Bạn muốn tự tay thiết kế những website , blog …mang phong cách riêng của mình nhưng vẫn chưa lựa chọn được những công cụ phù hợp? Bạn thật sự chán ngấy với những phần mềm thiết kế web lỗi thời và mong muốn có được một sự bức phá mới?
Hôm nay, RGB sẽ giới thiệu các bạn 10 công cụ thiết kế web mới nhất tính đến thời điểm hiện nay, nào hãy cùng khám phá xem nhé!
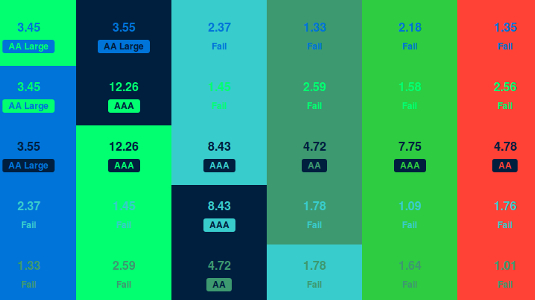
[quote]1. Colorable[/quote]
Mới đây, nhà thiết kế Brent Jackson đã sáng tạo ra công cụ Colorable giúp người dùng có thể kiểm tra các giá trị tương phản trong việc kết hợp các màu sắc lại với nhau. Bạn có thể test thử cách phối màu sắc thông qua bản demo. Nếu làm theo hướng dẫn WCAG, họ sẽ cho bạn biết cách phối màu của bạn có ổn hay không thông qua dòng chữ trong bản demo.
[quote]2. Type.js[/quote]
Type.js được thiết kế nên bởi Nathan Ford-giám đốc sản xuất của công ty Monotype, hứa hẹn sẽ là một trong những lựa chọn phù hợp nhất cho những người muốn sở hữu quyền kiểm soát chặt chẽ trang web của mình. Bởi nó có thể cho phép bạn viết các thuộc tính CSS mới để hỗ trợ cho việc kiểm soát của mình, đồng thời cũng cho phép bạn điều chỉnh kerning giữa cặp chữ cái, thiết lập quy tắc rag v.v…
[quote]3. Yosemite UI Kit[/quote]
Thích hợp dành cho các UI đang sử dụng phần mềm Sketch 3, công cụ này sẽ cung cấp cho người dùng những mô hình có sẵn và cả các chất liệu vẽ dành cho UI dưới dạng vector với độ chính xác cao và bắt mắt. Nhà thiết kế Keir Ansell, người cha sáng lập ra công cụ này, hứa hẹn sẽ giữ vững vị thế của công cụ này cho đến ngày nó được phát triển lên một tầm cao khác.
[quote]4. Accessibility Wins[/quote]
Thay vì tập trung né tránh những thất bại của các website khác, Marcy Sutton đã chủ động tạo ra một nguồn tài nguyên của riêng mình để trưng bày những giao diện tương tác tuyệt vời dành cho website.
Nếu bạn đang tìm kiếm cảm hứng và những thủ đoạn tinh tế, công cụ này hẳn là một lựa chọn tốt nhất. Accessibility Wins luôn cho phép bạn khai thác nó một cách chi tiết đồng thời hỗ trợ bạn về những vấn đề kỹ thuật. Nếu bạn thấy được khả năng tiếp cận tuyệt vời từ Accessibility Wins, hãy thử qua công cụ này và đừng ngần ngại hướng dẫn những người khác cách sử dụng nó.
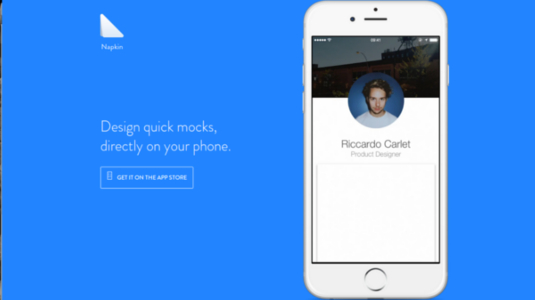
[quote]5. Napkin[/quote]
Bạn muốn thiết kế một giao diện ứng dụng trên điện thoại ? Nó không phải là điều khả thi dành cho tất cả mọi người, nhưng với Napkin, những ý tưởng đó sẽ luôn là điều có thể đối với bạn.
Bạn có thể chèn những hình ảnh từ điện thoại của mình và tạo ra một mockup một cách dễ dàng bằng cách kéo, sắp xếp và thay đổi kích thước layer. Nó được thiết kế đẹp mắt và dễ sử dụng; thậm chí còn có một bảng hướng dẫn được viết bởi người sáng tạo ra nó để hỗ trợ người dùng vào lúc mới sử dụng.
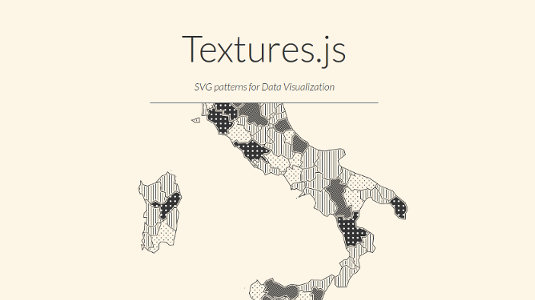
[quote]6. Textures.js[/quote]
Đứng top trong số các công cụ d3.js, Textures.js được thiết kế nên bởi nhà dữ liệu học Riccardo Scalco. Textures.js được xem là một thư viện tiện dụng để tạo ra các kết cấu SVG cho việc thiết lập hình ảnh từ dữ liệu của bạn. Khi sử dụng công cụ này, website của bạn sẽ có được bảng hướng dẫn sử dụng, kết hợp các dòng chữ ,dấu chấm và hình dạng khác nhau cũng như tạo ra các mẫu tùy chỉnh của riêng bạn. Nó được cài đặt chung với phần mềm Bower và NPM.
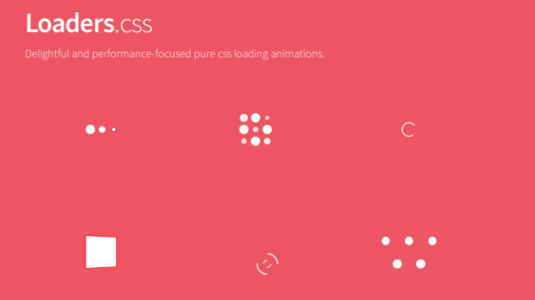
[quote]7. Loaders.css[/quote]
Được thiết kế bởi Connor Atherton và hoàn toàn tách ra hệ thống CS, Loaders.css được tạo nên để làm nhẹ bớt dung lượng ảnh và tăng cao hiệu suất trình chiếu hình ảnh.
Tài liệu dưới đây bao gồm các bài viết hữu ích để giải thích cho một số các nguyên tắc render trang web và các kiến thức bổ trợ cho việc viết mã được hiệu quả . Loaders.css hoàn toàn miễn phí vì vậy các tác phẩm của bạn đều cần phải đính tên bản quyền của công cụ này.
[quote]8. Niice ( dành cho iOS )[/quote]
Không giống như hình ảnh của Google, Niice là một công cụ mang đến cho bạn những hình ảnh trực quan đầy hấp dẫn, thú vị và đầy cảm hứng. Với Niice, bạn có thể thoài mái viết nên tâm trạng hoặc phục vụ ý tưởng của mình bằng cách tìm kiếm hình ảnh từ Niice.
[quote]9. Gulp-check-unused-css[/quote]
Với công cụ tiện dụng cho việc kiểm tra, những mã code của bạn sẽ được giữ sạch sẽ và tiện lợi cho việc bảo trì mạng. Người sáng lập ra nó đã đặt plugin như thế này: ” Một số lớp học được định nghĩa trong CSS của bạn, nhưng không bao giờ được sử dụng trong các mẫu. Một số lớp học được sử dụng trong các mẫu không xuất hiện trong CSS của bạn” . Một phần lỗi đều được xử lý mỗi khi nó xuất hiện , do đó, khi sử dụng công cụ này, trang web của bạn hẳn sẽ trở nên rất “gọn gàng, sạch sẽ” (ý tác giả muốn nói ở đây là trang web của bạn sẽ không mắc lỗi gì).
[quote]10. Hyperlink[/quote]
Hyperlink là một công cụ hữu ích được tạo ra bởi Peter Müller để điều tra những liên kết của bạn. Khi các liên kết bị hỏng hoặc hoạt động kém, trang web của bạn sẽ không tạo được ấn tượng tốt nhất, chính vì vậy, đây là công cụ rất tốt giúp kiểm tra liên kết một cách tự động. Bạn có thể tìm thấy bảng hướng dẫn tạo lập Hyperlink tại đây
Nguồn: Creativebloq | Dịch: An Du































































Để lại đánh giá