Thông tin chi tiết về bài hướng dẫn:
- Chủ đề: Thiết kế Wireframing
- Độ khó: Người mới bắt đầu
- Dự kiến thời gian hoàn thành: 2-4 giờ
- Yêu cầu bổ sung: Cà phê. Rất nhiều cà phê.
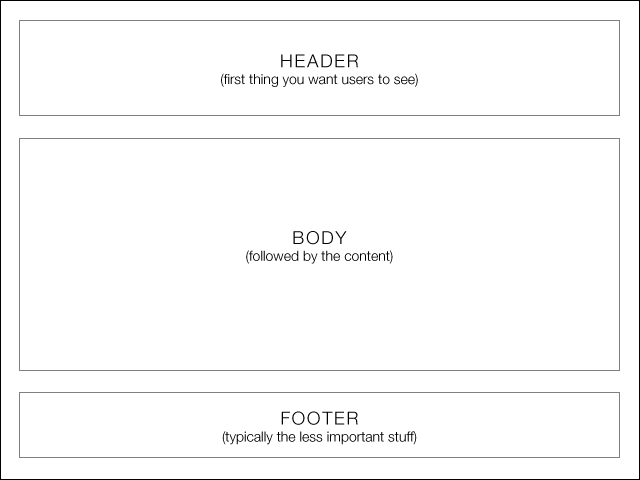
Thiết kế Wireframing là một bước quan trọng trong mọi quá trình thiết kế giao diện. Chủ yếu nó cho phép bạn xác định trật tự thông tin trong thiết kế, việc này giúp cho bạn tạo ra mô hình của bản thiết kế dễ dàng hơn theo cách mà bạn muốn người sử dụng của mình xử lý thông tin. Nếu bạn chưa từng dùng bản thiết kế wireframing, thì đã đến lúc để thử nghiệm.

Giống như một bản đồ kế hoạch chi tiết trong kiến trúc, bạn cần phải nhìn thấy ngôi nhà của mình qua sơ đồ màu trắng-đen hai chiều trước khi bạn biết làm thế nào để xây dựng nhà thực tế. Một thiết kế giao diện cũng tương tự như vậy, bạn không thể bắt đầu xây dựng các lớp điểm ảnh trong Photoshop, hoặc viết các khối mã, mà không biết thông tin sẽ đi tới đâu.
Hiểu sâu hơn, một bản thiết kế Wireframe cũng rất hữu ích trong việc xác định cách người dùng tương tác với giao diện. Ví dụ như wireframes có thể chứa các nút trạng thái khác nhau hoặc menu xử lý.

Quá trình thiết kế Wireframe đóng vai trò quan trọng vì nó cho phép các nhà thiết kế lập kế hoạch cho bản thiết kế và sự tương tác của một giao diện mà không bị phân tâm bởi màu sắc, lựa chọn kiểu chữ hoặc thậm chí là kiểu thiết kế. Tôi muốn giải thích cho khách hàng của tôi rằng nếu một người dùng không thể biết tiếp tục làm gì trong Wireframe trắng_đen, thì sau cùng bạn sử dụng màu nào không phải là vấn đề. Nút A phải được làm rõ ngay cả khi nó không có màu sáng bóng hoặc màu sắc rực rỡ.
Giống như nền móng của một tòa nhà, về cơ bản nó phải chắc chắn trước khi bạn quyết định liệu có khoác lên nó một lớp sơn đắt tiền hay không.
Bước 1: Lấy cảm hứng
Bởi vì một bức ảnh có thể thay thế cho ngàn lời nói, trước khi đi vào các chi tiết, bạn hãy xem trang I ♥ wirefames. Có thể bạn sẽ có được cái nhìn tổng thể nhanh chóng và sự hiểu biết trực quan về việc làm thế nào các nhà thiết kế khác xử lý quy trình thiết kế Wireframe của họ.

Có lẽ cũng lấy bookmarklet trình duyệt này tiện lợi, Wirify cho phép bạn nhìn thấy một phiên bản “wireframe- d” (tạm dịch là bản thiết kế của Wireframe) của bất kỳ trang web nào đang hoạt động.

Nếu bạn liên tục quan sát những gì các nhà thiết kế hoặc các trang web khác đang làm cho wireframes của họ, từ từ sẽ hình thành một hình ảnh trong tâm thức của bạn về việc wireframe giúp ích cho việc sắp xếp thông tin cho giao diện ra sao.
Bước 2: Thiết kế quy trình của bạn
Thiết kế là một quá trình hữu cơ vì thế các nhà thiết kế khác nhau tiếp cận Wireframing và bản dịch của nó để tạo ra hình ảnh hoặc lập mã theo nhiều cách khác nhau. Bạn phải tìm ra quy trình làm nổi bật được những điểm mạnh của riêng mình và bạn cảm thấy tiện lợi nhất. Dưới đây là một sơ đồ thể hiện một vài quy trình điển hình.

37signals nổi tiếng trong việc hỗ trợ việc sử dụng bản phác thảo và tiến thẳng đến việc lập mã, mặc dù dường như một số nhà thiết kế của chúng ta cũng đòi hỏi mô hình trực quan trong quy trình làm việc của họ.
Tôi bây giờ sử dụng cssgrid thay vì hỗ trợ thiết kế đáp ứng của nó, nhưng nó vẫn còn thiết lập một mạng lưới 12 cột mà bạn có thể tải về như là một mẫu photoshop.
Về phần mình, tôi đã trải qua đầy đủ các chu trình thiết kế- làm việc – lập mã để được một quy trình sắp xếp hợp lý phần nào. Đây là một bước mà một số người có thể không nghĩ tới, ngoài ra tôi cũng xem xét mọi khung chương trình html/css mà tôi sẽ sử dụng trong dự án.
Ví dụ như, tôi thường sử dụng hàng tấn các trang web trong bản thiết kế, vì thế tôi sẽ bố trí cho cả wireframe và bản thiết kế của mình khung lưới 12 cột như nhau. Điều này làm tăng tốc độ việc tạo mô hình và thời gian phát triển đáng kể, vì thay vì phải viết ra chiều rộng của mỗi yếu tố vào bản mẫu css của mình, các số đo này được xác định sẵn độ rộng từ một đến mười hai cột. Hiện tại tôi sử dụng khung lưới css thay vì giá thiết kế ứng đáp của bản thiết kế, nhưng bản thiết kế vẫn bố trí khung lưới 12 cột mà bạn có thể tải về như một mẫu định dạng Photoshop.

Như tôi đã nói, bạn tùy ý quyết định quy trình nào mà bạn thấy thoải mái, đôi khi bạn phải thử vài lần trước khi nhận ra đó là quy trình hiệu quả nhất. Một số người có thể thật sự giỏi phác thảo và có thể họ không muốn sử dụng một công cụ wireframing chút nào. Nhà thiết kế khác có thể muốn có bước càng nhiều bước càng tốt để giảm thiểu sai lệch hoặc cho phép họ suy nghĩ qua mỗi phép lặp riêng lẻ khi bản thiết kế bắt đầu có biểu mẫu và hình dạng.
Nếu không có mục đích của bài hướng dẫn, sau cùng bạn sẽ phát triển quy trình ưa thích của bạn . Tôi sẽ sử dụng quy trình tiêu biểu của mình làm ví dụ:

Lý do tại sao tôi thường sử dụng Illustrator như một công cụ wireframing của tôi chủ yếu là vì ba lý do:
1. Kiểu dáng – bạn có thể lưu lại các phông chữ và các kiểu văn bản và tái sử dụng chúng trong suốt quá trình giống như CSS.
2. Dễ sửa đổi, di chuyển hoặc mở rộng nhiều đối tượng.
3. Tạo ra một bước chuyển đổi dễ dàng sang Photoshop về sau.
Tuy nhiên, tùy thuộc vào kịch bản dự án, tôi sẽ sử dụng những công cụ khác nhau. Tôi xin tóm lược một số công cụ phổ biến, những điểm mạnh và cả những điểm yếu của chúng trong phần tiếp theo.
Bước 3: Chọn Công Cụ
Dưới đây là một số công cụ phổ biến không theo thứ tự cụ thể:
Balsamiq
Balsamiq đã trở nên phổ biến như wireframes, phần mềm này có công cụ Balsamiq giống như các bản phác thảo, khiến cho nó thoạt nhìn ta thấy rằng phần mềm Wireframe không phải là một sản phẩm đã hoàn tất mà nó là công việc làm theo quy trình . Balsamiq cũng có một thư viện các thành phần có thể tái sử dụng khổng lồ mà bạn có thể kéo và thả rất dễ dàng để thiết kế wireframes.

Bạn cũng có thể sử dụng công cụ này hầu như trong bất kì các hệ thống, với các phiên bản giao diện có sẵn cho hệ điều hành Mac, Windows và Linux, cộng với một phiên bản web nếu bạn thích làm việc trên net. Ứng dụng của bên thứ ba như iMockups cho iOS cũng hỗ trợ các định dạng truy xuất của công cụ Balsamiq.
Omnigraffle
Là một phần mềm yêu thích chạy trong hệ điều hành Mac cũ, OmniGraffle cũng có một thư viện các thành phần tái sử dụng được người dùng hỗ trợ đóng góp rộng rãi; Graffletopia.
Vì phần mềm này được phát triển cụ thể như một ứng dụng sơ đồ, OmniGraffle cũng có tính năng phức tạp như bố trí tự động, hỗ trợ đối tượng kiểu tùy biến, các hướng dẫn thông minh và các công cụ đồ thị. Một số các tính năng này cũng có sẵn trong bộ phần mềm Adobe CS, nhưng nếu bạn không có bộ CS, OmniGraffle có mức giá hợp lý ( khoảng 100 $) cho việc tạo ra một thiết kế wireframes chi tiết.

Axure
Gần giống như ông nội của các công cụ wireframing,, Axure là một trong các công cụ chuyên nghiệp đầu tiên- lớp wireframing / prototyping. Đến thời điểm gần đây, nó cũng chỉ có sẵn trên Windows. Cá nhân tôi không có nhiều kinh nghiệm về phần mềm này, nhưng nó được biết đến là một công cụ được sử dụng rộng rãi trong giới chuyên gia ngành công nghiệp.
Flairbuilder
Là một phần mềm mới, Flairbuilder có giá rất kiên cố cho các mối tương tác.
Nó cũng có một thư viện khổng lồ chứa các thành phần , hỗ trợ các trang chủ và bạn có thể truy xuất bản thiết kế prototyping được xem dưới dạng trực tuyến.
Các ứng dụng trực tuyến
Nếu bạn không thích DS, thì còn có các công cụ khác như mockflow, hotgloo và mockingbird.
Keynote / PowerPoint
Phần mềm Keynotopia “chuyển ứng dụng trình chiếu ưa thích của bạn vào công cụ tạo mẫu nhanh chóng để tạo ra các mockup trên điện thoại di động, trang web và các ứng dụng máy tính để bàn “. Đối với những người không sử dụng hệ điều hành Mac , đừng băn khoăn lo lắng, vì Keynotopia cũng cung cấp các mẫu powerpoint. Cá nhân tôi đánh giá cao phần mềm này nếu bạn cần thiết kế wireframe hay các ứng dụng prototype cho điện thoại một cách nhanh chóng. Một phần mềm hay khác là Keynote Kungfu.
Phần mềm Adobe CS
Dành cho những người đã quen thuộc với bộ phần mềm Adobe, phần mềm Fireworks, phần mềm Illustrator và phần mềm Indesign, chúng là những công cụ wireframing rất hiệu quả với những mạnh và điểm yếu riêng.
Phần mềm Fireworks
Bạn có thể làm việc trên toàn bộ quá trình thiết kế trong phần mềm Fireworks, từ bản thiết kế wireframes cơ bản cho tới lúc minh họa đầy đủ bằng hình ảnh. Phần mềm này hỗ trợ các trang chủ (hãy nghĩ chúng như là các mẫu tái sử dụng, nơi mà mọi chỉnh sửa trên mẫu chính có thể được áp dụng trong suốt các trang con của bạn), thư viện thành phần và bạn có tạo ra các nguyên mẫu tương tác với phần mềm Fireworks tương đối nhanh chóng.
Phần mềm Illustrator
Đây là một trong những công cụ tôi thích sử dụng vì tôi đã quá quen thuộc với phần mềm Illustrator và tôi chắc chắn nhiều nhà thiết kế ở đây cũng đã quá quen thuộc với nó. Tôi sử dụng phần mềm Illustrator khi tôi đang cố gắng thực hiện một bản thiết kế wireframes nhanh chóng, nhưng phức tạp, và không yêu cầu phải có tương tác.
Điều gì khiến cho nó thành một người chiến thắng? Khả năng xuất ra một PSD với các lớp có thể chỉnh sửa, khả năng sao chép mạnh mẽ và hỗ trợ dán vào Photoshop, và khả năng điều khiển kiểu chữ mạnh mẽ với nhiều loại phong cách mà bạn có thể lưu lại, chỉnh sửa và tái sử dụng, gần giống như CSS.
Phần mềm Indesign

Các điểm mạnh tương tự như phần mềm Illustrator với phần đồ họa thậm chí mạnh mẽ hơn phong cách điều khiển, hỗ trợ chủ trang mạnh mẽ và khả năng gần đây lagf tạo nên các nguyên mẫu tương tác.
Tôi chọn phần mềm Indesign khi tôi phải tạo ra nhiều trang nguyên mẫu có tính tương tác với tính chính xác cao. Chỉ có một điều duy nhất mà tôi được biết trước là khả năng hỗ trợ Photoshop truy xuất yếu khi thiết kế các hình ảnh.
Còn tiếp
Thanh Bình dịch theo Webdesign.tutsplus | RGB.vn
Trong nỗ lực đem đến nhiều hơn nữa những bài viết chất lượng dành cho độc giả, RGB.vn mong muốn sẽ giới thiệu đến các bạn những bài dịch nội dung hay được biên tập kỹ lưỡng và nghiêm túc. Hy vọng các bạn sẽ tiếp tục ủng hộ chúng tôi. Khi trích dẫn lại bài viết xin vui lòng ghi rõ nguồn, link RGB.vn và người biên dịch.






















































thông tin hưu ích!thanks rgb.vn
hay thiet. Dang can. Thanks
chỉ gọi là giới thiệu thôi…không cụ thể 1 cái nào mà web việt nam đang dùng ah
Sao mình đọc bài này có cảm giác như đọc từ Google Translate nhỉ :(, câu chữ hơi khó hiểu