Trang web chỉ có một trang đang được ưa chuộng và gây sốt hiện nay. Tuy nhiên, những dạng website này không phải luôn phù hợp với mọi doanh nghiệp hoặc với mọi đối tượng người xem. Mặc dù vậy, vì website chỉ có một trang đang dần được phổ biến nên bạn cần có nó và nếu biết phát huy đúng cách, website của bạn có thể tạo nên thành công lớn.
Nhưng trước hết, hãy chắc chắn rằng bạn có đủ khả năng để thực hiện nó. Một ứng cử viên tốt cho một website chỉ có một trang không phải là siêu nặng về nội dung, vì bạn chỉ có một trang để thể hiện điều gì là trọng tâm trong website của mình. Và bạn cũng cần tung ra rất nhiều chiêu và hình ảnh động để làm cho người xem không cảm thấy chán khi lướt qua trang web.
Thêm vào đó, hầu hết các website một trang luôn có cách bố trí độc đáo theo cách của riêng nó. Cố gắng để đưa nhiều nội dung vào một trang sao cho vừa vặn mà không làm cho nó nhìn lộn xộn là công việc khá khó khăn. Tiềm năng sử dụng của những dạng website này khá khác nhau, nhưng phổ biến nhất là dành cho một trang web Portfolio cá nhân hoặc phù hợp với các doanh nghiệp muốn giới thiệu về các dịch vụ hay cần bán một vài sản phẩm.
Nếu bạn đủ điều kiện, và muốn tạo dấu ấn thì luôn luôn có những điều nhất định bạn phải làm theo khi thực hiện bất kỳ trang web nào, nhưng 6 lời khuyên dưới đây đặc biệt quan trọng đối với các website chỉ có một trang.
1. Giữ trọng tâm
Làm mọi thứ đơn giản nhất có thể đối với người xem. Nếu có cơ hội bạn được xem xét qua một website chỉ có một trang, chắc rằng bạn sẽ không đưa một tấn nội dung vào trang web của mình. Đó là điều tốt. Chúng ta đôi khi bị cám dỗ và thêm nhiều thứ ngớ ngẩn vào trang web của mình. Một trang web đơn không mong muốn bất kỳ điều ngớ ngẩn nào vì mục đích duy nhất của nó là khiến cho người xem chú ý đến trọng tâm của website. Nếu bạn là một Designer hãy sắp xếp mẫu thiết kế bạn đã thực hiện lại với nhau và chỉ đưa lên những cái mà bạn làm tốt nhất, đừng để người xem bị phân tâm bởi các dự án tầm thường hoặc việc bán áo t-shirt trên website. Tháo bỏ bất kỳ điều gì ngớ ngẩn và mang xuống những thứ có vấn đề – Đây là một chiến lược tốt đối với bất kỳ trang web nào. Hầu hết các website nhiều trang đều bắt gặp được lỗi đó bởi vì ở những dạng website này, người dùng thường sẽ biết được nơi để tìm thấy những thông tin mà họ muốn. Nhưng với website chỉ có duy nhất một trang để trình bày thông tin, nếu website của bạn không có thông tin họ đang tìm kiếm thì họ sẽ bỏ đi ngay.
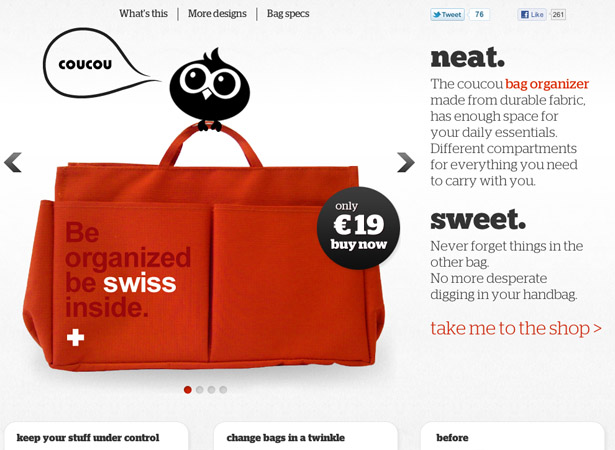
Không có câu hỏi về những gì trang web thương mại điện tử www.coucoushop.ch đang bán.
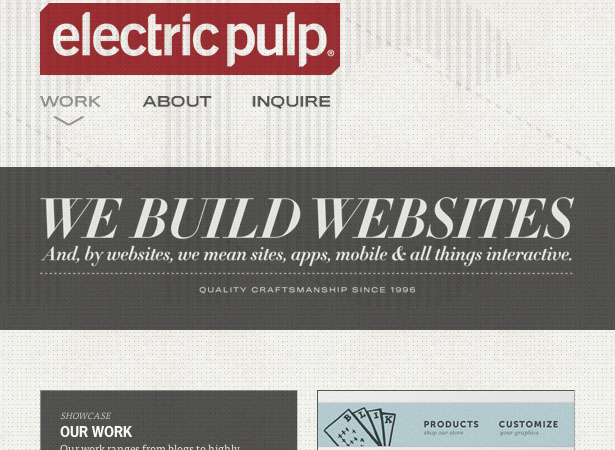
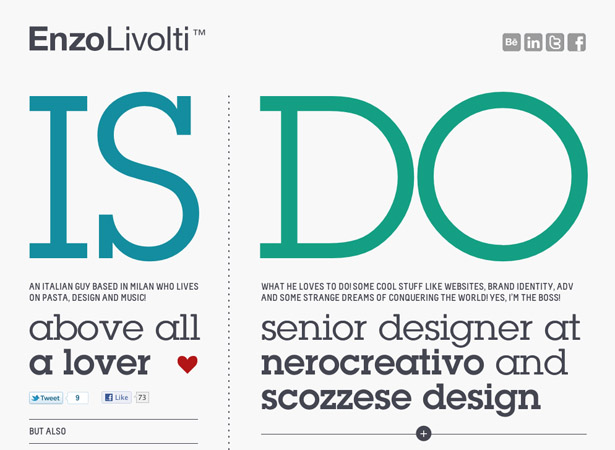
Website Porfolio này đưa người xem đến ngay trọng tậm của trang web. Một thiết kế nhỏ gọn, đẹp, tuyệt vời.
2. Sắp xếp layout theo thứ tự ưu tiên
Cùng với việc duy trì được sự tập trung của người truy cập vào trọng tâm, website một trang còn đòi hỏi cách trình bày những sản phẩm hoặc dịch vụ của bạn như thế nào. Nếu bạn nghĩ về những website một trang khác mà bạn đã đi qua, chắc rằng bạn sẽ thấy được điểm nổi bật mà họ muốn nói đến, chẳng hạn như để giới thiệu về một văn phòng thiết kế hay quảng cáo rùm beng một sự kiện sắp diễn ra. Một thiết kế đẹp và có layout rõ ràng có thể giúp xác định mục đích của website là gì. Là một người thiết kế, bạn có khả năng dẫn dắt mắt của người xem đến nơi mà bạn muốn. Con người một cách tự nhiên thường chú ý đến những thứ to lớn trước sau đó mới chú ý đến những chi tiết nhỏ, vì vậy hãy trưng ra những lợi thế của bạn sao cho người xem dễ dàng nhìn thấy nhất. Nên nhớ “ Điều quan trọng thì không nên là những điều nhỏ nhất hoặc bị đặt nằm ở cuối trang.” Hiện nay, những đoạn giới thiệu có font chữ lớn đang trở nên phổ biến trên các trang web cá nhân của những người Designer, lý do vì họ muốn nhanh chóng hướng được sự chú ý của những người đang tìm kiếm một nhà thiết kế. Tiếp sau chắc hẳn bạn muốn xem là họ đã tốt nghiệp từ trường nào. Ngoài ra bạn cũng muốn biết thêm về chuyên môn và loại công việc họ làm là gì. Một lần nữa, bạn sẽ nhận được thêm một lời khuyên là: Nếu bạn thấy rằng bạn có quá nhiều nội dung cần đưa vào trang web của mình thì khi đó hãy xem xét đến việc thực hiện một website có nhiều trang.
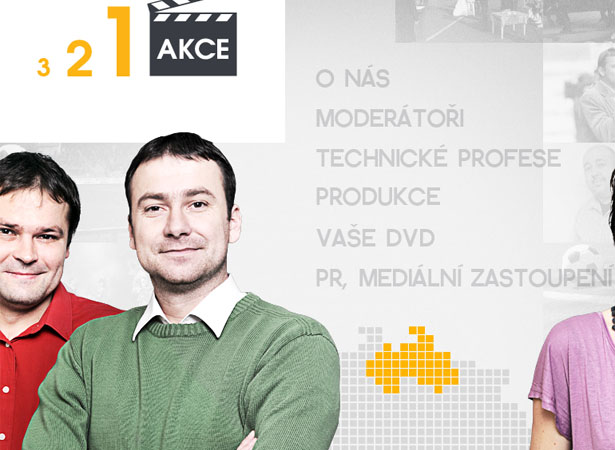
Trong khi ấy trang web này lại tạo nên một vài điểm khác nhau, ngay cả trong ảnh chụp các bức ảnh, chúng cũng hàm chứa khá nhiều điều, chúng cho người xem biết điều gì là quan trọng nhất.
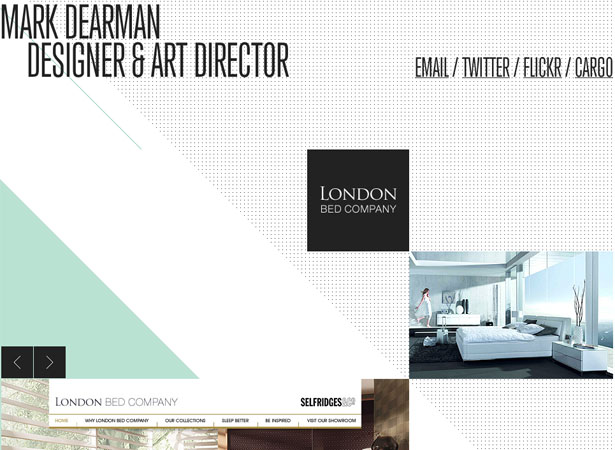
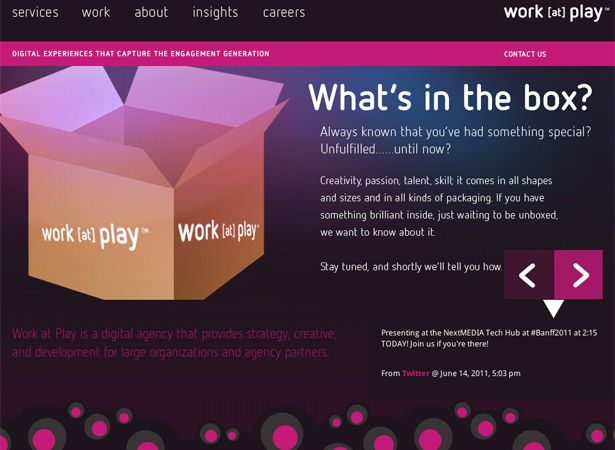
Website này cho người xem biết những lĩnh vực mà công ty này đang hoạt động, nhưng hệ thống phân cấp hình ảnh có thể cần được tốt hơn.
3. Điều hướng rõ ràng
Một số website một trang thường dẫn người truy cập của họ đến các trang web bên ngoài. Ví dụ, một nhạc sĩ có thể có một tùy chọn điều hướng được dán nhãn “Video” trên trang web của mình, nó sẽ đưa bạn đến tài khoản của ông trên YouTube. Hoàn toàn không có gì là sai trái khi làm điều này, nó thậm chí còn làm cho mọi thứ dễ dàng hơn (đặc biệt là đối với những người không biết về là lập trình). Điều duy nhất cần làm là nên cho người truy cập biết họ đang được chuyển hướng đến một trang web bên ngoài. Chuyển hướng người dùng đến các trang web từ bên ngoài mà không cần cảnh báo có thể sẽ gây nhầm lẫn. Giả định rằng nếu liên kết trên website của bạn bị hỏng hoặc không chính xác thì sao?. Suy nghĩ đến việc sử dụng các biểu tượng hoặc tiêu đề để người truy cập biết được nơi họ đang đứng là điều nên làm. Nếu trang web của bạn dùng để giới thiệu một sản phẩm và liên kết mua hàng của bạn gửi cho khách hàng từ một dịch vụ chi trả bên ngoài mà bạn lại không nói cho họ biết về điều này, thì có thể nó sẽ khiến cho bạn mất khách hàng.
Các liên kết ở đầu trang bên ngoài của trang web này không cần báo trước cho tôi biết mình sẽ được đưa đến đâu. Điều này thực sự đã khiến tôi có cảm giác như mình bị ném ra khỏi trang web.
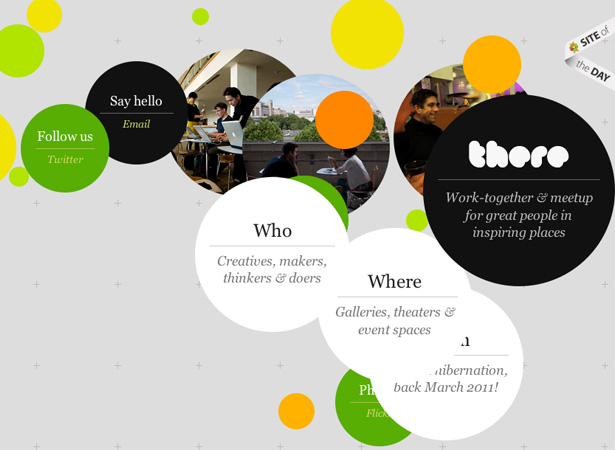
Việc thiết kế và lập trình của trang web này rất bất thường. Tuy nhiên, các liên kết đến các trang bên ngoài được phân biệt bởi các vòng tròn màu xanh lá cây và được dán nhãn.
4. ”Khoe” tài thiết kế
Bây giờ chúng ta nói đến một phần thú vị: Sử dụng trang web để phô trương tài năng thiết kế của bạn. Bạn không muốn những thiết kế của mình trở nên nhàm chán hoặc lặp đi lặp lại, vì vậy hãy thử tạo nên một thiết kế táo bạo, nâng thiết kế lên một tầm cao mới và tư duy vượt ra khỏi những khuôn khổ thông thường. Một thiết kế không chính thống là cách hay để lôi cuốn sự chú ý đến sản phẩm của bạn và làm cho nó đáng nhớ.
Những website chỉ có một trang trở nên thích hợp với một thiết kế tuyệt vời, vì với dạng thiết kế này, bạn có thể làm nhiều hơn với không gian lớn hơn. Bạn không bắt buộc phải sử dụng cùng một hình nền, bạn có thể thay đổi theo các phần khác nhau. Tạo cho thiết kế ấn tượng bằng cách sử dụng hình ảnh lớn kéo toàn bộ cửa sổ trình duyệt hay tạo ra một nền minh họa tuyệt vời bạn sẽ nhận được điểm thưởng và có thể sẽ mang đến nét đặc trưng riêng trong thiết kế.
Thiết kế này tuyệt đẹp, nhìn nó trông giống như một poster. Và những phần còn lại của trang web cũng không làm người xem phải thất vọng.
Phần thiết kế và coding của website này tuyệt vời. Nó làm cho bạn dừng lại và nhìn không chớp mắt.
5. Thể hiện kỹ năng coding của bạn
Cũng giống như việc thiết kế, bạn cũng cần thể hiện kỹ năng Coding của mình. Các website một trang cũng đòi hỏi có sự tương tác tốt. Trải nghiệm người dùng là rất quan trọng, vì vậy phải chú ý đến các chi tiết. Việc coding tốt có thể đưa trang web của bạn lên một cấp độ mới. Một số điều cần chú ý đến là màu sắc và cách hoạt động của các liên kết (đặc biệt là về hiệu rê chuột), giao diện và cách xử lý của các form (ví dụ, làm cho các form tương thích với thiết kế có sử dụng AJAX và JavaScript), kiểm tra và thông báo lỗi, dùng khung lưới để sắp xếp nội dung (cũng như nội dung trong cửa sổ trình duyệt). Tất cả những điều trên nên được sắp xếp trong thiết kế.
Một cách hay và đơn giản là nhúng code vào ngay website một trang.
Tôi có thể bị sai lệch vì tôi thích thủ thuật tải nội dung dựa vào việc cuộn trang web, nhưng hãy chú ý đến từng chi tiết trong các mã ở đây, nó thật sự phi thường.
6. Tạo sự chuyển động
Ngoài việc quan tâm đến các chi tiết về lập trình, nhằm tránh sự nhàm chán, bạn có thể sử dụng code tạo ra một vài chuyển động để làm cho trang web có thêm sự sinh động. Hãy cho trang web của bạn một cảm giác của cuộc sống và chuyển động, làm cho nó trông giống như nó đang di chuyển cùng người xem. Thêm cho trang web một số hình ảnh động hài hước hoặc có sự chuyển cảnh nội bật. Các ngôn ngữ như jQuery và AJAX đã trở thành tiêu chuẩn cho việc tạo ra chuyển động trên một trang web. Bạn cũng có thể làm mờ dần phần nội dung từ những phía khác nhau và làm cho nền giống như một slide ảnh.
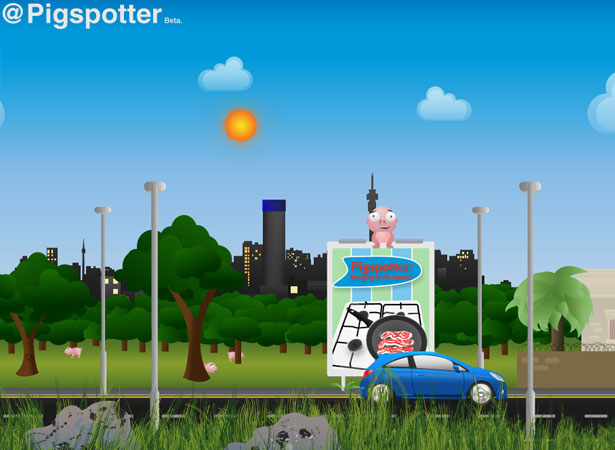
Nền là một hình ảnh động. Tôi không bàn luận gì thêm về thiết kế này nhưng nó trông ngay ngắn.
Việc chuyển trang trên website này tuyệt vời. Tôi rất thích nó !
RGB.vn | LNT dịch Theo Webdesignerdepot























































rat hay!