Một yếu tố quan trọng ảnh hưởng đến readability đó chính là việc chọn một kiểu chữ rõ ràng. Đây cũng sẽ là bước khởi đầu cho một bài viết hấp dẫn.
[quote]Yếu tố nào tạo nên một kiểu chữ rõ ràng?[/quote]
Khi đọc, chúng ta không nhìn vào từng chữ cái, mà nhìn (hoặc đọc) hình dạng của những từ ngữ. Những hình dạng ấy được tạo nên từ hai yếu tố cơ bản: đường nét của các con chữ và khoảng cách giữa các chữ cái. Vậy nên tính rõ ràng sẽ không tồn tại được nếu không có hai yếu tố này.
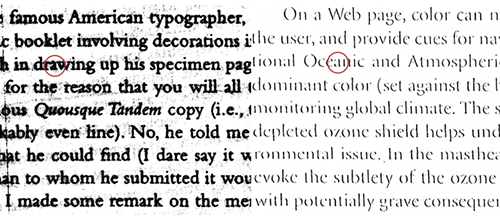
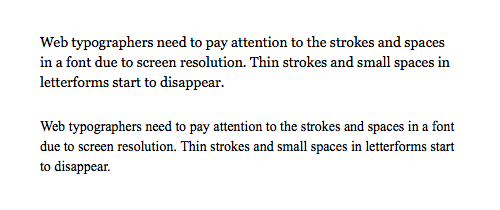
Bạn có bao giờ thử đọc một văn bản đã trải qua nhiều lần photocopy? Kinh nghiệm cho thấy kiểu chữ sẽ trở nên khó đọc hơn sau mỗi lần in lại. Vậy tại sao điều đó lại xảy ra? Nhiều lần in lại sẽ làm cho bản in trở nên sáng hơn. Các nét thanh dường như biến mất, chỉ để lại một phần của các chữ cái và phá hỏng hình dạng của những từ ngữ. Hoặc nhiều lần in lại sẽ khiến những đường nét trong bản in trở nên nhỏ hơn. Khoảng trống bên trong và xung quanh các chữ cái sẽ dần biến mất. Đường nét và khoảng trống của các chữ cái mất dần sẽ làm thay đổi tính rõ ràng của bản in, điều này sẽ gây rất nhiều khó khăn cho người đọc.

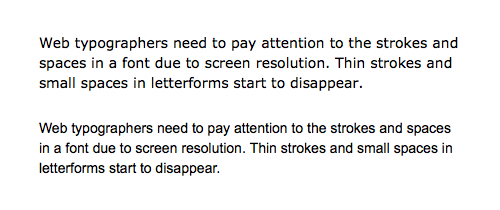
Web typographer cần chú ý đến các đường nét và khoảng trống trong kiểu chữ vì độ phân giải của màn hình. Có rất nhiều trường hợp đường nét và khoảng trống nhỏ có thể biến mất, như trong ví dụ về photocopy ở trên, điều đó khiến văn bản trở nên khó đọc hơn.
[quote]So sánh giữa Georgia và Helvetica[/quote]
Một kiểu chữ đơn giản sẽ dễ đọc hơn trên màn hình vì một số vấn đề về độ phân giải. Thật ra là chưa hoàn toàn đủ.
Helvetica đơn giản và rõ ràng hơn Georgia. Tuy nhiên, những văn bản sử dụng kiểu Helvetica thì lại không dễ đọc, thậm chí nó trông có vẻ nhỏ hơn kiểu Georgia và là một kiểu chữ phức tạp hơn. Tại sao?

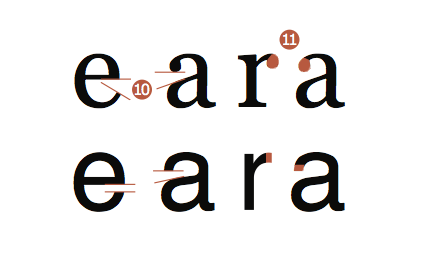
Georgia, của nhà thiết kế kiểu chữ Matthew Carter, được thiết kế cho việc đọc trên màn hình. Trong các điều khoản khi in, nó có một x-height tốt mà không làm mất phần ascenders và descenders. Nó cũng có một apertures mở, terminals dễ nhìn và những khoảng trống rõ ràng hơn Helvetica. Tôi sẽ chỉ rõ những phần dưới đây.
[quote]Điều khoản khi in[/quote]
Baseline là đường bên dưới các chữ cái
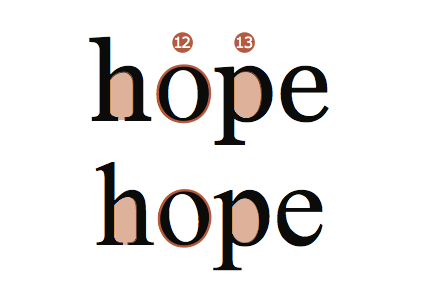
Descenders là đường nét của chữ cái kéo dài phía dưới Baseline.
Descenders của Helvetica và Georgia đều có cùng độ dài nhưng serifs của Georgia giúp descenders của nó rõ ràng hơn
Serifs là một nét ngang nhỏ, thường kết thúc ở phần trên hoặc dưới cùng của stem – một nét dọc trong chữ cái.
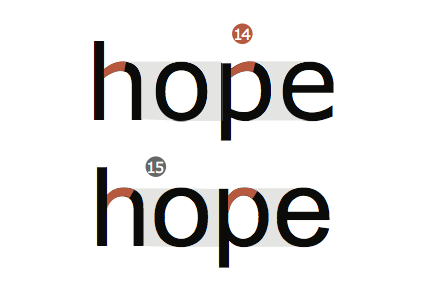
Georgia (trên cùng) là serif font (kiểu chữ có chứa serif), còn Helvetica (dưới cùng) là san serif font (kiểu chữ không chứa serif)

Ascenders là nét kéo dài lên phía bên trên đường meanline – một đường kẻ vô hình chạy dọc theo phần trên cùng của chữ in thường.
Meanline đánh dấu x-height của kiểu chữ – chiều cao của các chữ in thường giữa baseline và meanline.
Georgia có ascenders dài hơn Helvetica. Các ascenders rộng rãi đó giúp Georgia trông rõ ràng hơn ( Hãy chú ý rằng chữ “t” và “ f” trong Helvetica nhìn rất giống nhau). Bù lại phần dài hơn của ascenders, Georgia có x-height ngắn hơn. Thật đáng tiếc khi x-height ngắn hơn đó đã làm cho kiểu chữ trong nhỏ hơn (ngay cả khi cùng kích thước với Helvetica), nhưng điều đó vẫn đáng để có được ascenders dài hơn.

Aperture là các phần mở đầu của các chữ cái như “a” và “e”
Terminals là phần kết thúc của các nét không giới hạn bởi serif

[quote]So sánh các kiểu chữ an toàn cho web[/quote]
Helvetica thực chất không phải là những kiểu chữ an toàn cho web. Helvetica nổi tiếng với sự đơn giản và rõ ràng của nó, nó tạo nên một kiểu chữ hoàn hảo cho thấy rằng rõ ràng và đơn giản chưa đủ để đảm bảo tính rõ ràng của một văn bản đọc trên màn hình.
Tiếp theo tôi sẽ so sánh Georgia với Times New Roman, và Verdana với Arial. Cả bốn đều là kiểu chữ an toàn cho web thích hợp với phần lớn máy tính.
Georgia và Verdana là những kiểu chữ rõ ràng hơn cho các văn bản trên web. Chúng được thiết kế để được đọc dễ dàng trên màn hình.
Số lượng những kiểu chữ có sẳn cho web typographers ngày càng tăng. Là một typographer bạn nên biết cách nhìn và nghĩ về một phần của những chữ cái để có thể tìm ra được những kiểu chữ rõ ràng khác ngoài Georgia và Verdana.
[quote]Times New Roman vs Georgia[/quote]
Times New Roman là một kiểu chữ nhỏ hơn Georgia. X-height của mỗi kiểu chữ gần như bằng nhau tại kích thước này, điều đó cho bạn thấy một điểm khác biệt rõ ràng.
Times New Roman có bowls (vòng tròn trong các chữ cái in thường) hẹp hơn so với Georgia. Điều đó dẫn đến một counterforms nhỏ hơn (khoảng trống không có letterform). Counterforms nhỏ hơn là điều mà các văn bản đọc trên màn hình thường đánh mất.

Times New Roman cũng có những nét đậm đậm hơn và những nét thanh mảnh hơn so với Georgia. Những nét thanh thường có xu hướng biến mất trên màn hình khi sử dụng kiểu chữ này cho văn bản. Xu hướng này kết hợp với bowls hẹp hơn làm cho văn bản giống như tập hợp những đường kẻ dọc. Người đọc phải tập trung nhiều hơn để đọc được các con chữ trong kiểu chữ Times New Roman.

[quote]Arial với Verdana[/quote]
Arial là một kiểu chữ nhỏ hơn Vernada. X-height của mỗi kiểu chữ gần như bằng nhau tại kích thước này, điều đó cho bạn thấy một điểm khác biệt rõ ràng.
Cả 2 kiểu chữ đều có bowls rộng nhưng bowls của Verdana nhìn có vẻ có nhiều khoảng trống hơn. Shoulders của Verdana ( một phần của bowls liên kết với stem) liên kết với stem theo một cách rất khác. Hãy chú ý rằng counterforms trong chữ “h” và “p” của Arial đều tròn, trong khi counterforms của Verdana lại có một khoảng góc, vậy nên counterforms của Verdana rộng hơn. Verdana cũng có nhiều khoảng trống hơn giữa các chữ cái.

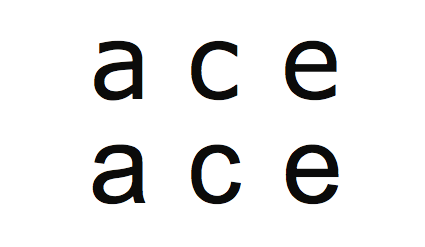
Chữ “a”,”c” và”e” của Verdana có aperture rộng hơn, tạo ra nhiều khoảng trống hơn trong các chữ cái. Tất cả những yếu tố thiết kế này tạo nên tính rõ ràng cho Verdana trong kích thước văn bản điển hình.

Bài học tiếp theo sẽ nói nhiều hơn về những kiểu chữ an toàn cho Web và những kiểu chữ cho Web
Đọc một văn bản (14 đến 16px) sẽ dễ dàng hơn nếu kiểu chữ của nó đáp ứng các yêu cầu:
- X-height rộng
- Aperture mở rộng
- Ascenders và descenders nổi bật
- Khoảng trống nhỏ giữa các chữ cái
- Terminals dễ nhìn thấy
Nguồn: Hà Lê / UXD.vn / typographicwebdesign.com










































Để lại đánh giá