Ngày nay các trang web flash đã được sử dụng phổ biến trên Internet. Đây là một công nghệ đa phương tiện, nó cho phép người dùng có thể tương tác nhiều ngay cả đối với một tập tin có kích thước nhỏ. Nó mang lại những lợi ích to lớn cho thế giới hiện đại nhờ vào việc nó có thể trình bày thông tin một cách hấp dẫn bằng những chi tiết đầy sinh động và đẹp như tranh vẽ. Từ những ưu điểm nêu trên, mà các trang web Flash ngay lập tức có thể nhận được sự chú ý của người xem. Ngoài ra, việc tương tác thông qua các trang web flash có thể nắm bắt được sự chú ý và nhận được thông tin phản hồi từ phía người dùng một cách dễ dàng. Hiện tại website flash là một trong những sự lựa chọn của người thiết kế web.
Đối với những trang web Flash được thiết kế theo hướng “Website-wanna-be-designer” thì bài viết dưới đây RGB.vn giới thiệu sẽ giúp cho các bạn một vài điều cần được xem xét qua trong việc thiết kế nhằm tạo nên một trang web flash thực sự tuyệt vời.
1. Hiệu ứng tải trang web
Web: scruffs-game
Hãy chắc rằng website flash của bạn không mất quá nhiều thời gian để tải về máy người dùng. Hơn nữa,việc thiết kế hiệu ứng tải trang sáng tao sẽ không làm cho website của bạn nhìn nhàm chán. Một số trang web để các thành phần thiết kế xuất hiện từng chút một khi website đang được tải về. Một số khác thì bổ sung thêm vài hiệu ứng màu sắc khác nhau. Bạn cũng có thể tạo một nhân vật đang nhảy múa trong khi tải trang web. Ngoài ra, bạn có thể làm cho hình ảnh của trang web di chuyển hoặc bị cuốn đi. Trong trang web Scruffs, bạn có thể nhìn thấy chú chó Scruffy rơi từ trên xuống sau đó nó lăn ra ngủ và ngáy khò khò.
2. Khả năng tương tác
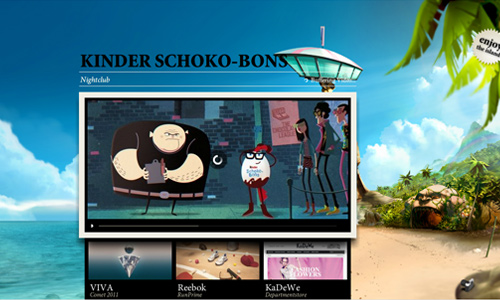
 Web: theoleg
Web: theoleg
Việc tương tác liên quan đến cách mà trang web có thể giao tiếp với người xem. Điều đó có nghĩa là trang web cho phép người dùng có thể chuyển tiếp một tin nhắn hay xem hoặc đọc được một điều gì đó để có được thông tin về trang web. Ví dụ, trang web cho Herbal Essences có một hiệu ứng tương tác tuyệt vời.Ở đó, dường như bạn có thể tương tác với từng nhân vật khác nhau. Thậm chí nó còn có một Game nhỏ để bạn chơi, học hỏi và giải trí.
3. Sử dụng hiệu ứng 3D
 Web: ihuvudetpatoyota
Web: ihuvudetpatoyota
Có hai dạng web flash, 2D và 3D, và để tạo được sự hấp dẫn cho đối với người xem bạn có thể áp dụng hiệu ứng 3D trong thiết kế của mình. Tuy nhiên bạn cũng không thực sự cần phải làm cho tất cả mọi thứ đều là 3D nhưng nếu có thể, trang web của bạn sẽ nhìn ấn tượng hơn. Trang web ở trên sẽ minh họa cho bạn thấy một trang web flash được sử dụng hiệu hứng 3D. Bạn sẽ ngạc nhiên về những gì mình nhìn thấy và làm thế nào mà một số thành phần của trang web có thể di chuyển được như thể chúng đang thực sự sống !.Và bạn hãy đặc biệt chú ý đến các ngón tay đang lắc lư nhé, nhìn chúng giống như những con giun đất vậy, đây quả thật là một trang web flash tuyệt vời!
4. Sử dụng các hiệu ứng Animation một cách tinh tế
 Web: hellomonday
Web: hellomonday
Bạn thực sự không nên lạm dụng các hiệu ứng animation quá nhiều. Vì với những hiệu ứng đơn giản thì bạn vẫn có thể tạo ra được những tác động to lớn đến trang web của mình. Tôi đã thấy trang web Hello Monday và tôi đã thực sự ấn tượng về cách họ thiết kế lên nó. Dù chỉ đơn giản là họ sử dụng hiệu ứng rê chuột vào các thành phần trong trang web thôi, nhưng nó cũng đã thực sự làm việc rất hiệu quả. Thậm chí họ còn nghĩ ra một tính năng độc đáo khác trong việc đọc các bài viết được đăng trên trang web của mình bằng cách sử dụng các hiệu ứng phóng to và thu nhỏ nội dụng.Một web flash thực sự tuyệt vời dù chỉ với những hiệu ứng animation rất đơn giản nhưng đầy ấn tượng.
5. Hiệu ứng khi di chuyển chuột

Web: ecodazoo
Một phần quan trọng của một trang web flash là việc sử dụng các hiệu ứng di chuyển chuột, trong đó bạn phải thể hiện được một hiệu ứng nhất định nào đó sẽ xảy ra khi chuột được di chuyển trên trang web. Một số trang web thay đổi màu sắc khi con chuột chạm vào những hình ảnh, một số nữa thì cho cửa sổ pop-up hiển thị, trong khi đó thì những trang web flash khác lại cho xuất hiện một vài dòng có nội dung là chữ. Trang web trên là một trang web flash thuần 3D. Hãy kiểm tra những gì bạn có thể thấy đơn giản là bạn hãy di chuyển chuột qua khắp các thành phần trong trang web.
6. Typograhpy
 Web: adenek
Web: adenek
Typography là một trong những yếu tố quan trọng trong thiết kế web. Một số trang web flash sử dụng kiểu chữ 3D trong thiết kế của mình, số khác thì nghịch ngợm với chúng. Một số trang web không thực sự sử dụng nhiều hình ảnh hoặc video mà họ chỉ tập trung vào việc sử dụng các từ ngữ để hiển thị những gì có trong trang web của họ. Trang web trên sử dụng kiểu chữ và màu sắc để làm cho trang web nhìn thanh lịch và thu hút hơn. Những từ mà bạn nhìn thấy, được thổi lên mỗi khi con trỏ chuột của bạn chạm vào nó. Đó là thời gian bạn nhận được để xem một số hình ảnh nếu bạn chọn để xem nó.
7. Tạo hình nền động
 Web: gt3creative
Web: gt3creative
Đôi khi, để giúp cho trang web giảm được dung lượng thì cách chỉ tạo hiệu ứng animation cho hình nền cũng là một giải pháp hay. Tuy nhiên bạn cũng cần phải sáng tạo trong việc đó và không lạm dụng hình nền mà nó phải là một yếu tố quan trọng của trang web bạn. Một ví dụ là trang web trên cho thấy một nền màu xanh mây. Nhìn nó như thực sự có những đám mây đang thực sự di chuyển và ánh sáng ở khắp mọi nơi.
8. Sáng tạo cho những video được đưa vào trong trang web
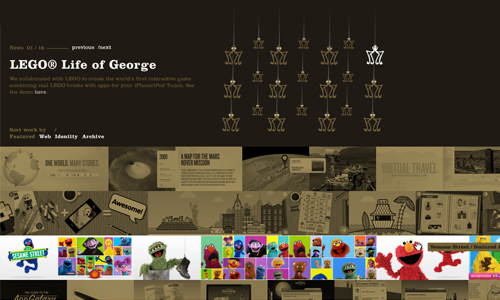
 Web: parasol-island
Web: parasol-island
Bây giờ chúng ta sẽ nói đến việc chèn các video trong trang web flash của bạn. Sẽ là tốt hơn nếu bạn làm những video nhìn sáng tạo và hài hước nhưng phù hợp với chủ đề của trang web. Sử dụng một điều gì đó để gây được sự thu hút của độc giả sẽ khiến cho họ xem hết đoạn clip trên trang web của bạn. Nó cũng có thể là một yếu tố thúc đẩy cho họ tiếp tục đọc lướt qua hết trang web của bạn.
9. Thêm minh họa cho thiết kế
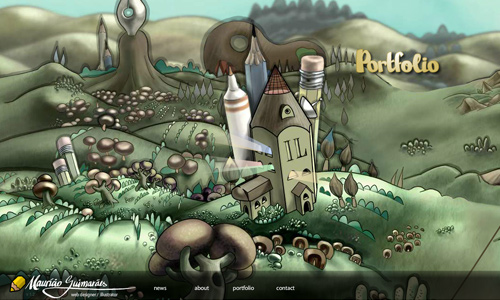
 Web: mauriciostudio
Web: mauriciostudio
Bất kể bạn phải dành bao nhiêu thời gian cho việc tạo ra các thiết kế minh họa, thì nó sẽ luôn luôn có giá trị và gây được sự hấp dẫn đối với trang web của bạn. Việc làm này thực sự cần đến tài năng của người họa sĩ vẽ minh họa giỏi. Nếu bạn kết hợp được hình ảnh minh họa với một trang web flash, kết quả sẽ là thực sự tuyệt vời và thậm chí nó sẽ khiến cho người xem cảm thấy bị kích thích và tò mò muốn biết những gì mà trang web của bạn sẽ cung cấp cho họ. Trên đây là một website dạng porfolio sử dụng hình ảnh minh họa. Hãy thử điều hướng các trang và bạn chắc chắn sẽ bị ấn tượng và còn làm cảm thấy thú vị.
10. Hiệu ứng âm thanh
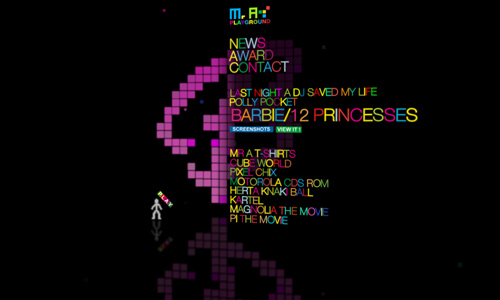
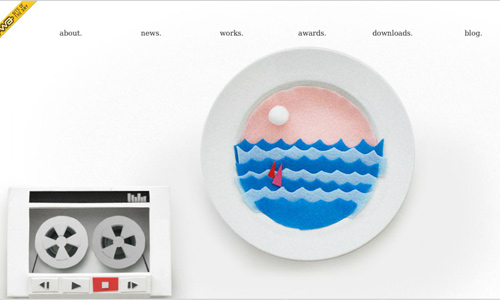
 Web: plateinteractive
Web: plateinteractive
Bạn có thể sử dụng âm thanh hoặc âm nhạc trong trang web flash của mình. Chỉ cần nó không quá ồn ào để làm người đọc của bạn bị phân tâm là được. Ngoài ra, bạn trang web của bạn cũng nên có tùy chọn tắt/mở âm thanh cho độc giả nếu họ muốn.
Với 10 điều cần lưu ý trong việc thiết kế web flash được liệt kê ở trên đã mang lại thành công cho chúng tôi. Nó thậm chí còn giúp cho thiết kế của chúng tôi nhìn bắt mắt và thú vị hơn. Vì vậy, nếu bạn đang là một người chuyên thiết kế web, bạn có thể cân nhắc đến những điều mà chúng tội đã đề cập ở trên.
Bạn cũng có thể xem qua những Web Flash độc đáo để tìm thêm cảm hứng cho mình với bài viết 45 Trang Web 3D Flash Có Thiết Kế Đáng Kinh Ngạc Nhất
RGB.vn / Dịch bởi LNT
Theo Naldzgraphics









































Để lại đánh giá