Bài viết này trình bày tất cả những điều mà RGB tin rằng mọi web designer mới vào nghề trong một công ty digital agency nên biết và thực hiện trước khi bắt đầu một dự án mới và những gì họ nên chú ý trong suốt quá trình làm việc. Bài viết được thực hiện bởi Claudio Guglieri, Design Director tại F-i (một digital agency nổi tiếng tại Mỹ).
[quote]01. Suy nghĩ trên giấy.[/quote]
Điều này dường như rất hiển nhiên nhưng tôi lại thấy rất thường xuyên các designer nhảy thẳng vào Photoshop CS6 trước khi có bất cứ suy nghĩ nào về vấn đề mà họ đang cố gắng giải quyết. Thiết kế là giải quyết vấn đề và những vấn đề này không thể giải quyết bằng chuyển sắc (gradient) hoặc (độ) bóng (shadow) nhưng thông qua một bố cục tốt và một hệ thống thứ tự rõ ràng. Nghĩ về nội dung, bố cục và chức năng trước khi bắt đầu bóng đổ (drop shadow).
[quote]02. Bắt đầu phác thảo khung sườn chính (lõi, cốt lõi)[/quote]
Khi tôi được yêu cầu tạo ra một cái nhìn và cảm giác cho một dự án, điều đầu tiên tôi làm là hình thành một khung sườn chính, giải quyết tất cả các vấn đề thiết kế. Bộ khung là giao diện người dùng, bao quanh nội dung và hỗ trợ thực thi các hành động và điều hướng thông qua nó. Nó bao gồm thanh điều hướng (navigation) và các thành phần khác như thanh bên (sidebar) và các thanh đáy (bottom bar).
Nếu bạn bắt đầu thiết kế từ góc nhìn này, bạn sẽ thấu hiểu rõ ràng về những gì mà bố cục cần có khi thiết kế các phần ngoài trang chủ.
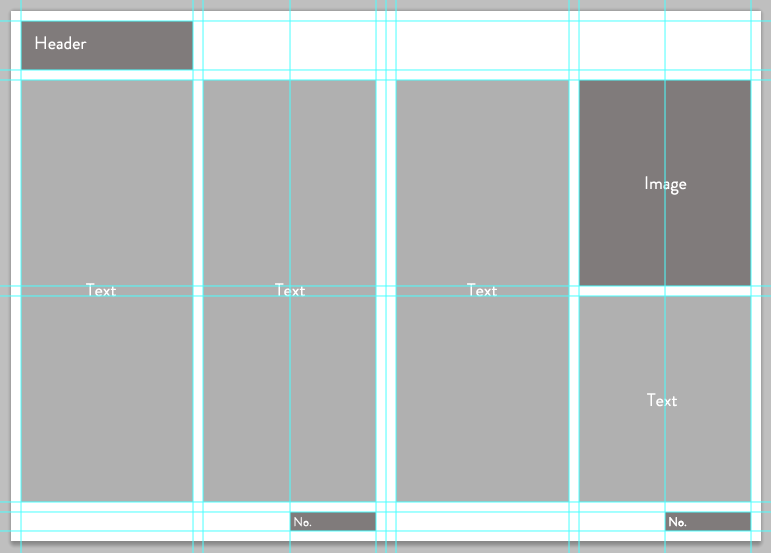
[quote]03. Giăng lưới vào PSD[/quote]

Đơn giản như khi nói. Trước khi bắt đầu thiết kế thứ gì trong Photoshop, bạn cần một lưới các đường thẳng thích hợp để bắt đầu. Không có một lời giải thích hợp lý nào để bắt đầu mà không cần một lưới kẻ và nếu bạn không thích làm theo, tôi đảm bảo bằng cách này hay cách khác, thiết kế trông sẽ không đẹp.
Một lưới kẻ sẽ giúp bạn xây dựng bố cục các phần riêng biệt một cách có hệ thống; nó sẽ dẫn bạn vượt qua các yêu cầu kích thước màn hình đặc thù và giúp bạn tạo ra các mẫu tương thích, để nhất quán trong các điều kiện không gian cũng như nhiều vấn đề thiết kế khác.
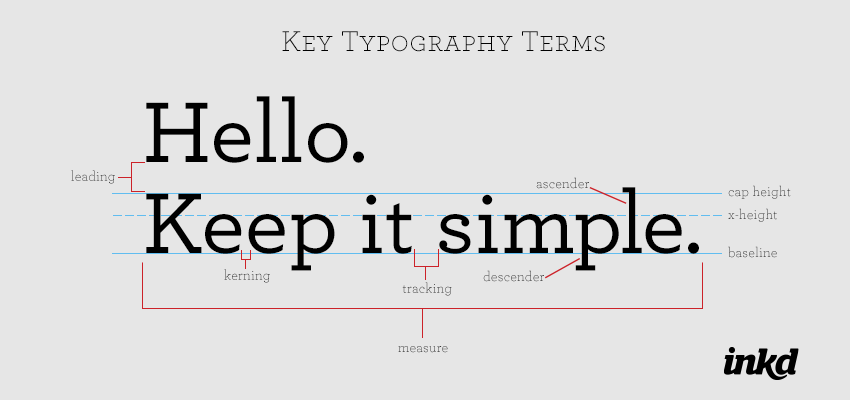
[quote]04. Lựa chọn typography[/quote]

Khảo sát các kiểu typeface (thiết kế chữ) và màu sắc khác nhau là một phần trong giai đoạn khám phá của một dự án. Tôi khuyên bạn không nên sử dụng quá hai kiểu font khác nhau nhưng điều này thật sự còn phụ thuộc vào bản chất của vấn đề mà bạn có thể sử dụng nhiều hơn hoặc ít hơn. Chọn font chữ về mặt tổng thể giúp cho một đoạn văn bản dài trở nên dễ đọc cũng như khôi hài hơn với các tiêu đề và những lời kêu gọi hành động. Đừng sợ sử dụng những font lớn, về tổng thể hãy trở nên thú vị và nhất quán khi sử dụng typogrophy.
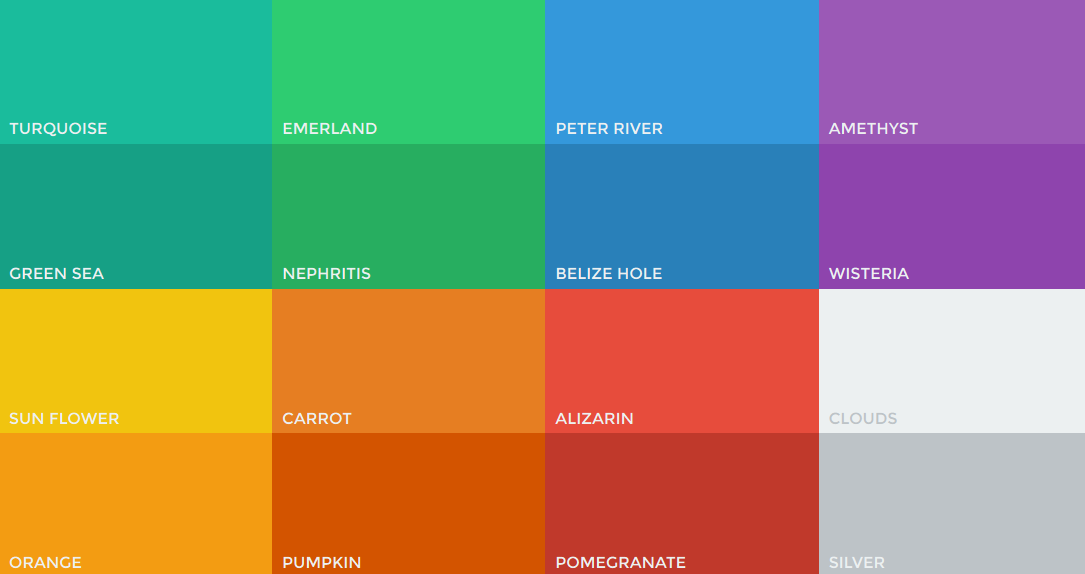
[quote]05. Lựa chọn màu chủ đề[/quote]

Suốt quy trình lựa chọn một loạt các typeface để sử dụng, bạn nên bắt đầu xem thử những màu sắc nào bạn sẽ sử dụng trong UI, background và text (nền và văn bản). Về khía cạnh màu sắc tôi đề nghị sử dụng một bộ màu và tông giới hạn cho giao diện người dùng nhìn chung. Điều này rất quan trọng khi áp dụng nhất quán những màu sắc này trên UI phụ thuộc vào chức năng của từng thành phần. Hãy nghĩ về bố cục của các trang như Facebook, Twitter, Quora và Vimeo. Bên cạnh UI không nên có bất kỳ sự giới hạn màu sắc nào cho các minh hoạ hoặc các chi tiết đồ hoạ miễn là chúng không can thiệp vào chức năng của các bộ phận cấu thành.
[quote]06. Phân chia bố cục[/quote]

Mỗi khu vực trên trang của bạn cần nói lên một câu chuyện. Chúng cần một lý do và một kết quả cuối cùng cho người dùng. Bố cục cần hỗ trợ nội dung làm nổi bật những phần quan trọng nhất trong câu chuyện. Trong thực tế, không nên có quá nhiều lời yêu cầu trên một trang để mọi thứ nên tự nhiên đi về điểm cuối đó là “Tôi có thể làm gì ở đây”. Hãy nghĩ về bố cục đơn giản nhất bạn có thể tưởng tượng cho một mục đích đơn giản và bắt đầu thêm vào các thành phần cấu tạo nếu cần thiết. Cuối cùng, bạn sẽ ngạc nhiên để giữ được sự đơn giản phải vất vả như thế nào.
[quote]07 Cân nhắc thiết lập.[/quote]

Chúng ta hình dung cách người dùng lướt trên mạng internet dưới quan điểm của designer, sau đó quyết định có bao nhiêu bước mà một hành động đơn giản cần và hiệu quả trang của chúng ta sẽ như thế nào. Các kiểu mẫu và lề thói thiết kế tồn tại bởi vì đôi khi chúng trở nên hiệu quả, chẳng ai dành đủ thời gian để đánh giá hay truy vấn chúng. Cân nhắc các mô hình thiết lập tương tác rất quan trọng trên bất kỳ thành phần nào và để xem xét liệu chúng ta có thể cải thiện chúng như thế nào.
[quote]08 Thách thức bản thân[/quote]

Tôi khuyến khích tất cả designer ngoài kia thách thức chính bản thân họ trên mọi dự án. Không phải lúc nào dự án cũng yêu cầu đổi mới vậy nên nó đến cùng chúng tôi với thứ gì đó liên quan đến tương tác hoặc thiết kế. Những ví dụ khác nhau về các thách thức khác nhau có thể bao gồm một hệ thống lưới mới, tạo nên một thành phần mới hoặc thậm chí là những thách thức nhỏ hơn như tránh chế độ hỗn hợp hoặc sử dụng một màu đặc trưng.
[quote]09 Chú ý đến từng chi tiết.[/quote]

Câu nói này gần đây đã bị lạm dụng nhưng nó không luôn luôn hiện hữu trong sản phẩm cuối cùng. Phụ thuộc vào concept đằng sau dự án, thứ “tình yêu” đó có thể đến bằng nhiều cách khác nhau. Nó có thể là một tương tác nhỏ, một animation không mong đợi hoặc một nét vẽ thẩm mỹ như một chút gradient trong một nút bấm hoặc một nét vẽ tinh tế xung quanh chiếc hộp.























































Để lại đánh giá