Mỗi designer đều có ít nhất 1 dự án trong đời mình, và dĩ nhiên, không phải tất cả đều suông sẻ. Phần lớn chúng ta đều nghĩ nguyên nhân là do bản thân các designer còn trẻ hoặc thiếu kinh nghiệm, thế nhưng, mọi chuyện không đơn thuần là như thế.
Dưới đây là tip 10 sai lầm mà các designer thường hay mắc phải và các phương pháp để tránh khỏi điều đó. Hãy cùng RGB tìm hiểu xem nhé!
[quote]1. Lựa chọn font chữ không pHÙ hợp[/quote]

Typography có thể khiến cho dự án thiết kế của bạn trở nên độc đáo hơn và cũng có thể trở nên tồi tệ hơn nếu bạn lựa chọn sai font chữ. Việc đưa ra những lựa chọn nghèo nàn hoặc quá nhiều kiểu chữ hoặc những kiểu chữ không đọc được, không phù hợp nội dung bài viết.
Vậy làm thế nào để tránh được việc này?
- Hãy tập trung sử dụng 2-3 nhóm chữ cho mỗi dự án.
- Sử dụng những cặp font chữ có những đặc điểm tương đương nhau như: rất tròn, có chiều cao hoặc chọn một kiểu chữ đơn giản đi cùng với một kiểu chữ phức tạp hơn.
- Ghép nối serif và sans serif tạo nên một điểm nhìn thú vị, phá cách.
- Độ dày của nét chữ trên bảng nền với mức độ vừa phù hợp, dễ đọc.
- Phong cách kiểu chữ phải phù hợp với nội dung. Bạn không thể sử dụng dấu chấm than ở cuối mỗi câu trên một trang web luật sư, đồng thời không sử dụng những kiểu chữ mang phong cách tình cảm.
[quote]2. Không kiểm tra lại lỗi chính tả[/quote]

Lỗi chính tả chính là nguyên nhân đem đến “cái chết tức tưởi” cho các các nhà thiết kế bởi lẽ, nó mang đến khách hàng một cảm giác thiếu chuyên nghiệp khi đứng trước thiết kế của bạn. Không ai muốn đọc một trang blog chi chít những lỗi chính tả ngớ ngẩn và không khách hàng nào chấp nhận một bản in bị lỗi hoặc có chấp nhận đi chăng nữa thì họ cũng sẽ yêu cầu bạn in lại, và bạn biết rồi đấy, điều này phải được thực thi bằng tiền túi của chính bạn.
Làm thế nào để tránh được việc này?
Tạm ngưng dự án của bạn lại, đi bộ, hít thở và sau đó trở lại bàn làm việc và xem xét lại chúng.
[quote]3. Quên để tập tin trọn gói [/quote]

Khi gửi sản phẩm cuối cùng đến khách hàng, bạn không chỉ đơn thuần là gửi một tập tin ảnh hoặc tài liệu thô mà hơn hết là phải đóng gói tất cả mọi thứ bạn sử dụng cho dự án này bằng một gói hoàn chỉnh. Quên mất điều này có thể khiến cho thời kỳ “hậu dự án” của bạn bị rối tung lên với đủ thứ vấn đề: thiếu hình ảnh, bị lỗi font ( có lẽ do bên khách hàng chưa có sẵn font đó ) hoặc các yếu tố khác đột ngột bị mất hoặc bị hỏng.
Cách để tránh việc này: Đóng gói tất cả mọi thứ và cung cấp tất cả các file nguồn sau khi dự án hoàn thành. ( Nhiều hợp đồng khách hàng có thể liệt kê rõ ràng những khoản quy định về điều này ) Nếu bạn đang sử dụng phần mềm Adobe, hãy sử dụng “gói” chức năng để gom tất cả mọi thứ thành một thư mục cho bạn. Tạo thư mục cho hình ảnh và đồ họa, font chữ, video hay bất kỳ yếu tố nào khác mà bạn sử dụng đi kèm với mẫu thiết kế cuối cùng.
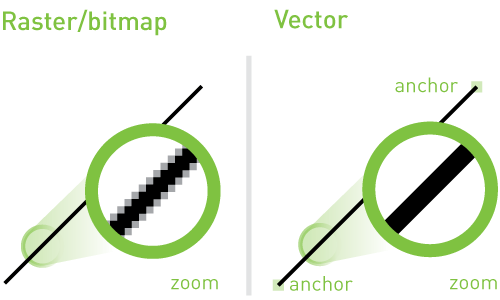
[quote]4.Vẽ đồ họa và logo theo định dạng raster [/quote]

Cấu trúc raster là kiểu cấu trúc dữ liệu mô tả không gian dưới dạng lưới các ô vuông (các pixel hay điểm ảnh)
Trong hầu hết các trường hợp, đồ họa như biểu tượng hoặc hình nền nên được thiết kế theo dạng vector. Những file raster, chẳng hạn như hình ảnh kỹ thuật số, được làm từ hàng triệu triệu điểm ảnh nên ở kích thước nhất định nào đó, các điểm ảnh mới có thể trở nên rõ ràng.
Làm thế nào để tránh nó: sử dụng định dạng vector cho các yếu tố đồ họa. Vector không bao giờ mất đi sự sắc nét, độ phân giải rõ ràng do sử dụng đường thẳng và đường cong để tạo ra hình ảnh, chứ không phải pixels. Tuy nhiên, thông qua quan sát và cảm nhận, bạn có thể tự chọn cho mình một định dàng phù hợp với từng dự án: đồ họa, thiết kế website, in ấn, đồ họa điện thoại di động…
[quote]5. Không biết cách sử dụng không gian trắng[/quote]

Hầu hết các nhà thiết kế đều biết cách sử dụng những khoảng không gian trống, nhưng số còn lại vẫn mắc phải những sai lầm, họ luôn cố gắng nhồi nhét quá nhiều thông tin vào một không gian, kết quả cho ra là một thiết kế hỗn độn với quá nhiều chi tiết.
Để tránh vấp phải những sai lầm này, bạn hãy cho mọi yếu tố của mình có một không gian nhất định, tuy nhiên vẫn phải giữ chúng có một độ liên kết nhất định, cho chúng một không gian không có nghĩa là khiến chúng rời rạc nhau.
- Nhóm các yếu tố liên quan lại với nhau và thêm vào xung quanh chúng một không gian để tách chúng với các yếu tố khác.
- Luôn nghĩ về phần đầu và phần thân. Phần dẫn đầu hầu như phải lớn hơn so với kích thước từng điểm, còn nếu muốn những đoạn văn bản trong trông nhỏ hơn, bạn phải cho thêm quanh chúng những khoảng không gian trống.
- Chỉnh sửa những sao chép sao cho không gian thiết kế được bố trí phù hợp.
- Hãy suy nghĩ về khoảng cách bằng nhau xung quanh các yếu tố bên trong thiết kế. Những textbox nên được làm nổi trong một chừng mực không gian nhất định.
- Sử dụng mạng lưới để sắp xếp thông tin và không gian một cách hợp lý.
Hãy đón xem phần 2 về 10 sai lầm mà các designer thường hay mắc phải trên RGB.vn trong vài ngày nữa nhé!
Xem bài: 5 sai lầm khiến Designer đánh mất khách hàng






















































Để lại đánh giá