Có thể bạn đã từng nghe qua những lời ca tụng về thiết kế phẳng trên nhiều blog và danh sách các xu hướng thiết kế. Phong cách trực quan đơn giản này có nguồn gốc từ chủ nghĩa tối giản và có nhiều dạng khác nhau, nhưng được định nghĩa chính xác nhất bằng những điều mà nó không phải.
Thiết kế phẳng không phải là 3D. Tên xu hướng này có từ tính hai chiều của nó, bao gồm hình phẳng và sự vắng mặt những chi tiết thể hiện độ sâu và chiều không gian – chẳng hạn như bóng, vùng sáng và texture.
Nó không có tính “skeuomorphic”. Thiết kế phẳng khởi đầu như một phản ứng chống lại “skeuomorphism”, một phong cách nhằm mục đích gợi mở hoặc trông giống với đồ vật hoặc quy trình trong thực tế. Skeuomorphism sử dụng một cách khái quát các hiệu ứng như bóng đổ, texture giống thực, hình ảnh phản chiếu, góc xiên và chạm nổi v.v…
[quote] Những cột mốc tiếng tăm của thiết kế phẳng [/quote]
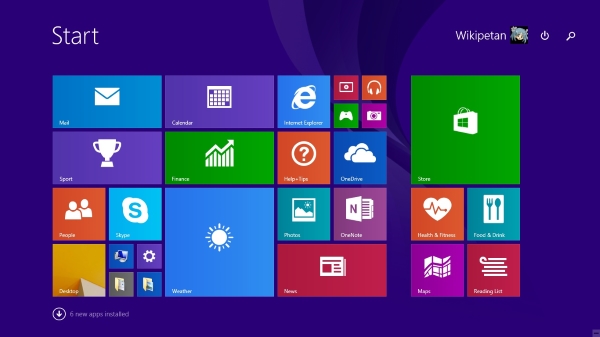
Thiết kế phẳng thật sự trở thành một phong cách được công nhận vào năm 2012 và 2013. Đó là những năm mà trào lưu này xuất hiện rộng rãi (cũng như dễ dàng để cạnh tranh hơn), nhờ vào sự cho ra mắt Windows 8 và iOS 7.
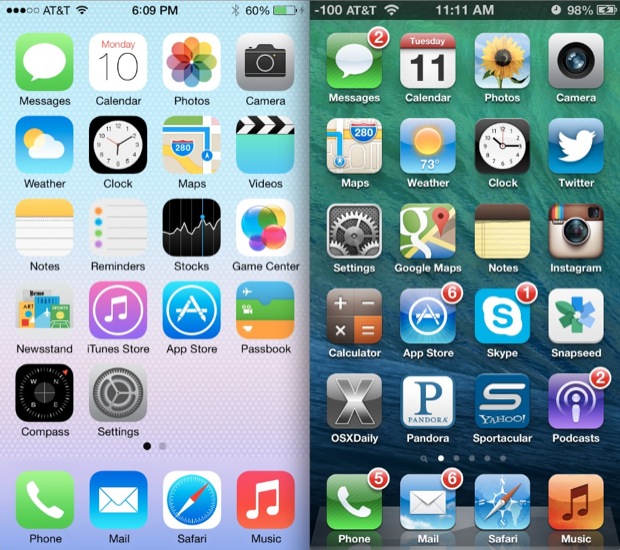
Từ layout của Windows với những khối màu rực rỡ cho đến cách Apple sử dụng hình ảnh gọn gàng và biểu tượng đơn giản, bạn có thể thấy một số ảnh hưởng đã định hình sự phát triển của thiết kế phẳng và sự tiến hoá của xu hướng tiếp theo ngay sau đó.
Nhân viên tại UXPin, viết bài cho Fast Co. Design, chỉ ra rằng “Điểm mấu chốt trong sự phát triển của thiết kế phẳng nằm đâu đó giữa xu hướng gốc và những lý tưởng bị lãng quên của skeuomorphism.”
Nhưng bởi vì thiết kế phẳng đã xuất hiện được vài năm rồi mà vẫn còn khá mạnh mẽ, có thể nó không chỉ đơn thuần là một trào lưu sẽ qua. Vì thế mời bạn cùng RGB xem lại những ưu, khuyết điểm và hướng đi của nó trong tương lai nhé.
[quote] Ưu điểm [/quote]
Tính tương hợp với thiết kế đáp ứng nhu cầu
Vì Microsoft và Apple đã vào cuộc chơi, xu hướng này nhanh chóng được vận dụng như một cách tiếp cận mới mẻ đối với trải nghiệm người dùng. Nó đã và đang rất phổ biến cho thiết kế web và di động – bởi những lý do chính đáng.
Nguyên tắc của thiết kế phẳng có thể được áp dụng cho các lĩnh vực thiết kế khác, nhưng layout dạng grid và hình ảnh đơn giản của nó thì đặc biệt phù hợp cho thiết kế web và di động bởi chúng có thể dễ dàng được chỉnh kích thước và sắp xếp cho các thiết bị và kích cỡ màn hình khác nhau.
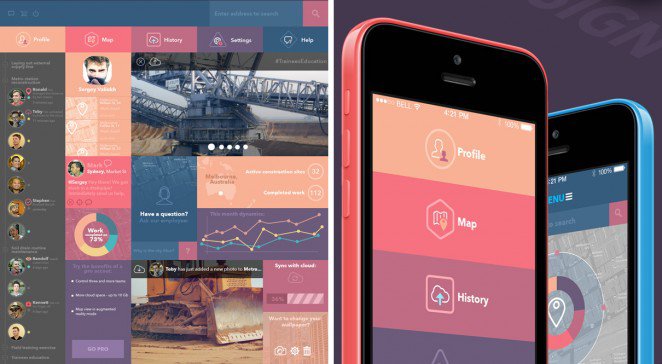
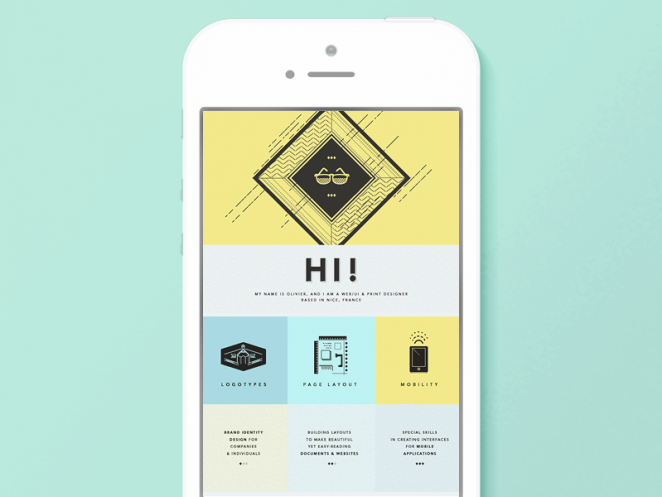
Ví dụ từ Sergey Valiukh làm mẫu cho việc đơn giản hoá và sắp xếp bản thiết kế cho một trải nghiệm thống nhất giữa web và thiết bị di dộng. (– Vui lòng liên hệ tác giả và rgb.vn khi đăng tải lại bản dịch này)
Mặt khác, phong cách tỉ mỉ của skeuomorphism với nhiều bóng, texture và hình ảnh có kích thước cố định, thường không đẹp cho lắm khi phải thu nhỏ hoặc phóng to để vừa với các cách xem khác nhau.
Như Ryan Allen thuộc hãng thiết kế Dapper Gentlemen đã phát biểu trong bài viết Flat 2.0: “Thiết kế phẳng có thể được tạo ra để thay đổi kích thước một cách sống động cho phù hợp nội dung, còn hơn là một thiết kế pixel hoàn hảo.”
Khung làm việc linh hoạt
Dù bạn thích cái gì – grid, thiệp, module hoặc khối – nhiều thiết kế theo phong cách phẳng thường có bố cục sắp xếp bởi những hình học đồng nhất. Kiểu layout này, nơi mà mọi yếu tố thiết kế đều có chỗ của nó, giúp việc xem lướt qua và định hướng được dễ dàng và nhanh chóng hơn.
Đường kẻ ô cũng là một cấu trúc làm việc có thể được biến đổi linh hoạt thành nhiều hình thể. Điều này cho phép các nhà thiết kế sắp xếp sao cho phù hợp và thể hiện nội dung một cách hiệu quả nhất, thay vì phải dồn nội dung vào layout nhiều giới hạn đã được định sẵn.
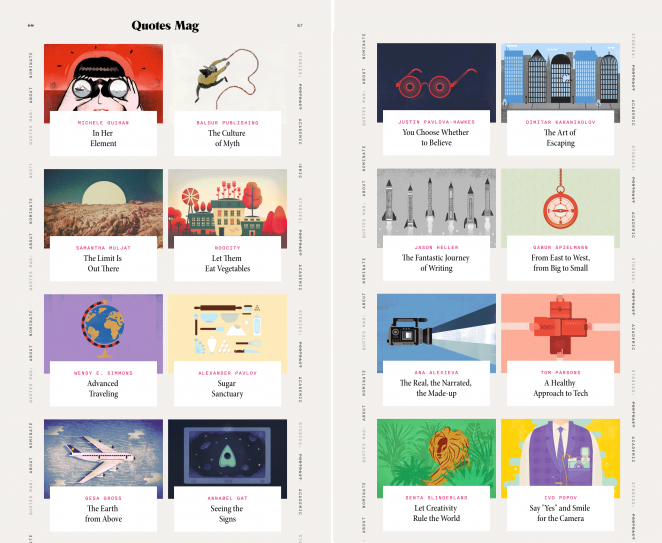
Ví dụ, tờ rơi thực hiện bởi Bureau of Betterment có cấu trúc grid, làm nổi bật các hình vuông và chữ nhật với kích thước khác nhau nhằm nhấn mạnh những yếu tố thiết kế như typography và biểu tượng. Những khối màu đồng nhất và hình minh hoạ đơn giản đã thêm vào hiệu ứng phẳng.
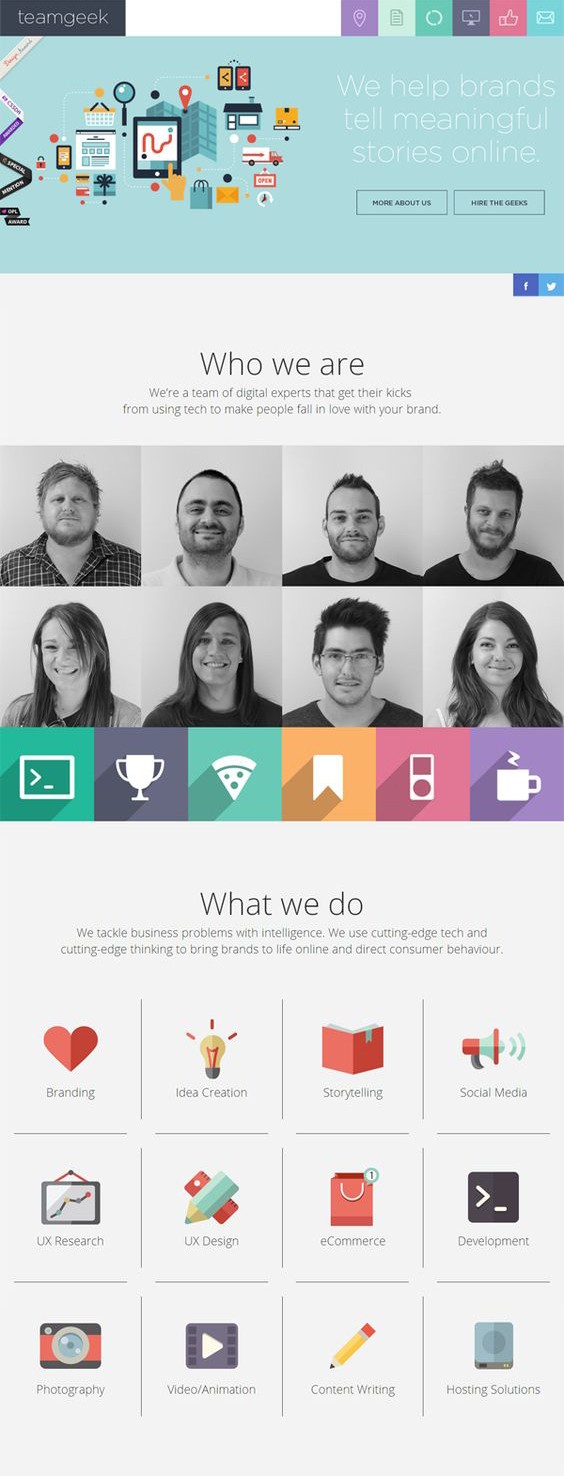
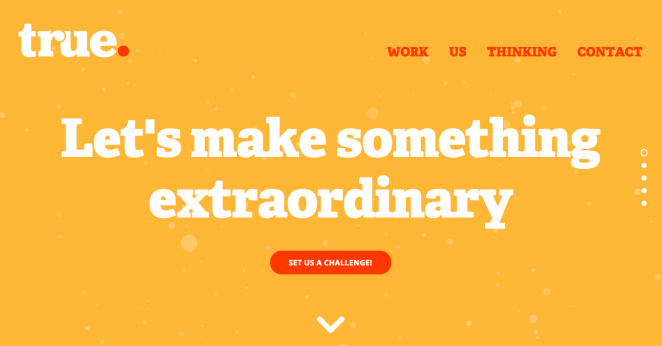
Còn website này sử dụng grid theo nhiều cách khác nhau, từ menu, ảnh nhân viên cho đến danh sách dịch vụ.
Typography gọn gàng, dễ đọc
Tính chất phẳng cũng ảnh hưởng đến cách thiết lập văn bản của nhà thiết kế, thường dẫn đến typography lớn và gọn hơn. Sự vắng mặt của bóng và những hiệu ứng khác khiến cho văn bản dễ đọc hơn.
Chữ không chân (sans-serif) là sự lựa chọn phổ biến và phù hợp với phong cách này. Tuy nhiên chữ có chân cũng như những font không quá cầu kỳ khác cũng có thể dùng cho tiêu đề hoặc văn bản nổi bật.
[quote] Khuyết điểm [/quote]
Tính năng bị bỏ ngỏ
Trong nỗ lực nhấn mạnh sự gọn gàng của thiết kế phẳng, một số nhà thiết kế rơi vào cái bẫy của việc quá chú trọng vào mỹ thuật – đến mức nó làm ảnh hưởng tiêu cực đến tính năng của thiết kế. Đây là mối nguy cụ thể đối với thiết kế web và di động.
Có thể sẽ khó để nhận biết phần nào có thể nhấn được hoặc là không (bởi mọi thứ đều phẳng, trên cùng một mặt phẳng trực quan). Những đặc điểm và hành động quan trọng có thể bị bỏ qua, hoặc gợi ý trực quan quen thuộc với người dùng có thể bị sót – tất cả chỉ vì tìm kiếm sự tối giản.
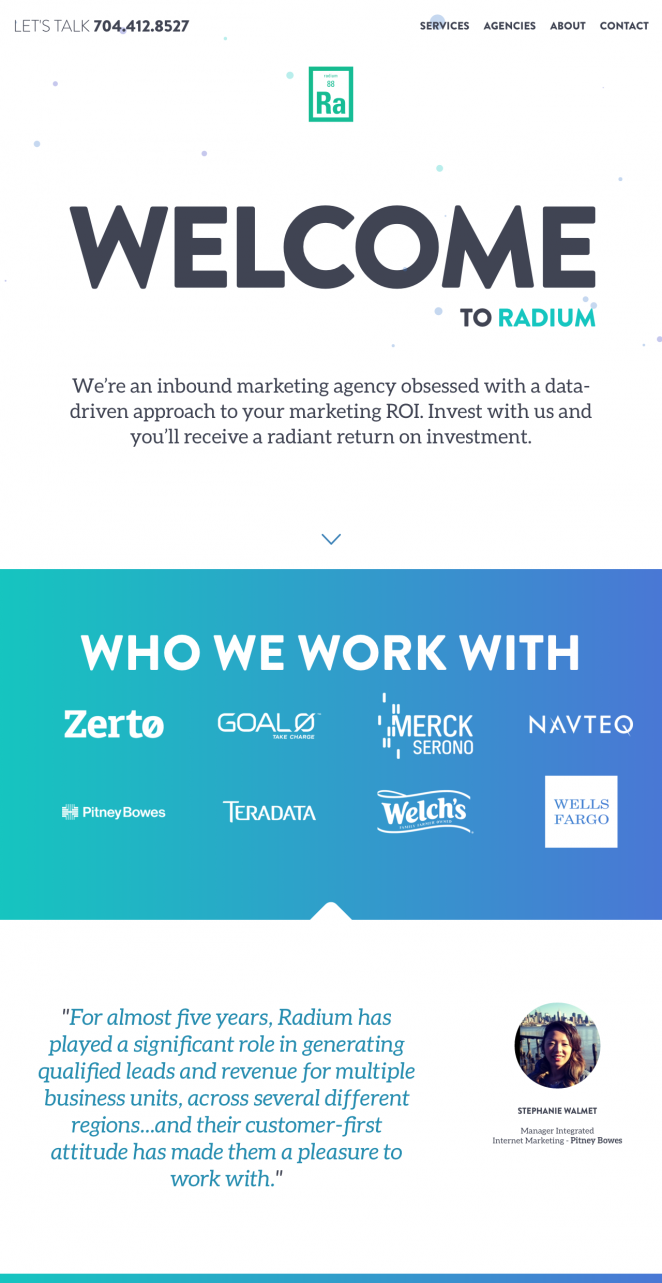
Hãy lấy website này làm ví dụ. Có phải tất cả các ô đều nhấn được không? Hay chỉ vài ô thôi? Thật khó để biết được nếu chỉ nhìn vào nó.
Thiếu sự độc đáo
Khi lên kế hoạch cho một dự án thiết kế thì công ty, thương hiệu và cá nhân nào cũng muốn thu về kết quả nói lên những tính chất độc nhất của riêng mình – cho dù họ đang tìm kiếm website, ứng dụng, danh thiếp, poster sự kiện hoặc thứ gì đó khác.
Một trong những mặt hạn chế của thiết kế phẳng là việc gắn với phong cách tối giản, được định nghĩa hạn hẹp thường dẫn đến các thiết kế na ná nhau. Nhà thiết kế làm việc với phong cách hoàn toàn phẳng có rất ít lựa chọn các nguyên tắc để áp dụng cho sản phẩm của mình.
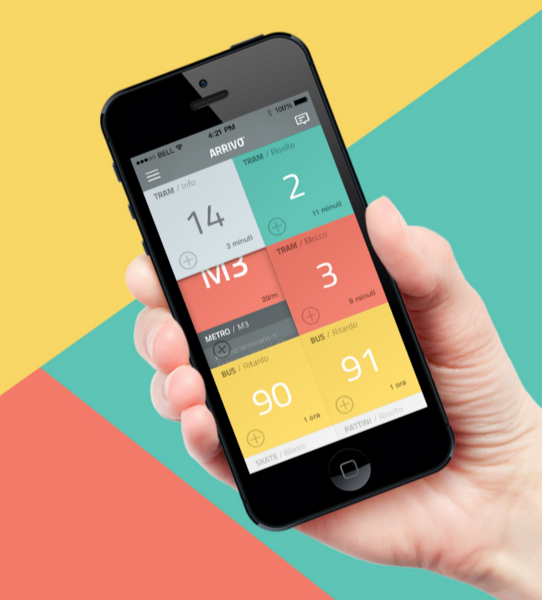
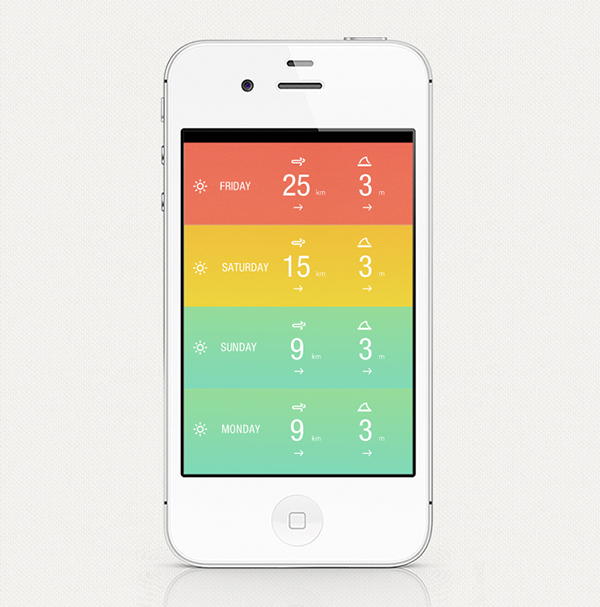
Chẳng hạn, hai giao diện di động không liên quan đến nhau, thiết kế bởi Marco La Mantia và Simone Lippolis (ảnh đầu tiên bên dưới) và Luis Vaz (ảnh thứ hai), nhưng đều cho thấy những hình học cơ bản với văn bản màu trắng, sans-serif nằm bên trên. Thậm chí bảng màu của chúng cũng tương tự nhau nữa.
Quá tập trung vào các xu hướng mỹ thuật phổ biến
Thiết kế phẳng thường xuyên xuất hiện trong danh sách các xu hướng sáng tạo, bởi nó tiếp tục là sự lựa chọn của nhiều nhà thiết kế khi họ muốn sản phẩm được nhìn nhận là hiện đại và theo kịp công nghệ mới.
Nhưng một vấn đề của trào lưu là các nhà thiết kế áp dụng chúng chỉ để đi theo số đông, mà không nghĩ đến sự hữu ích của chúng. Điều này dễ dẫn đến những sự lựa chọn thiếu mục đích – chẳng hạn như sự ưa chuộng bóng dài (long shadow) của thiết kế phẳng trong thời kỳ đầu.
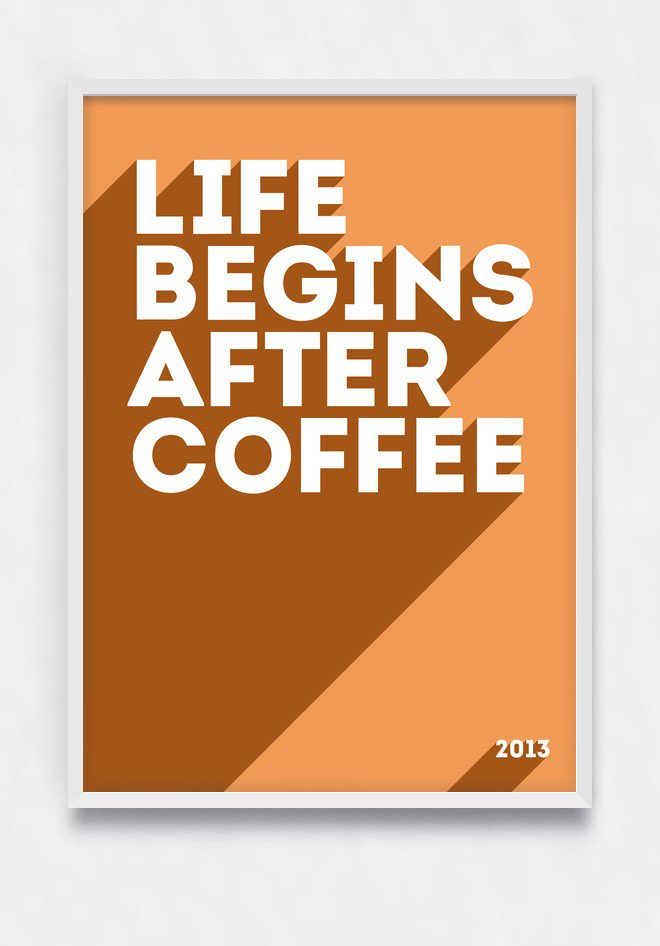
2 ví dụ sau đây của Alexander Lototsky và Erik Malmskold là điển hình cho trào lưu sử dụng bóng dài, chủ yếu được dùng cho typography và biểu tượng. Cả hai đều được thiết kế vào năm 2013, khi mà người ta cực kỳ thích thú với phong cách trực quan mới là thiết kế phẳng. (– Vui lòng liên hệ tác giả và rgb.vn khi đăng tải lại bản dịch này)
Tệ hơn cả việc thiết kế chỉ để tạo ra sự thẩm mỹ mang tính trào lưu là những quyết định ảnh hưởng tiêu cực đến tính năng, như đã đề cập ở trên. Một ví dụ là những font chữ rất mỏng và nhẹ. Trông chúng có thể gọn gàng và tối giản nhưng cũng đồng thời làm văn bản khó đọc hơn.
Bỏ qua việc phóng lớn các font chữ nét mảnh lên kích cỡ tối đa của chúng có thể trở nên rắc rối khi thiết kế cho giao diện nhỏ như danh thiếp, ứng dụng di động và website, như ví dụ dưới đây:
[quote] Tương lai [/quote]
Thiết kế phẳng 2.0
Nhiều nhà thiết kế đã thử nghiệm với thiết kế phẳng trong vài năm trở lại đây và nhận ra những ưu, khuyết điểm vừa được điểm qua, nên họ quyết định điều chỉnh phong cách này.
Mặc dù đặc điểm nổi bật của thiết kế phẳng thời kỳ đầu là tuân theo sự tối giản một cách chặt chẽ, những phát triển gần đây cho thấy sự trở lại của các tính chất như bóng và texture – cho cả mục đích mỹ thuật lẫn chức năng.
Kết quả của sự thêm thắt này là một phong cách được biết đến như là “Thiết kế phẳng 2.0” hoặc “Thiết kế gần-phẳng”.
Phong cách đó là một sự thoả hiệp: bạn vẫn có được nét gọn gàng và tối giản của thiết kế phẳng, nhưng thêm vào một số đặc điểm của skeuomorphic nhằm tăng sự đa dạng và cái thiện tính năng.
Vài kỹ thuật bao gồm thêm chiều sâu bằng cách xếp lớp các thành phần hoặc dùng nhiều màu và bóng. Một phương pháp thường thấy khác là sử dụng nhiếp ảnh thay vì chỉ những hình minh hoạ và biểu tượng phẳng.
Trong ví dụ bên dưới, bố cục dạng grid và font chữ dễ đọc của thiết kế phẳng được giữ lại, nhưng những thành phần được xếp lớp cùng hình minh hoạ phẳng mà có texture đã nâng tầm nó lên – một ví dụ tốt của thiết kế phẳng 2.0.
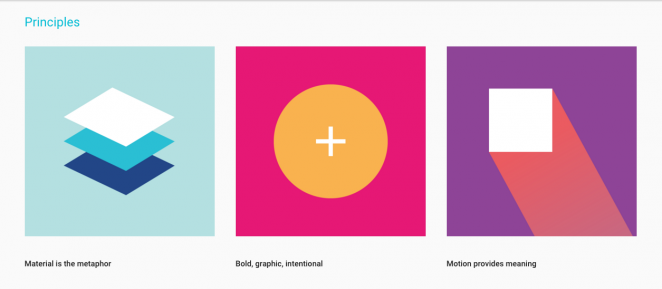
Material Design
Có nhiều đặc điểm chung với thiết kế gần-phẳng, Material Design là ngôn ngữ trực quan được Google tạo nên, nhấn mạnh bố cục dạng grid và làm nổi bật “sự cân nhắc màu sắc, hình ảnh bao phủ hoàn toàn bố cục, typography cỡ lớn, và khoảng trắng có mục đích”, nhằm tạo ấn tượng mạnh mẽ và sinh động.
Phong cách này dùng phương pháp lấy cảm hứng từ giấy, với “những gợi ý trực quan gắn liền với thực tế” và “thuộc tính có thể cầm nắm được” để người dùng có thể nhanh chóng hiểu và định hướng thiết kế.
Chẳng hạn, hãy để ý màu và sự đổ bóng nhẹ của các nút trong UI này đến từ Tubik Studio đã giúp sự định hướng ngay lập tức trở nên rõ ràng. Font chữ script trên nền và các bề mặt được xếp như các lớp giấy tạo nên hệ thống cấp bậc, có thể coi như bắt nguồn từ thiết kế chất liệu. (– Vui lòng liên hệ tác giả và rgb.vn khi đăng tải lại bản dịch này)
Hãy xem thử MaterialUp để có nhiều ví dụ hơn về xu hướng này.
Mặc dù thiết kế chất liệu rõ ràng làm nổi bật tính chất của thiết kế phẳng, sự chú ý đến ánh sáng và bóng, sự chuyển động và các chi tiết khác cho thấy thiết kế phẳng có thể được thay đổi để trở nên hữu ích và linh hoạt hơn.
Tài liệu chi tiết “Cẩm nang sử dụng Material Design” đã được Google cho truy cập miễn phí, giúp các nhà thiết kế áp dụng vào công việc, dù là bám sát theo hướng dẫn hay chọn ra những yếu tố và kỹ thuật mà họ thích.
Điều này cũng khuyến khích họ thử nghiệm cả thiết kế phẳng lẫn chất liệu với đánh giá và điều chỉnh của riêng mình, từ đó thêm vào những thứ mới mẻ cho cả hai xu hướng.
Vì thế, mặc dù những thương hiệu lớn như Microsoft, Apple và Google có ảnh hưởng nhất định đến việc phổ biến các trào lưu, nhà thiết kế mới là người sử dụng chúng để sáng tạo. Chính nhà thiết kế là người đem lại điều lớn lao tiếp theo.
[quote] Kết luận [/quote]
“Khi bạn ngẫm nghĩ về linh hồn của thiết kế phẳng (sự tối giản trực quan) và skeuomorphism (sự quen thuộc trực quan), bạn sẽ nhận ra rằng cả 2 khái niệm này đều có thể cùng tồn tại. Cái khó là làm sao để cân bằng chúng.” – UXPin viết cho Fast Co. Design.
Nếu bạn đang muốn tìm hiểu thêm một số khái niệm nữa đằng sau thiết kế phẳng – từ những sự ảnh hưởng như thiết kế kiểu Thuỵ Sĩ và chủ nghĩa tối giản, đến đặc điểm chính như khả năng đáp ứng và bố cục dạng grid – bạn có thể tìm thấy thông tin trong các link bên dưới:
Thiết kế web: Internet sẽ trông như thế nào trong năm 2016
15 lý do vì sao bố cục grid sẽ giúp cải thiện thiết kế của bạn
Thiết kế đồ hoạ vòng quanh thế giới: kiểu Thuỵ Sĩ
Thiết kế tối giản: 25 ví dụ đẹp và bí kíp thực tế
60 font miễn phí cho thiết kế tối giản


























































Để lại đánh giá