Bộ ba xu hướng thiết kế (Mảng màu sáng – Phá cách bố cục – Chi tiết nhỏ) có thể trở nên tồi tệ gây trải nghiệm xấu cho người dùng? Nhà thiết kế UI/UX Eleana Gkogke sẽ chia sẻ cách áp dụng xu hướng một cách khôn ngoan nhất.
Bạn không thể nhìn sơ qua bìa sách mà đánh giá nó, nhưng bạn có thể đánh giá một trang web dựa trên giao diện thiết kế của nó. Mọi người có xu hướng đánh giá và nhận xét về thiết kế, giao diện của các sản phẩm và website trước khi họ đi sâu vào trải nghiệm các tính năng. Việc chạy theo xu hướng thiêt kế là cần thiết để làm mới, nổi bật sản phẩm nhưng liệu rằng việc chạy theo xu hướng có phải là giải pháp?
Các nhà thiết kế biết rằng bắt kịp xu hướng là một phần quan trọng trong công việc, nhưng không nên áp dụng nó một cách mù quáng. Không phải mọi xu hướng đều hữu dụng hay thích hợp trong mọi trường hợp. Đôi khi có những xu hướng bị phản tác dụng, ảnh hưởng không tốt đến trải nghiệm của người dùng. Đó là lý do tại sao chúng ta phải sử dụng chúng một cách thông minh, có chọn lọc và điều chỉnh để nó phù hợp với người dùng.
[quote]Mảng màu sáng[/quote]
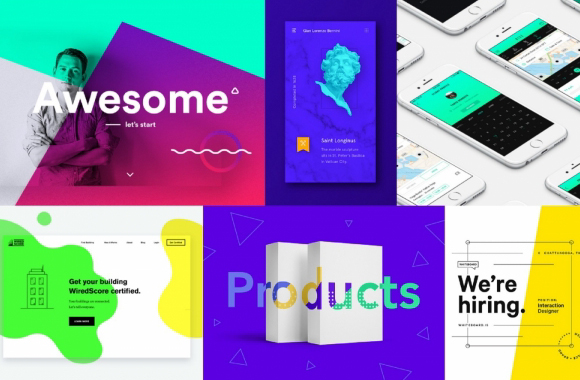
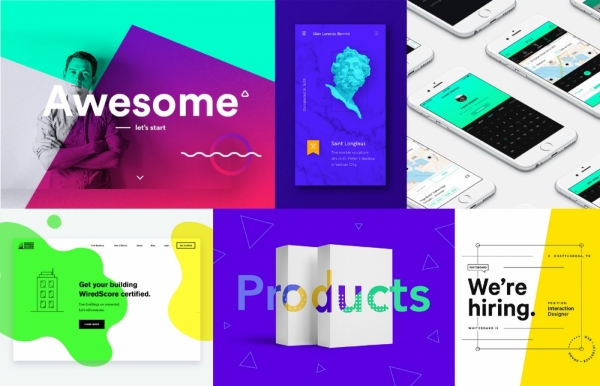
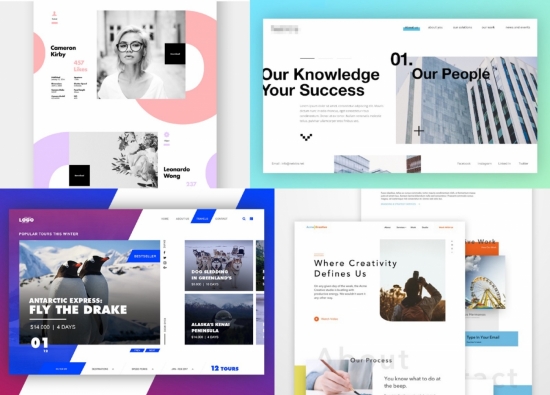
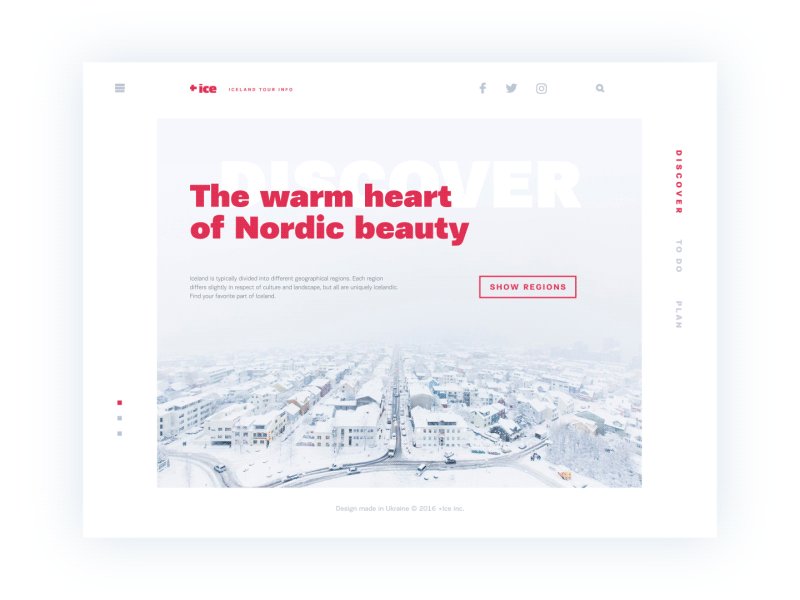
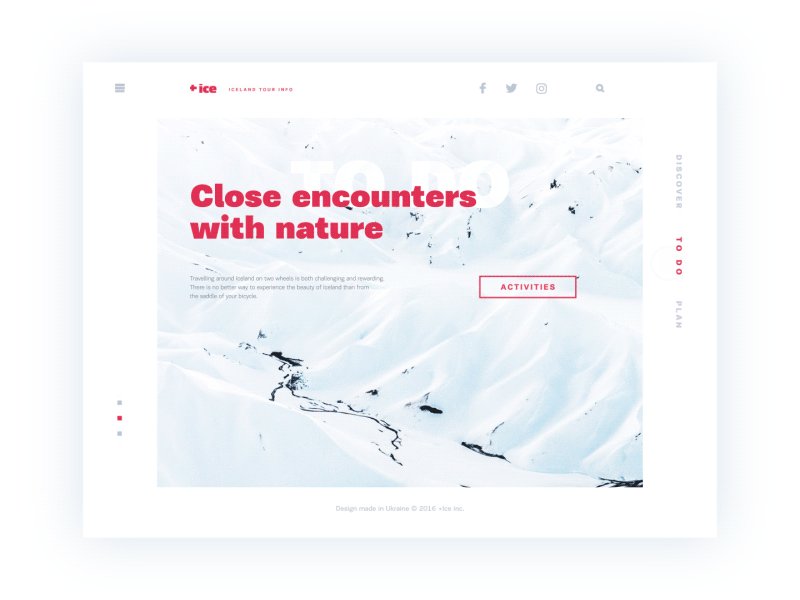
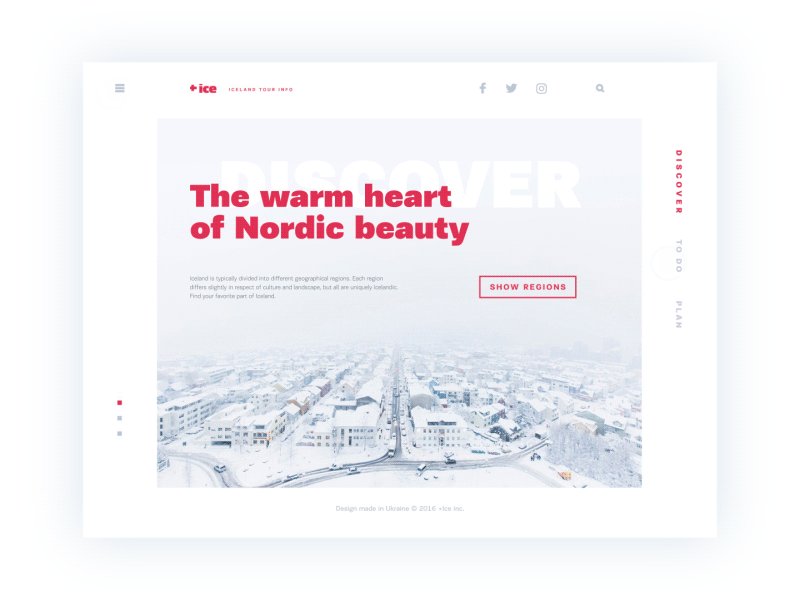
Như chúng ta đều biết, màu sắc có thể truyền tải cảm xúc và có ý nghĩa riêng trong việc định vị thương hiệu cũng như thiết kế giao diện người dùng. Ngoài việc thu hút sự chú ý, các màu sắc tươi sáng tạo ra nhiều cảm xúc tích cực hơn màu tối hoặc trung tính. Ở chúng luôn tạo được cảm giác vui tươi, tràn đầy năng lượng trong khi những mảng màu pastel lại nhẹ nhàng hơn và thể hiện tính riêng biệt.
2017 là một năm đặc biệt, các nhà khởi nghiệp và sản phẩm mới mọc lên như nấm, tất cả đều cạnh tranh khốc liệt để dành lấy thị trường. Màu sắc là một cách hay để thu hút sự chú ý và gắn kết hơn với khách hàng. Đây là lý do tại sao các màu tươi sáng, sống động được sử dụng rộng rãi. Nhưng dù cho xu hướng này có phổ biến đến cỡ nào đi nữa thì nó dễ dàng phản tác dụng và gây bất tiện cho người dùng.
Rủi ro
Các giao diện sử dụng một mảng màu sáng lớn có một hoặc nhiều màu chói liền nhau có thể làm mắt chúng ta bị “choáng”, tất nhiên không phải theo nghĩa đen nhưng việc phối màu như thế sẽ gây cho mắt khó chịu, căng thẳng nhất định. Khi mắt người bị căng như vậy thì cơ chế sẽ tự động bỏ qua hoặc tìm các khoảng trống để điều tiết, trong khi bạn muốn người dùng ở lại. Đây là lý do tại sao bạn nên dùng các màu nổi bật này ở nơi người dùng truy cập vào đầu tiên.
Các mảng màu sáng nằm chen với nội dung, có thể gây khó chịu và cản trở việc đọc. Những màu sáng phản chiếu nhiều ánh sáng hơn. Nó giống như việc chiếu thẳng đèn pin vào mắt, trong khi người dùng đang cố gắng đọc. Ngay cả khi họ cố xoay sở để đọc, trải nghiệm của họ sẽ ít nhiều bị tác động xấu, điều này dẫn đến việc họ không thích thiết kế của bạn và bất cứ điều gì bạn đang cố gắng truyền tải.
Nên
– Cân bằng các mảng màu sáng với các mảng màu tối hoặc trung tính hơn.
– Sử dụng màu sáng như một chi tiết, tạo điểm nhấn cũng như dẫn hướng người xem.
– Sử dụng màu sáng cho các phần chữ lớn, như một yếu tố trang trí.
– Sử dụng màu sáng để nhấn mạnh nội dung và tăng sự tương tác.
Không nên
– Tránh việc sử dụng màu sáng trên bề mặt lớn hoặc làm màu nền chính.
– Tránh sử dụng quá nhiều màu sáng trong một trang hoặc để chúng cạnh nhau.
– Không đặt các mảng màu sáng phía sau hoặc gần nội dung.
– Không dùng các màu sáng vào những không gian nhỏ chứa đựng thông tin như các icon, biểu tượng điều hướng.
[quote]Phá cách bố cục[/quote]
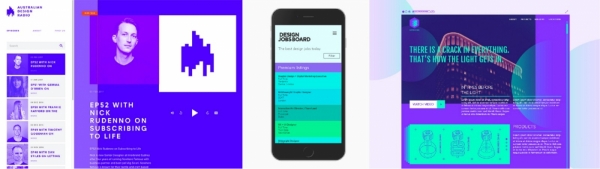
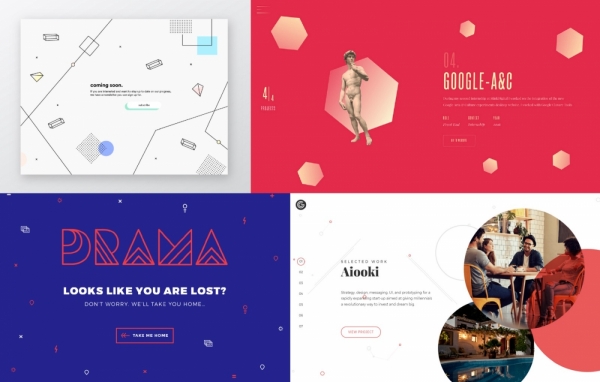
Trong cuộc đua giành sự chú ý, các nhà thiết kế luôn muốn vượt khỏi giới hạn của trí tưởng tượng, đem sự phá cách, độc đáo, bất cân xứng vào các thiết kế an toàn điển hình hằng ngày. Các bố cục này ngày càng trở nên phổ biến hơn.
Xu hướng này khá thú vị và đáng để vọc vạch. Nó là một cách hay để thêm vào cho các thiết kế đa dạng hơn và làm cho các thiết kế nghệ thuật hoặc thời trang nổi bật hơn trong vô vàn những thiết kế chỉnh chu khác. Nhiếp ảnh, nghệ thuật chữ hoặc giao diện ít được căn chỉnh, canh lề rõ ràng. Các bố cục phá cách này thường bất đối xứng, các yếu tố trong thiết kế dạng này thường không chừa lề hoặc chồng chéo đan xen lên lẫn nhau.
Rủi ro
Cuộc sống hằng ngày của chúng ta cũng đủ hỗn độn, liệu chúng ta có nhu cầu thêm những điều ấy trong khi tìm thông tin online? Sự phá cách thì gây nên sự mất cân đối trong bố cục, điều đó gây cản trở khả năng dò tìm và thu thập thông tin trong một trang web, làm cho việc duyệt web trở thành trải nghiệm không mấy dễ dàng. Khi mục tiêu chính của người dùng là thu thập thông tin từ một trang web nặng về nội dung, thì cấu trúc bố cục rõ ràng là điều cần thiết.
Phân cấp thị giác rất quan trọng trong việc dẫn hướng người dùng đến với nội dung. Trong các bố cục phá cách, các yếu tố trong thiết kế thường cách xa nhau, phân hóa nội dung theo cách kỳ quặc, đôi khi ngẫu nhiên và không theo thứ bậc. Các yếu tố khác lại chồng chéo lên nhau hoặc chúng dừng lại ở các nơi bị khuất của trang, gây cản trở việc đọc, khó nhóm thông tin lại và xử lý thông tin.
Nên
– Sử dụng bố cục phá cách khi mục tiêu chính không phải là đọc thông tin.
– Sử dụng bố cục bất cân đối như một chi tiết phá cách giữa các khối được xây dựng tốt và thẳng hàng.
– Giữ các yếu tố thiết kế được sự nhất quán và tách biệt rõ ràng giữa các mảng nội dung khác nhau.
Không nên
– Không nên lạm dụng bố cục phá cách trong các trang nặng nội dung.
– Không sử dụng bố cục bất cân đối khi người dùng của bạn hạn chế về mặt thời gian.
– Không sắp xếp các yếu tố trên trang một cách ngẫu hứng. Luôn cân nhắc việc căn chỉnh cho hợp lý.
– Không tùy tiện chồng chéo các yếu tố lên nhau. Xem xét sự tương phản và ý nghĩa tương quan lẫn nhau.
[quote]Chú tâm đến chi tiết nhỏ[/quote]
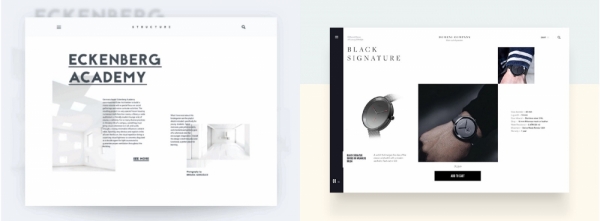
Nghệ thuật tối giản đã phổ biến trong một thời gian dài và vẫn tiếp tục. Tuy nhiên hiện tại chúng ta đang chứng kiến sự chuyển mình sang các bố cục chi tiết hơn. Có một lý do cho điều đó rằng thiết kế tối giản không thể tạo ra nhiều cơ hội cho việc thưởng thức và cảm nhận sự khác biệt như các sáng tác chi tiết và phức tạp hơn có thể mang lại. Ngày nay việc tập trung vào chi tiết nhỏ rất quan trọng.
Không gian với nhiều chi tiết nhỏ có thể dẫn dắt mắt người xem, như đi từ các điểm điều hướng đến các yếu tố lơ lửng hoàn toàn không có mục đích trong thiết kế. Các biểu tượng trang trí bay lượn, đường gạch dưới, các mảng khối hình học ngày càng phổ biến vì chúng có thể giúp ta tạo ra điểm nhấn thú vị cho bất kỳ thiết kế nào. Chúng xuất hiện như “kẻ cân bằng”, “kẻ chia tách”, hoặc điểm điều hướng nội dung, như những chú thích nhỏ hữu ích.
Rủi ro
Những chi tiết nhỏ có thể hữu ích cho việc thu hút sự chú ý và làm hài lòng người dùng nhưng chúng có thể “gây chiến” trên thực tế, với sự điều hướng và nội dung. Quá nhiều chi tiết có thể gây xung đột với hệ thống phân cấp thị giác, gây nhầm lẫn hơn là giúp người dùng điều hướng hoặc tìm đọc nội dung. Chi tiết nhỏ mà không mang mục đích chính sẽ là nguyên nhân gây nhiễu loạn, trục trặc tín hiệu.
Các chi tiết nhỏ thường được sử dụng như một yếu tố trang trí, bên cạnh hình ảnh hoặc kiểu chữ, đôi khi gối đè lên chúng. Đôi khi chúng chạy theo chức năng cuộn trang hoặc con trỏ chuột. Do đó, chúng thu hút được sự chú ý của chúng ta, điều này vừa có lợi vừa không. Chúng ta cần phải nhận thức được chức năng này và đặt chúng cho phù hợp mà không cản trở việc đọc.
Nên
– Sử dụng những chi tiết nhỏ một cách có hiểu biết, đảm bảo rằng việc đọc không bị ảnh hưởng.
– Sử dụng các chi tiết nhỏ như điểm điều hướng, thu hút sự chú ý hoặc để tách biệt nội dung chính.
– Cân bằng các chi tiết nhỏ với cách bố trí gọn gàng và sạch sẽ.
– Đặt các chi tiết nhỏ trong ngữ cảnh sao cho chúng liên quan đến nội dung.
Không nên
– Không sử dụng chi tiết nhỏ trong các trang nặng về nội dung.
– Tránh những chi tiết ngẫu nhiên không có mục đích, hoặc chúng không giúp bạn truyền tải ý đồ thiết kế.
– Cố gắng tách biệt các chi tiết nhỏ không có mục đích khỏi các phần điều hướng người dùng.
– Hãy xem các chi tiết nhỏ như là điều thú vị cho bản thân, mà không phải là thành phần chính trong thiết kế của bạn.
Đề cử các xu hướng mới
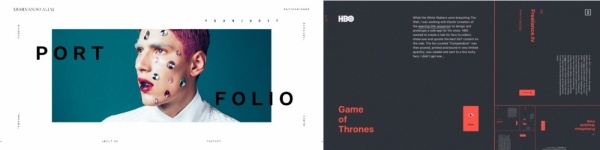
[quote]Kiểu chữ nhỏ[/quote]
Kiểu chữ nhỏ luôn tạo cảm giác sang trọng. Nó để lại không gian cho các yếu tố khác tồn tại và thúc đẩy mắt chuyển động thoải mái hơn. Sử dụng các kiểu chữ nhỏ hơn tạo cơ hội vẽ ra nhiều sự tương phản thú vị mà không cần phải tốn nhiều không gian.
Mặt khác, kiểu chữ nhỏ có thể bị khuất lắp trong các khối văn bản lớn hoặc có thể cản trở khả năng tìm và khả năng đọc nội dung. Sử dụng kiểu chữ nhỏ với sự thận trọng – chỉ nên sử dụng trong các đoạn văn ngắn. Ngoài ra, tránh sử dụng kiểu chữ nhỏ hơn 13pt.
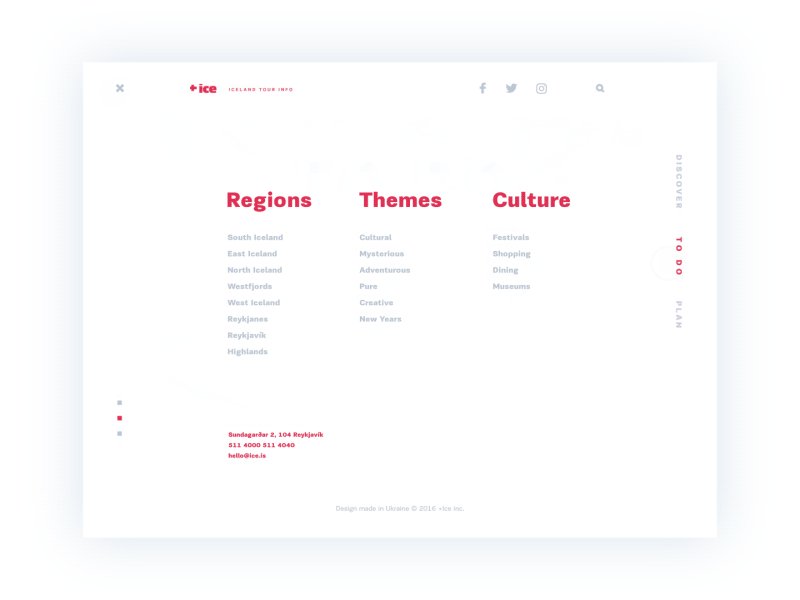
[quote]Đổi mới điều hướng[/quote]
Các mẫu điều hướng phá cách đang trở nên phổ biến hơn, vì nhiều nhà thiết kế cũng cố gắng đổi mới. Các phong cách điều hướng khác nhau có thể làm cho các trang web nhỏ, ít nội dung thú vị hơn hoặc có thể giúp người dùng điều hướng theo một cách cụ thể.
Mẫu điều hướng đối mới có thể rất thú vị và hữu ích nếu chúng đủ trực quan để người dùng tương tác với chúng. Chúng ta phải hiểu rằng chúng không phù hợp với mọi thiết kế hoặc mọi đối tượng khán giả và việc kiểm tra tính khả dụng của chúng rất quan trọng.
[quote]Hình ảnh động[/quote]
Hình ảnh động mang lại những triển vọng vô tận trong thiết kế giao diện người dùng. Chúng có thể được chuyển đổi rất sáng tạo và nâng cao trải nghiệm. Trái với hình ảnh tĩnh, ảnh động có thể thêm vào một lớp phụ trong bất kỳ thiết kế nào, thu hút sự chú ý đến đúng nơi trên trang. Ảnh động làm phong phú các bố cục tối giản, cải thiện việc truyền tải và tương tác với người dùng.
Việc lạm dụng tính năng ảnh chuyển động có thể dẫn đến việc gây nặng nề cho các trang web và sẽ thách thức sự kiên nhẫn của người dùng khi chạy chúng. Hình động không chính xác hoặc không cần thiết cũng có thể gây nhầm lẫn, ngắt quãng hoặc gây hiểu nhầm người dùng, vì vậy hãy sử dụng chúng một cách khôn ngoan.
[quote]Kết luận[/quote]
Trong vô số các trang web và sản phẩm, designer cố gắng giữ cho thiết kế của họ mới mẻ và bắt kịp trào lưu bằng việc áp dụng các xu hướng thiết kế mới. Nhưng các xu hướng thiết kế ấy có thể nguy hiểm và chúng không phải là “thần dược”. Điều quan trọng là chúng ta nên sử dụng chúng một cách thận trọng, tùy thuộc vào nội dung, khán giả và các mục tiêu mà chúng ta đang cố gắng đạt được.
Điều cuối cùng và cũng là quan trọng nhất, chúng ta không nên hy sinh trải nghiệm người dùng vì lợi ích của việc bắt mắt và sự hiện đại.
—
Tác giả: Eleana Gkogka, Creative & UI/UX designer | Dangerous Design trends 2017
Biên dịch: Arena Multimedia



























































Để lại đánh giá