[quote]Thiết kế là truyền thông thị giác.[/quote]
Thiết kế cho phép người sử dụng tương tác với thương hiệu, sản phẩm, thông điệp hoặc ý tưởng. Nhưng làm cách nào một thiết kế lôi cuốn được chúng ta? Màu sắc? Một headline thông minh dùng một font chữ lôi cuốn? Một sự kết hợp hoàn hảo ? Thật ra, đó chính là hiệu ứng từ sự kết hợp của tất cả các yếu tố trên. Bạn có thể gọi việc kết hợp các yếu tố với nhau để tạo nên thiết kế của bạn là sắc thái hoặc cá tính.
Nhớ lại lần cuối cùng bạn thật sự đồng điệu với ai đó, một người bạn mới hoặc đồng nghiệp. Tôi đoán rằng bởi bạn bị thu hút bởi cá tính của người ấy. Thiết kế thành công nhất giống hệt như vậy: thu hút người xem bằng thêm vào cá tính, một thứ kết nối được với đối tượng mục tiêu và hỗ trợ mục đích tổng thể của thiết kế.

— Aarron Walter, Designing for Emotion (Lettering by Carolyn Sewell)
Vậy làm cách nào chúng ta đem đến sắc thái đúng đắn cho thiết kế của mình? Hãy tham khảo 3 nguyên tắc thiết kế sẽ giúp bạn bắt đầu: Màu sắc, Typography và Khoảng cách.
[quote]1 – Chạm vào cảm xúc người xem với Màu sắc[/quote]
Màu sắc là một công cụ đầy quyền lực. Khi nói đến truyền thông thị giác, chỉ một số ít công cụ có hiệu quả hơn về khả năng thu hút sự chú ý và chạm đến cảm xúc/nhận biết, điều đó làm cho màu sắc đóng vai trò rất quan trọng trong việc tạo ra sắc thái trong thiết kế của bạn. Màu sắc trợ giúp cho ngôn ngữ dễ hình tượng hơn, đó là lí do chúng ta nói “đỏ mặt tía tai” khi giận dữ hay sợ “xanh mặt”. Bởi màu sắc có liên kết đặc biệt đến cảm xúc và tâm trạng của chúng ta.
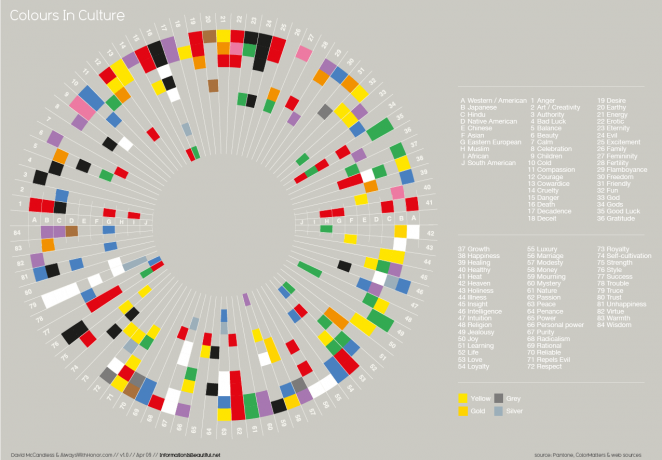
Sự liên kết đó có mặt mọi lúc bạn dùng màu trong các project, vậy nên sẽ là khôn ngoan nếu hiểu được tính tâm lý học và ý nghĩa của màu sắc. Nhưng không phải ai cũng cảm nhận về màu sắc theo một cách giống nhau. Ý nghĩa và sắc thái ta liên hệ với màu sắc khác nhau sẽ chịu ảnh hưởng bới yếu tố văn hóa và xã hội của nhóm đối tượng nhắm đến. Infographic dưới đây sẽ cho bạn thấy những nền văn hóa khác nhau sẽ định nghĩa màu sắc khác nhau như thế nào.
 — DESIGN: ALWAYSWITHHONOR.COM AND DAVID MCCANDLESS
— DESIGN: ALWAYSWITHHONOR.COM AND DAVID MCCANDLESS
RESEARCH: DAVID MCCANDLESS, PEARL DOUGHTY-WHITE, ALEXIA WDOWSKI
Thử xem qua ý nghĩa của một số màu cơ bản trong văn hóa phương Tây và những thiết kế nên ứng dụng như thế nào.
Đỏ: ấm áp và giàu năng lượng
Đỏ có thể biến hóa rất nhiều ý nghĩa giao tiếp tùy vào từng bối cảnh. Vì có liện hệ tới lửa, nó có thể đại diện cho sự ấm áp hoặc nguy hiểm. Nó còn là màu của máu, nghĩa là màu đỏ đầy năng lượng và sức sống; hoặc liên hệ tới tim mạch và một số trường hợp, là bạo lực.
Tạo sắc thái: trong thiết kế và branding, đỏ làm project có sự tự tin, dũng cảm, mạnh mẽ và quan trọng là nó là màu cực kì nổi bật.

Cam: tuổi trẻ và lạc quan
Cũng là màu của lửa, màu cam hội tụ cái ấm áp của đỏ và sự phấn khởi của vàng làm nên sắc thái cho sự năng động, năng lượng và lạc quan.
Tạo sắc thái: Cam không cần làm quá nghiêm trọng. Trong design và branding, nó giúp tạo một rung động sáng tạo, trẻ trung và phong cách casual.

Màu vàng: tươi sáng và hứng khởi
Là màu của mặt trời, vàng liên hệ tới hạnh phúc, phấn khởi, tình bạn và sự tươi mới của mùa xuân. Nó cũng là dấu hiệu cuả cảnh báo trong một số trường hợp.
Tạo sắc thái: Trong thiết kế và branding, vàng thu hút sự chú ý, cũng như đỏ, nhưng với thái độ thân thiện và vui tươi hơn.


Ví dụ như tờ báo điện tử này, chọn màu vàng chanh và biểu tượng minh họa thân thiện hợp với những thông tin tích cực, tốt đẹp.

Màu xanh lá: tươi mới và thiên nhiên
Đây là màu của thiên nhiên, cây cối và sinh trưởng. Vì thế nó liên hệ đến sức khỏe, sự tươi ngon và tính chất “tự nhiên 100%”. Xanh lá ở tone tối hơn đại diện cho giàu có ( bất cứ gì liên quan đến tiền) và ổn định, như logo đại diện dưới đây.

Tạo sắc thái : Trong thiết kế và branding, màu sắc liên hệ đến thiên nhiên như xanh lá và nâu thường dùng cho những việc kinh doanh công nghệ xanh ( các tính chất tự nhiên, sức khỏe, bền vững, thân thiện vs môi trường, hữu cơ, v..v..)

Xanh dương: Ổn định và tin tưởng
Màu của biển và bầu trời, xanh dương liên hệ đến hòa bình, trong sạch. Đối nghịch với các màu nóng khác đầy nhiệt huyết, xanh luôn tạo cảm giác bình yên.

Tạo sắc thái: trong thiết kế và branding, xanh dương dùng rộng rãi và là một trong những màu linh hoạt nhất. Nó liên hệ với sự tin tưởng, an toàn và ổn định. Xanh đậm hay xanh navy là lựa chọn phổ biến cho các bối cảnh doanh nghiệp vì nó tạo cảm giác chuyên nghiệp và nhanh gọn.

Tím/Violet: Sang trọng và bí ẩn
Màu tím từ lâu được gắn với hoàng gia, uy quyền và danh dự. Nó còn có tính huyền bí hoặc liên quan đến tôn giáo.
Tạo sắc thái: Trong thiết kế và branding, màu tím đậm vẫn là biểu tượng cho sự sang trọng hoặc giàu sang, trong khi tone nhạt hơn biểu trưng cho sự nữ tính hoặc thân thiện với trẻ em.
Bao bì dành cho sản phòng thủ công này thể hiện chất lượng cao cấp của sản phẩm với sự kết hợp của vàng kim và tím.


Đen: hiện đại và tinh tế
Giống như màu đỏ, đen có rất nhiều ý nghĩa. Nó có thể đại diện cho quyền lực, sang trọng, tinh tế, và độc đáo. Mặc khác, nó là biểu tượng của cái chết, độc ác hoặc huyền bí. Trong thời trang, đen là màu của sự trang trọng ( trong làm việc) hoặc thương tiếc ( đám tang ).
Tạo sắc thái : trong thiết kế và branding, đen được dùng rộng rãi đến mức gần như thành màu trung tính, mặc dù nó vẫn còn có nhiều ý nghĩa hơn trong một số trường hợp. Nhiều thiết kế đơn giản là trắng và đen, dù cho có chủ ý hay đơn giản chỉ muốn tiết kiệm màu in. Các màu khác đều trông sáng lên và nổi hơn khi ở gần màu đen.

Trong những hình ảnh tiếp theo của thiết kế bao bì cho một nhà hàng của Pháp, bạn sẽ thấy màu đen (và vàng kim) là một phần của hình ảnh nhận diện cao cấp, tinh tế nhưng cũng đầy chất nghệ thuật và hiện đại.




Trắng: Sạch sẽ và tối giản
Là màu của ánh sáng và tuyết, trắng đại diện của sự thuần khiết, ngây thơ, cái thiện và sự hoàn hảo (và còn là màu áo truyền thống của các cô dâu), nhưng còn là màu của bột hoặc sự vô trùng.
Tạo sắc thái: Trong thiết kế và branding, trắng mang đến hình ảnh mộc mạc, đơn giản hoặc chất lượng tuyệt đối. Nhà thiết kế hướng đến cái đẹp tối giản thường dùng rất nhiều màu trắng.

Màu sắc có thể đi theo những ý nghĩa trên hoặc có thể được phá cách để mang đến một hiệu ứng hoàn toàn mới lạ. Không quan trọng bạn chọn việc sử dụng chúng như thể nào cho công việc của bạn, điều quan trọng nhất là nó hỗ trợ sắc thái hoặc cá tính bạn muốn thể hiện. Như một chuyên gia marketing đã nói trong “The Psychology of Color in Marketing and Branding”:
“Khi đề cập đến việc chọn “đúng” màu, nghiên cứu cho thấy việc đoán thái độ khách hàng đối với việc chúng hợp với sản phẩm quan trọng hơn bản chất của màu đấy… Chính những cảm nhận, sắc thái và hình ảnh thương hiệu thể hiện mới là yếu tố thuyết phục nhất. Hãy chắc chắn chỉ sử dụng màu sắc khi chúng hợp với cá tính thương hiệu.”
[quote]2 – Dùng cá tính font chữ để tăng sức mạnh cho thiết kế của bạn.[/quote]
- Font family là một nhóm font có cùng kiểu thiết kế, ví dụ “Time New Roman”, “Arial”
- Typeface là một thể hiện của font family. Điểm khác biệt là typeface bao gồm cả style như regular, bold, italic,… Vi dụ như Arial Bold.
- Font là mức chi tiết nhất, là một thể hiện của typeface và bao gồm thêm kích thước font. Vi dụ Arial Bold size 12.
Lựa chọn font thường định hướng nhịp điệu cho cả thiết kế và có thể ảnh hưởng đển cảm xúc và sự tương tác của người xem đối với thiết kế của bạn, vì thế font hợp với bối cảnh project rất quan trọng. Một thách thức của việc chọn và phối hợp font đó là mỗi typeface có cá tính và ảnh hưởng riêng. Có thể nghiêm trọng, giản dị, vui tươi, thanh lịch hoặc trung tính. Bạn cần phải quyết định một font cụ thể phù hợp cho bản thân và nó có hợp với thiết kế không. Nếu cá tính font không hợp với thông điệp của tổng thể thiết kế thì sẽ không có sự liên kết đến người xem và bạn không muốn điều đó chút nào.

Khi chọn font, rất dễ có nhiều lựa chọn thú vị và thu hút, nhưng đừng để sở thích cá nhân lấn át bạn; một font bạn nghĩ rằng rất thú vị hoặc đặc biệt chưa chắc phù hợp với project bạn đang làm. Nếu cảm thấy bối rối, hãy hỏi bản thân câu này: Cái font này có phù hợp với cá tính thương hiệu hay hỗ trợ mục đích của thiết kế của tôi không? Bạn sẽ có lựa chọn hiệu quả nhất
Tiếp theo, hãy nhìn qua một số ví dụ và hiệu quả khi lựa chọn đúng loại chữ cho đúng thiết kế nhé:
Đây là sắc thái của font script chữ viết tay nguệch ngoạc hợp với cá tính của thiết kế – vui, diện đại, và gần gũi, hoài cổ và có chút ngông. Bao bì các tông và dòng chữ nổi bật màu neon nâng cao hiệu quả cho hình ảnh sản phẩm trà “Everyday Line” của công ty.

Thiết kế bên dưới , lựa chọn font ấm áp và thân thiện rất hợp với hình ảnh ấm cúng cho website của một hiệu bánh.

Bao bì cho sản phẩm này có một sự pha trộn độc đáo của các typo mang phong cách vintage mang lại hình ảnh có tính thủ công. Điều này không chỉ làm nhãn hiệu trên chai nổi bật mà còn ngầm ám chỉ đến lịch sử 150 năm và phong cách ủ rượu truyền thống của thương hiệu.

Typeface dùng cho trang trí hay text ?
Mặc dù mọi typeface có khoảng cách phù hợp, một số font có cá tính riêng mạnh hơn cả. Những loại font này được xem như typefaces hiển thị/trang trí hoặc đặc biệt. Chúng rất thú vị và có nhiều công dụng đặc biệt, nhưng khá khó đọc và không phù hợp cho những thiết kế cho kinh doanh và cần sự chuyên nghiệp.

Typefaces trang trí (Display typefaces) có khá nhiều cấp độ. Với ví dụ này, bạn có một font đơn giản, in hoa được dùng cho một tiêu đề bắt mắt trên trang đích của một website. Kiểu in đậm của font cũng phù hợp với cách sắp xếp cụm từ.

Với ví dụ dưới đây, dù bạn có một typeface ít linh hoạt bởi nó có một cá tính đặc biệt và rõ ràng. Nhưng trong thiết kế này, nó thành công vì những lí do sau:
1/ Nó hỗ trợ tạo nên chủ đề hoặc phong cách: Sản phẩm là thiệp mời một bữa tiệc chủ đề carnival, thế nên thiết kế và phong cách của typeface giúp tấm thiệp hợp với chủ đề. Trong một thiết kế không có chủ đề – như card visit hay web công ty – loại font này sẽ rất kì cục và không phù hợp.
2/ Nó không bị lạm dụng: Đây là chìa khóa để sắp xếp typeface hiệu quả. Hãy xem những kiểu chữ khác đều ở dạng san-serif đơn giản làm cân bằng với typeface kiểu carnival kia. Nếu tất cả các đoạn text cùng một font sắp xếp, thiết kế sẽ quá nặng nề.
3/ Làm có mục đích: font được dùng để nổi bật phần thông tin quan trọng – tên người dẫn chương trình, ngày của sự kiện và chủ đề. Điều này giúp các lựa chọn có vẻ phù hợp chứ không phải ngẫu nhiên. Nếu bạn không có lí do đặc biệt để dùng một display font, sẽ an toàn hơn nếu bạn để chúng ra ngoài hoàn toàn.

Text typeface, mặt khác, dùng cho thân bài: các đoạn text trong sách, báo, tạp chí, content trong website hay bất kì loại giao thức nào yêu cầu đọc đầy đủ nội dung. Loại font này dễ nhìn và dễ đọc. Quan trọng là chúng không màu mè để người dùng dễ dàng đọc lướt hoặc xem kĩ. Font serif và san serif đơn giản như Times New Roman and Arial được dùng nhiều trong trường hợp này. Nếu thấy 2 font trên hay bị lam dụng, chúng tôi gợi ý các bạn một số font tuyệt vời khác trong 20 Best and Worst Fonts to Use on Your Resume.

[quote]3 – Tạo ấn tượng tích cực với Khoảng cách vừa đủ và Kết hợp tốt[/quote]
Chúng ta đều dễ thấy những thiết kế với font và hình ảnh sắp xếp “tốt” đến nỗi bạn không biết là mình đang nhìn vào cái gì. Những thiết kế đó khiến bạn cảm thấy thế nào? Bối rối? Stress hay muốn gạt đi ngay?
Những “khoảng trống” trong thiết kế có những ảnh hưởng lớn đến cách người xem tương tác và cảm nhận sản phẩm của bạn. Một tổ hợp tốt dễ định hướng sẽ giúp người xem cảm thấy thoải mái và thúc đẩy họ dành thêm thời gian cho tác phẩm của bạn. Một layout bừa bãi và lộn xộn, mặt khác, có thể khiến người xem “bỏ cuộc” với thiết kế của bạn ngay lập tức. Một số chiêu thức cho việc tạo ra một cảm giác thoải mái, cởi mở làm cho sắc thái của thiết kế nổi bật lên bao gồm:
- Để đủ khoảng cách ở giữa và xung quanh các yếu tố khác trong thiết kế.
- Áp dụng khoảng cách và liên kết phù hợp giữa các text.
- Tạo ra một hệ thống phân cấp để dễ dàng điều hướng trong thiết kế.

[quote] Kết luận là…[/quote]
Thiết kế có năng lực kích hoạt phản ứng cảm xúc từ người xem, hãy sử dụng điều này như lợi thế của bạn. Dù cho mục đích của thiết kế là kích thích người xem mua sản phẩm, chú ý tới sự kiện, đăng kí vào một bản tin hay click vào trang web của bạn, khán giả của bạn hưởng ứng khi họ có một mối liên hệ về mặt cảm xúc với thiết kế. Và khi người ta cảm nhận được sắc thái trong thiết kế hòa hợp với cảm nhận của họ, những lựa chọn trong thiết kế của bạn sẽ giao tiếp theo một cấp độ cao hơn. Như Steven Bradley of Vanseo Design đã nói:
“Một thiết kế truyền tải được cảm xúc có thể giao tiếp ngay lập tức và trên một mức độ sâu sắc. Nó có thể trông thú vị và gây sự chú ý trước cả khi câu chữ “làm việc”. Cảm xúc điều khiển quyết định, đó là điều khó chối cãi!”
Cảm xúc còn có thể điểu khiển cách người khác giao tiếp với thiết kế của bạn. Vậy chúng tôi hy vọng những kĩ thuật và ví dụ này có thể cho bạn vài ý tưởng để tích hợp săc thái vào những project của bạn và đạt hiệu quả giao tiếp cao hơn. Chúc bạn làm việc vui vẻ!
Tác giả: Janie Cliever | Việt hóa: Amira | Ban biên tập RGB.vn
Xin phép tác giả khi đăng tải lại bài viết | Xem bài viết gốc tại đây





















































Để lại đánh giá