Trong hướng dẫn này chúng ta sẽ lại biết được cách tạo ra hiệu ứng text kim loại trong kiến trúc Trung Cổ bằng cách sử dụng Layer Styles Photoshop. Hướng dẫn này khá đơn giản, sẽ mất khoảng 30 phút để hoàn thành nó.
Bước 1
Mở photoshop và tạo một file mới với kích thước là 2560×1440 pixels và tô layer Background là màu xám #464646.

Bước 2
Tìm một vào texture kim loại (Metal). Bạn có thể tìm từ Shutterstock. Tôi sử dụng Kompaniets Taras còn gọi là texture kim loại bạc với những vị trí trống cho text hoặc hình ảnh của chúng ta. Chọn chế độ hòa trộn (Blend Mode) là Multiply.

Bước 3
Thêm một layer mới và chọn màu đỏ và màu vàng cho màu của background và foreground. Tiếp theo, chúng ta vào Filter>Render>Clouds.

Bước 4
Với layer đã được chọn, vào Layer>Layer Mask>Reveal All. Chọn layer mask và thay đổi màu của background và foreground là đen và trắng. Với layer mask đã chọn vào Filter>Render>Clouds. Bạn có thể áp dụng. Bạn sẽ áp dụng bộ lọc (filter) clouds cho layer mask.

Bước 5
Group layer vào một folder và sau đó add mask cho folder này. Áp dụng cùng một bộ lọc (filter) cloud cho mask này.

Bước 6
Thay đổi chế độ hòa trộn (Blend Mode) là Overlay.

Bước 7
Add vào file của bạn đoạn text mà bạn muốn làm hiệu ứng. Ở đây tôi sử dụng phần mềm Illustrator để tạo text với font chữ Roman SD.

Bước 8
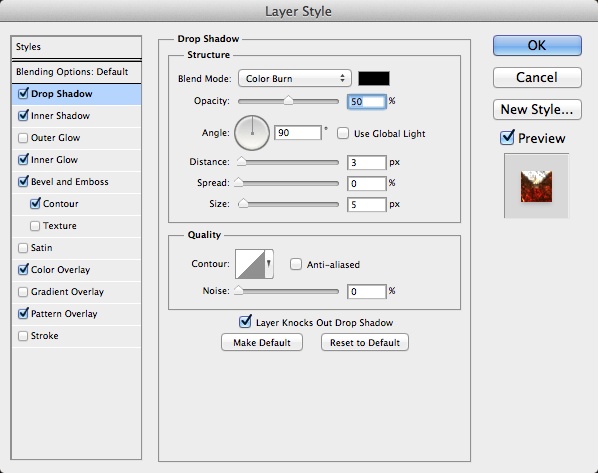
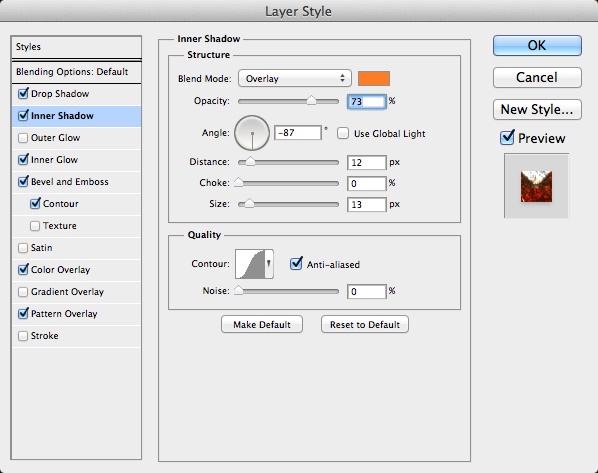
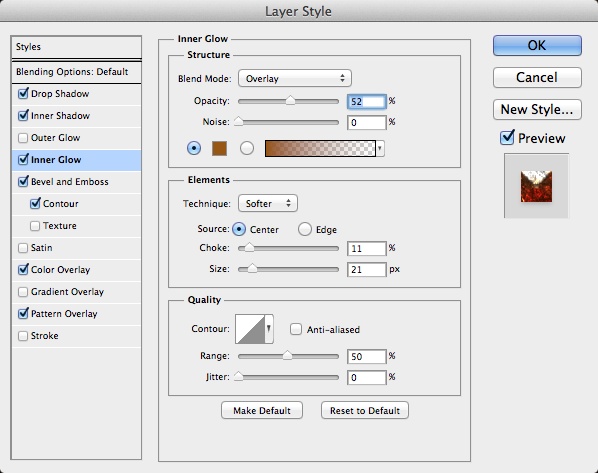
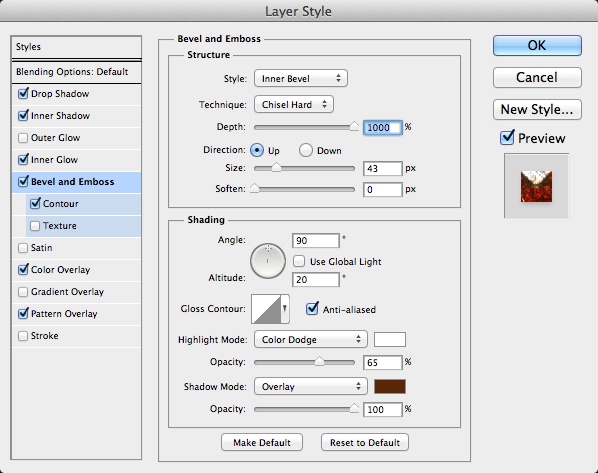
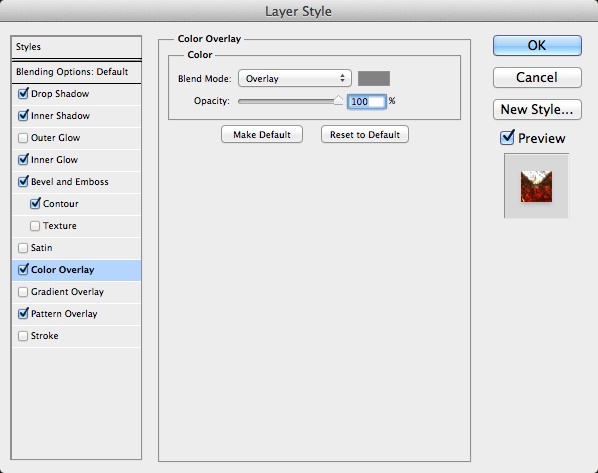
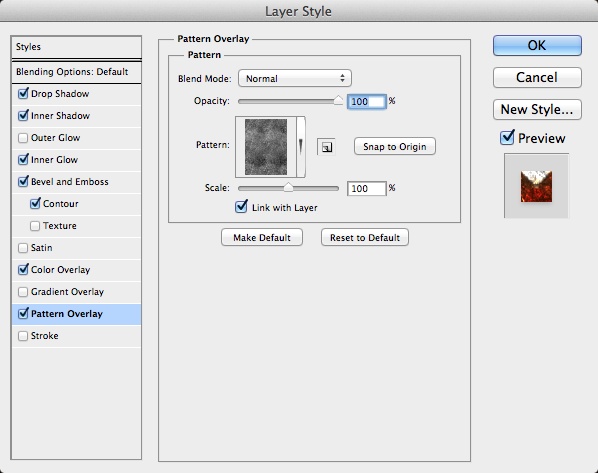
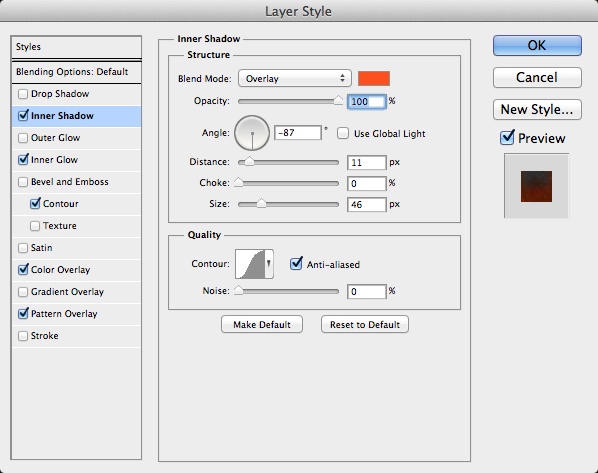
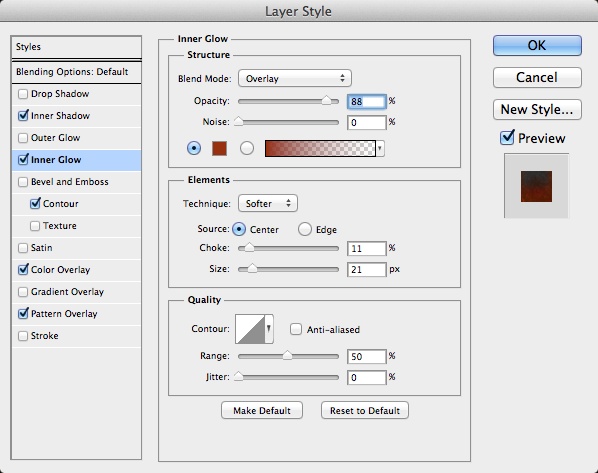
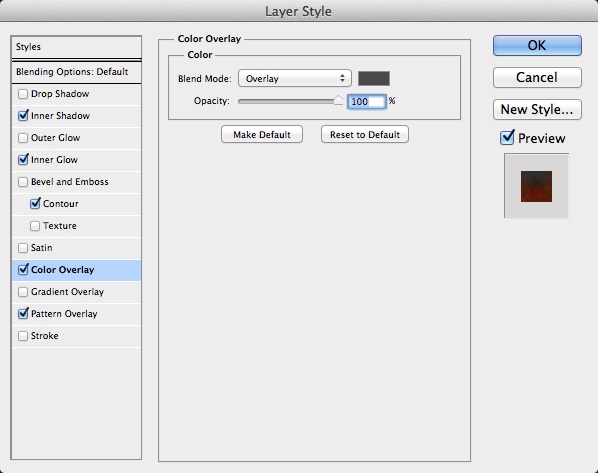
Tiếp theo chúng ta sẽ tạo hiệu ứng đồng. Để làm được điều này chúng ta sẽ sử dụng Layer Styles. Về cơ bản, chúng ta sẽ chọn Drop Shadow, Inner Shadow, Inner Glow, Bevel and Emboss, Color Overlay và Pattern Overlay.





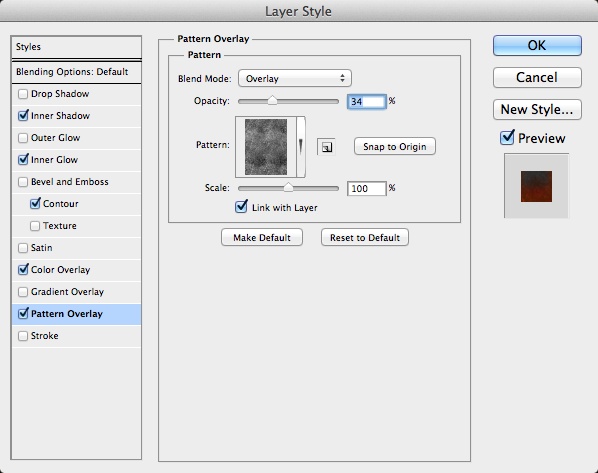
Bước 9
Đối với Pattern Overlay chúng ta cần tạo một texture kim loại trước, sử dụng giống như texture kim loại ở bước 2.

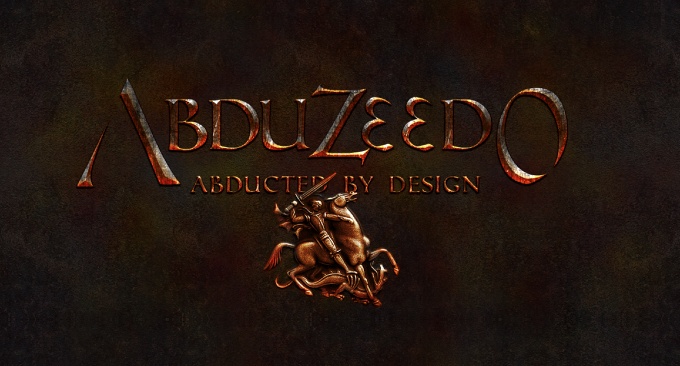
Bước 10
Và đây là kết quả sau khi chúng ta đã áp dụng Layer Styles. Nó được thực hiện khá nhiều thao tác và bạn cũng có thể sử dụng nó cho các biểu tượng, ký tự khác.

Bước 11
Thêm vào file của chúng ta một số chi tiết, tôi sẽ thêm vào biểu tượng hiệp sĩ từ Shutterstock còn gọi là 4 Metal medals background từ granata1111.

Bước 12
Áp dụng cùng một layer styles. Chỉ khác duy nhất ở Pattern Overlay chúng ta chọn chế độ hòa trộn (Blend Mode) là Overlay.




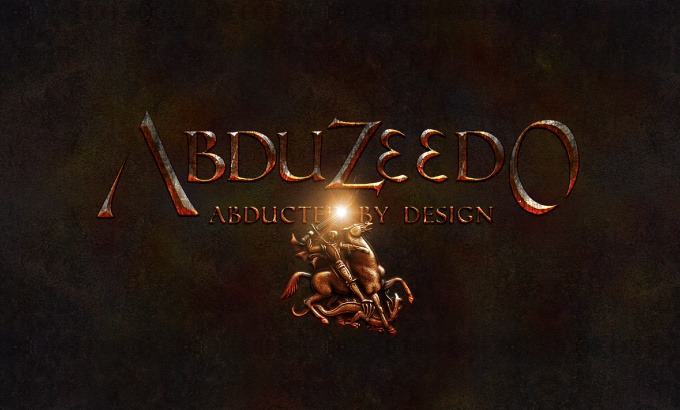
Bước 13
Hiệu ứng của chúng ta sau khi add Layer Styles. Có vẽ gần như hoàn thành nhưng chúng ta cũng cần phải chỉnh sửa, thêm bớt một chút.

Bước 14
Thêm một tia sáng nhỏ trên mũi kiếm của hiệp sĩ để cho hiệu ứng đẹp hơn. Bạn có thể tìm kiếm nó trên google hoặc có thể download nó tại đây.

Bước 15
Hãy thêm vào một số họa tiết. Để làm được điều này, tạo một layer mới và tô nó với màu đen bằng công cụ Paint Bucket Tool (G). Sau đó dùng Eraser Tool (E) với một brush tròn mềm và xóa các khu vực như hình bên dưới.

Bước 16
Chọn tất cả các layer và nhân đôi chúng. Sau đó Group tất cả các layer mới vào một layer. Nhấn Command(mac)/Control(PC) + Alt + Shift + E. Với layer đã được chọn vào Filter>Blur>Gaussian Blur. Sử dụng Radius là 10. Sau đó nhân đôi layer Blurry (mờ). Sử dụng chế độ hòa trộn cho layer ở dưới là Overlay và layer ở trên là Screen. Sau đó thiết lập Opacity của cả 2 layer là 50%.

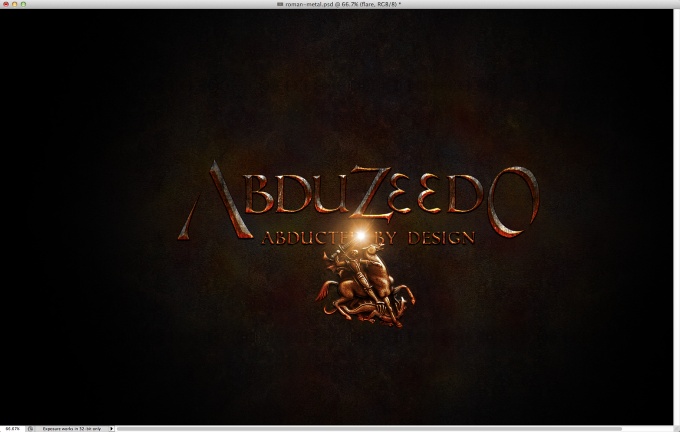
Kết luận
Đây là kết quả cuối cùng của chúng ta. Như bạn đã thấy, về cơ bản hiệu ứng của chúng ta được tạo ra bằng cách sử dụng Layer Styles. Bạn có thể biến tấu, thêm bớt để có được tác phẩm như ý.

Theo Vnwordpress / Abduzeedo





















































Oh, Rất đẹp rất rất đẹp web khá là hay