11. Tuân thủ đúng các nguyên tắc và khuôn mẫu UI (Giao Diện Người Dùng)
Mọi hệ điều hành đều có một tập hợp UI và các nguyên tắc tương tác được người dùng sử dụng. Nếu bạn kiến tạo một ứng dụng Android, đừng bao giờ chỉ đụng đến thiết kế ứng dụng iOS và dùng nó đúng như thông thường, thay vào đó hãy biết tối ưu hóa và hiểu rằng mọi hệ điều hành đều khác nhau. Tìm hiểu các yếu tố khiến vì sao chúng lại khác nhau đến vậy, đồng thời việc tuân thủ đúng các nguyên tắc hướng dẫn chắc chắn sẽ giúp ứng dụng bạn tạo ra dễ sử dụng hơn nhiều.
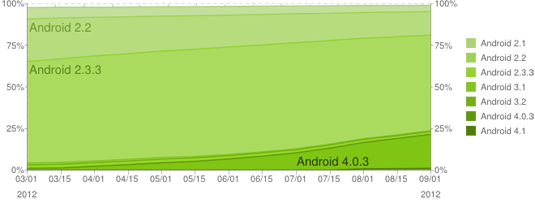
12. Xem xét tính tương thích với phiên bản cũ và tính phân mảnh
Khi bắt tay thực hiện các ứng dụng, công việc không hoàn toàn chỉ đơn giản dành cho iOS hay Android. Mỗi hệ điều hành đều có nhiều phiên bản khác nhau, và không phải người dùng nào cũng luôn cập nhật ngay phiên bản mới. Tỉ lệ chấp nhận của các phiên bản mới cũng thường xuyên biến đổi, đôi khi iOS mới được chấp nhận khá nhanh nhưng chính điều đó lại khiến Android mới bị chậm chạp và phân mảnh hơn. Hãy đảm bảo bạn không chỉ thiết kế website di động cho những phiên bản mới nhất, mà còn cho rất nhiều phiên bản khác mà người dùng mục tiêu của bạn cơ bản đang ứng dụng.

13. Xác định điểm xuất phát và điểm ngắt
Khi đáp ứng thiết kế, việc xác định điểm xuất phát và điểm ngắt chính là xương sống của công việc thiết kế website di động. Có một số công cụ có khả năng giúp bạn xác định được cả số lượng cột, độ rộng và lề gáy cũng như cung cấp nhiều hướng dẫn về cách thức chúng làm việc trên các màn hình cỡ nhỏ. Trong một số trường hợp, một phương pháp tiếp cận cố định mà trong đó độ rộng cột luôn giữ nguyên lại trở nên thích hợp hơn cả. Mặt khác, cũng có những trường hợp phương pháp tiếp cận mang tính biến thiên hoặc kết hợp cả hai dạng trên lại khá hữu dụng.

Nhưng dù thế nào, điểm xuất phát và điểm ngắt, chẳng hạn như độ phân giải màn hình khác nhau làm thay đổi hoạt động hiển thị nội dung từ một layout này sang layout khác luôn là người bạn đáng tin cậy khi bạn đáp ứng và thực hiện các module webstie của mình.
14. Phải bắt đầu từ đâu – Thiết bị di động hay PC trước?
Thiết kế cho các thiết bị di động trước đang là một chủ đề khá nóng ở thời điểm hiện tại. Một số người cảm thấy rất thoải mái với vấn đề này. Trong khi số khác lại không vồn vã như vậy. Vì nhiều lý do, việc xác định một phương pháp tiếp cận đúng hay sai là rất hiếm.

Điều quan trọng là tập trung vào nội dung và luôn đặt những màn hình cỡ nhỏ trong tư duy của bạn, tuy nhiên, việc hoàn tất các phác thảo cho thiết bị di động thường là một chặng đường dài, trong khi những xác định chi tiết hơn dành cho PC lại không phải là vấn đề gì to tát. Miễn là bạn cân nhắc đến nội dung mobile website của mình, lý do tại sao nó ra đời và nó sẽ vận hành như thế nào qua nhiều loại thiết bị. Cứ xuất phát từ điểm mà bạn cảm thấy thoải mái nhất, nhưng hãy thử nghiệm cả hai.
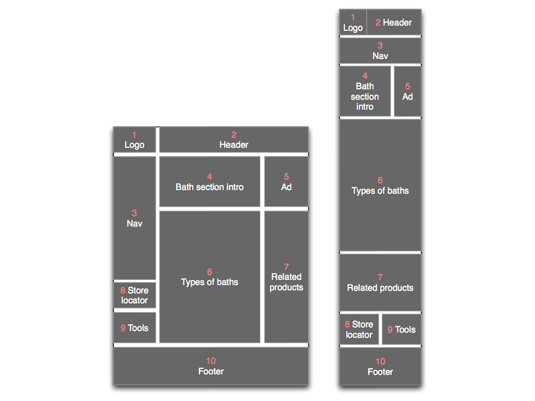
15. Xác định chiến lược sắp xếp nội dung
Trừ khi bạn xác định được module nội dung trong các cột bên trái hoạt động khác biệt thế nào với module nội dung trong các cột bên phải đặt ở phía trên khi bạn chuyển sang một màn hình cỡ nhỏ, đồng thời được theo sau bởi các module cột giữa bên dưới và cuối cùng là cột phải bên dưới. Điều này ít khi tương tự với thứ tự quan trọng của các module nội dung riêng lẻ.

Để đảm bảo nội dung của bạn được hiển thị một cách đúng đắn từ PC đến thiết bị di động hoặc ngược lại, bạn cần phải xác định được cách thức mà các module nội dung sắp xếp và tái sắp xếp lại chúng. Sử dụng một số phương pháp tiếp cận đơn giản để khởi đầu, phác thảo xem hoạt động hiển thị nội dung sẽ thay đổi thế nào và giao cho nhóm thiết kế cộng tác của mình thực hiện. Luôn phát triển bản nguyên mẫu cúa nó và tăng cao độ phân giải cho những phần cần thiết.
Còn tiếp
20 Tips chuyên nghiệp xây dựng Website di động phần 2
Thanh Quý biên dịch theo Creativebloq | RGB.vn
Trong nỗ lực đem đến nhiều hơn nữa những bài viết chất lượng dành cho độc giả, RGB.vn mong muốn sẽ giới thiệu đến các bạn những bài dịch nội dung hay được biên tập kỹ lưỡng và nghiêm túc. Hy vọng các bạn sẽ tiếp tục ủng hộ chúng tôi. Khi trích dẫn lại bài viết xin vui lòng ghi rõ nguồn, link RGB.vn và người biên dịch.






















































Để lại đánh giá