
Trong thời gian gần đây chúng ta được nghe nhắc rất nhiều đến cụm từ trải nghiệm người dùng(user experience – UX). Tuy nhiên, nhiều người vẫn còn nhầm lẫn đây chính là giao diện người dùng(user interface – UI), là thứ mà chúng ta vẫn thường thấy, thường click vào hoặc thường chạm chạm mỗi ngày. Thực chất thì UX và UI là hai thứ khác nhau, lo về những vấn đề khác nhau nhưng lại có mối quan hệ chặt chẽ với nhau. Sẵn đang tìm hiểu về vấn đề này, xin chia sẻ với các bạn một số thông tin về UX, UI cũng như cách mà người đang áp dụng nó vào cuộc sống hằng ngày.
UX là gì, nhà thiết kế UX là ai?
Trải nghiệm người dùng, nói ngắn gọn, là cách mà người dùng cảm nhận về một sản phẩm nào đó. Sản phẩm ở đây không nhất thiết phải là đồ công nghệ, nó có thể đơn giản chỉ là một con dao, một cái kéo, một chiếc ghế đá ngoài công viên, còn gần hơn nữa là một cái smartphone, một chiếc máy tính hoặc một ứng dụng nào đó.
Mục tiêu tối thượng của việc thiết kế trải nghiệm người dùng đó là phải ĐÁP ỨNG ĐƯỢC NHU CẦU CỦA NGƯỜI DÙNG. Bạn xài kéo để cắt thì việc cắt phải diễn ra dễ dàng, nhanh chóng nhất có thể, bạn ngồi trên băng ghế đá thì phải êm mông nhất, thoải mái nhất có thể, hoặc bạn xài smartphone thì phải cảm thấy “sướng” nhất, phải phục vụ được cho những nhu cầu liên lạc và kết nối một cách thuận tiện nhất.
Nói về UX thì người ta hay nhắc đến cụm từ tính dễ dùng (usability). Định nghĩa của tính dễ dùng, theo cuốn sách “User-Centered Design” của nhà xuất bản O’Reilly, có nghĩa là mức độ hiệu quả, thuận tiện và hài lòng của người dùng với một sản phẩm khi họ dùng nó để đạt một mục đích đã đề ra. Ví dụ, bạn xài Word với mong muốn gõ ra một văn bản, thì nó có hiệu quả, thuận tiện và làm cho bạn hài lòng với văn bản của mình hay không. Bạn xài Windows thì bạn có hài lòng khi dùng nó để lướt web, để soạn tài liệu hay để chat với bạn bè không.

Trong quá trình làm việc, một chuyên gia UX, hay còn gọi là nhà thiết kế UX, thường không phải làm việc nhiều với các công cụ đồ họa. Thay vào đó, họ làm việc với CON NGƯỜI. Con người chính là yếu tố trung tâm của UX, bởi sản phẩm bạn tạo ra là để cho con người sử dụng cơ mà. Bạn phải hiểu xem người dùng chính là ai, họ muốn gì, phải hiểu về hành vi, về thói quen của họ thì mới đường mà thiết kế sản phẩm của mình cho phù hợp, đúng không nào? Và các cách để tìm hiểu bao gồm: phỏng vấn, làm khảo sát, quan sát (trực tiếp), theo dõi hành vi và phân tích (gián tiếp).
Về cơ bản, công việc của một chuyên gia UX sẽ thường đi theo con đường như sau:
- Tiếp nhận dự án, tìm hiểu về dự án đó
- Tìm hiểu về đối tượng người dùng chính của dự án
- Đi thu thập yêu cầu của người dùng, xem xem họ muốn gì
- Phân tích yêu cầu người dùng, mô phỏng quy trình thao tác bằng cách loại sơ đồ và đưa ra giải pháp
- Xây dựng các persona (sẽ nói ở bên dưới), các tình huống sử dụng (scenario), các rủi ro có thể gặp phải…
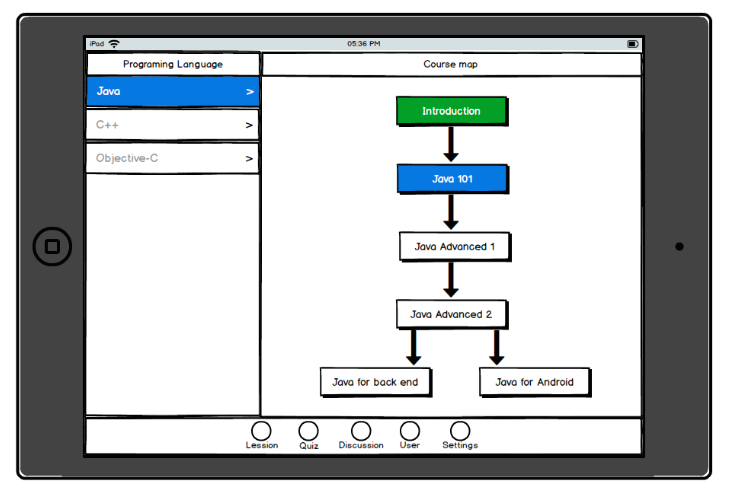
- Xây dựng các bản mockup (tạm dịch là bản vẽ sơ khai của sản phẩm) và kiểm nghiệm chúng
- Nếu mockup cho thấy kết quả ổn, chuyên gia UX tiếp tục hoàn thiện nó và cho ra đời nguyên mẫu (prototype)
- Khi đã có nguyên mẫu, lại tiếp tục kiểm tra và cho ra sản phẩm cuối cùng
- Hoàn thiện sản phẩm, kiểm tra với người dùng (user acceptance testing – UAT)
- Đưa qua cho bộ phận lập trình đưa ra thành sản phẩm thực tế
Con đường nói trên chỉ là một cách, ngoài ra trong môi trường thay đổi nhanh như hiện nay thì người ta có thể chọn cách lược bớt một số bước hoặc kết hợp bước này với bước khác để có thể tiến đến sản phẩm cuối cùng một cách nhanh chóng hơn. Nhưng nhìn chung, nhà thiết kế UX ít khi phải đụng đến việc đồ họa, đó là công việc của nhà thiết kế UI. Nếu có, anh ấy cũng chỉ tạo ra một giao diện rất đơn giản để truyền đạt ý tưởng của mình mà thôi.

Nói về persona, đây là cụm từ rất thường thấy trong lĩnh vực UX. Persona là một thực thể mô phỏng lại 1 người dùng, tuy nhiên lại không được dựa trên bất kì người thật nào cả. Ví dụ, persona của phần mềm Word có thể là một anh công chức 35 tuổi tên Nguyễn Đẹp Trai đang làm cho một hãng vận tải, đã có gia đình, có trình độ đại học, biết cơ bản kĩ năng máy tính. Mục tiêu của anh này là tạo ra một văn bản báo cáo. Dựa vào persona, các chuyên gia UX có thể đánh giá xem hành vi của anh ta như thế nào, mục tiêu ra sao, tính cách và đặc điểm như thế nào, có phải là người dùng chính của phần mềm hay chỉ là người lâu lâu mới xài.
Còn tình huống (scenario) là một thứ trong đó persona sẽ sử dụng sản phẩm để đạt được mục tiêu mà anh ấy / cô ấy muốn. Vẫn với ví dụ trên, các tình huống có thể diễn ra đó là:
- Anh Nguyễn Đẹp Trai đang trong văn phòng, anh ấy muốn tạo ra một bảng báo cáo về tình hình vận tải của công ty trong tháng rồi
- Anh Nguyễn Đẹp Trai đang ở nhà, anh ấy muốn mở và xem văn bản mô tả về chuyến du lịch sắp tới của mình với vợ
Bằng cách dùng scenario, các chuyên gia UX có thể biết được trải nghiệm của người dùng từ đầu đến cuối ra sao, kiểm tra xem nếu thực tế thì người dùng có xài như các chuyên gia đã dự tính hay không, và cân nhắc những yếu tố thiết kế cần thiết khác.
UI là gì?
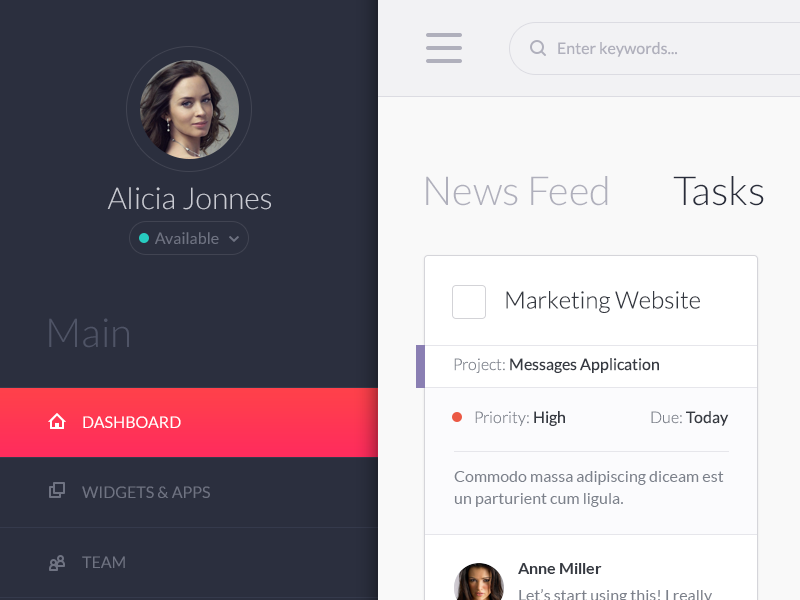
Giao diện người dùng là thứ mà chúng ta dùng để tương tác với một sản phẩm, một hệ thống nào đó. Ví dụ, nếu bạn dùng con dao thì “giao diện” ở đây chính là cái cán dao, nếu bạn ngồi trên ghế đá thì bề mặt đá chính là giao diện, và nếu bạn dùng Chrome thì giao diện chính là cái dùng để hiển thị các tab, nội dung web hay các nút cho bạn click vào. Nếu bạn đứng trước một cái máy bán nước tự động, giao diện của bạn là các nút chọn đồ uống, khe đút tiền và nhận lon nước…

Khác với nhà thiết kế UX, các bạn thiết kế UI thì tập trung vào cách mà sản phẩm được trình diễn cho người dùng. Nút đóng tab trong trình duyệt thì đặt bên trái hay bên phải, màu đỏ hay màu xanh, các icon ngoài màn hình chính nên dùng lưới 4×4 hay 3×3, để kéo thanh điều chỉnh nhạc thì nên dùng gạch ngang hay xài núm tròn. Nhấn nút này thì chuyển sang trang nào, nhấn nút kia đi đâu. Cái này nên xài chữ hay icon, cái kia nên là nút hay chỉ đơn giản hiện đường link là đủ.
Nhiệm vụ quan trọng của nhà thiết kế UI là phải đảm bảo tính đồng nhất của giao diện xuyên suốt mọi thành phần của sản phẩm. Ví dụ, nếu nút đóng đã được chọn là màu đỏ thì phải có màu đỏ hết trong toàn bộ app, không thể màu xanh ở chỗ này rồi đỏ chỗ khác. Thông báo lỗi xuất hiện từ dưới bay lên trên thì phải cố định như vậy, không thể lâu lâu thích thì từ trên bay xuống, lâu lâu từ trái sang phải.
Visual Designer là gì?
Trong việc thiết kế phần mềm còn có một chức danh nữa gọi là Visual Designer. Khác với nhà thiết kế UI, visual designer không quan tâm link này dẫn đi đâu, nút kia chuyển sang trang nào. Thứ mà họ tập trung vào đó là tạo ra những giao diện đẹp mắt, những icon lung linh, chọn màu phù hợp cho từng thành phần trong giao diện, thậm chí là cả chọn font chữ, cỡ chữ, màu chữ nữa. Visual designer tận dụng rất nhiều những nguyên lý thị giác nhằm giúp người dùng cảm thấy đẹp, thân thiện, không bị khó chịu khi phải sử dụng trong thời gian dài.

Ngoài ra còn một vai trò nữa là thiết kế chuyển động (interaction designer, còn gọi là motion designer). Người này sẽ nhận nhiệm vụ tạo ra các chuyển động để giúp giao tiếp một ý niệm nào đó với người dùng. Ví dụ, trong ứng dụng Mail của iOS, khi bạn cuộn đến hết trang thì sẽ có một hiệu ứng nảy lên. Đó là tác phẩm của một nhà thiết kế chuyển động đấy.
Tuy nhiên, có một điều cần lưu ý, đó là một số công ty thường gộp các vai trò lại với nhau. Có công ty yêu cầu UX designer phải biết về UI và thậm chí phải làm được UI, cũng có công ty yêu cầu chuyên gia UI phải làm được luôn cả vai trò của visual designer. Cài này thì tùy vào đặc điểm công việc và sản phẩm mà thôi, cũng như tùy vào quy mô công ty. Những công ty nhỏ thường 1 người phải kiêm hai ba vai trò, còn công ty lớn cỡ Facebook, Google, Microsoft và Apple thì họ tách riêng ra.
Và bạn cũng đừng nghĩa rằng UX, UI và visual designer là ba vai trò không liên quan nhau. Thực chất tất cả đều có liên hệ rất chặt chẽ với nhau và đều là những thành phần không thể thiếu, đặc biệt là trong ngành phần mềm. UX designer sau khi làm xong việc khảo sát, hiểu về người dùng và xây dựng giải pháp thì họ sẽ phải chuyển tiếp cho UI designer và visual designer tạo ra các bản mockup hoặc prototype. Nhà thiết kế UX cũng phải liên tục nói chuyện về UI và visual designer nhằm đảm bảo rằng trải nghiệm người dùng được giữ ở mức tốt nhất có thể đúng theo kế hoạch ban đầu. Khi công đoạn UI xong thì chuyển tiếp qua cho nhóm lập trình viên phát triển và đưa sản phẩm ra thực tế.

Kết
Tóm lại, sản phẩm mà chúng ta đang sử dụng hằng ngày là một thành phẩm được tạo ra bởi nhiều người khác nhau, ở các vai trò khác nhau. Mục tiêu tối thượng của họ là làm cho chúng ta cảm thấy thích khi một sản phẩm có thể giải quyết được nhu cầu của chúng ta, và đảm bảo rằng chúng ta sẽ lại tiếp sử dụng sản phẩm của họ trong tương lai. Nói riêng về mảng công nghệ, nếu thiếu đi các nhà thiết kế UX thì chúng ta sẽ có những phần mềm rất khó dùng, nếu không có UI và visual designer thì các phần mềm sẽ nhìn chán ngắt và xấu xí như nhiều chục năm về trước. Tất cả những người này đã cùng nhau tạo ra một thế giới công nghệ như chúng ta biết ngày hôm nay, và UX, UI sẽ tiếp tục là một chủ đề đáng quan tâm trong thời gian sắp tới khi mà mọi thiết kế đều sẽ xoay quanh người dùng.























































Để lại đánh giá