2017 được đánh giá là một năm đầy hứa hẹn của ngành Graphic Design – Thiết Kế Đồ Họa trên thế giới, với sự trở lại và phát triển của những xu hướng đầy thú vị.
Dưới đây là bản lươc dịch bài viết “8 Graphic Design Trends for 2017” của tác giả Ryan Mccready đăng trên trang The Next Web. Trong bản lược dịch này, người viết sẽ có thêm và lược bỏ một số thông tin trong bài viết gốc để rõ ý và phù hợp với văn phong tiếng Việt. Vậy nên nếu bạn muốn đọc toàn bộ bài viết gốc của tác giả, hãy truy cập vào đây nhé !
1. Màu sắc tươi sáng, sặc sỡ hơn
Những năm vừa qua, nhiều công ty tốp đầu về mảng công nghệ thường sử dụng các màu sắc nhẹ nhàng, an toàn và hợp thị hiếu. Thế nhưng khi ai cũng đã quá quen mắt với các thiết kế như vậy, chúng sẽ không còn sức hút lớn trước đây. Năm 2017 vẫn sẽ tiếp tục chứng kiến một cuộc chuyển dịch trong thiết kế, cụ thể là từ các tông trung tính như trắng, xám và đen sang những tông tươi sáng, khỏe khoắn hơn.
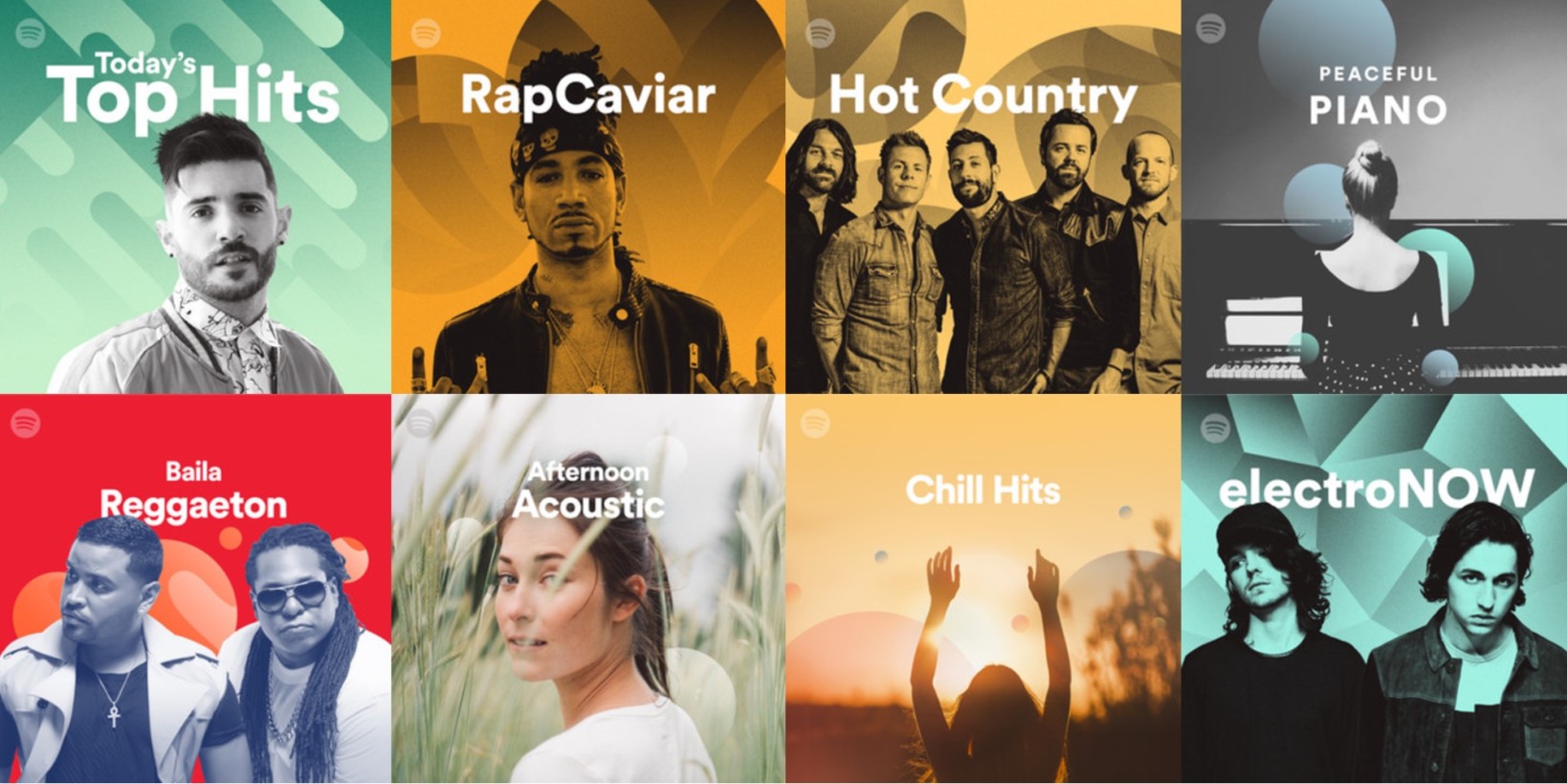
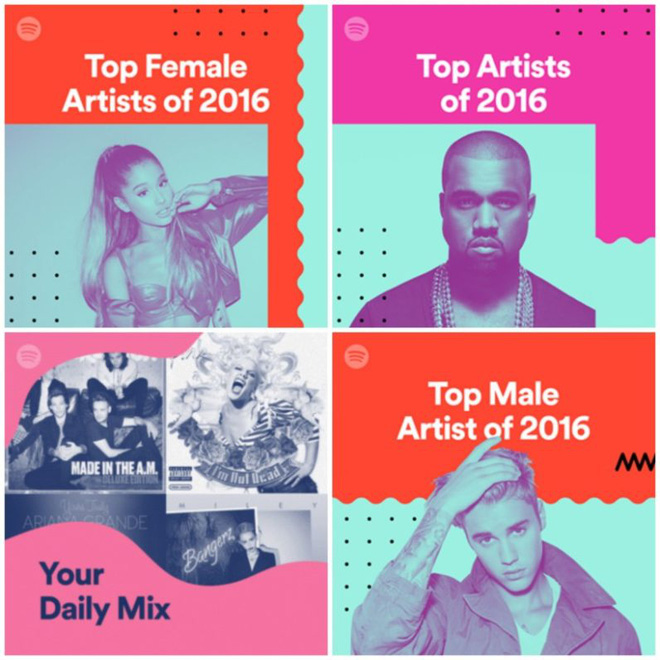
Tiêu biểu trong số những công ty đã triển khai xu hướng này là Spotify. Trên thực tế, Spotify cũng đang là kẻ đi đầu làn sóng này với những gam màu gây ấn tượng mạnh kết hợp với hình ảnh được chỉnh sửa kỹ lưỡng để tạo nên những thiết kế “nhìn vào hiểu nói gì liền”.
Việc sử dụng các màu sắc trong các thiết kế của mình đã làm Spotify trở nên khác biệt, tạo dấu ấn thương hiệu rõ ràng, mạnh mẽ hơn so với các trang nghe nhạc trực tuyến khác. Không phải ngẫu nhiên mà hiện nay Spotify là một trong những dịch vụ âm nhạc trực tuyến hàng đầu thế giới, chiếm khoảng 86% thị phần người dùng tại Mỹ và các số liệu tương tự trên toàn cầu.
Tuy nhiên, các công ty không nhất thiết phải có một cuộc “cách mạng về màu sắc” để thay thế hoàn toàn bảng màu trầm truyền thống của mình để chuyển sang những gam màu tươi sáng. Đôi khi chỉ cần chút chi tiết về màu sắc trên tông nền trung tính cũng đã là đủ để tạo điểm nhấn mới mẻ cho các thương hiệu muốn trung thành với sự tối giản.
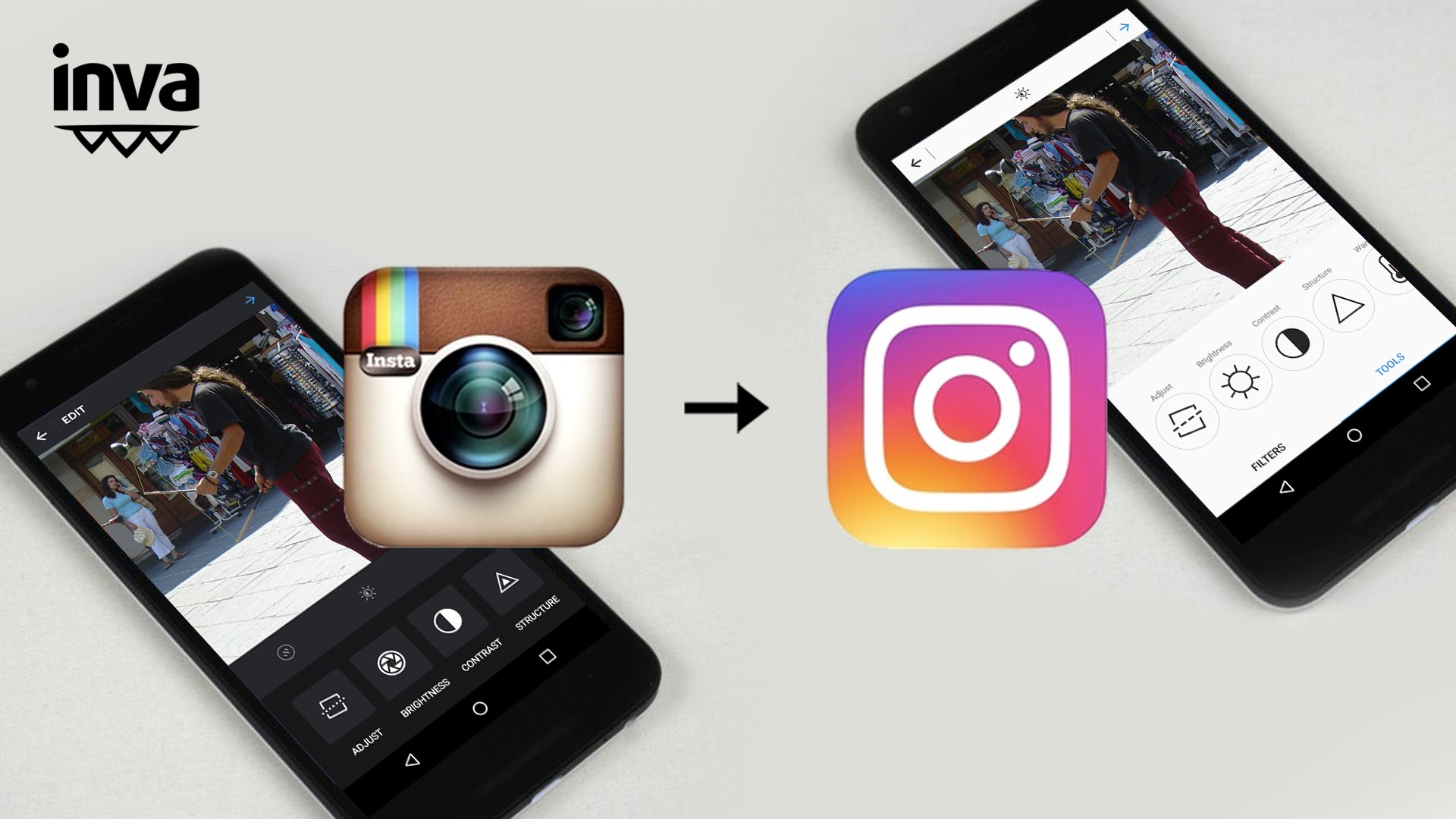
Đơn cử cho việc này là bạn có thể nhìn vào Instagram:
Với đợt thiết kế lại bộ nhận dạng thương hiệu vừa rồi, Instagram đã thống nhất được tất cả các ứng dụng con như Boomerang, Layout dưới cùng một màu. Và giống như Spotify, các ứng dụng cũng vô cùng dễ dàng để nhận diện.
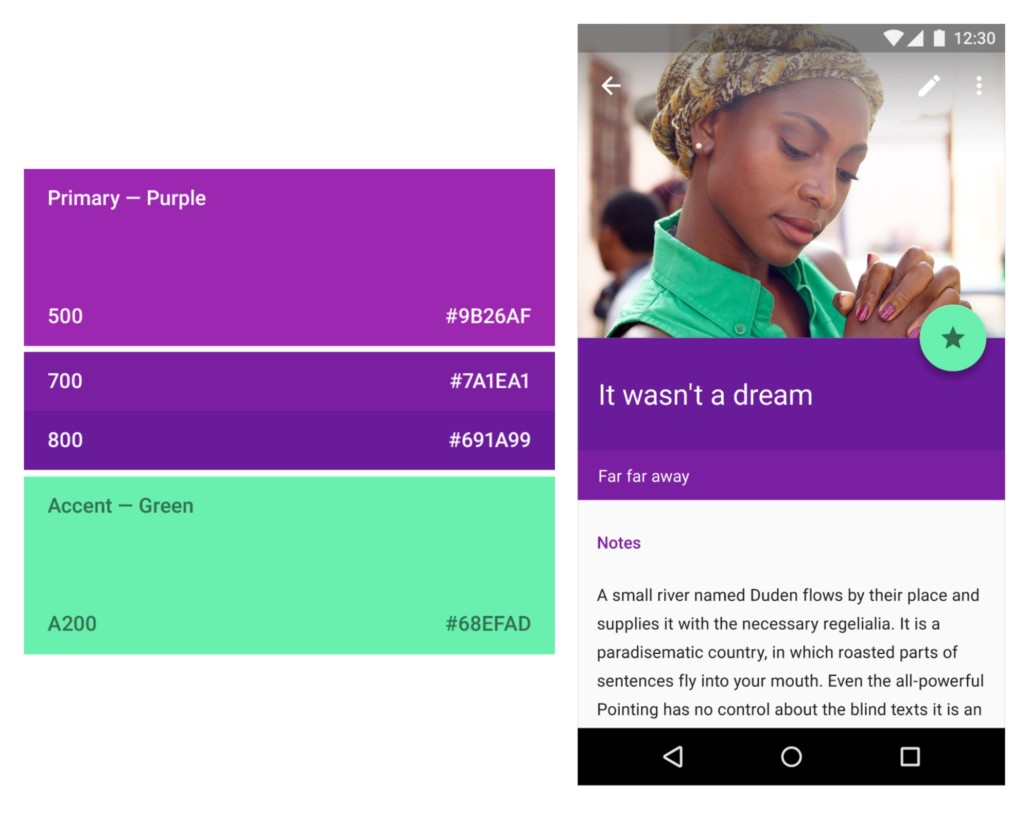
Một chất xúc tác khác khiến các Designer chuyển sang sử dụng màu sắc tươi sáng là ngôn ngữ thiết kế Material của Google. Material Design chú trọng thiết kế phẳng, mỗi module được sắp xếp một cách có hệ thống và trực quan. Và để tạo điểm nhấn cho thiết kế, không gì phù hợp hơn là sử dụng màu sặc sỡ, ấn tượng cùng font chữ và hình ảnh nổi bật.
Material Design còn truyền cảm hứng cho rất nhiều xu hướng thiết kế trong năm nay, đơn cử như những hình nền có mặt trong chiếc điện thoại LG G6.

Xem thêm quá trình LG tạo ra mẫu hình nền cho G6 tại đây.
2. Bold Typography
Trong bài viết, tác giả có đề cập đến việc người dùng hiện nay thường xuyên lướt web, các mạng xã hội và các trang tin bằng các thiết bị với màn hình có độ phân giải cao.
Đây chính là nguyên nhân một số công ty sử dụng font bold với mong muốn nhấn mạnh và tạo sự thu hút đối với người đọc ngay từ cái nhìn đầu tiên.
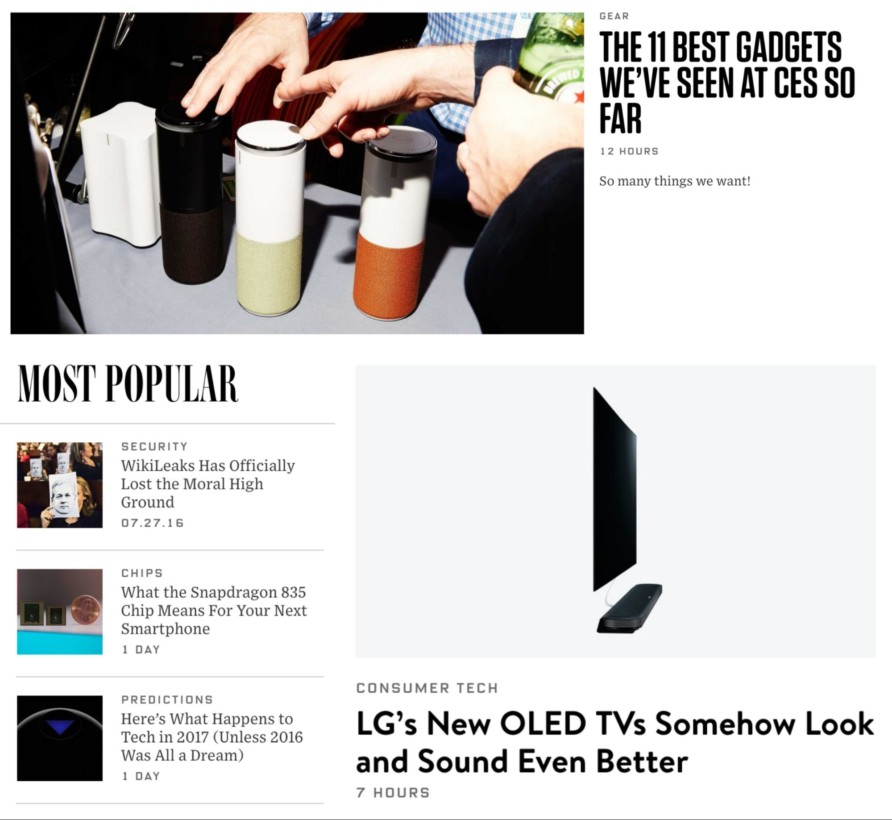
Với trang tin công nghệ Wired, họ đã có sự pha trộn các font bold để nhấn mạnh tiêu đề bài viết và làm điểm tựa cho khối nội dung giới thiệu chi tiết phía dưới.
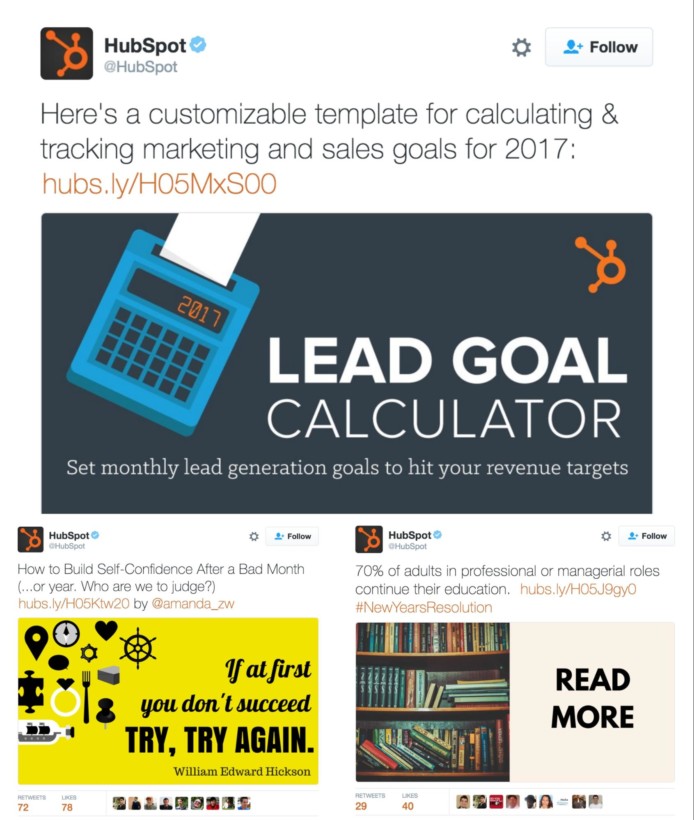
HubSpot với dòng tiêu đề chiếm tỉ lệ lớn cùng nội dung chính được làm nổi bật. Dễ hiểu vì sao nó lại tạo cảm giác tò mò và kích thích người đọc hãy nhấn vào để xem chi tiết hơn.
Buffer sử dụng tiêu đề cỡ lớn ở giữa các bài viết trên blog để giúp độc giả dễ dàng theo dõi trên nhiều thiết bị, đặc biệt là với các bài dài.
Typography không chỉ là sự pha trộn các typeface để nhấn mạnh hay tô điểm thêm cho các bức ảnh hay một câu trích dẫn. Nó còn là cách thiết kế và trình bày văn bản, đoạn văn, tiêu đề,… sao cho rõ ràng, rành mạch và dễ đọc nhất.
Vậy nên Bold Typography được nhiều Designer sử dụng và tạo thành trào lưu cũng là điều dễ hiểu.
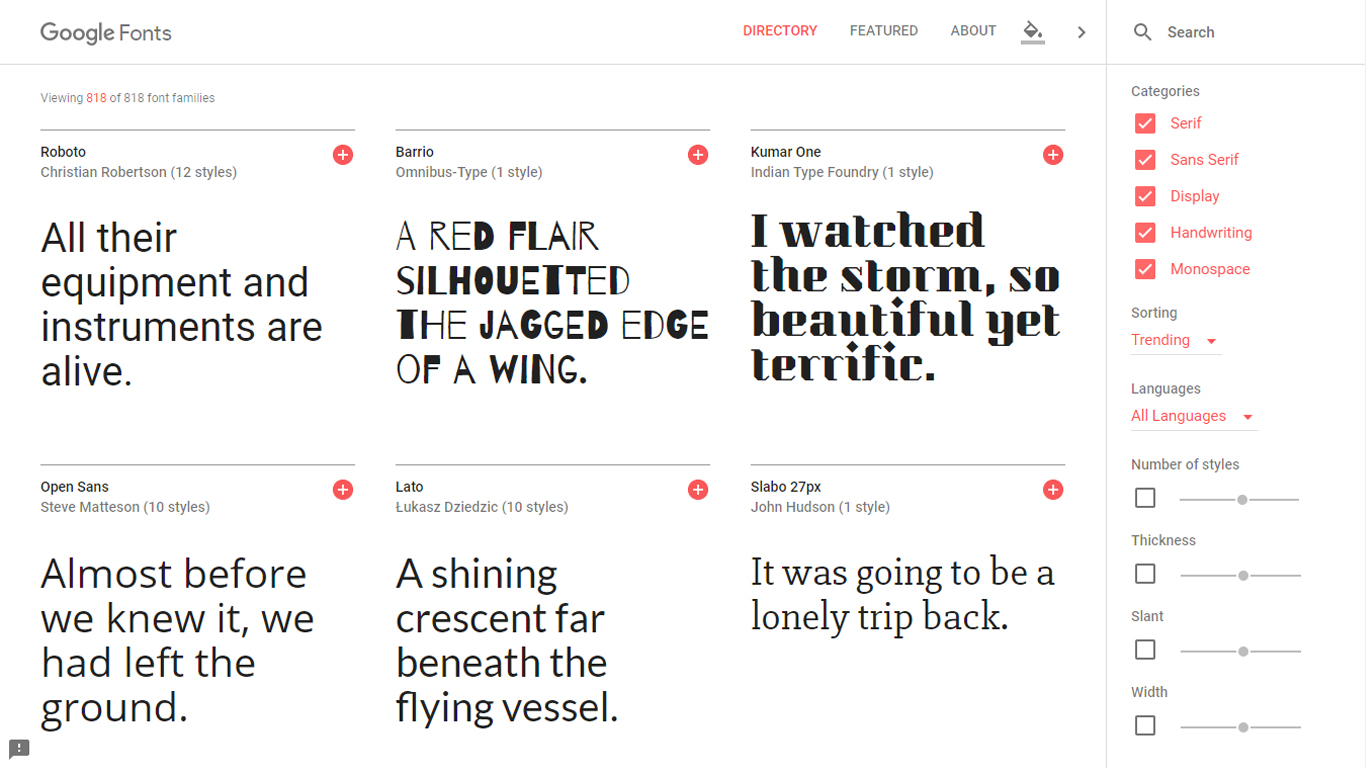
3. Google Fonts
Điều tuyệt vời là Google Fonts có một thư viện tương đối đồ sộ với hơn 800 font families có thể dễ dàng thích nghi được với nhiều tỉ lệ màn hình, chương trình, thiết bị, thậm chí là cả ngôn ngữ.
Rất nhiều người (trong đó có cả người viết) hiện nay đã không còn phải tìm kiếm các phông Việt hóa hay tải lậu các phông chữ có bản quyền. Tất cả là vì font families trên Google Fonts đều MIỄN PHÍ và cực kỳ dễ để có thể sử dụng. Chỉ cần tải về hoặc nhúng trực tiếp vào mã code HMTL là xong.
Ví dụ sử dụng một loạt font phổ biến của Google trong thiết kế:
Các font Google được dùng nhiều hiện nay là Roboto và Open Sans.
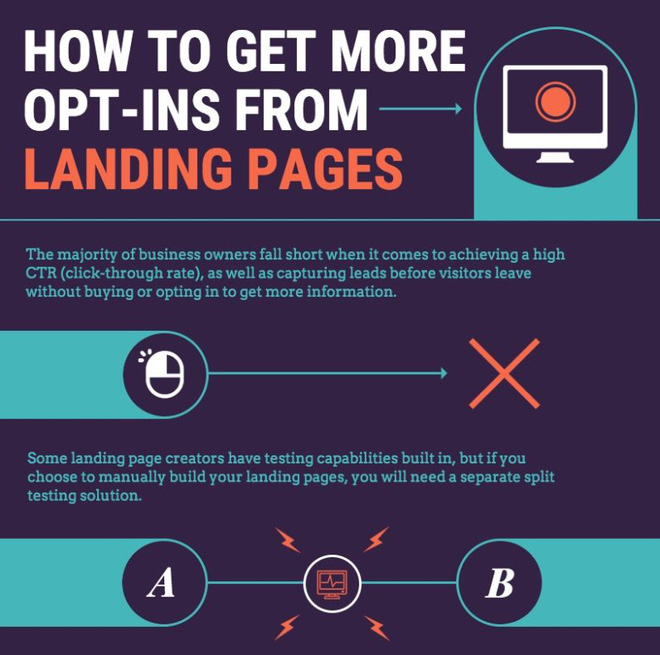
4. Ảnh độc quyền
Với sự bùng nổ về nội dung, nhu cầu sử dụng ảnh để minh họa vì thế cũng tăng lên.
Và để tối đa hóa vòng đời sử dụng của ảnh, các bên cung cấp ảnh stock thường chụp những bức ảnh mà có thể dùng được vào nhiều tình huống khác nhau.
Nhược điểm của việc sử dụng ảnh có sẵn là những bức ảnh ấy đôi khi được hàng tá người sử dụng. Nếu chăm chỉ đọc báo và hay dùng các sản phẩm công nghệ thì có lẽ những bức hình như thế này bạn đã thường xuyên phải gặp.
Các bức hình được xuất hiện vô cùng nhiều ở Landing Page, trang Blog, Instagram,… Chính việc này đã làm giảm đi độ chân thực và sự độc đáo mà hình ảnh có thể mang lại.
Nếu độc giả nhìn thấy những bức ảnh như vậy hàng trăm lần ở khắp mọi nơi, họ sẽ nghĩ ngay rằng chính tác giả bài viết cũng không buồn quan tâm đến việc làm cho nội dung của mình độc đáo, nổi bật,.. thì thôi lướt qua cho nhanh cần gì phải tốn thời gian vào xem.
Đó chính là lý do ảnh độc quyền đang là xu hướng của nhiều công ty.
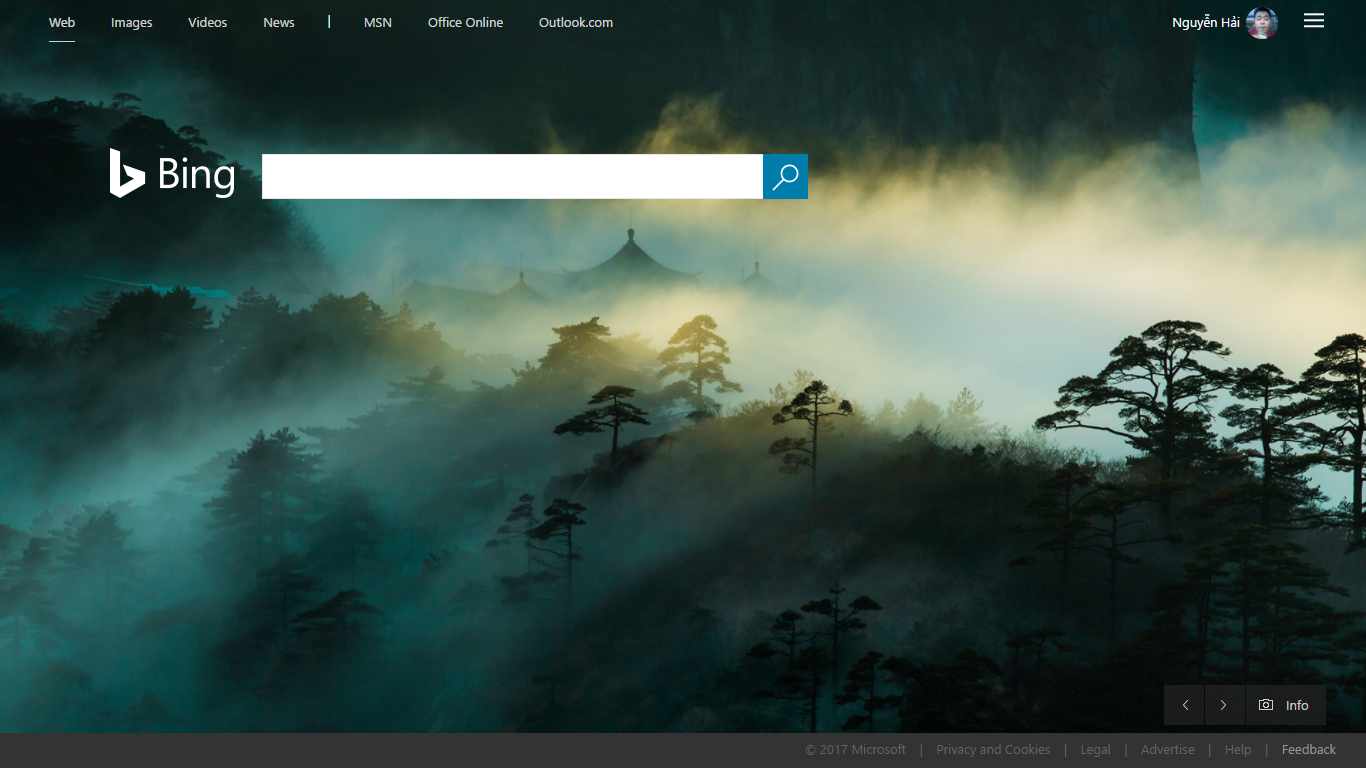
Một ví dụ về xu hướng ảnh độc quyền mà người viết cảm thấy rất thú vị là của ông lớn Microsoft.
Kể từ khi cho ra mắt Windows 10 cùng các dòng sản phẩm Surface. Microsoft ngoài việc mua bản quyền hình ảnh để chúng được xuất hiện trên trên công cụ tiềm kiếm Bing, hãng cũng đã đầu tư rất nhiều cho đội ngũ thiết kế hình ảnh.
Việc này không chỉ giúp cho việc nhận diện thương hiệu và sản phẩm của Microsoft hiệu quả hơn, mà còn giúp nhiều người cảm thấy có thiện cảm đối với các sản phẩm và hoạt động đến từ Microsoft.
Một vài hình ảnh rất tuyệt vời và đầy cảm hứng trên trang đến từ Microsoft.
À mà nhắc đến hình ảnh đẹp, độc quyền, có nội dung,.. mà bỏ qua người đàn ông này thì sẽ là một thiếu sót vô cùng lớn !
5. Graphic và Icon vẽ tay
Ngoài việc sử dụng ảnh độc quyền, nhiều Designer còn dùng tới hình ảnh graphic và icon vẽ tay để khẳng định dấu ấn riêng của mình.
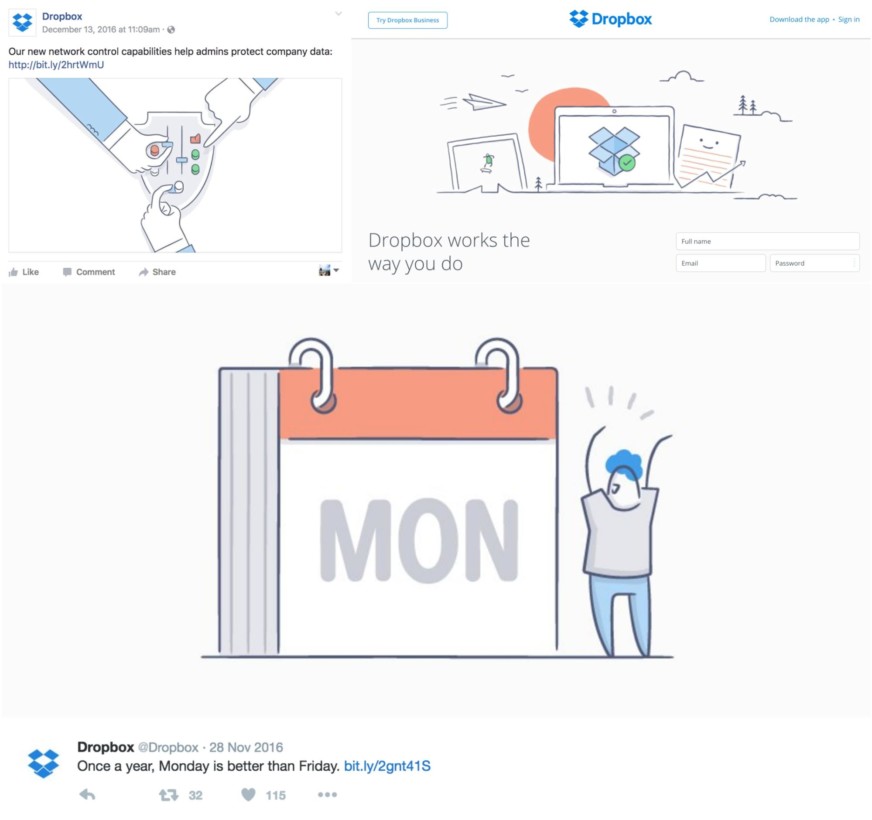
Trong khi một số người coi xu hướng này là “trẻ con”, thiếu chuyên nghiệp,… thì một bộ phận không nhỏ các Designer khác đã áp dụng nó vào các sản phẩm của mình, điển hình là Dropbox.
Ngoài việc để lại dấu ấn không thể lẫn vào đâu, các chi tiết vẽ tay còn khơi gợi tâm hồn con trẻ trong người dùng và khiến cho sản phẩm dễ dàng tiếp cận với họ hơn.
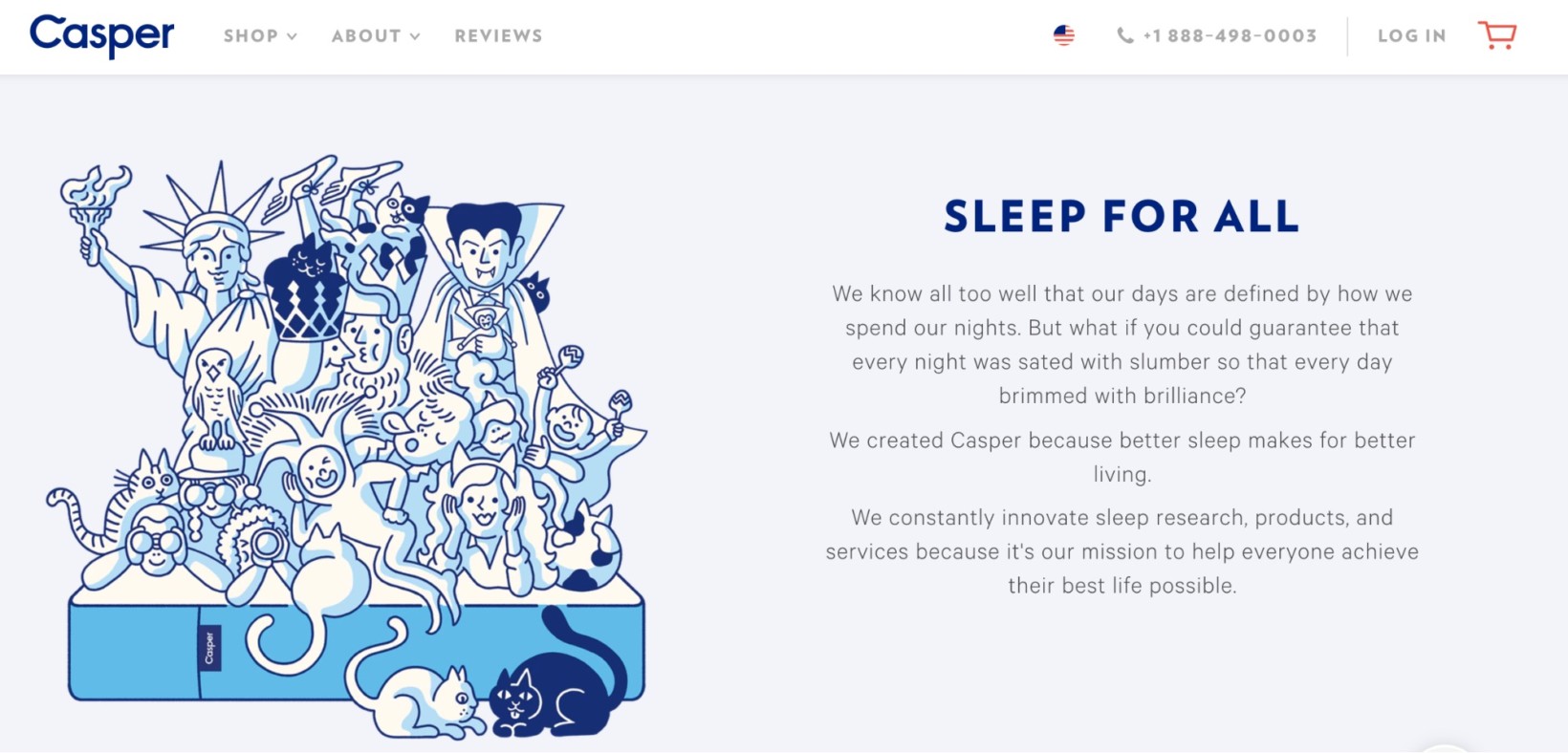
Ví dụ dưới đây thuộc về website công ty đệm Casper.
Mailchimp thậm chí còn dùng họa tiết vẽ tay cho bản báo cáo vào năm ngoái.
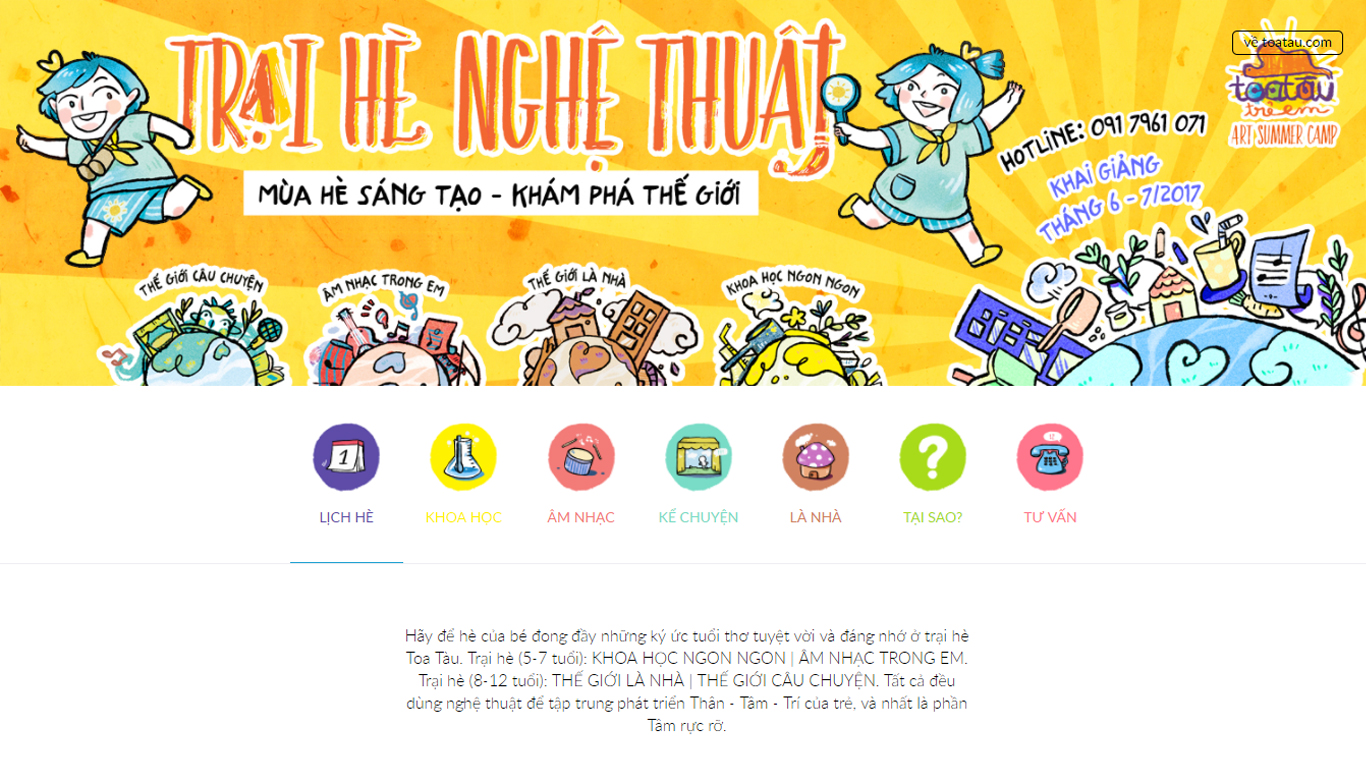
Tại Việt Nam, Toa Tàu là một trong những đơn vị sử dụng nhiều graphic vẽ tay trong các ấn phẩm truyền thông của mình:
6. Minimalism nguyên thủy
Người viết đồng ý với quan điểm của tác giả về việc Minimalism đang bị các Designer lạm dụng quá mức. Đơn cử như việc thường xuyên chúng ta phải nhìn thấy những thiết kế mà nó chỉ có sử dụng tương phản đen-trắng.
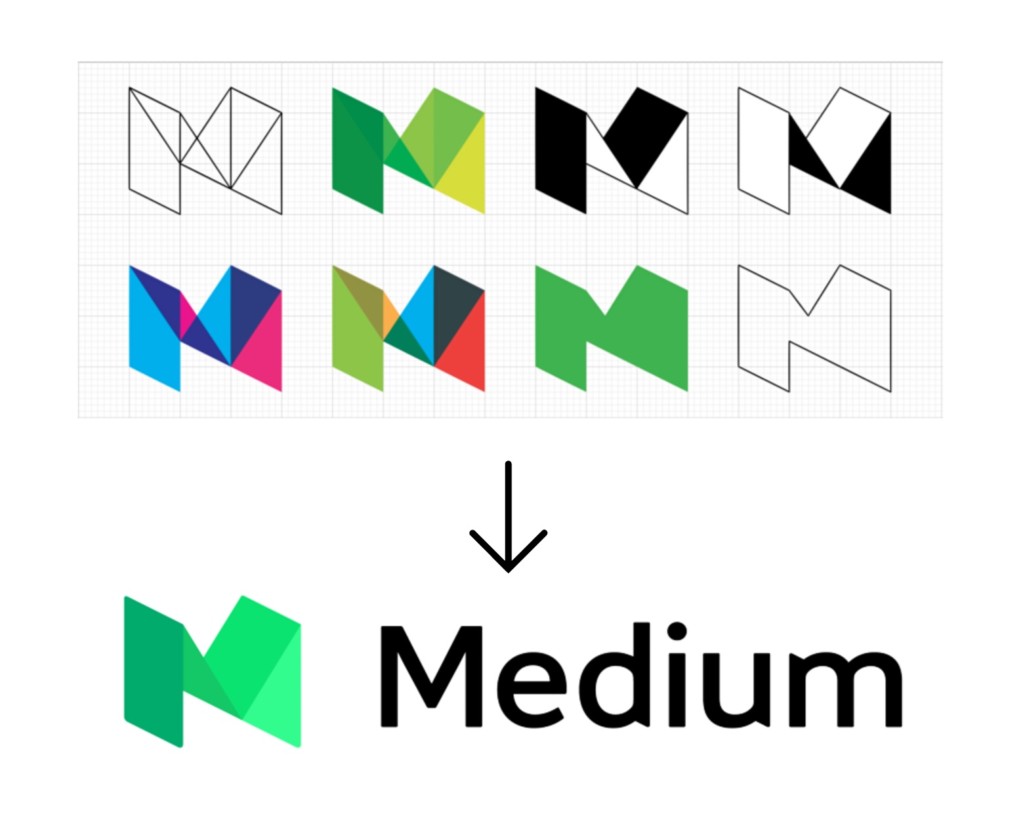
Một trong những nơi đi đầu trào lưu Minimalism nguyên thủy là mạng xã hội blog Medium.
Với việc thay đổi logo từ chữ M trắng trên nền đen đơn điệu, Medium đã chuyển sang một logo mang nhiều góc cạnh, Gradient chuyển xanh, nhưng hơn hết là Medium vẫn đảm bảo phong cách thiết kế tối giản của mình.
Một ví dụ khác là logo của Google được thay đổi vài năm trước. Đây cũng là niềm cảm hứng cho nhiều công ty và đơn vị khác tái thiết kế và định vị thương hiệu theo Minimalism.
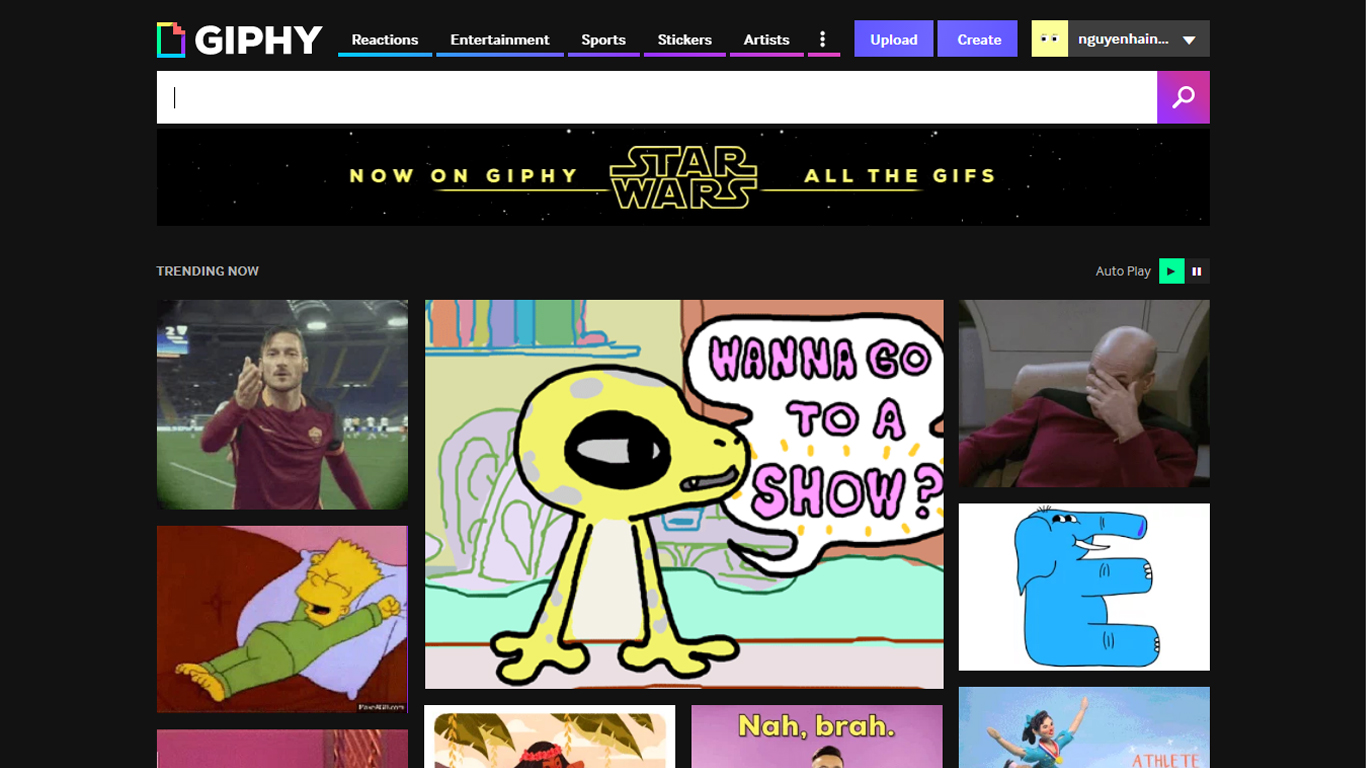
7. Ảnh động
Ảnh động là một yếu tố hỗ trợ biểu cảm vô cùng đắc lực, đặc biệt là trên các trang mạng xã hội. Một ưu điểm nữa của ảnh GIFs là nhúng được vào hầu như bất cứ nền tảng nào. (Nếu có lỡ không được thì hãy nhớ đến trang giphy.com nhé !)
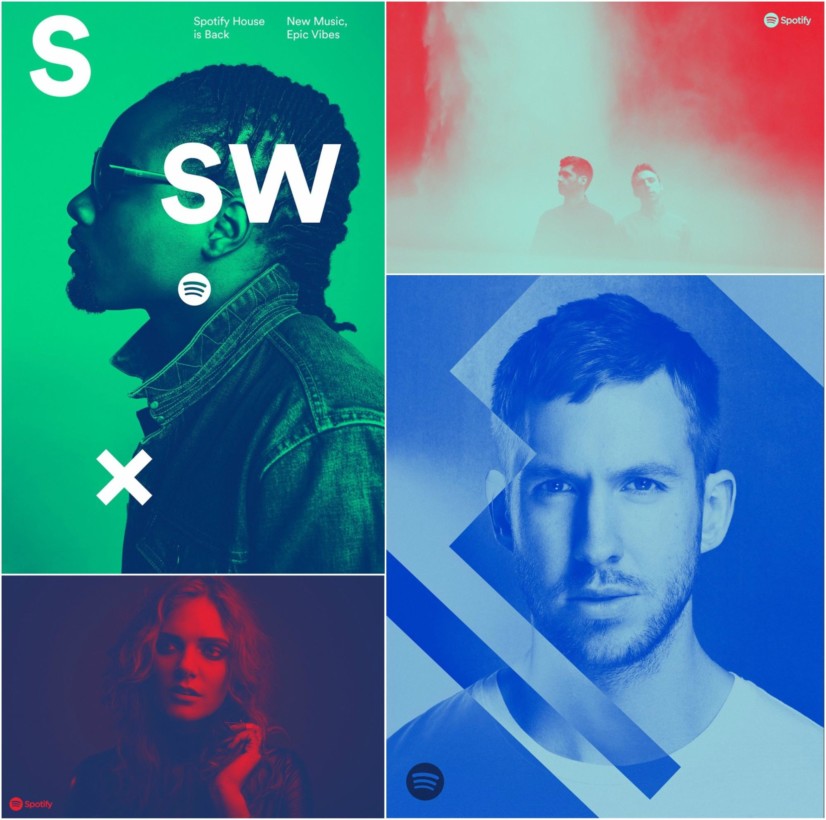
8. Duotone
Duotone đơn giản là sự kết hợp của hai màu khác nhau trên cùng một bức ảnh, thường rất sáng hoặc thuộc hai tông đối lập. Bạn có thể bắt gặp các thiết kế theo phong cách Duotone từ Poster cho đến Website.
Spotify có lẽ là một trong những thương hiệu tạo sử dụng Duotone được nhiều người biết đến nhất hiện nay.
Kết
Có thể nhận thấy rằng 8 xu hướng được đưa ra trong bài viết phần nhiều sẽ phù hợp hơn với ngành UX/UI. Rất nhiều xu hướng nổi bật đều có xuất phát điểm là từ sự nổi loạn của các Designer trong nỗ lực vượt thoát khỏi những thành tố đơn điệu mà nhiều công ty công nghệ lớn đã dựng nên trong những năm qua.
Tuy nhiên trong Graphic Design còn có Brand Identity, Print Ads, Packaging, Magazine,… Tất cả các phân ngành trên đều có thể áp dụng được các trào lưu mới này. Miễn là mục đích cuối cùng là hướng tới sự tươi trẻ, khác biệt theo những cách sáng tạo, đẹp đẽ và phá cách hơn.
Trong năm 2017 này có thể Microsoft sẽ giới thiệu chi tiết hơn về Fluent Design.
Fluent thừa hưởng khá nhiều các đặc tính nổi bật từ người tiền nhiệm Metro của mình. Đây một cái tên không chính thức nhưng được sử dụng rộng rãi của ngôn ngữ thiết kế của Microsoft trên nền tảng Windows Phone và Windows 8 và 8.1 trước đây.
Hy vọng rằng chúng ta sẽ có một xu hướng thiết kế mới trong năm 2018 đến từ ông lớn Microsoft.














































































Để lại đánh giá