
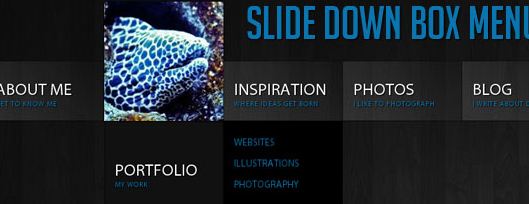
Trong bài viết này tôi sẽ hướng dẫn các bạn tạo ra một menu slide box cực kỳ độc đáo. Ý tưởng để tạo ra menu là “mỗi khi bạn rê chuột vào mỗi box menu thì lập tức nó sẽ trượt ra một mục menu con đồng thời sẽ xuất hiện một hình ảnh nhỏ với những hiệu ứng chuyển động mượt mà”. Ngoài ra, bạn cũng sẽ tạo cho các menu con trượt sang trái hoặc qua phải tùy vào vị trí của mục menu con mà người dùng ra chuột qua.
Bạn có thể xem bản demo và lưu ý bạn cần phải tải thư mục hình kèm theo để thực hiện bài hướng dẫn. Trong bài viết này, chúng ta sẽ sử dụng Plugin jQuery Easing và những hình ảnh tuyệt đẹp của tác giả có tên tibchris.
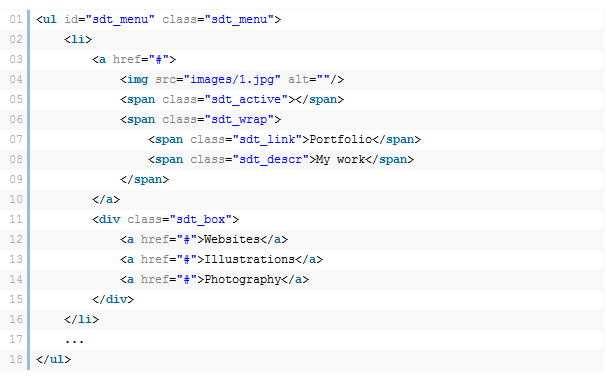
Bước 1: Xây dựng mã html
Đối với cấu trúc HTML, chúng ta sẽ sử dụng một danh sách không theo thứ tự ( thẻ <ul>) để chứa các mục liên kết chính và một phần tử <div> chứa các mục menu con.
Nếu không có mục menu con thẻ <div> có thể dễ dàng bị rời ra. Khi mới bắt đầu, hình ảnh sẽ không hiển thị vậy nên chúng ta sẽ gán giá trị chiều rộng và chiều cao của nó là bằng 0 trong CSS.
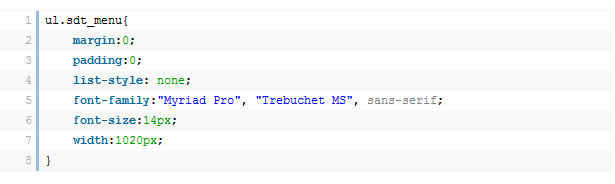
Bước 2: Khai báo CSS
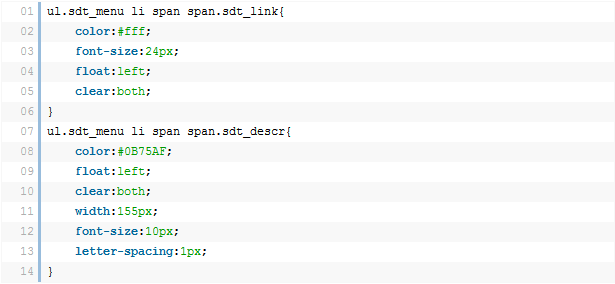
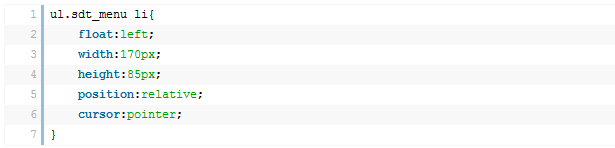
Chúng ta sẽ bắt đầu khai báo CSS cho phần tử thẻ <ul> trước tiên:
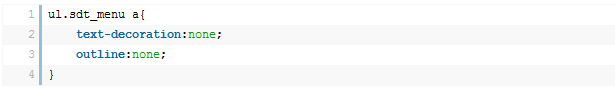
Chúng ta sẽ loại bỏ các thuộc tính text-decoration và outline được khai báo mặc định trong các trình duyệt đối với tất cả các phần tử liên kết trong menu của chúng ta.
Mục menu của chúng ta sẽ được thả trôi về phía tay trái và có vị trí tương đối vì vậy chúng ta sẽ sử dụng thuộc tính position: absolute cho các phần tử nằm bên trong. Nếu chúng ta không gán giá trị đó, các phần tử con nằm bên trong sẽ được so sáng tương đối với toàn bộ trang dẫn đến sẽ tạo ra kết quả không như chúng ta mong muốn.
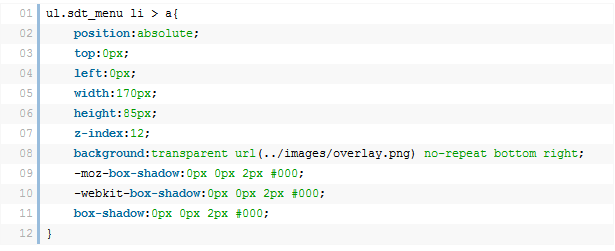
Tiếp theo, chúng ta sẽ khai báo cho các phần tử liên kết chính nơi chúng ta có hai phần mở rộng cho phần nội dung của mục menu con.

Chú ý thuộc tính z-index chúng ta dùng để xác định thứ tự cho tất cả các phần tử quan trọng luôn được nằm ở lớp trên cùng trong trang web.
Chúng ta sẽ sử dụng hiệu ứng như gương với một gradient bán trong suốt. Khi bạn sử dụng một nền pattern (như pattern gỗ được sử dụng trong bản demo) nó giúp làm cho hiệu ứng nhìn ấn tượng hơn. Hãy thử với các mẫu pattern khác nhau mà bạn có – việc làm này có thể giúp cho bạn chọn ra được mẫu pattern phù hợp với thiết kế của mình hơn !
Bạn cũng có thể thêm một ít hiệu ứng bóng đổ – thay đổi các giá trị 0px 0px 4px #000 bằng 2px 2px 6px #000 sẽ tạo ra được hiệu ứng đó.
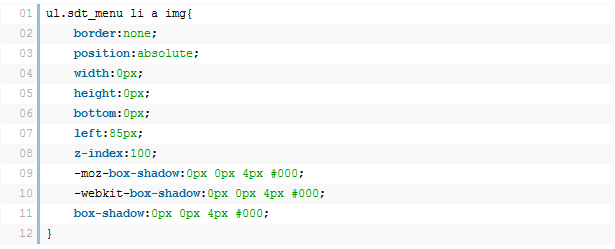
Khai báo mã CSS cho các hình ảnh như dưới đây:
Chúng ta cần tạo thêm một hiệu ứng animation cho hình ảnh khi chúng xuất hiện từ phía bên dưới đi lên, đó là lý do tại sao chúng ta phải định vị trí của nó là tuyệt đối bằng cách sử dụng “đáy” như một điểm tham chiếu. Chúng ta cũng sẽ thêm vào thuộc tính box-shadow. Khai báo hai giá trị đầu tiên bằng 0, làm cho bóng trải đều xung quanh hình ảnh. Chúng ta cũng sử dụng cách này cho các phần tử liên kết. Thuộc tính box-shadow có thể được xem như là một thủ thuật nhỏ, bất cứ khi nào bạn muốn tạo ra một hiệu ứng đường viền nhẹ. Ưu điểm của thuộc tính box-shadow là nó thực sự tạo được hiệu ứng bóng đổ như mong muốn – mà bạn không cần phải cân nhắc tính toán đến chiều rộng hoặc chiều cao của các yếu tố nằm bên trong. Nhưng không hay, hiện nay CSS3 chưa được hỗ trợ trong trình duyệt IE.
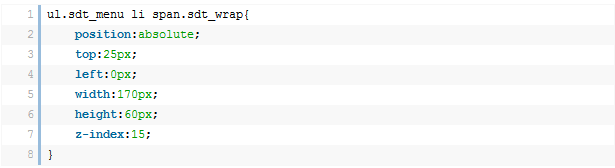
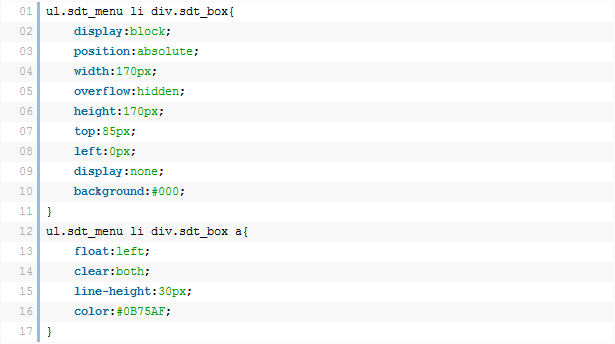
Bây giờ đến phần khai báo CSS cho những vùng mở rộng bao quanh phần nội dung của mục menu con:

Nếu phần nội dung của mục menu con lớn hơn, bạn cần phải sửa lại cho phù hợp với các giá trị này. Hãy chắc chắn rằng các giá trị được sửa lại cũngphải phù hợp với các giá trị animation được khai báo trong mã JavaScript.
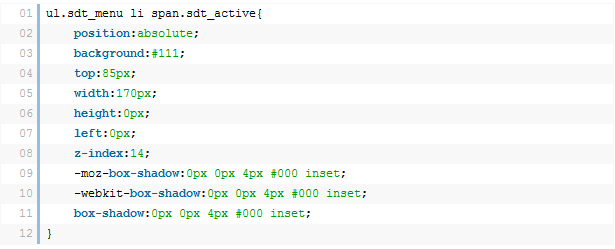
Tiếp theo, chúng ta xác định hình dáng cho hộp màu xám được trượt xuống. Chúng ta cung cấp cho nó một chiều cao là bằng 0 và vị trí của nó đã được khai báo, vậy nên bây giờ chúng ta chỉ cần tăng chiều cao của nó trong khai báo hiệu ứng animation.

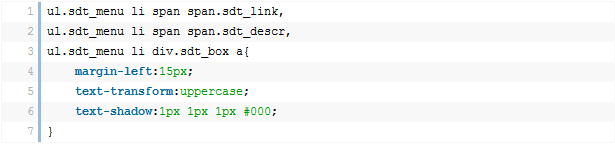
Chúng ta tiếp tục khai báo mã CSS cho các vùng mở rộng và các liên kết trong các box:

Mục menu con ban đầu sẽ được ẩn dưới các box màu xám. Sau đó chúng ta sẽ cho nó di chuyển sang bên phải hoặc bên trái tùy thuộc vào nơi chúng ta đang có. Trong bài hướng này tôi muốn khi ra chuột qua mục menu cuối cùng nó sẽ trượt qua bên trái còn tất cả các mục menu khác thì khi ra chuột qua nó đều sẽ trượt qua bên phải.

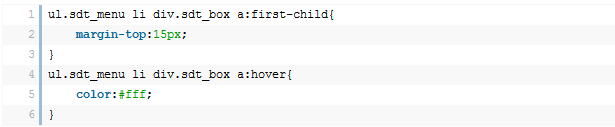
Liên kết đầu tiên trong mục menu con nên được khai báo giá trị margin-top:

Vậy là phần khai báo mã CSS đã hoàn thành, giai đoạn cuối cùng chúng ta cần làm là thêm các mã javascript để tạo ra các hiệu ứng tuyệt vời.
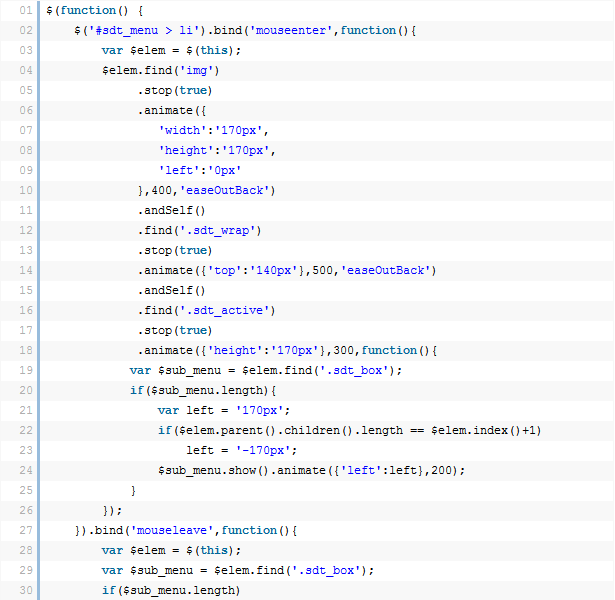
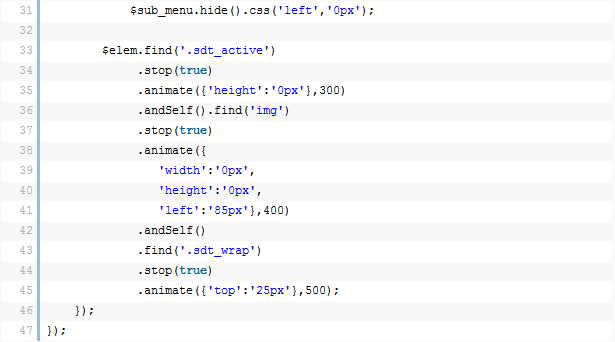
Bước 3: Thêm mã javascript
Khi con trỏ chuột của chúng ta rà vào một thành phần của menu, hình ảnh sẽ được phóng to và các thành phần nằm trong hai class sdt_active và sdt_wrap sẽ hiển thị. Nếu phần tử con nào có class sdt_box thì nó sẽ được trượt sang bên. Mục menu cuối sẽ được trượt sang bên trái còn tất cả các mục menu còn lại sẽ đều sẽ trượt sang bên phải khi rà chuột qua.


Và menu slide box xuất hiện ! Tôi hy vọng bạn thích hiệu ứng menu này và hy vọng các bạn đã tìm hiểu được một điều gì đó hữu ích! P/S. Nó trông sẽ cool hơn trong trình duyệt Google Chrome.
RGB.vn | LNT dịch
Theo Tympanus


























































bài viết rất hay. Mong rằng vietnam ta ngày càng có nhiều bài viết tổng hợp hay như vậy để mọi người học tập
Menu này rất đẹp, bạn làm trong Dream Waver hả?
Gửi Nguyễn Vy: Bạn có thể sử dụng bất kể phần mềm nào để khai báo phần source code trong bài để tạo được hiệu ứng như phần demo của bài :).
Anh ơi, anh có thể post code dạng text dc k? Nhìn hình gõ mệt kinh lun
Em nên gõ lại code thì tốt hơn vì qua việc gõ code em sẽ hiểu sâu hơn về những kiến thức jQuery trong bài viết đã nêu đồng thời việc đó sẽ giúp em dễ dàng fix lỗi khi găp phải 🙂
mình tùy chỉnh độ rộng của menu ở chỗ nào hả ad