Cùng tìm hiểu quy trình thiết kế logo cho khách hàng Complete Revamp.
Trong bài viết này, RGB.vn giới thiệu đến các bạn cách sáng tạo nên một logo bằng công cụ Illustrator sau khi vẽ phát thảo bằng bảng nháp giấy của designer Alan Lee. Các bước sẽ được hướng dẫn cụ thể từ giai đọan bắt đầu đến lúc hoàn thành sản phẩm.
Công cụ: Sketchpad + Illustrator
Thời gian: phụ thuộc vào ý tưởng và người thiết kế
Kỹ năng: cho mọi level
Phần 1: Bản Creative Brief
Bước đầu tiên trước khi bạn bắt tay thực hiện việc thiết kế một logo là phải đọc và hiểu thấu đáo nội dung chính, nếu không bạn sẽ không thể truyền tải được thông điệp mà khách hàng mong muốn.
Trong bài hướng dẫn này, tôi sẽ làm mẫu cho một công ty xây dựng tên ‘Complete Revamp’.
Khách hàng: Complete Revamp
Bản creative brief mà công ty này cung cấp:
Một công ty cỡ trung bình đang trong giai đọan phát triển với thông điệp “chuyên nghiệp, đáng tin cậy, khéo léo, đầy năng lựơng, dẫn đầu, và luôn nhiệt huyết trong những giải pháp sáng tạo mang tính chuyên môn hóa. Ngòai ra công ty cũng muốn truyền đạt đến cho khách hàng sự tin cậy khi làm việc với họ. Màu sắc ưa thích là màu kim lọai, ví dụ vàng hay thép. Font chữ nên hiện đại và dễ đọc.
Đối tượng khách hàng:
Chủ nhà hàng, shop, nhà kho… trong nội và ngọai ô thành phố Melbourne. Những nhà thiết kế và kiến trúc sư công trình đang tìm kiếm một công ty để thực hiện những bản thiết kế độc đáo.
Sau khi đọc bảng tóm tắt ý tưởng, điều đầu tiên tôi làm là lấy ngay bảng vẽ cho thiếu nhi mà không cần sử dụng bất kỳ phần mềm máy tính nào, đó thuộc về một phần khác trong tiến trình.
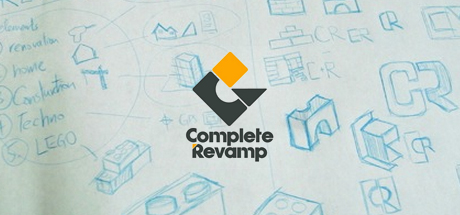
Phần 2: Bản phác thảo
Tôi sử dụng bản giấy vẽ cho thiếu nhi vì chất liệu của chúng mềm mại hơn, gần với màu tự nhiên hơn so với giấy in trắng khổ A4. Mặt khác, tôi không thích cảm giác làm việc “văn phòng” và màu sắc tươi sáng của lọai giấy kiểu này.
Như đã được đề cập trong cái tên Complete Revamp, một công ty chuyên về sửa chữa và làm mới. Mẫu logo phải mang tính mạnh mẽ, dứt khóat để truyền tải đuợc đúng tính chất của một công ty xây dựng.
Ở điểm này tôi sẽ liệt kê mọi yếu tố có thể phù hợp để truyền tải ý tưởng, cố gắng để phát thảo trong đầu những hình ảnh liên quan đến chủ đề và liên kết chúng lại với nhau.
Sau khi cân nhắc, tôi chọn mô hình những khối đồ chơi bằng gỗ cho trẻ em để dựa theo đó mà thiết kế. Tôi dùng Google để tham khảo thêm một số mẫu và tìm ra nguồn cảm hứng cho mình.
Tôi chọn lọc ra một vài góc cạnh để từ đó phát triển ý tưởng lên. Cá nhân tôi thích in chúng ra và đính lên bảng vẽ, hơn là xem trực tiếp trên màn hình.
Cuối cùng, tôi cũng đã tìm được một dạng khối hình vòm thích hợp để mô phỏng chữ cái “C”, và một dạng khối hình vuông và tam giác nhìn giống chữ cái “R”.
Với hình dáng đuợc phát triển trên, tôi nghĩ nó cũng sẽ rất tuyệt khi được thực hiện trên màn hình, cũng như trên bản thảo. Lý thuyết của tôi là bạn càng dành nhiều thời gian đế phát thảo, thì kết quả cuối cùng khi bạn áp dụng vào đồ họa càng mỹ mãn. Ý tưởng là chủ đạo, máy tính chỉ là một công cụ để hiện thực hóa ý tưởng đó.
Phần 3: Máy tính
Đến bước này, tôi scan bản phát thảo lên máy tính vào phần mềm Adobe Illustrator. Sau đó tôi vẽ những đường nét lên trên bảng scan, vẽ hình vuông truớc và dùng công cụ Pathfinder để vẽ các dạng hình vòm.


Sau đó tôi làm mềm các góc bằng cách vào mục Menu chọn Effects > Style > Round > Corners, và điều chỉnh bán kính góc tròn cho phù hợp. Bước này giúp cho logo nhìn bớt sắc cạnh.
Bước tiếp theo là chọn font chữ phù hợp, đây cũng là một bước mang tính quyết định. Font chữ không phù hợp có thể làm hỏng cả logo, cho nên bạn cần cân nhắc thật kỹ vấn đề này. Cách tốt nhất là bạn nên sử dụng phần mềm quản lý Font tên FontExplorer X. Chọn ra một vài mẫu bạn cho là phù hợp, và kích họat chúng để sử dụng trong Illustrator.
Tôi đặt những mẫu chữ cạnh nhau, kế mẫu logo phát thảo. Việc này giúp tôi dễ dàng so sánh và chọn xem mẫu nào là phù hợp nhất bằng cách lọai bỏ từ từ.
Cuối cùng, tôi quyết định chọn mẫu tên Avant Garde Gothic Std. Hình dáng của font chữ này phù hợp, nhưng nó cần phải tròn trịa hơn. Tôi dùng công cụ stroke line để làm đầy chúng lên và sau đó chuyển chúng sang dạng path sử dụng tùy chọn Create Outline bằng cách nhấp chuột phải lên phần mà bạn muốn chuyển đổi.
Nhìn chung, khi thiết kể logo bạn muốn cho font chữ phải hài hòa một khối với mẫu logo đã thiết kế. Trong trường hợp này, tôi cảm thấy chữ “C” có vẻ quá lớn và không có cá tính, cho nên tôi “chặt” nó ra một ít.
Tôi muốn dòng chữ diễn đạt tốt hơn ý tuởng mang tính hình khối, cho nên tôi gắn thêm một khối hình tam giác vào góc trên chữ “R”, đơn giản hóa chữ “t” và chia chữ “m” làm ba phần. Bây giờ thì dòng chữ với những dạng hình khối đã diễn đạt được ý nghĩa cho logo của nó.
Buớc cuối cùng là chọn bảng màu. Vì từ đầu tôi đã thích màu xám và cam, nhưng tốt hơn là bạn nên thử với nhìêu màu sắc khác nhau để chọn cái hợp nhất. Màu xám diễn đạt một ý nghĩa mạnh mẽ và chững chạc, còn màu cam mang ý tròn trịa và có tầm ảnh hưởng, và nó cũng là một màu mang lại điểm nhấn. Tôi cũng tô màu góc tam giác trên chữ “R” để cho nó phù hợp với logo, tạo nên một mối quan hệ giữa chúng.
Cuối cùng, tôi cảm thấy mẫu logo có vẻ hơi buồn tẻ và thiếu sức sống, tôi muốn thêm vào đó một chút sinh khí mà màu cam chưa truyền tải hết được. Tôi xoay góc 45 độ để có một kết quả tốt hơn. Mẫu logo đã hòan thành và tôi có thể đưa cho khách hàng đánh giá.
Kết quả:
Mẫu logo tôi vừa thiết kế xong rất có ý nghĩa, truyền tải được thông điệp và mới lạ. Đây cũng là mẫu mà tôi đã giành chiến thắng trong cuộc thi thiết kể lo go của của công ty Complete Revamp.
RGB.vn
Dịch & Biên tập: Phương Trần RGB




































































Mình thích những bài như vậy \m/
thanks, một bài viết rất tuyệt, nhưng sao cái logo này ko có hệ thống lưới hen, cũng ko có hệ màu….
Có thể trong khuôn khổ của bài quá ngắn nên tác giả không show hết chi tiết ra 😀
manly cũng rất thích những bài như vậy,có ít nhất trong đ1o nhiều quá trình bị lãng quên hay ko có dạy trong các trường.like kiên ^^
Phan logo nhin` rat dep ^^…rat co y tuong, nhung m thi lai nghi~ phan` chu~ nhin` no’ van chua hoa hop voi logo lam. Hinh nhu co nhiu chi tiet qua trong phan` chu~…day la cam nhan cua m…cac ban. dung` chem’ minh nha 😀
Có thê đó là ý của tác giả 😀
Có những lúc logo cứng thì chữ phải mềm và nhưng lúc logo mềm thì chữ phải cứng để 2 cái cân bằng cho nhau.
Nhưng cũng phải đảm bảo đc khi nó đi một mình cũng đủ để nổi bật 😀
Thật tuyệt, đây có thể là bí kíp nghề nghiệp, nhưng bạn lại share cho mọi người, đáng khâm phục. Thank you very much.
ko có j là bí kíp hết đâu bạn 😀
chia sẽ để phát triểm mà 😀
Cám ơn đã post bài, bài khá hay..
Trong bài viết cũng có ghi rõ là “Như đã được đề cập trong cái tên Complete Revamp, một công ty chuyên về sửa chữa và làm mới. Mẫu logo phải mang tính mạnh mẽ, dứt khóat để truyền tải đuợc đúng tính chất của một công ty xây dựng.”
😀 Nhưng tất nhiên vẫn rất cần sự đóng góp ý kiến từ các bạn!
Đọc xong bài này thấy trong lòng phơi phới ngay. Cảm ơn bạn Phương Trần RGB đã share bài này nha !
Thanks bạn 🙂
Mình thấy nếu thiết kế logo trên hệ thông ô lưới thì rất chuyên nghiệp, nhưng chưa chắc đã làm nên 1 logo đẹp. Nhiều logo nổi rất nổi tiếng nhưng khi áp vào lưới chắc gì đã vừa.
Logo rat tuyet. Bai huong dan qua xuat sac. thx for shared 😀
bài viết rất hay.mình đang muốn làm một logo cho cửa hàng đồ gỗ có bạn nào cho minh ý tưởng với?
cảm ơn các bạn nhiều
bài viết rất hay…có ích lắm.!!!
Cho e hỏi thiết kế logo trên lưới là sao… e học năm 2 đang cbị làm đồ án logo…. chỉ e với :))))))))
Thiết kế logo trên hệ thông ô lưới thì rất chuan, thanks for sharing!
Cảm ơn bạn,bài viết rất hữu ích,chúc bạn vui vẻ
thanks bạn đã chia sẻ quy trình thiết kế rất hay
Cảm ơn bạn đã chia sẽ, quy trình rỏ ràng và chuyên nghiệp, rat dang919 để học hỏi
Hi RGB, trang này bị mất hình rồi, mình không thể gì cả, bài viết hay vậy mà. RGB xem lại nhe.
Chào bạn, RGB sẽ fix lại sớm. Thanks bạn đã thông tin!
Hulo RGB, sao trang này bị mất hình vậy. Bài hay lắm. Thank
Bài viết rất hay, phải cố gắng học hỏi thôi. Thanks.
like .
bài viết rất tuyệt mong sẽ được đọc nhiều bài kiểu vầy hơn . thanks.
cho no’ nghiêng 45 độ thì đẹp nhưng y’ nghĩa là sao vậy, ai biết ko?
Hay! Hay! (vỗ tay)
Mình đã học được rất nhiều từ bài viết này.
Cám ơn bạn đã chia sẻ, công nhận quy trình để thiết kế ra được một logo thật là phức tạp