Typograph là một chủ đề phức tạp, thậm chí đối với cả những creative director có kinh nghiệm nhất cũng gặp khó khăn trong vấn đề ghi nhớ các thuật ngữ. Có rất nhiều những thuật ngữ thường gây nhầm lẫn để bạn có thể lưu tâm và ghi nhớ, và cũng có một số lượng lớn những công cụ và bài hướng dẫn về typography để giúp bạn. Và Type Terms là một nguồn tài liệu online có thẻ giúp bạn khám phá Typography một cách hiệu quả và dễ dàng. Hãy cùng RGB.vn tìm hiểu xem Type Terms là gì nha.
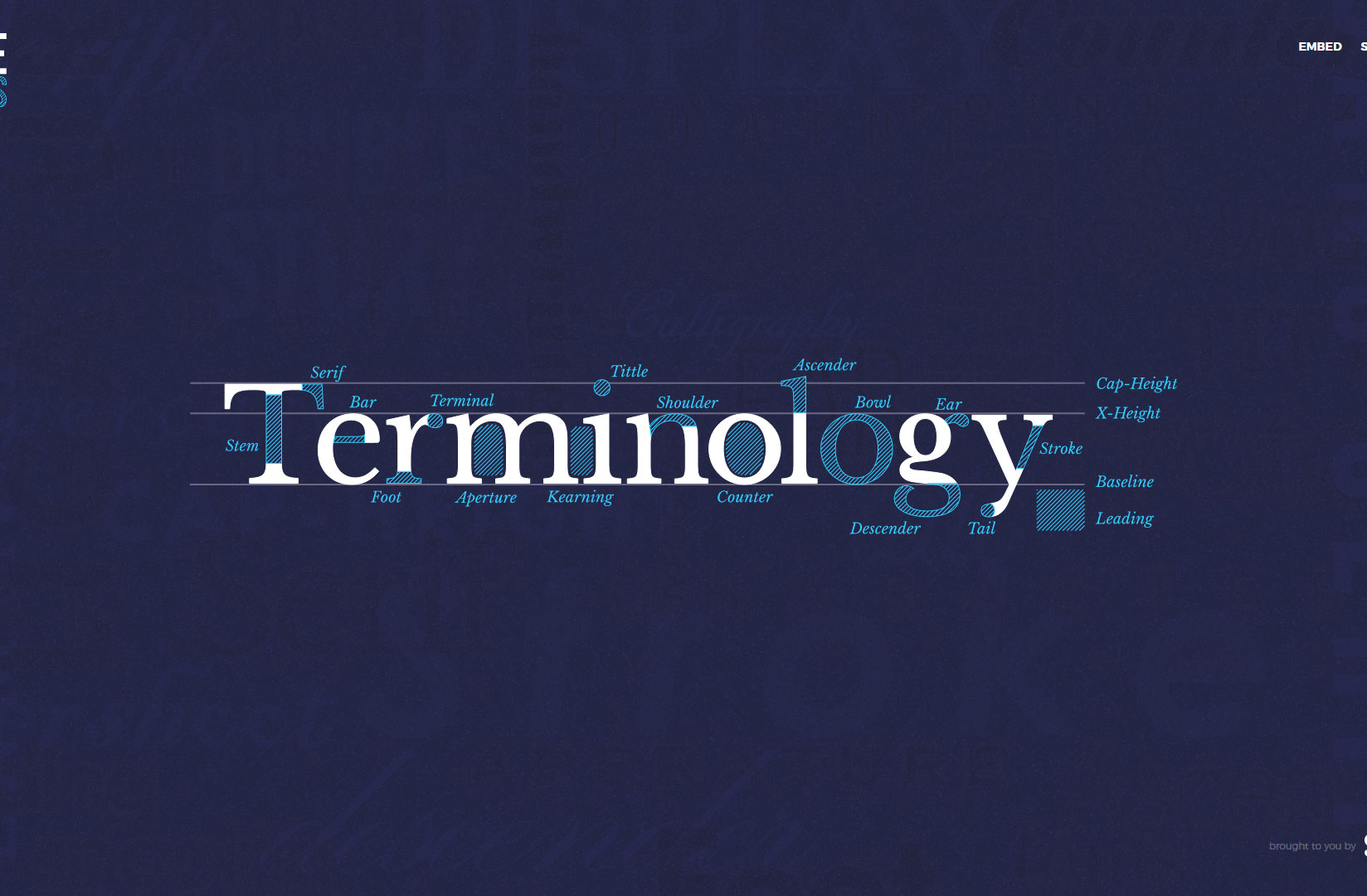
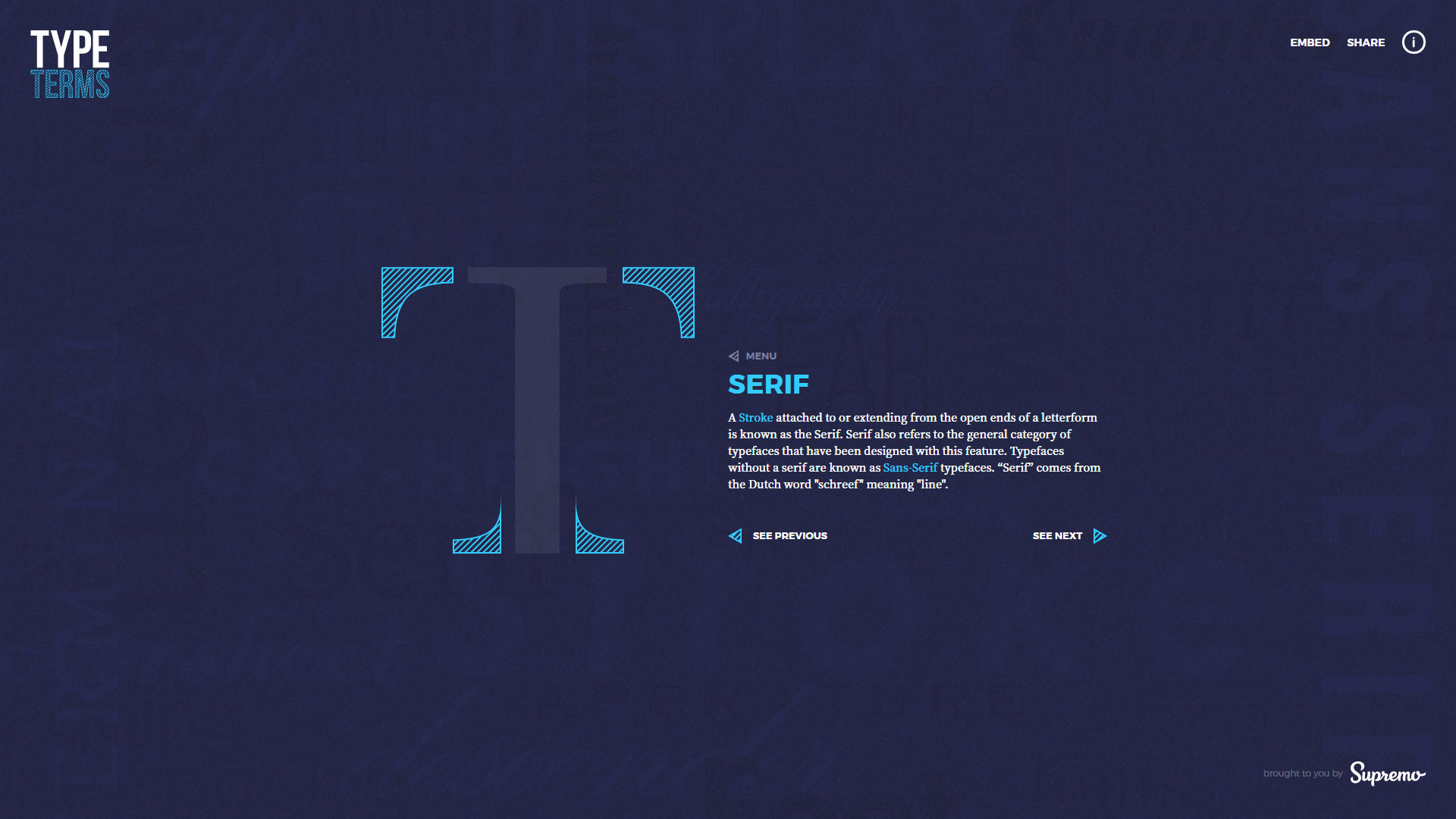
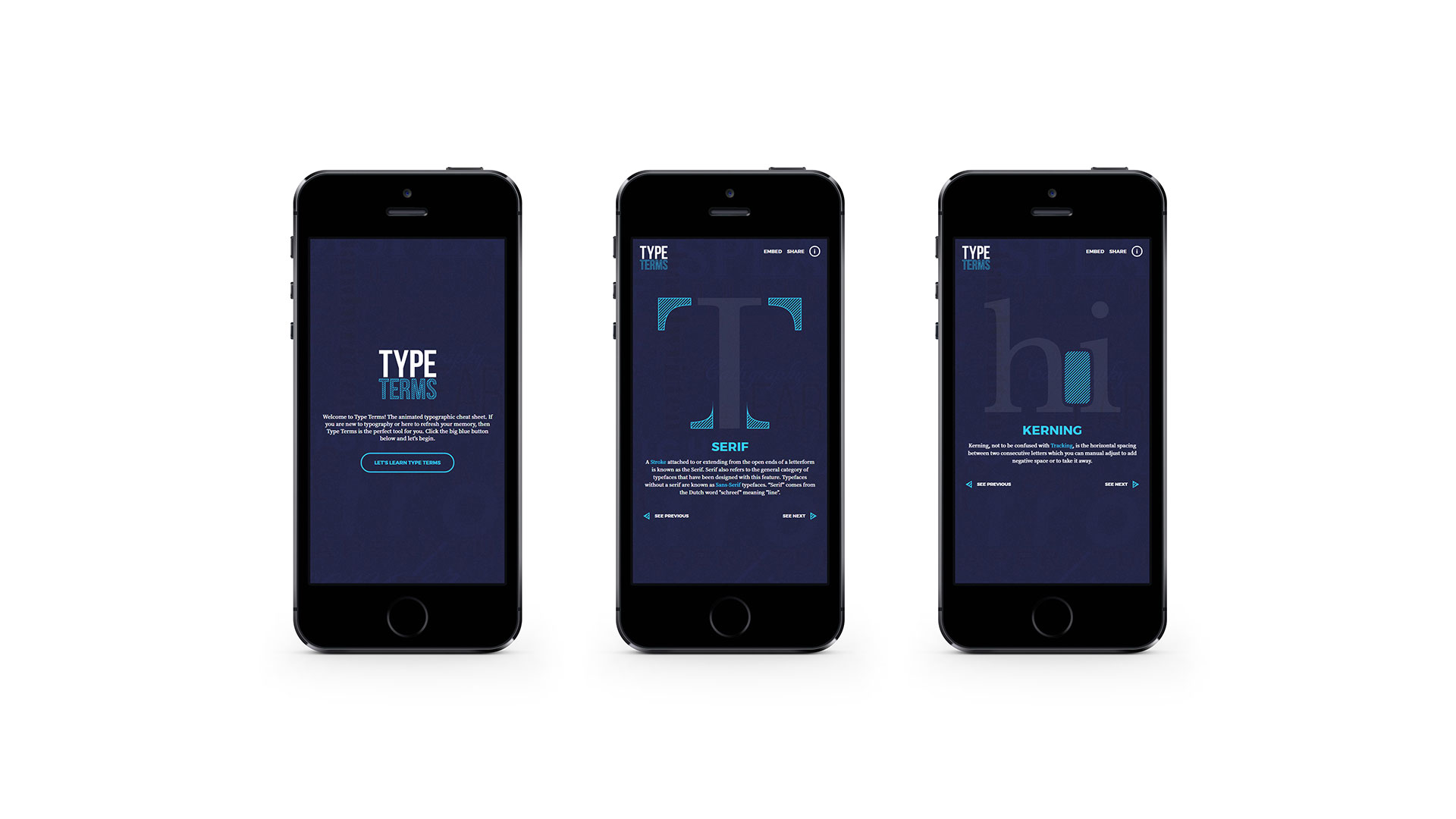
Type Terms đánh dấu tất cả những thuật ngữ quan trọng bạn cần phải biết, kết hợp với animation để giúp bạn thực sự hiểu được các yếu tố quan trọng của typography. Vì vậy, cho dù bạn là một người mới bắt đầu hay là một người cần cải thiện lại kỹ năng, Type Terms đều có thể giúp bạn.
Một nguồn tài liệu tiện lợi, Tytpe Terms được tạo ra bởi Dan Heywood, Junior Designer của Supremo. “Trước khi rời khỏi trường đại học, tôi quyết định sẽ cải thiện những kiến thức của tôi về typography và tạo ra một cái gì đó có thể khiến tôi tham khảo bất kỳ lúc nào cần thiết. ” Anh ấy giải thích.
“Tôi muốn kết hợp typography với web design và tạo ra một trải nghiệm sinh động có thể mang đến cho tôi cơ hội thử nghiệm với SVGs và CSS animations . Một khi tôi tin chắc đã có ý tưởng, tôi nhận ra rằng Type Terms hoàn toàn có thể giúp cho những học sinh mới bắt đầu với typography hiểu được các thuật ngữ. Mục đích là để tạo ra một cái gì đó có thể mô tả mỗi thuật ngữ bằng hình ảnh trực quan sinh động nhất để mà cả những người mới hoàn toàn có thể hiểu ngay được.”
Vì vậy, nếu ban đang đấu tranh để nhớ những thuật ngữ trong typography, hoặc chỉ muốn cải thiện kiến thức của bạn, bạn nhất định phải đánh dấu lại Type Terms.











































Để lại đánh giá