GIF, PNG và JPEG là những định dạng hình ảnh vốn đã quen thuộc với những nhà thiết kế. GIF đã được thiết lập trên CompuServe vào năm 1987, sau đó, vào thập niên 90, PNG và JPEG cũng đã ra đời, tạo ra một cuộc cách mạng lớn trong lịch sử nhiếp ảnh.
Điều đó không có ý rằng GIFs, PNGs và JPEGs không hề thay đổi, chúng luôn được cải tiến không ngừng, thế nhưng, để theo kịp tiến độ phát triển của công nghệ, con người đã phát minh ra những định dạng mới nhằm tiếp cận xã hội một cách hiệu quả hơn
Trước khi đến với bài viết dưới đây, các bạn nên tìm hiểu qua 2 thuật ngữ lossy và lossless:
Lossy: Là các định dạng nhạc số hoặc hình ảnh có chất lượng từ thấp đến cao. Loại lưu trữ này có đánh mất thông tin trong quá trình lưu trữ
Lossless: Là các định dạng nhạc số hoặc hình ảnh chất lượng siêu cao. Đây là cách lưu trữ lại gần như tất cả những âm thanh, chi tiết trong âm nhạc, hình ảnh.
Nào, bây giờ hãy cùng RGB xem qua 3 định dạng hình ảnh mới nhất mà các nhà thiết kế nên biết là gì nhé!
[quote]1. WebP [/quote]
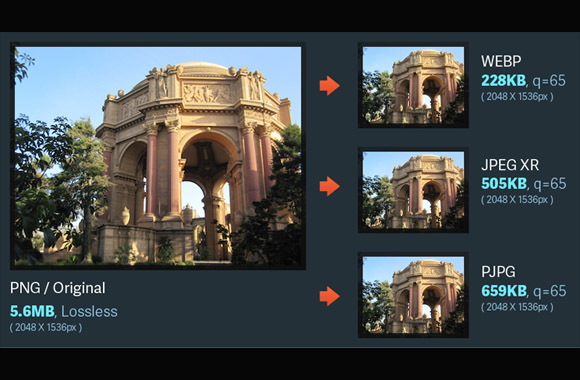
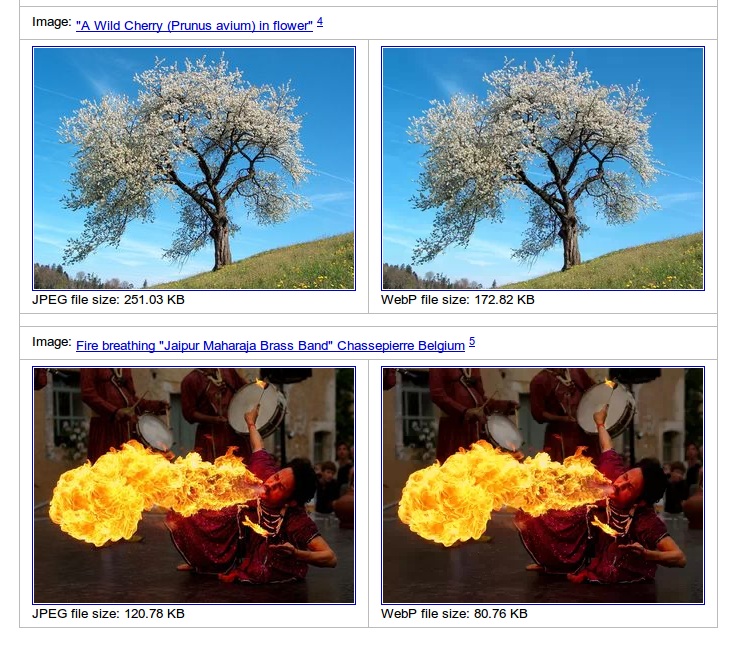
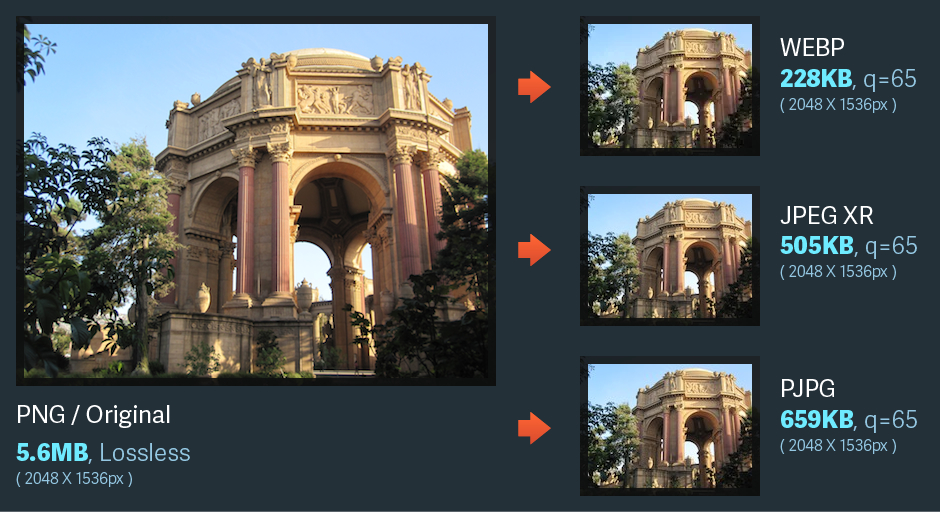
Dựa trên công nghệ đầu tiên được Google WebP cho ra mắt vào năm 2008, nó được xem là một tiêu chuẩn trong năm 2010 để tối ưu hóa lossy trong bức ảnh, tạo màu sắc trung thực nhất.
Sở hữu chức năng của JPEG, WebP còn có khả năng hiển thị rõ ràng các chữ cái và tối ưu hóa lossy cả trong hình ảnh động.
[quote]2. JPEG 2000 [/quote]
Tương tự như các tính năng của WebP, thế nhưng JPEG 2000 lại nổi bật hơn cả về việc cho phép người dùng nén tập tin ở định dạng lossy hoặc lossless tùy theo mục đích sử dụng. Bên cạnh đó, người dùng còn có thể tách những vùng hình ảnh riêng biệt trong cùng 1 file theo chủ ý.
Định dạng này được hỗ trợ trên Safari và iOS và có hiệu quả giải nén hơn 20% so với JPEG
[quote]3. JPEG Extended Range (JPEG XR)[/quote]
Không thua kém Windows Media Photo và HD Photo, JPEG XR được biết đén như một định dạng độc quyền của Microsoft Been.
JPEG XR là một thế hệ mới của JPEG có tính năng hỗ trợ cho việc nén tốt hơn ở các cấp độ cao hơn về chất lượng, cũng như tách rõ chữ và giải mã hiệu quả hơn cho từng vùng hình ảnh.


























































Để lại đánh giá