Ở phần 1, chúng ta có nhắc đến cấu trúc hình chữ nhật theo tỉ lệ vàng (Golden Rectangle). Trong phần 2 này, chúng ta sẽ tìm hiểu các tạo ra một hình chữ nhật theo tỉ lệ vàng, và bắt đầu với chỉ một hình vuông cơ bản. Cùng RGB thực hiện theo các bước dưới đây để tạo ra cấu trúc hình học của Tỉ lệ vàng nhé:
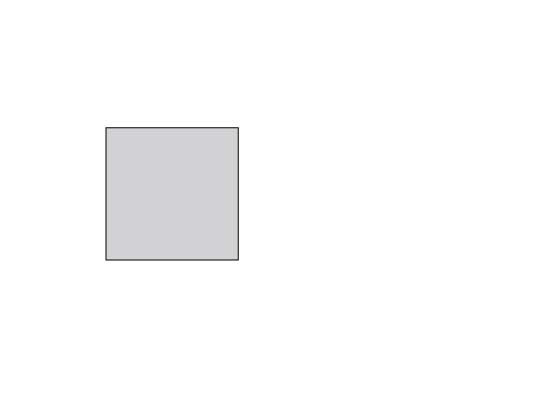
 Bước 01: Vẽ một hình vuông. Điều này sẽ tạo thành chiều cao của hình chữ nhật
Bước 01: Vẽ một hình vuông. Điều này sẽ tạo thành chiều cao của hình chữ nhật
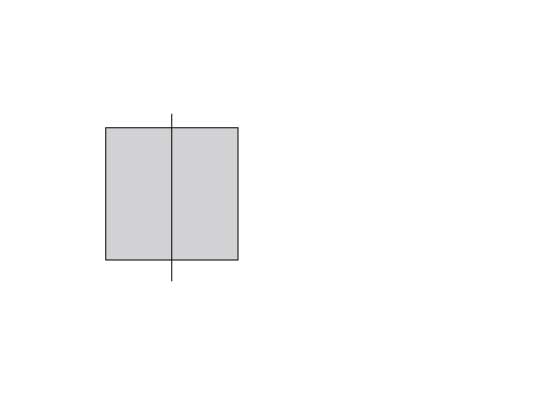
 Bước 02: Chia đổi hình vuông của bạn với một đường thẳng đứng, bạn có được hai hình chữ nhật.
Bước 02: Chia đổi hình vuông của bạn với một đường thẳng đứng, bạn có được hai hình chữ nhật.
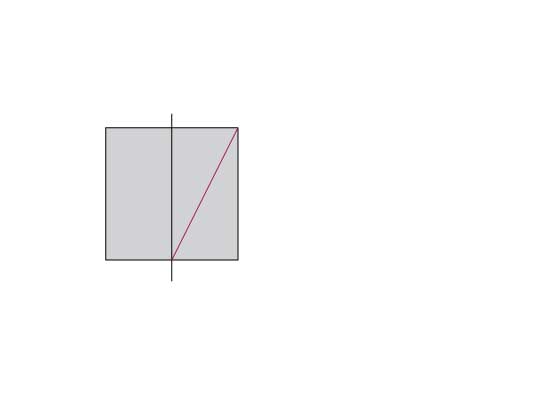
 Bước 03: Trong một hình chữ nhật, vẽ một đường thẳng từ một góc đến góc đối diện.
Bước 03: Trong một hình chữ nhật, vẽ một đường thẳng từ một góc đến góc đối diện.
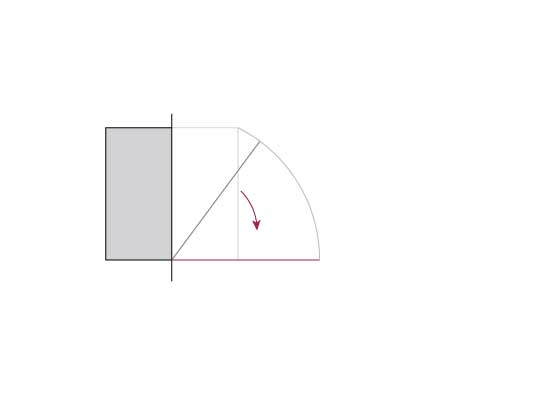
 Bước 04: Xoay đường thẳng này để nó theo chiều ngang liền kề với hình chữ nhật đầu tiên.
Bước 04: Xoay đường thẳng này để nó theo chiều ngang liền kề với hình chữ nhật đầu tiên.
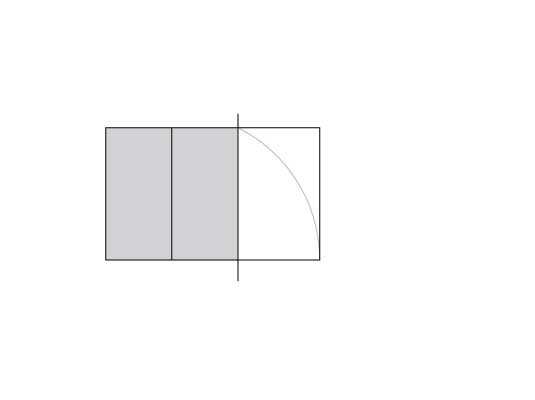
 Bước 05: Tạo một hình chữ nhật bằng cách sử dụng đường ngang mới và hình chữ nhật ban đầu như hướng dẫn.
Bước 05: Tạo một hình chữ nhật bằng cách sử dụng đường ngang mới và hình chữ nhật ban đầu như hướng dẫn.
 Sử dụng tỉ lệ vàng trong thiết kế
Sử dụng tỉ lệ vàng trong thiết kế
Sử dụng Tỉ lệ vàng trong thiết kế đơn giản hơn là bạn nghĩ! Đây là những mẹo nhanh giúp bạn ước tính tỉ lệ vào trong layout thiết kế.
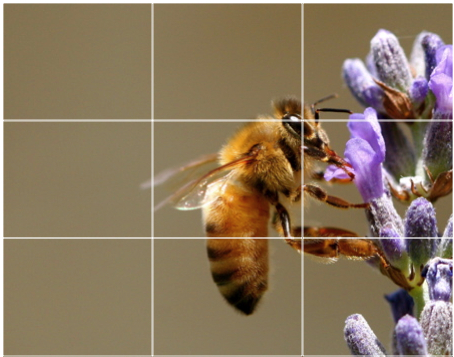
Nếu bạn đã biết đến quy tắc 1/3 (Rule of Thirds) rằng khi chia diện tích thành phần bằng 3 phần bằng nhau theo cả chiều dọc lẫn chiều ngang, giao điểm của các đường thẳng sẽ cung cấp 4 tiêu điểm tự nhiên.
Theo như trong nhiếp ảnh, các chủ thể chính trong bức ảnh nếu nằm trúng trong 4 tiêu điểm trên sẽ tạo cảm giác dễ chịu. Cùng cùng một quy tắc đó có thể áp dụng trong sắp xếp bố cục dựng trang, giao diện web, thiết kế poster
Quy tắc 1/3 trong nhiếp ảnh
Không những thế, quy tác 1/3 còn có thể áp dụng vào bất kì hình dạng hình học nào nếu dựa trên tỉ lệ xấp xỉ tỉ lệ 1:1.6, bạn sẽ nhận được một hình gần giống như Chữ nhật vàng, mà khi đó các thành phần nằm trong nó sẽ tạo cảm giác dễ chịu hơn cho người xem.
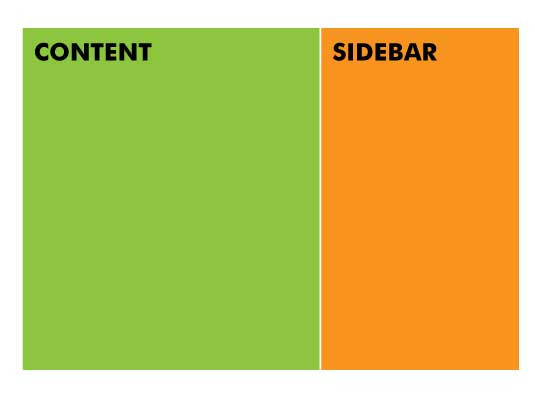
Nếu bạn muốn áp dụng đầy đủ các quy tắc của tỉ lệ vàng vào trong thiết kế của bạn, bạn có thể làm thoải mái bằng cách bảo đảm mối quan hệ giữa phần Nội dung và phần bên tuân thủ theo luật tỉ lệ 1:1.6
Sẽ không có vấn đề gì khi bạn làm tròn các con số lên hoặc xuống của các điểm ảnh (pixel) hoặc điểm – vì vậy nếu bạn có vùng nội dung là 640px, phần bên là 400px thì sẽ khợp với Tỉ lệ vàng, mặc dù nó thực sự là một tỷ lệ 1:1.6.
Tất nhiên, bạn cũng có thể chia nhỏ phần nội dung và các khu vực phần bên bằng cách sử dụng cùng một tỷ lệ, và mối quan hệ giữa tiêu đề của một trang web. phần Body content, footer, và thanh menu cũng có thể được thiết kế bằng cách sử dụng cùng Tỉ lệ vàng cơ bản.
————————–
Xong rồi! Mong rằng sau 2 phần của bài viết ” Tỉ lệ vàng trong thiết kế là gì và cách sử dụng?!, các đọc giả của RGB sẽ hiểu được phần nào về ý nghĩa cũng như quy tắc của tỉ lệ vàng, và cách sử dụng nó như thế nào hiệu quả trong thiết kế. Nếu bạn có những thắc mắc hoặc những vấn đề muốn chia sẻ về đề tài này, hãy cùng chia sẻ và thảo luận cùng với cộng đồng thiết kế trẻ của RGB tại fanpage của chúng tôi. Sự quan tâm của các bạn chính là độc lực mạnh mẽ để đội ngũ của RGB tiếp tục phát triển và mang đến những bài dịch, bài viết bổ ích về thiết kế để cùng chia sẻ với cộng đồng thiết kế trẻ Việt Nam.
Sam Hampton-Smith / Creativebloq
Trịnh Huy Hùng dịch theo creativebloq | Ban Biên Tập RGB.vn
Trong nỗ lực đem đến nhiều hơn nữa những bài viết chất lượng dành cho độc giả, RGB.vn mong muốn sẽ giới thiệu đến các bạn những bài dịch nội dung hay được biên tập kỹ lưỡng và nghiêm túc. Hy vọng các bạn sẽ tiếp tục ủng hộ chúng tôi. Khi trích dẫn lại bài viết xin vui lòng ghi rõ nguồn, link RGB.vn và người biên dịch






























































admin và các bạn cho mình hỏi là :
cái này có tài liệu tự học ko ạ?
mình ở sài gòn có chỗ nào dạy làm sao để tạo nên 1 logo chuẩn xác tỉ lệ ko ^^.
mình tìm mà chỉ thấy nói chung chung như trong bài viết chứ ko có hướng dẫn cụ thể làm cách nào ^^!
mình xin cảm ơn !
Rất bổ ích! Cám ơn RGB.
Mong có phần 3 🙂
Bài viết tới, RGB sẽ viết một bài để hướng dẫn cách sử dụng kĩ hơn, bạn đó xem nhé 😀