iOS nâng thiết kế giao diện người dùng lên một tầm cao mới và đem tới cho bạn nhiều cơ hội để tạo ra trải nghiệm người dùng hấp dẫn và độc đáo. RGB xin giới thiệu những quy tắc phổ biến sau đây để bạn cân nhắc trước khi bắt đầu lập trình để những ứng dụng của bạn dễ sử dụng và lôi cuốn hơn. Tham khảo iOS Human Interface Guidelines để có nhiều gợi ý về những thiết kế giao diện xuất sắc.
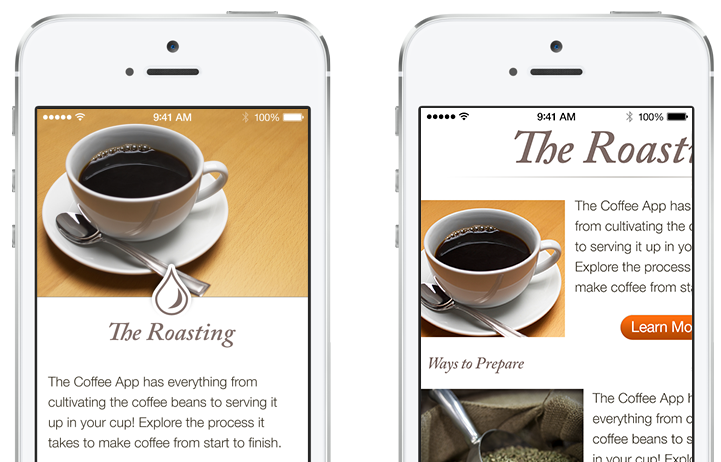
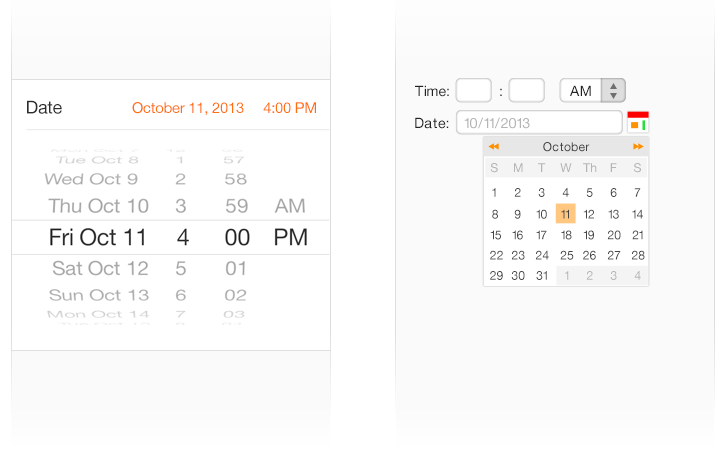
Lưu ý: ảnh bên trái là nên, và bên phải là không nên.[quote] 1. Bố cục nội dung [/quote]
Tạo ra bố cục thích hợp với màn hình của thiết bị iOS. Người dùng nên thấy được những nội dung chính mà không phải phóng to lên hay kéo theo chiều ngang.
[quote] 2. Điều khiển chạm [/quote]
Nên dùng các thành phần UI được thiết kế cho các động tác chạm. Điều đó sẽ giúp việc tương tác với ứng dụng dễ dàng và tự nhiên hơn.
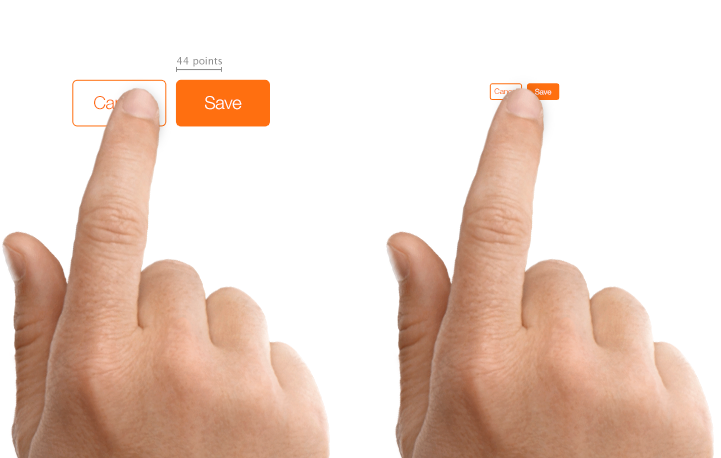
[quote] 3. Gõ chính xác đối tượng [/quote]
Tạo ra các nút điều khiển có kích thước tối thiểu là 44 points x 44 points để chúng có thể được bấm một cách chính xác bằng một ngón tay.
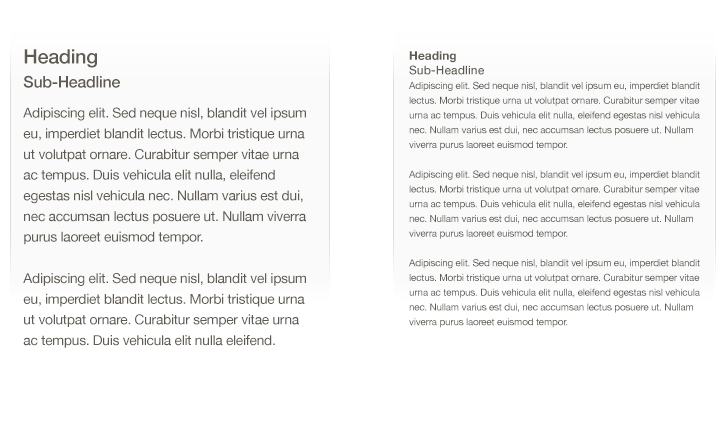
[quote] 4. Kích thước văn bản [/quote]
Văn bản nên có kích thước tối thiểu là 11 points để có thể thấy được từ khoảng cách xem thông thường mà không cần phóng to.
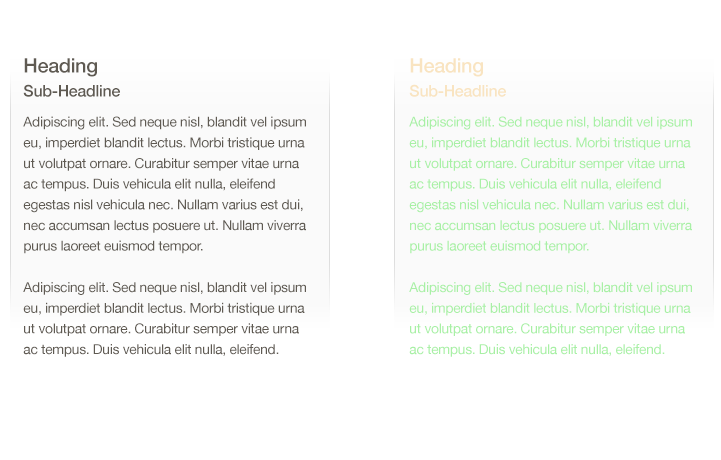
[quote] 5. Tương phản [/quote]
Hãy chắc chắn rằng có sự tương phản rõ rệt giữa màu của font chữ và nền để dễ đọc hơn.
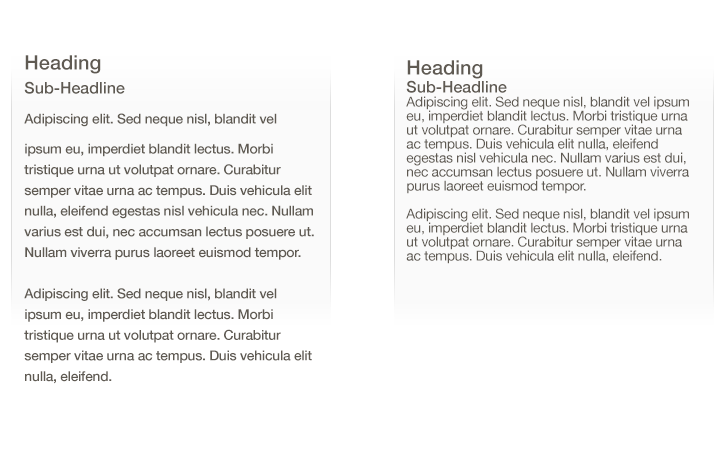
[quote] 6. Khoảng cách [/quote]
Đừng để văn bản bị chồng lên nhau. Bạn có thể làm nó dễ đọc hơn bằng cách tăng khoảng cách giữa các dòng hoặc giữa các chữ.
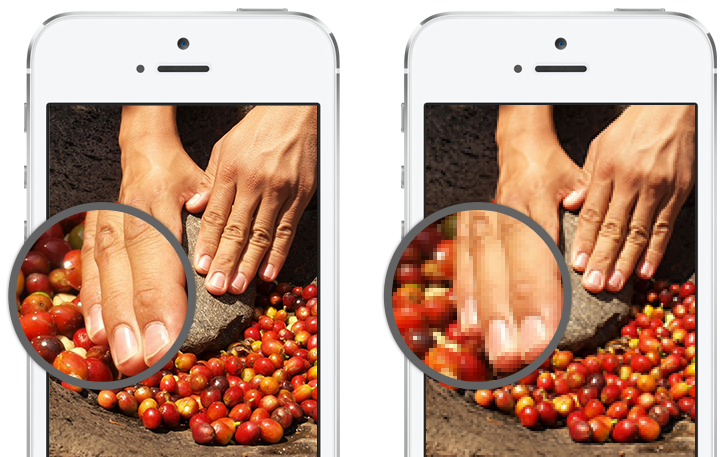
[quote] 7. Độ phân giải cao [/quote]
Dùng phiên bản có độ phân giải cao cho mọi ảnh. Những ảnh không phải @2x và @3x sẽ bị mờ trên màn hình Retina. (Bài viết thực hiện bởi RGB. Vui lòng xin phép tác giả và rgb.vn khi đăng tải lại bản dịch này)
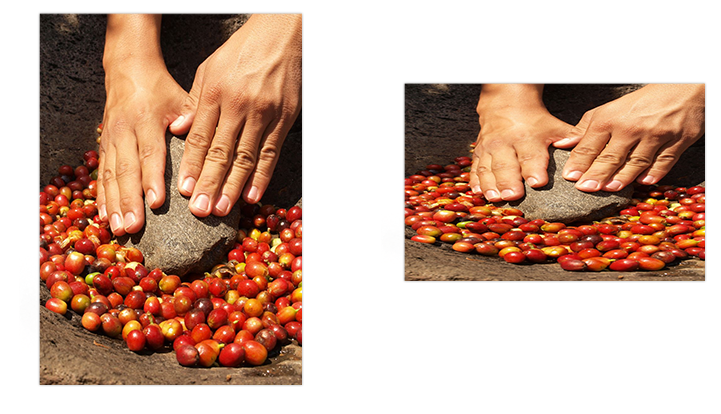
[quote] 8. Biến dạng [/quote]
Luôn để ảnh ở đúng tỉ lệ của chúng để tránh bị biến dạng.
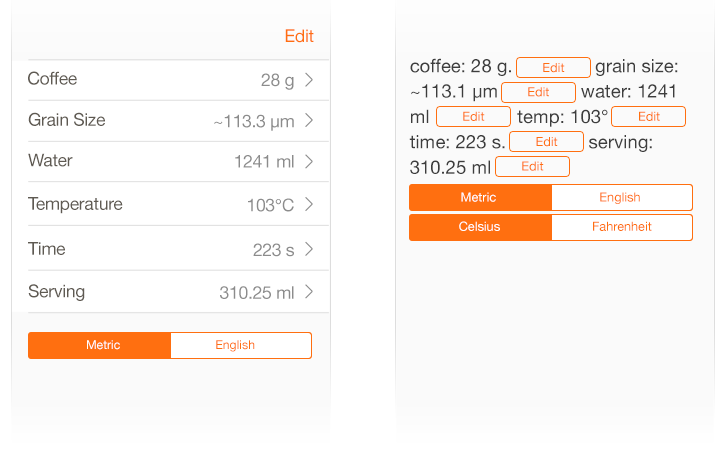
[quote] 9. Sắp xếp có trật tự [/quote]
Xây dựng một bố cục dễ đọc bằng cách đặt các nút ở gần nội dung mà chúng điều khiển.
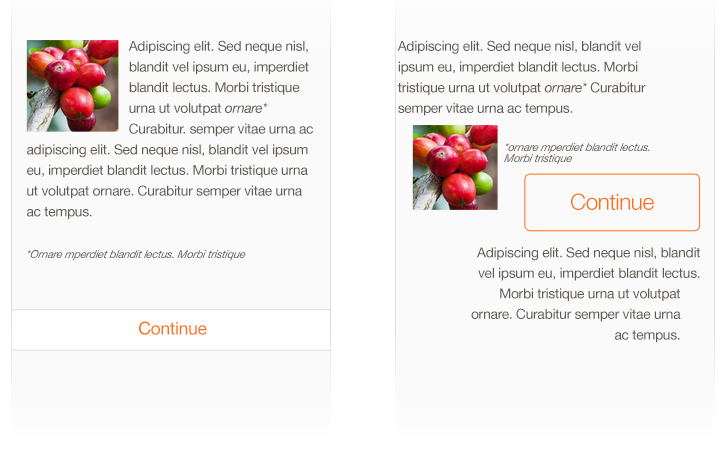
[quote] 10. Căn lề [/quote]
Căn lề văn bản, hình ảnh, và nút điều khiển để cho người dùng thấy thông tin liên quan tới nhau như thế nào.






























































Để lại đánh giá