Kho tàng thiết kế giao diện tương tác người dùng và bản mẫu (prototypes), một thư viện Javascript tuyệt vời để tạo ra đồ thị (charts) và nhiều tài nguyên học tập khác.
Nghiên cứu những thứ đã được làm từ trước thông thường là cách tốt nhất để biết được phải làm gì để đạt mục tiêu trong những dự án của bạn. Trong bài viết này, có 2 kho tàng về thiết kế giao diện (UI flow) sẽ giúp bạn tìm thấy cách tốt nhất để tạo ra nhiều chức năng cho ứng dụng và trang web của bạn và một số trang bổ ích khác cho thiết kế website. Hãy cùng RGB.vn điểm qua nha.
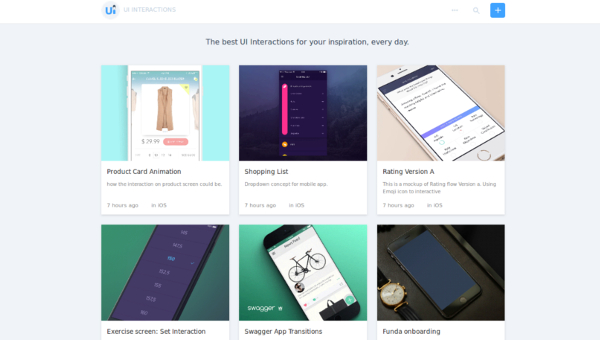
Lấy cảm hứng cho thiết kế giao diện ứng dụng của bạn từ bộ sưu tập thiết kế tương tác hữu ích này. Nếu bạn bị mắc kẹt lúc tạo chức năng nào đó, khi nhấn vào một ý tưởng cụ thể, bạn sẽ được cung cấp mã nguồn cũng như những cách tương tự để đạt kết quả giống như vậy.
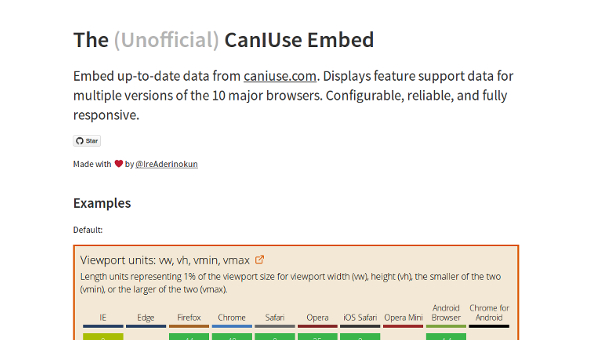
Tập lệnh hữu ích này, được Ire Aderinokun tạo ra, sẽ cho phép bạn nhúng những thông tin hỗ trợ về các chức năng mới nhất từ caniuse.com.
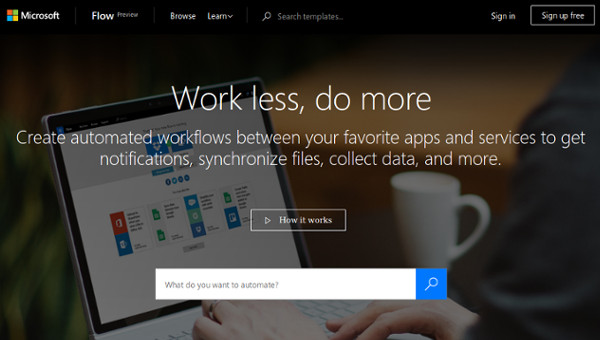
Cải thiện luồng công việc (workflow) của bạn bằng cách kết nối các ứng dụng và dịch vụ bạn đang dùng để hoàn thành mục đích. Ví dụ như, Flow cho phép bạn tự động gửi một thông báo trên Slack khi có trục trặc mới ở GitHub; nhận một tin nhắn điện thoại khi bạn nhận một email từ người nào đó; hoặc đặt một số tweets cụ thể vào Dropbox của bạn. Đó là phiên bản “If This Then That” của Microsoft.
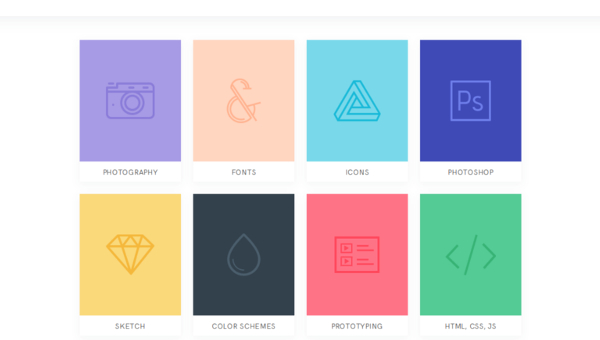
Nếu mới bắt đầu bước vào thế giới thiết kế web, bạn sẽ mất một khoảng thời gian để có thể biết được tất cả các tài nguyên hiện có. Resource Cards sắp xếp tất cả những thiết kế tốt nhất vào từng mục, nên bạn có thể vào ngay đúng công cụ và bài dướng dẫn giúp bạn tạo ra bản mẫu, mã lệnh, Photoshop và nhiều thứ khác nữa.
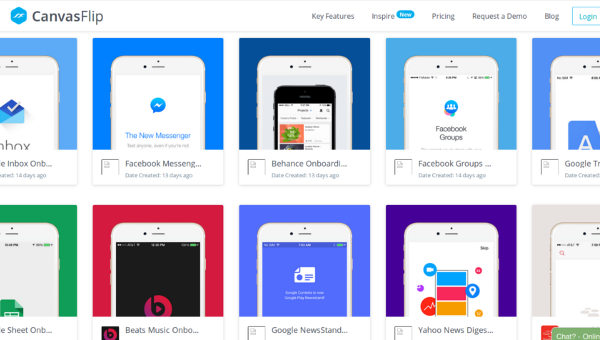
Inspire, một phần của CanvasFlip, với chức năng test trải nghiệm người dùng, là một công cụ prototyping bổ ích. Inspire tự gọi mình là “Dribble dành cho prototyping”, và nó trưng bày quy trình trải nghiệm người dùng trên trình duyệt của bạn, phần lớn là của những ứng dụng điện thoại. Thay vì phải cài đặt rất nhiều ứng dụng để xem chúng hoạt động như thế nào, bạn có thể chạy thử bản mẫu ở đây và sử dụng chúng như trên các thiết bị di động.
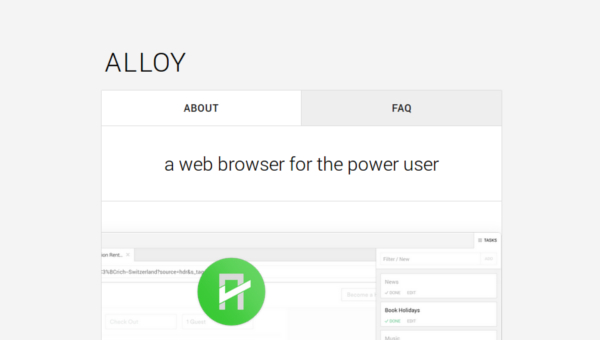
Alloy là một trình duyệt cho phép bạn sắp xếp các thẻ (tabs) tuỳ thuộc vào mục đích sử dụng; nên thay vì phải mở nhiều thẻ trình duyệt một lúc, chúng được xếp vào cùng với những thẻ khác có chung chủ đề. Những thẻ không liên quan đến công việc/chủ đề ngay lúc đó sẽ được đóng, nhưng bạn có thể dễ dàng mở chúng lên lại khi bạn chuyển sang chủ đề/công việc khác.
Nếu bạn không thể dùng Illustrator hay Sketch, Boxy SVG là một công cụ chỉnh sửa đồ hoạ vector xuyên mặt trận (cross-platform) mà bạn có thể sử dụng trên trình duyệt của mình. Bạn có thể đưa vào đây định dạng bitmaps và Google Fonts, chương trình sẽ nhóm đối tượng (groups), chuyển đổi (transforms) và tạo đường nét (paths).
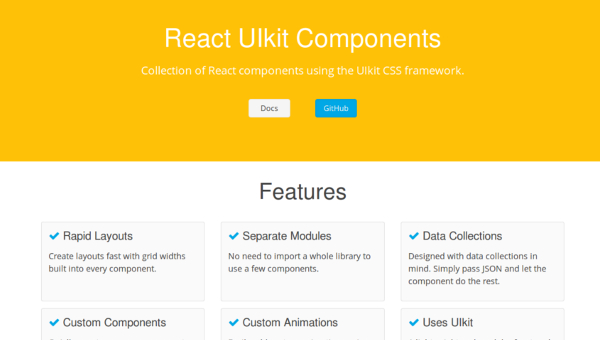
Những tính năng của React được tạo ra bằng UIkit CSS framework và tồn tại dưới dạng từng module riêng biệt, vậy nên bạn không phải import bất cứ thứ gì bạn không cần. Bạn có thể dàn trang nhanh chóng và sử dụng những tính năng tuỳ chỉnh theo ý mình.
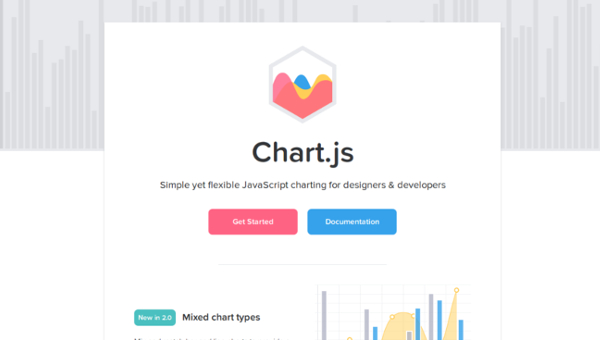
Hãy làm ra những đồ thị đẹp với thư viện Javascript này. Bạn có thể đặt những dạng đồ thị khác nhau lên cùng một biểu đồ (chẳng hạn cột và đường thẳng); có rất nhiều hệ thống trục và tỉ lệ khác nhau; và có cả chuyển động kết nối khi bạn thêm hoặc thay đổi dữ liệu.
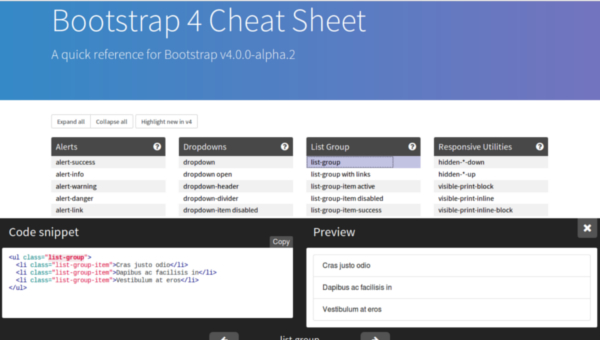
Cuốn sổ tay vô cùng đầy đủ này sẽ giúp bạn nhanh chóng thành thạo Bootstrap. Còn có cả một diễn dàn Reddit thảo luận về cheat sheet và những chức năng mới trong Bootstrap 4.
Nguồn: creativebloq | Việt hóa bởi: Phuong Tam | Ban biên tập: RGB.vn
































































Để lại đánh giá