16. Đừng quên điều hướng
Khi nói đến responsive design, một khu vực có khả năng tạo ra nhiều chú ý đối với người dùng nhưng lại thường xuyên bị bỏ sót chính là điều hướng. Brad Frost đã từng cho ra đời khá nhiều bài viết ấn tượng liên quan đến các tùy chọn khác nhau, cũng như những lý lẽ tán thành lẫn phản đối cho từng tùy chọn cụ thể. Thay vì để mọi thứ tự phát triển định nghĩa, bạn hãy đọc các bài viết này và xác định rõ cách thức điều hướng làm việc thế nào trên website di động của bạn.
17. Đừng ngại thử thách những gì đã có
Thế giới web có hàng loạt các thư viện và hướng dẫn mẫu cực kỳ hữu ích. Bạn hãy học tập và tìm kiếm cảm hứng cho riêng mình, nhưng cũng đừng ngại đến với những điều mới mẻ hay thách thức. Các nguyên mẫu đã ra đời hầu hết đều rất tuyệt, nhưng việc đẩy xa hơn ranh giới sáng tạo mới là thứ khiến chúng ta tiến lên, nhất là trong hoàn cảnh thế giới di động đang phát triển như vũ bão ngày nay.

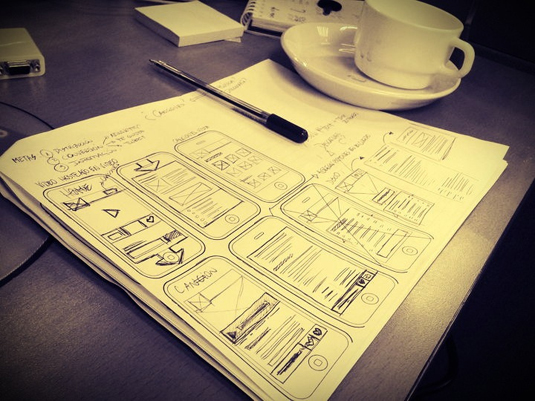
18. Không phải mọi trang/ màn hình đều cần có wirefram/ hoặc thiết kế
Người thiết kế web thường rất dễ sập vào cái bẫy ‘mọi thứ đều cần định nghĩa’. Trên thực thế, các trang xem cho mọi cỡ màn hình hoặc định hướng chưa hẳn trang nào cũng cần wireframe (bộ khung) hoặc thiết kế. Bạn hãy sử dụng phép phân tích như một người chỉ đường để xác định xem đâu mới là điểm nên tập trung, làm việc chặt chẽ nhóm phát triển và thiết kế, rồi sau đó tìm ra phương thức lẫn mức độ định nghĩa làm việc tối ưu cho bạn và dự án của mình. Tuy nhiên, cũng đừng bỏ qua việc thực hiện wireframe cho mỗi cỡ màn hình và định hướng chính.

19. Làm việc cộng tác và chặt chẽ qua các quy tắc
Để đạt được kết quả cuối cùng tối ưu nhất khi thực hiện thiết kế di động nói riêng, và thiết kế nói chung, bất kỳ đội nhóm nào cũng phải cần đế sự cộng tắc chặt chẽ qua nhiều quy tắc khác nhau. Rất nhiều vấn đề sẽ chẳng hề xuất hiện cho đến khi wireframe tiến vào giai đoạn thiết kế, thiết kế bước tới giai đoạn xây dựng – do đó, khi làm việc với đội nhóm của mình càng nhiều, bạn càng phải sớm nhận biết và tìm ra giải pháp giải quyết.

20. Thực hiện nguyên mẫu, thử nghiệm, và lặp lại
Điều quan trọng nhất khi thực hiện thiết kế cho thiết bị di động chính là cho ra đời bản nguyên mẫu và lặp lại. Bạn cần cộng tác chặt chẽ với nhóm phát triển để xem xét xem đâu mới là thứ thực sự làm việc khi được xây dựng nên, đồng thời nhận biết được các tình huống cần đưa ra nhiều chi tiết thiết kế hơn. Sau đó bắt đầu thử nghiệm cùng với nhóm người dùng mình nhắm tới và tiếp nhận ý kiến phản hồi thực tế. Đó chính là vấn đề cuối cùng cần xử lý trước khi debut sản phẩm mobile website cộp dấu tên bạn!

20 tips chuyên nghiệp xây dựng Website di động [Phần 3]
Thanh Quý biên dịch theo Creativebloq | RGB.vn
Trong nỗ lực đem đến nhiều hơn nữa những bài viết chất lượng dành cho độc giả, RGB.vn mong muốn sẽ giới thiệu đến các bạn những bài dịch nội dung hay được biên tập kỹ lưỡng và nghiêm túc. Hy vọng các bạn sẽ tiếp tục ủng hộ chúng tôi. Khi trích dẫn lại bài viết xin vui lòng ghi rõ nguồn, link RGB.vn và người biên dịch.
























































Thiết kế website cho mobile là xu hướng tất yếu nên các doanh nghiệp nên tạo cho mình một web mobile để kinh doanh ngay từ bây giờ