Người thiết kế và khách hàng thường có những ý tưởng khác nhau về cách trình bày sản phẩm sau khi hoàn thiện chúng. Nhà thiết kế muốn trình bày sản phẩm theo hướng thiên về nghệ thuật còn khách hàng thì lại muốn biết chính xác sản phẩm của họ sẽ nhìn như thế nào khi được trưng bày trên các kệ bán hàng. Trong bài hướng dẫn này, tôi sẽ chỉ cho các bạn cách làm thế nào để thiết kế một mô hình vỉ bao bì bằng phầm mềm Photoshop nhằm giúp bạn có thể vừa thể hiện được ý tưởng về nghệ thuật mà cũng vừa cho khách hàng của mình thấy được sản phẩm của sẽ trông như thế nào sau khi hoàn thiện. Và bây giờ chúng ta hãy cùng bắt đầu !
Stock sử dụng trong bài hướng dẫn
Trước khi bắt đầu,để làm cho tập tin dễ dàng chỉnh sửa trong quá trình thực hiện, chúng ta sẽ luôn làm việc với các Shape Layer, vậy nên bạn hãy chắc rằng mình đang làm việc với tùy chọn Shape Layer cho tất cả các shape hình mà chúng ta tạo ra như hình minh họa dưới đây.
Thiết lập thông số cho file Photoshop
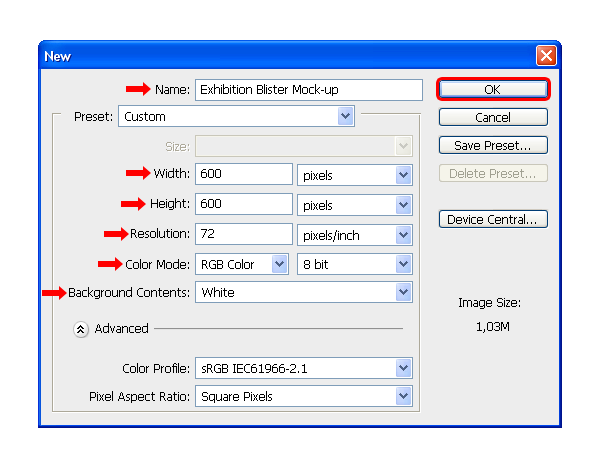
Đầu tiên, bạn cần thiết lập các thông số như sau cho file: Tên file: “Exhibition Blister Mock-up”, Kích thước file 600 x 600px, Độ phân giải: 72dpi, Hệ màu: RGB, Background: màu Trắng.
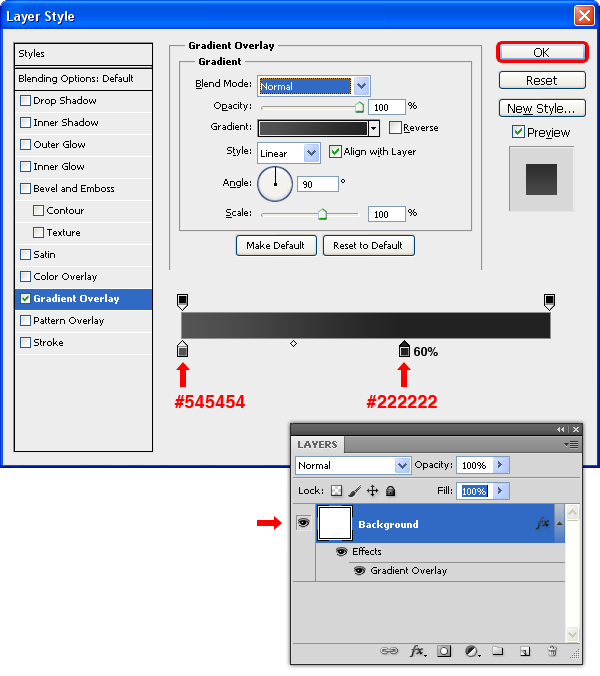
Nhấp đúp vào layer Background trong Layers palete chuyển đổi nó thành layer bình thường để bạn có thể chỉnh sửa nó. Đổi tên lại cho layer đó là “Background”. Chọn menu Layer > Layer Styles > Blending Options và gán các thông số Gradient Overlay như hình hiển thị bên dưới.
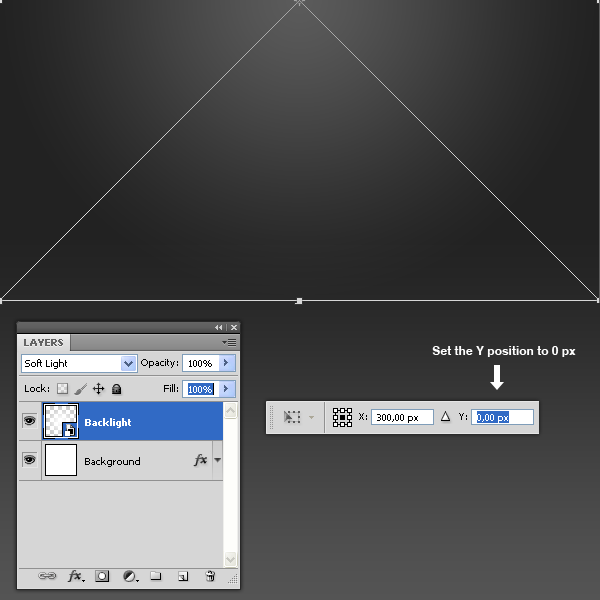
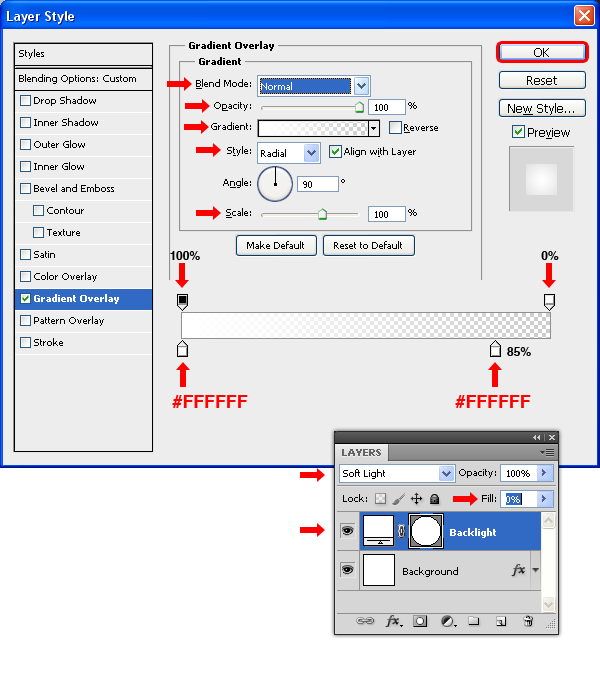
Chọn công cụ Ellipse Tool (U) và vẽ một hình tròn có đường kính 600px. Đặt tên mới cho shape layer là “Backlight” và thiết lập Fill 0%. Chọn Blend Mode là Soft Light trong Layers palete. Chọn menu Layer > Layer Styles> Blending Options và gán các thông số Gradient Overlay như hình hiển thị bên dưới.
Nhấn phím Command / Ctrl + T trong Tool palete thiết lập vị trí Y bằng 0px nhấn phím Enter. Vào menu Layer > Smart Object > Convert to Smart Object.

Lưu ý: Thao tác này sẽ thiết lập Fill của layer “Backlight” trở về 100%.
Bước 2 – Vẽ Bìa vỉ bao bì
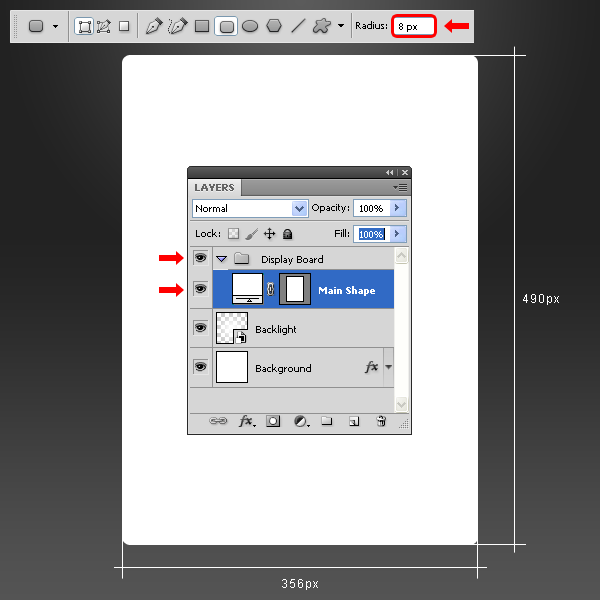
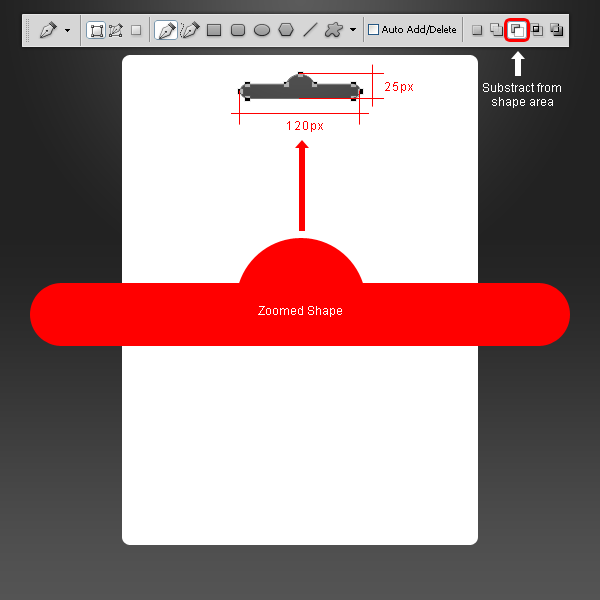
Vào menu Layer > New > Group và đặt tên cho group là “Display Board”. Thiết lập màu Foreground thành màu trắng (# ffffff). Chọn Rounded Rectangle Tool (U), nhập giá trị Radius bằng 8px và vẽ một hình chữ nhật như hình được hiển thị bên dưới và đặt tên mới cho layer là “Main Shape”.

Chọn công cụ Pen Tool (P), chọn Subtract From Shape Area trên thanh tùy chọn và vẽ một shape hình như minh họa bên dưới.
Bước 3 – Lưu giữ để sử dụng sau
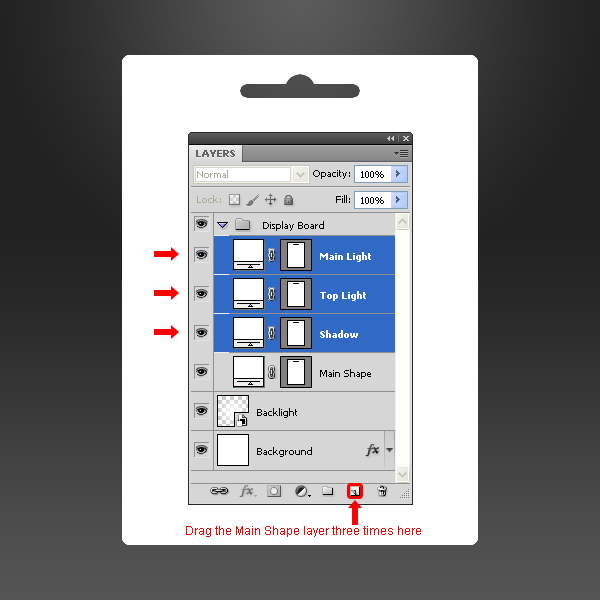
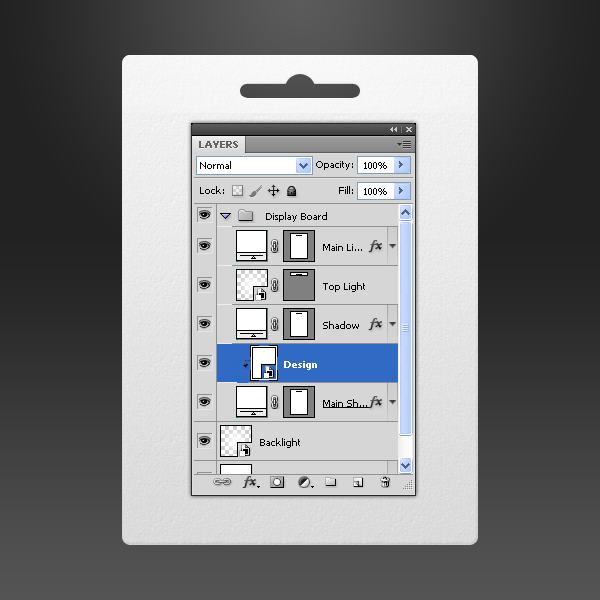
Kéo layer “Main Shape” đến biểu tượng New Layer 3 lần trong Layer palette và đổi tên ba layer mới này thành “Main Light”, “Light Top”, và “Shadow.”
Bước 4
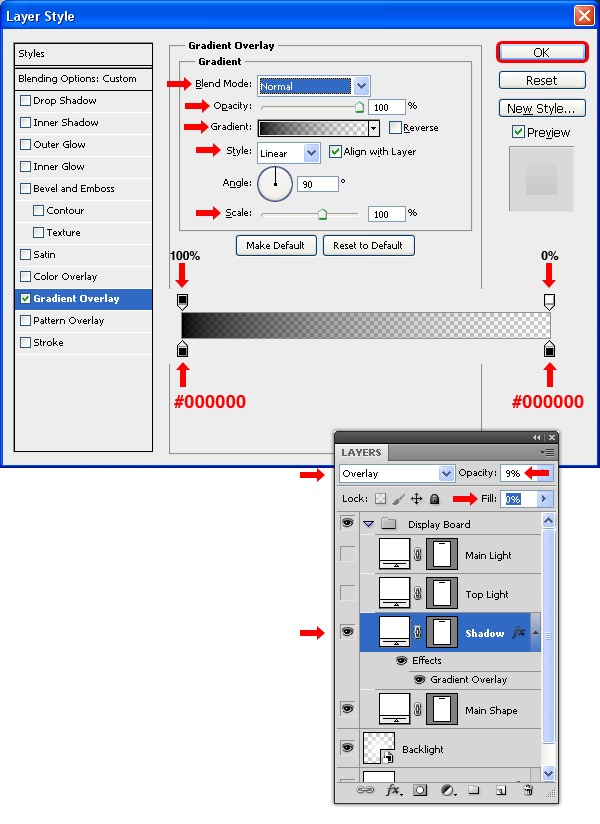
Chọn layer “Shadow”, thiết lập Blend Mode là Overlay với Opacity 9%, Fill là 0%. Vào menu Layer > Layer Styles > Blending Options, áp dụng một Gradient Overlay với các thông số sau.
Bước 5
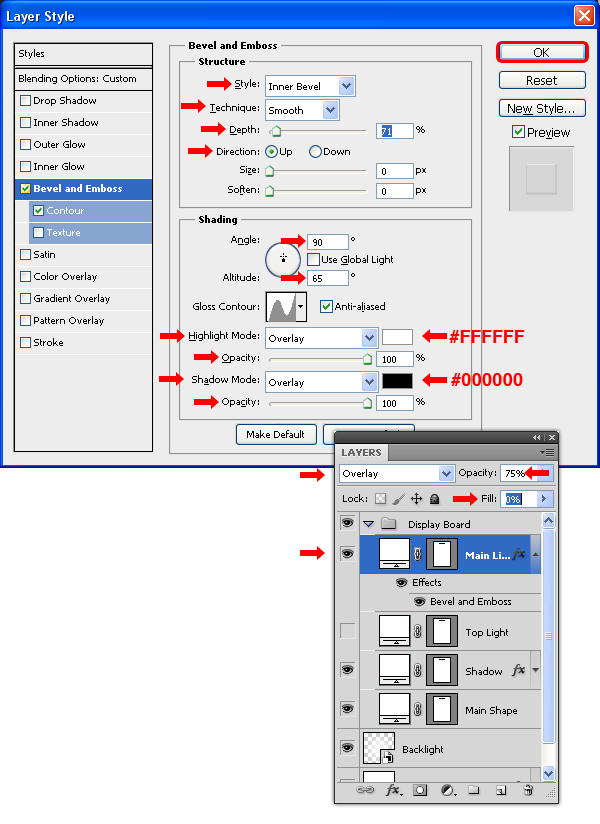
Chọn “Main Light ” layer, thiết lập Blend Mode là Overlay với Opacity 75%, Fill là 0% và vào menu Layer > Layer Styles > Blending Options và áp dụng một Bevel and Emboss với các thông số sau đây.
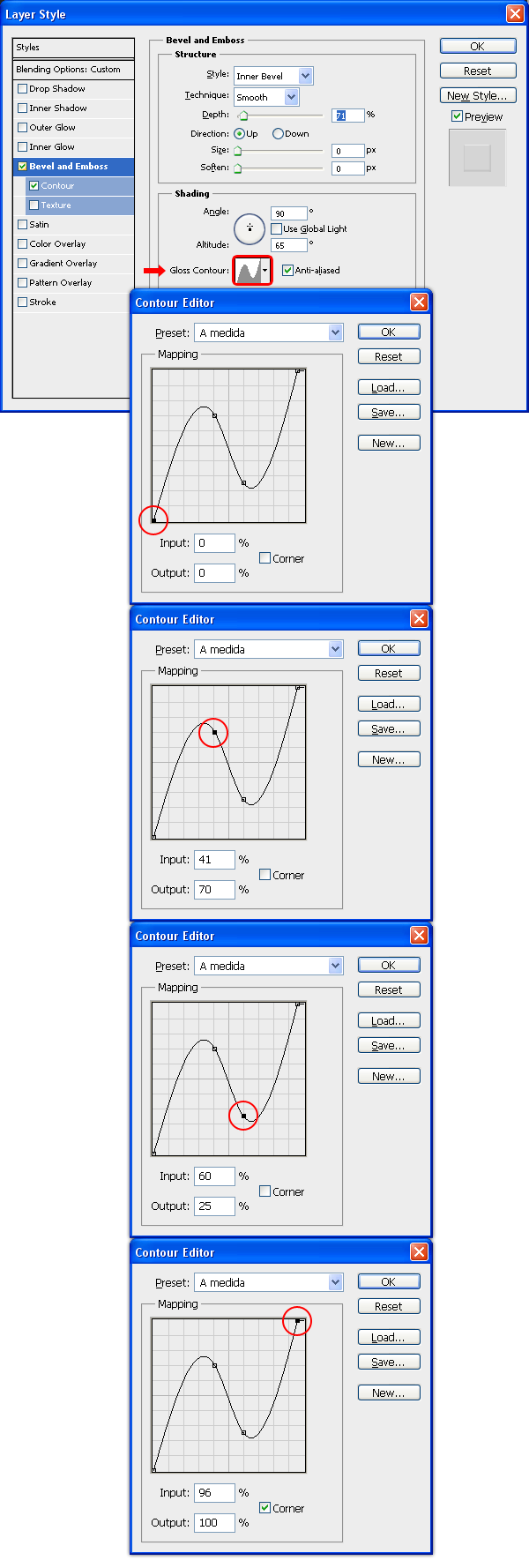
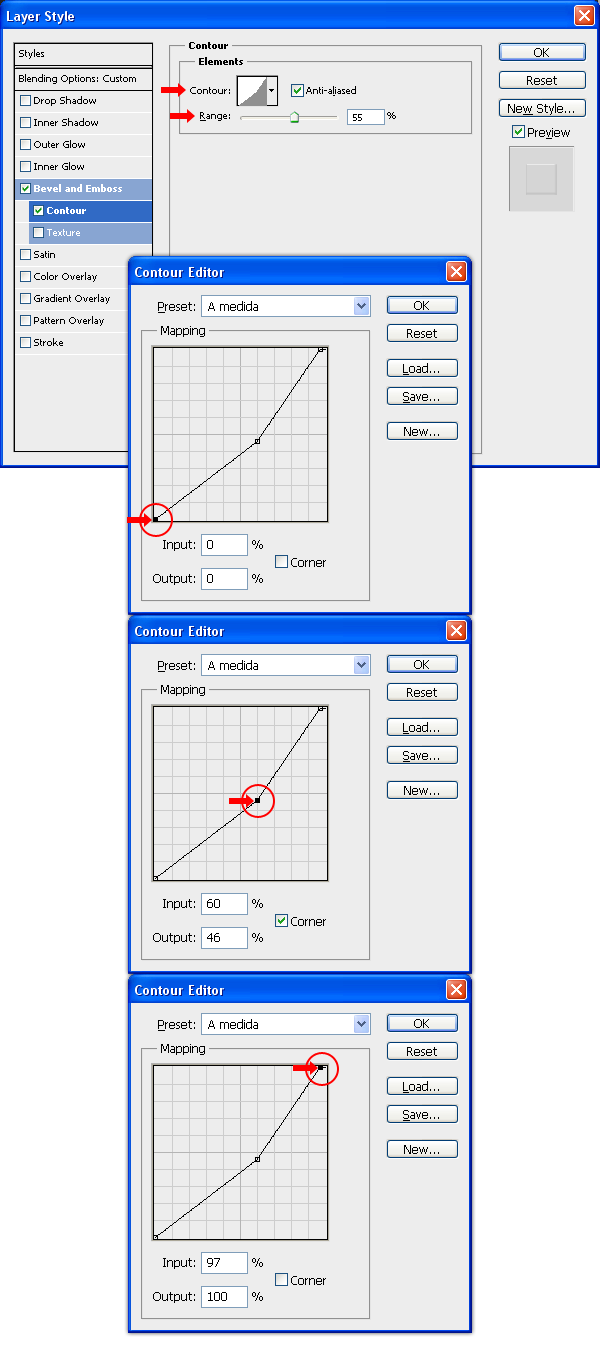
Vẫn trong bảng Bevel and Emboss, nhấp chọn thumbnail Gloss Contour thiết lập các thông số trong Countour Edit như sau, nhấn OK.
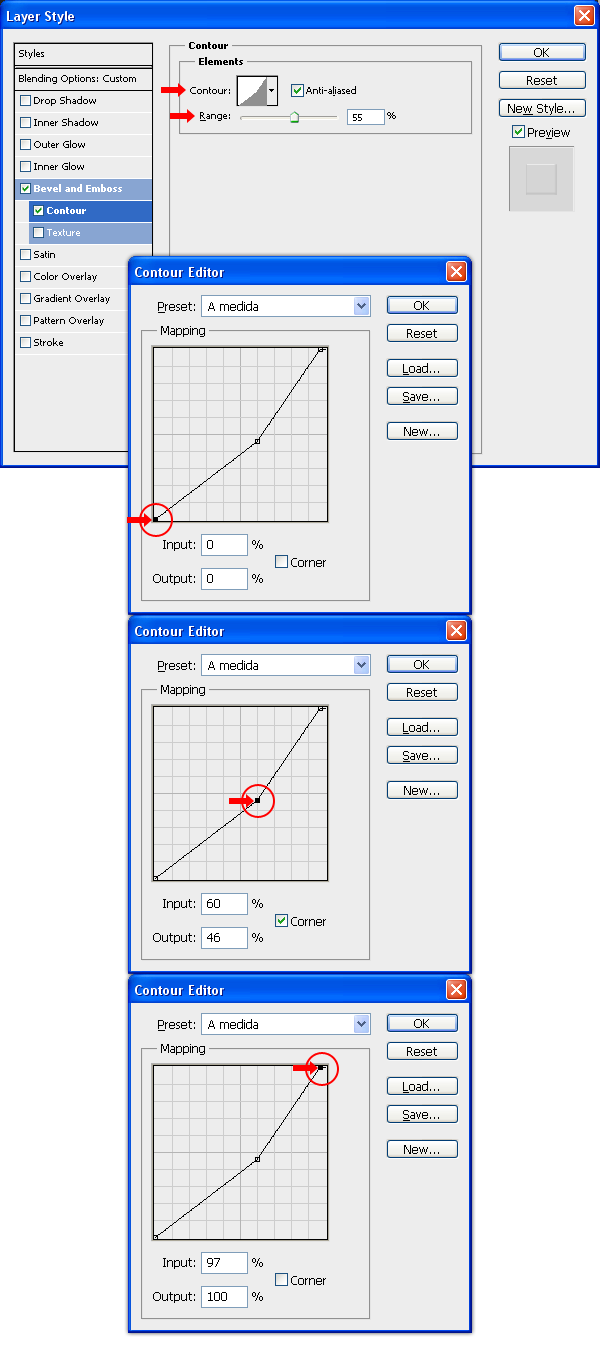
Check vào tab Countour trong cửa sổ Layer Style, thiết lập Range là 55%, nhấp vào thumbnail Countour trong cửa sổ Countour Eidt thiết lập như hình dưới. Nhấn OK. Một lần nữa, nhấn OK trong cửa sổ Layer Style để áp dụng các thông số đã thiết lập.
Bước 6
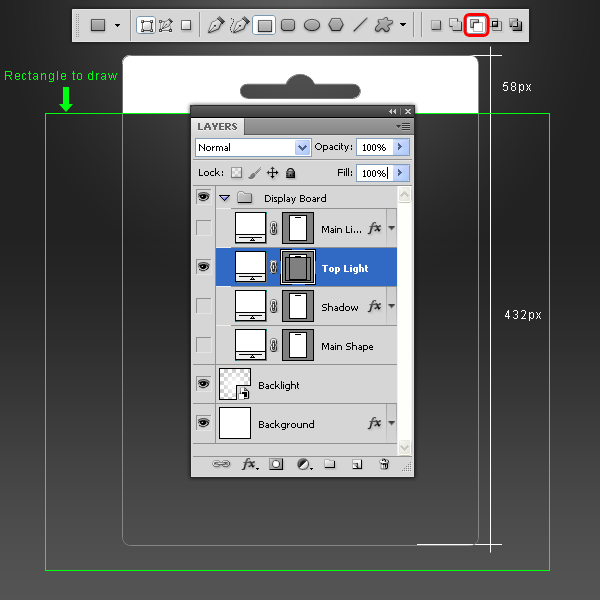
Nhấp chuột vào layer “Light”, chọn công cụ Direct Selection Tool (A), sau đó chọn công cụ Rectangle Tool (U), nhấp chuột vào biểu tượng Subtract From Shape Area và vẽ một hình chữ nhật.

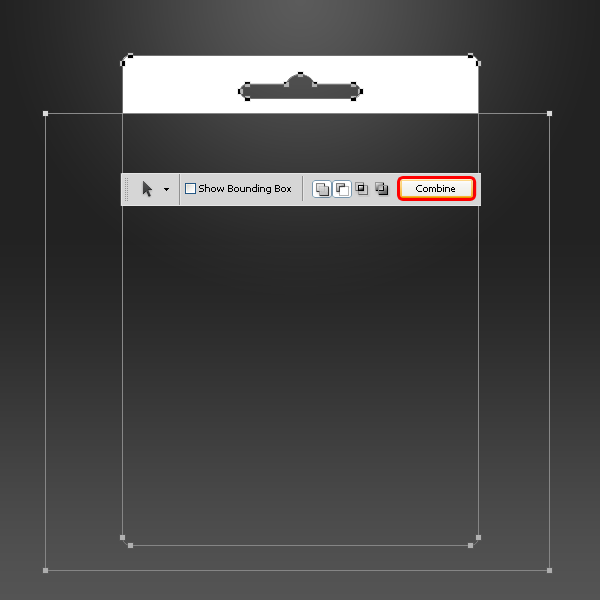
Chọn Path Selection Tool (A), tạo vùng chọn xung quanh toàn bộ file làm việc và nhấp vào nút Combine trên thanh tùy chọn.
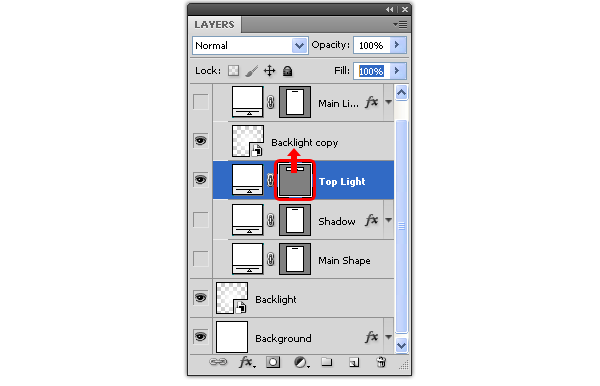
Sao chép layer “Backlight” bằng cách kéo nó vào biểu tượng New Layer trong Layer palette và đặt nó trên layer “Light”. Bây giờ hãy nhấp và kéo thumbnail Vector Mask của layer “Light Top” đến layer “Backlight copy” và thả chuột. Xóa layer “Light Top” và đổi tên layer “Backlight Copy” thành “Light Top”, thiết lập Opacity ở mức 55% và Blend Mode là Normal.
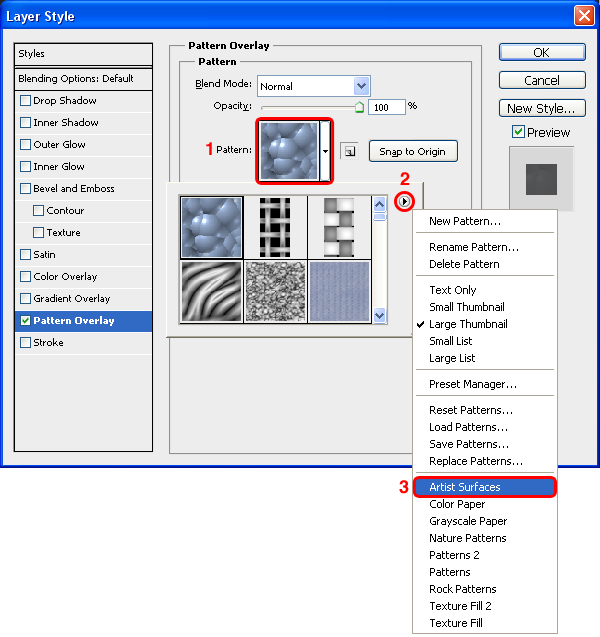
Chọn “Main Shape” vào menu Layer > Layer Styles > Blending Options > Pattern Overlay. Nhấp vào thumbnail Pattern và nhấp vào mũi tên ở phía trên bên phải của thumbnail list, chọn Artist Surfaces.
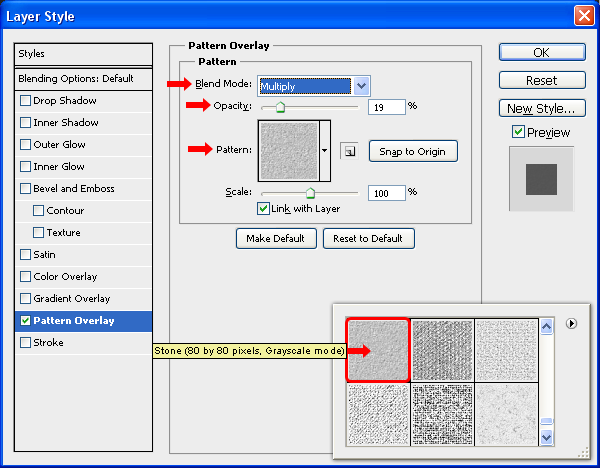
Chọn Stone (80 by 80px, chế độ thang màu xám) và gán các thông số Pattern Overlay như hình dưới. Nhấn OK.
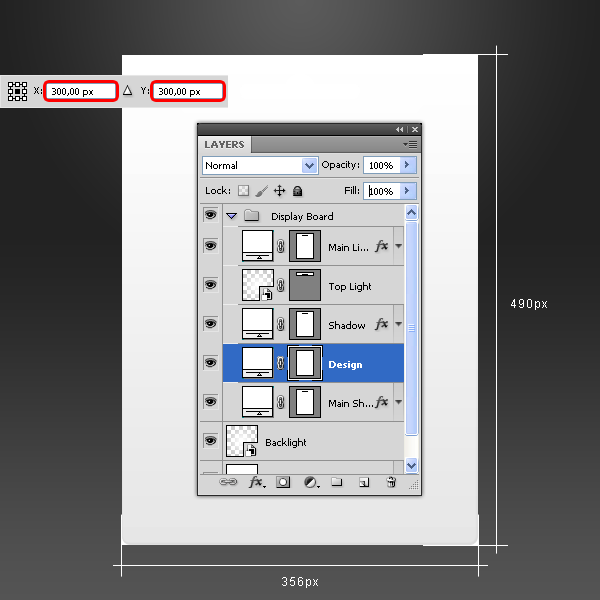
Chọn công cụ Rectangle Tool (U) và vẽ một hình chữ nhật như hình minh họa dưới. Đặt tên mới cho layer là “Design” và đặt nó nằm trên layer “Main Shape”.

Vào menu Layer > Smart Object > Convert to Smart Object, sau đó lại vào menu Layer > Create Clipping Mask.
Bước 10 – Thiết lập thông số cho phần nội dung.
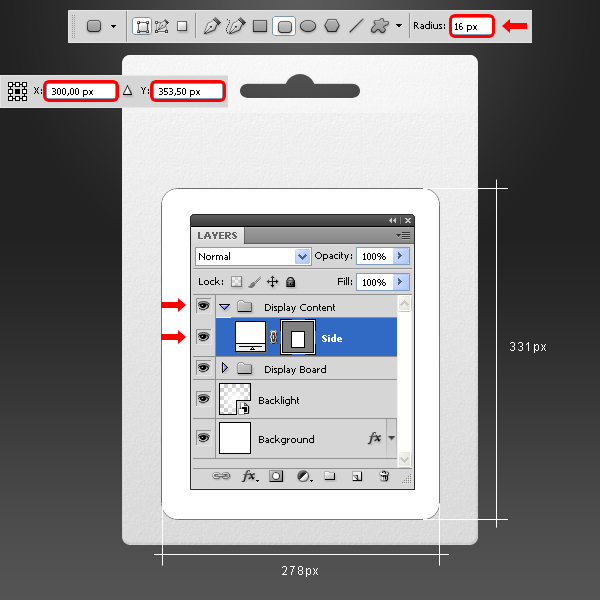
Vào menu Layer > New > Group để tạo folder và đặt tên cho nó là “Display Content”. Thiết lập màu Foreground thành màu trắng (# ffffff). Chọn Rounded Rectangle Tool (U), thiết lập giá trị Radius là 16px và vẽ một hình chữ nhật như hình minh họa bên dưới. Đặt tên layer mới là “Side”.
Bước 11
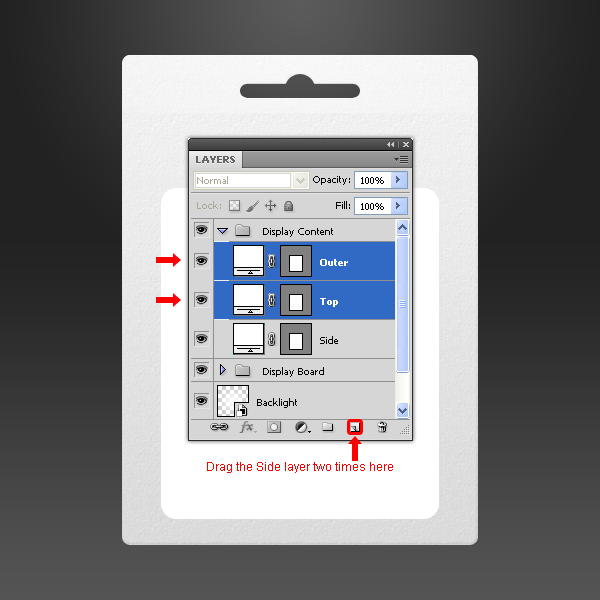
Kéo layer “Side” vào biểu tượng New Layer trong Layer palette hai lần và đặt tên mới cho 2 layer này là “Top” và “Outer”.
Bước 12
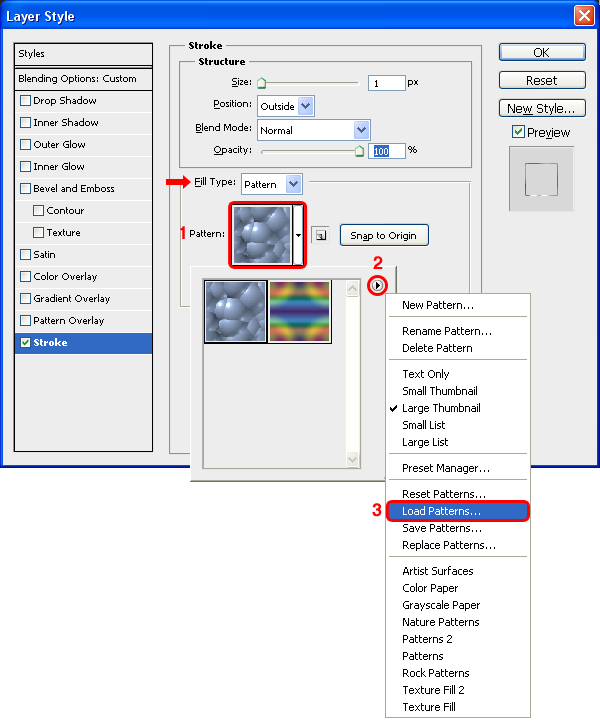
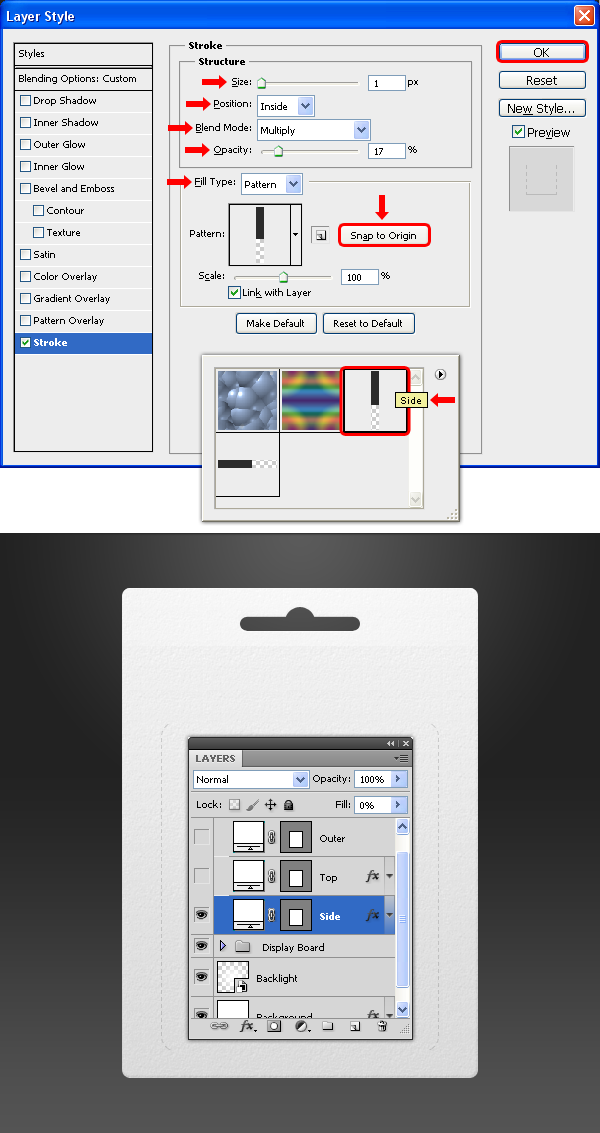
Chọn layer “Side”, thiết lập thông số Fill là 0% và vào menu Layer > Layer Styles > Blending Options, chọn tab Stroke và từ trình đơn Fill Type, chọn Pattern. Nhấp vào thumbnail Pattern, chọn vào thumbnail list và nhấp vào mũi tên ở phía trên bên phải, chọn Load Patterns, tìm folder chứa file “Side_Dot” (Dots Pattern ) pattern đã cung cấp cho các bạn trong phần stock ở trên và nhấp nút Load.
Chọn “Side” pattern và áp một Stroke với các thiết lập sau. Nhấn OK.
Bước 13
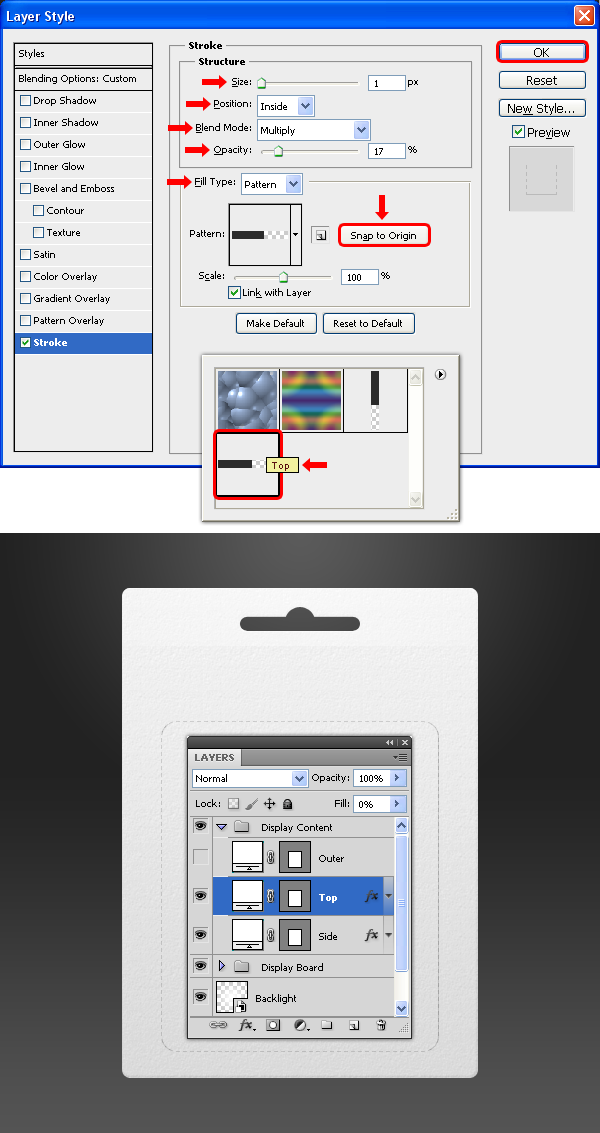
Chọn layer “Top”, thiết lập Fill là 0%, vào menu Layer > Layer Styles > Blending Options, chọn tab Stroke và áp dụng các thông số sau. Nhấn OK.
Bước 14
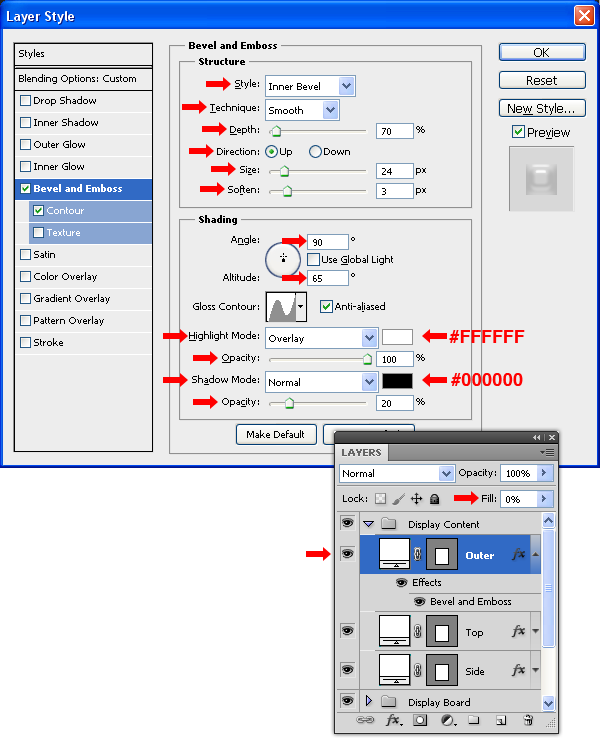
Chọn lớp “Outer”, thiết lập Fill là 0%, vào menu Layer > Layer Styles> Blending Options và áp một Bevel and Emboss với các thiết lập sau đây.
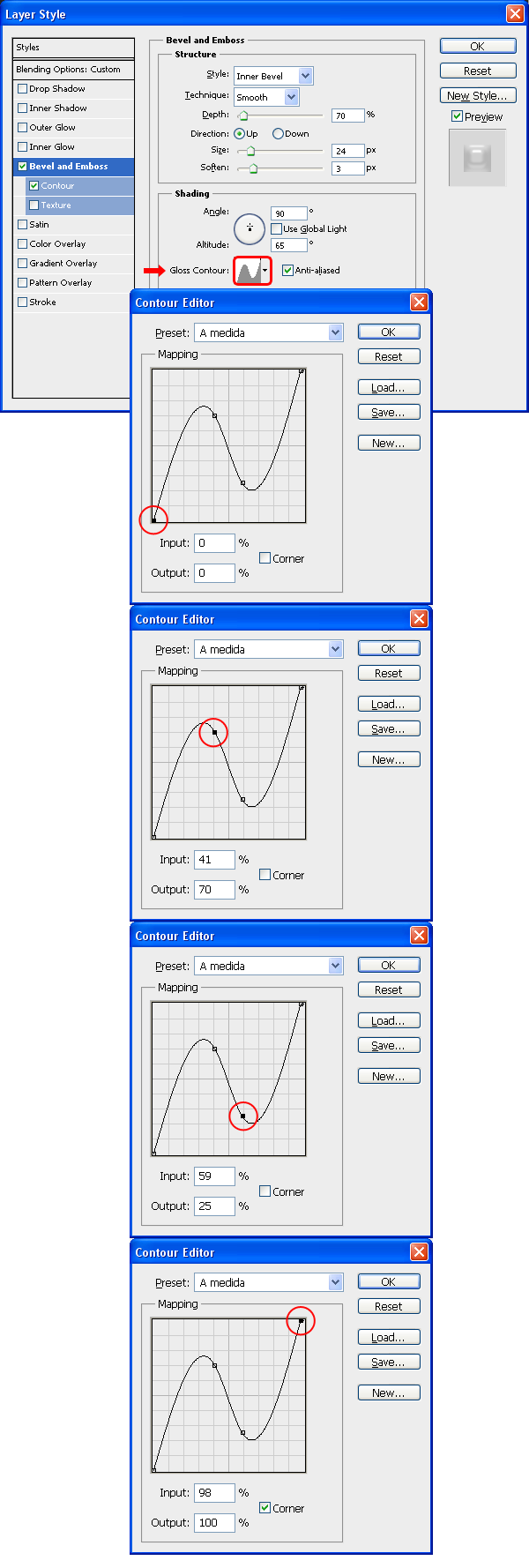
Vẫn trong bảng Bevel and Emboss, click chọn thumbnail Gloss Contour thiết lập các thông số trong Countour Edit như sau, nhấn OK.
Nhấp vào các tab Countour trong bảng Layer Style, thiết lập Range là 55%, nhấp vào thumbnail Countour và trong Countour Edit thiết lập như hình minh họa dưới. Nhấn OK. Một lần nữa, nhấn OK trong cửa sổ Layer Style để áp dụng các cài đặt.
Bước 15
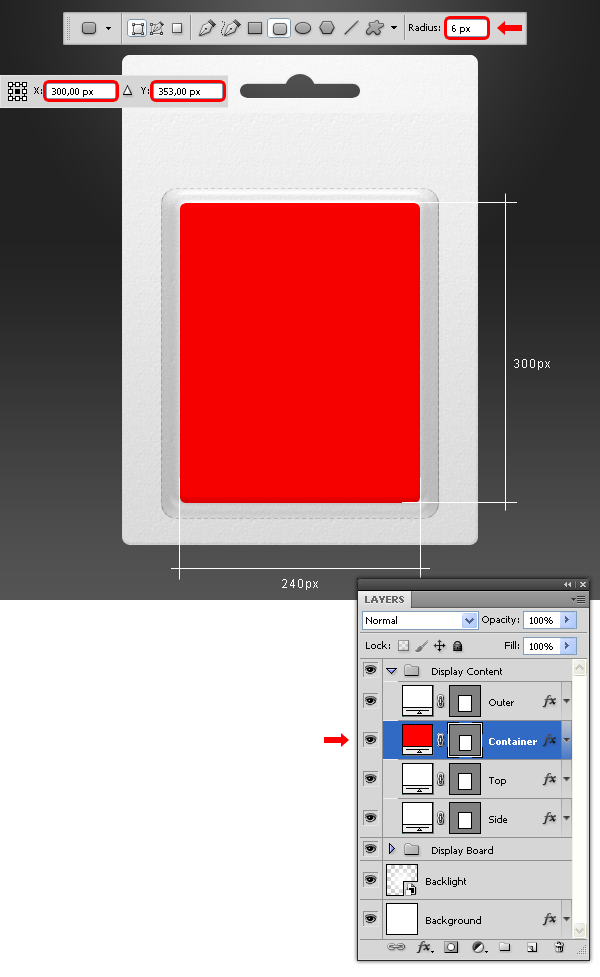
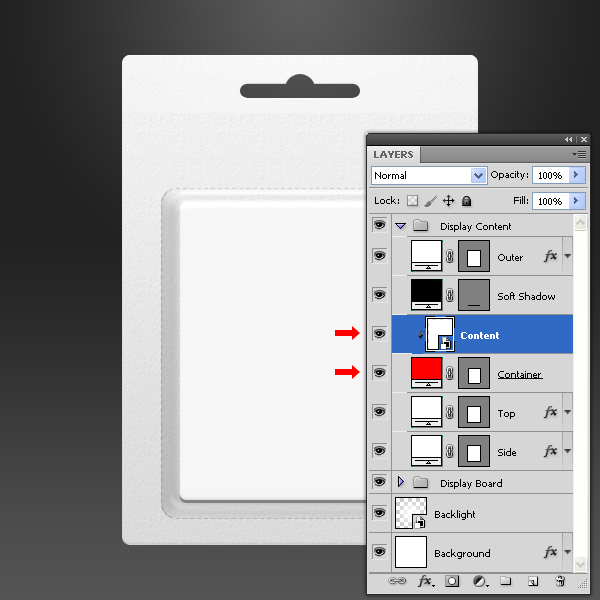
Thiết lập màu Foreground thành màu đỏ (# FF0000). Chọn Rounded Rectangle Tool (U), thiết lập với Radius là 6px và vẽ một hình chữ nhật như hình dưới. Đặt tên layer mới “Container” và đặt nó nằm dưới layer “Outer”.
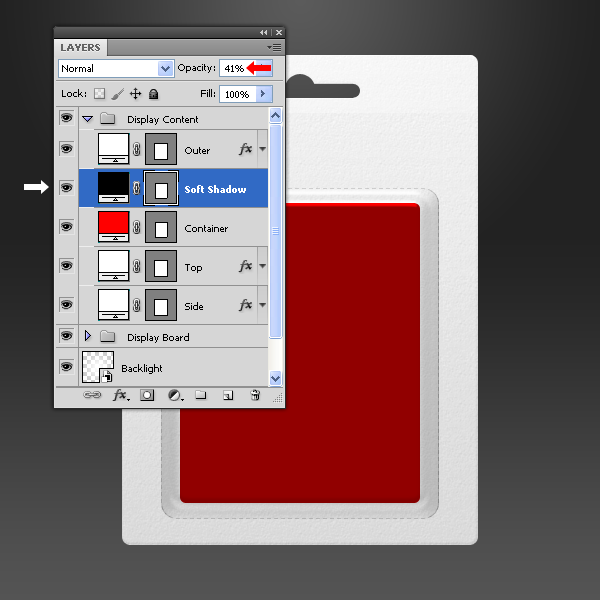
Bước 16
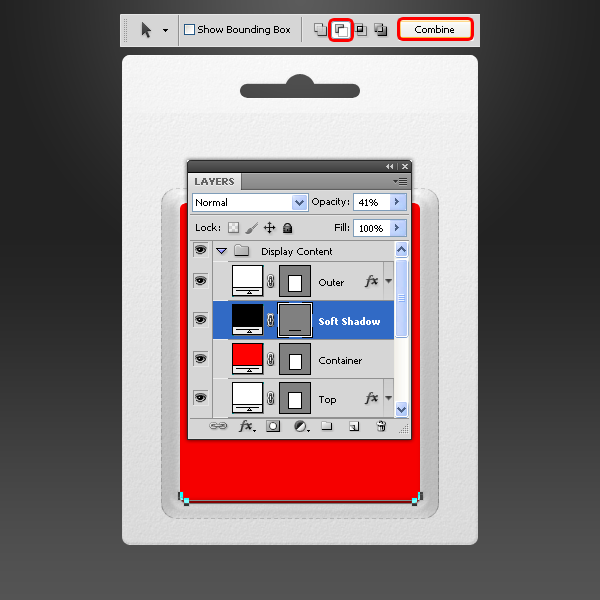
Kéo layer “Container” đến biểu tượng New Layer trong Layers palette và đặt tên layer mới là “Soft Shadow”. Thiết lập Opacity của layer xuống 41% và nhấp đúp vào thumbnail màu đỏ của layer “Soft Shadow” chọn màu đen (# 000000) và nhấn OK.

Chọn Path Selection Tool (A) và kéo một vùng chọn xung quanh toàn bộ layer “Soft Shadow”. Vào Edit> Copy, tiếp sau lại vào Edit > Paste để dán vùng chọn đã được copy. Di chuyển vùng chọn được dán qua 3px bằng cách nhấn vào mũi tên lên ba lần, chọn Subtract From Shape Area trên thanh tùy chọn của công cụ và nhấp vào nút Combine.
Bước 17
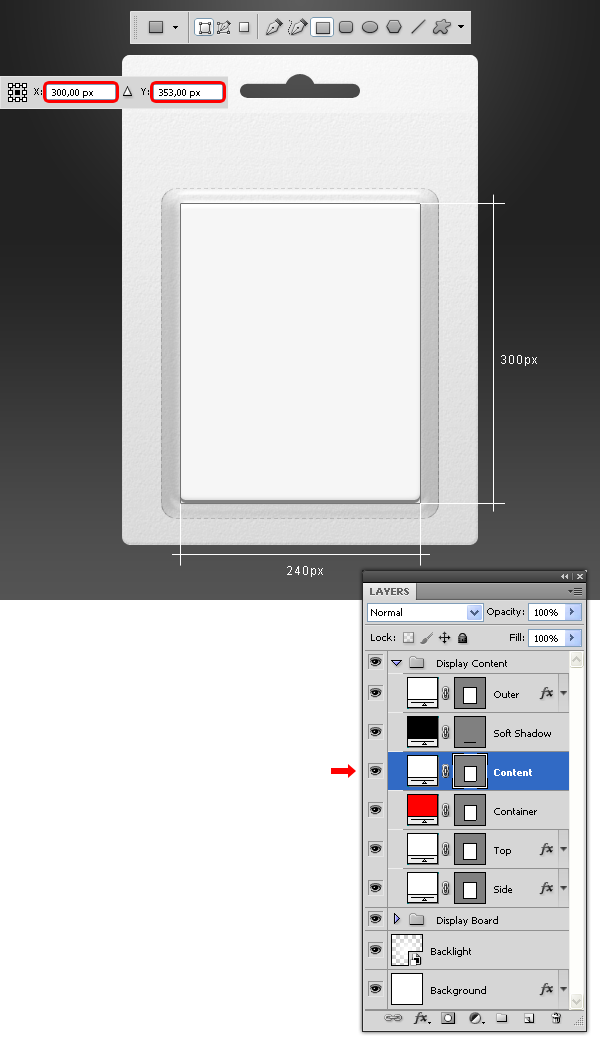
Đặt màu Foreground thành màu trắng (# ffffff). Chọn công cụ Rectangle Tool (U) và vẽ một hình chữ nhật. Đặt tên mới cho layer là “Content” và đặt nó nằm trên layer “Container”.
Vào menu Layter > Smart Object > Convert to Smart Object, tiếp sau vào menu Layer > Create Clipping Mask.
Bước 18
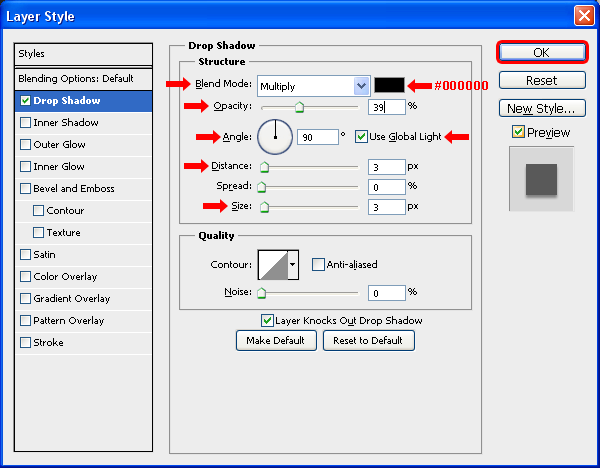
Chọn layer “Container”, vào Layer > Layer Style > Blending Options và áp dụng một Drop Shadow với các thiết lập sau.
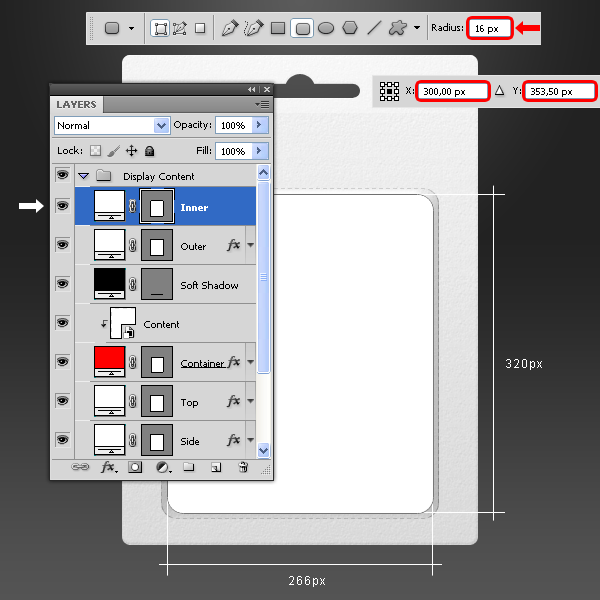
Bước 19
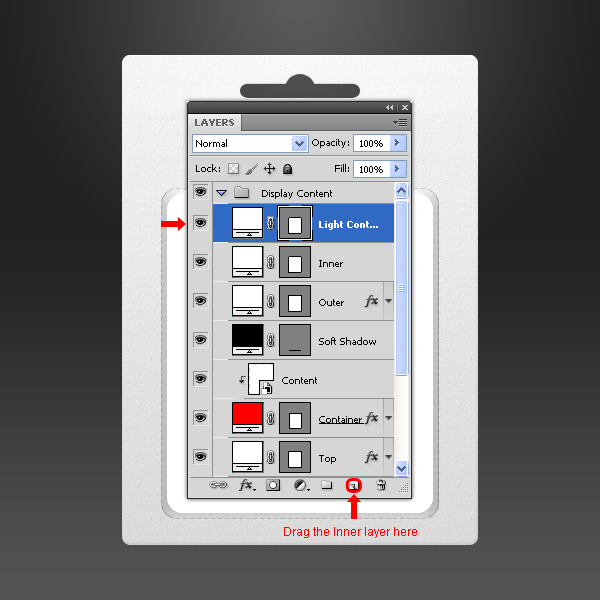
Chọn Rounded Rectangle Tool (U), thiết lập một Radius là 16px và vẽ một hình chữ nhật. Đặt tên layer mới là “Inner” và đặt nó nằm trên layer “Outer”.

Kéo layer “Inner” đến biểu tượng New Layer trong Layers palette và đặt tên layer mới là” Light Container “.
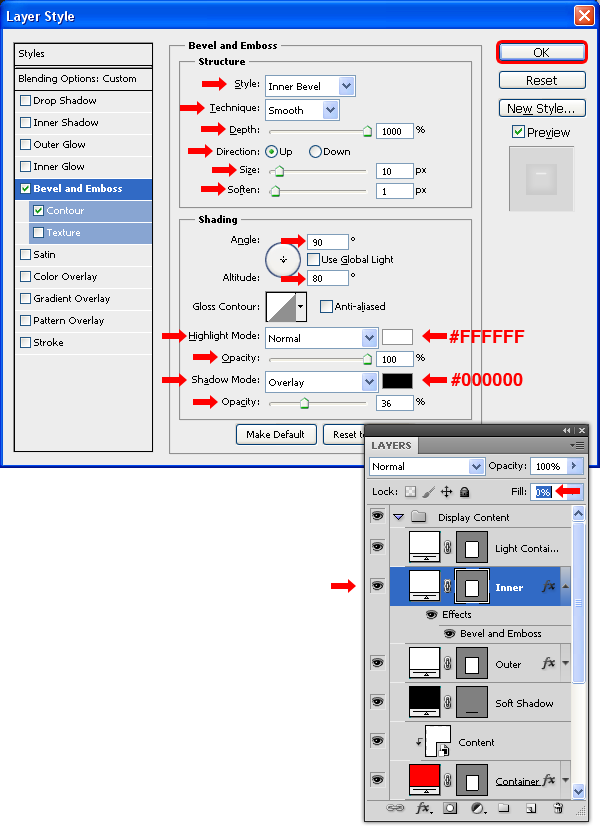
Chọn layer “Inner” và thiết lập Fill là 0%. Vào Layer> Layer Styles> Blending Options, và áp dụng một Bevel and Emboss với các thiết lập sau.

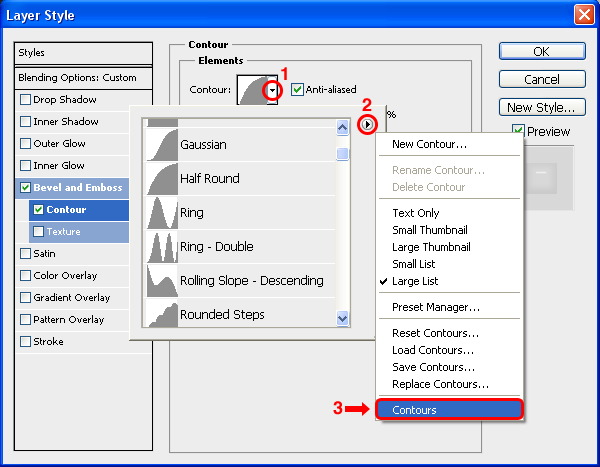
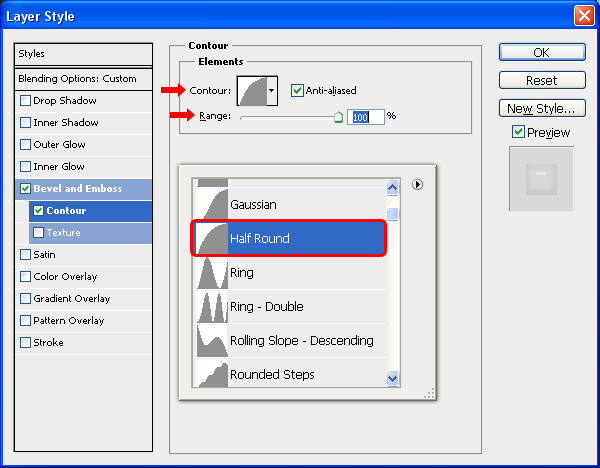
Click vào tab Countour và nhấp vào mũi tên bên cạnh thumbnail Countour, từ thumbnail list chọn vào mũi tên ở phía trên bên phải, tiếp sau chọn Contours và nhấp Append.

Thông số Range trong Contour tab tăng lên 100%. Nhấp vào mũi tên thumbnail Countour và từ thumbnail list chọn Half Rounded contour, nhấp OK. Một lần nữa, nhấp OK trong bảng Layer Style để áp dụng những thông số đã thiết lập.

Bước 21
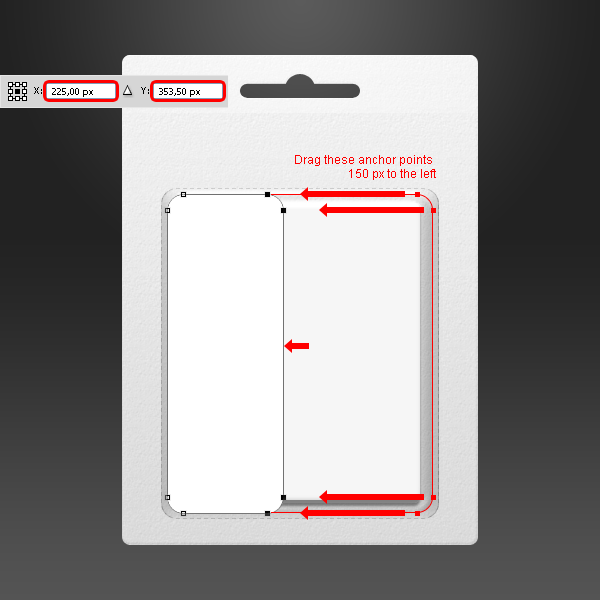
Click vào layer “Light Container”, chọn công cụ Direct Selection Tool (A) và kéo tất cả các điểm neo nằm bên phải qua bên trái 150px. Để di chuyển chính xác, bạn giữ Shift + nhấn 15 lần mũi tên bên trái trên bàn phím của bạn.
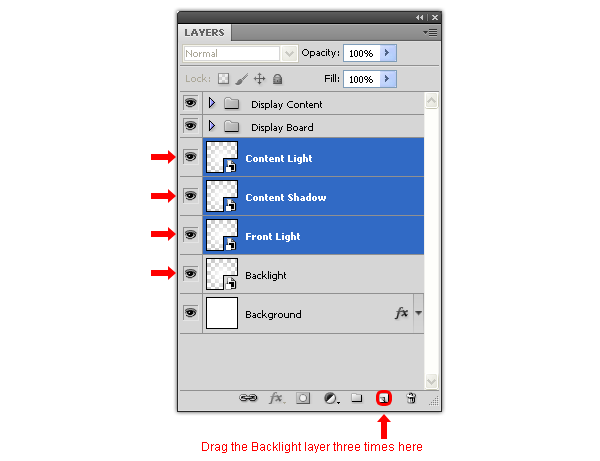
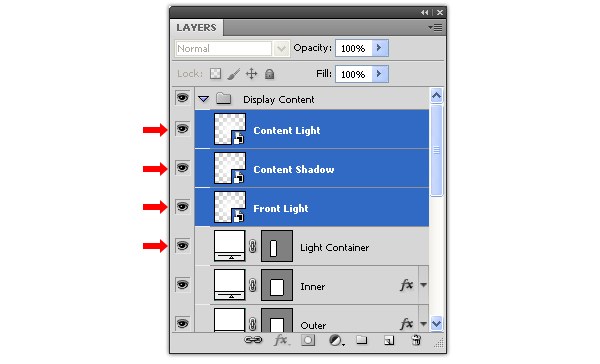
Kéo layer “Backlight” vào biểu tượng New Layer trong Layers palette 3 lần và đặt tên các layer mới lần lượt như sau ” Front Light “, ” Content Shadow ” và ” Content Light”.

Trong nhóm layer “Display Content” đặt 3 layer “Front Light”, “Content Shadow” và “Content Light” nằm lên trên layer “Light Container”.
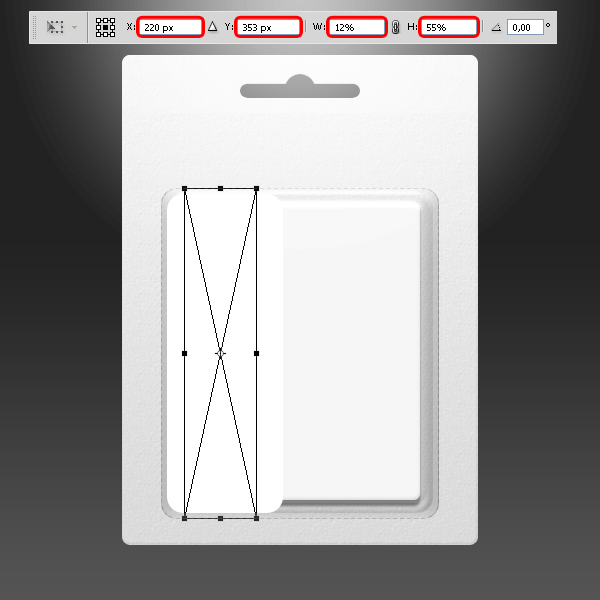
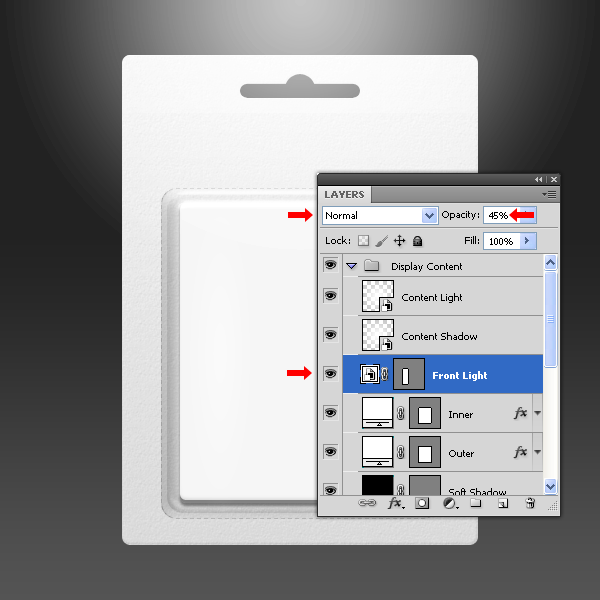
Chọn layer “Front Light”, vào Edit > Free Transform và áp dụng các thông số sau.

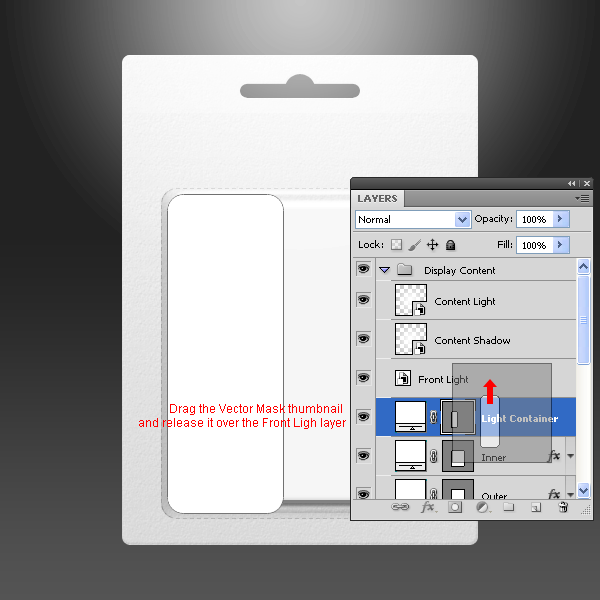
Chọn layer “Light Container”, kéo thumbnail Vector Mask đến layer “Front Light” và thả chuột. Xóa layer ” Light Container “.

Thiết lập layer “Front Light” với Blend Mode là Normal và giảm Opacity xuống 45%.
Bước 24
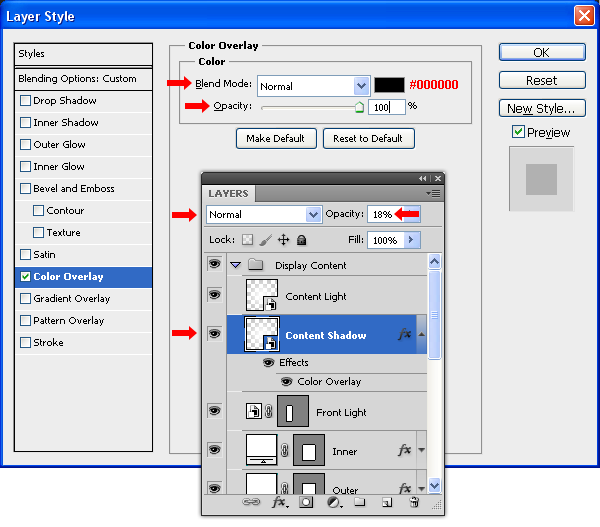
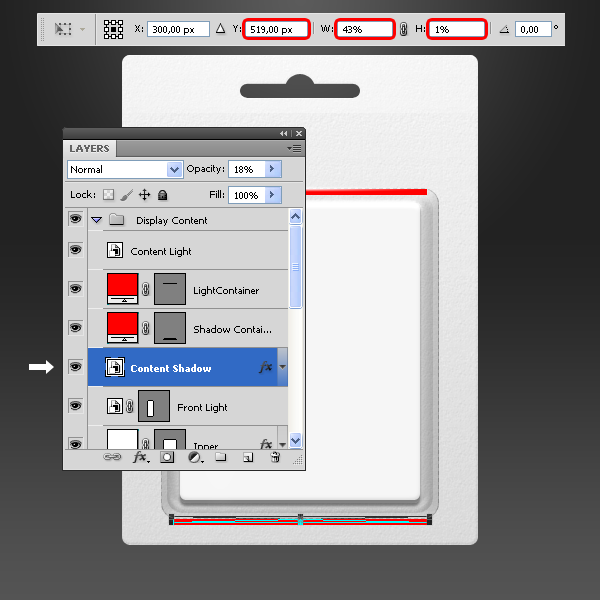
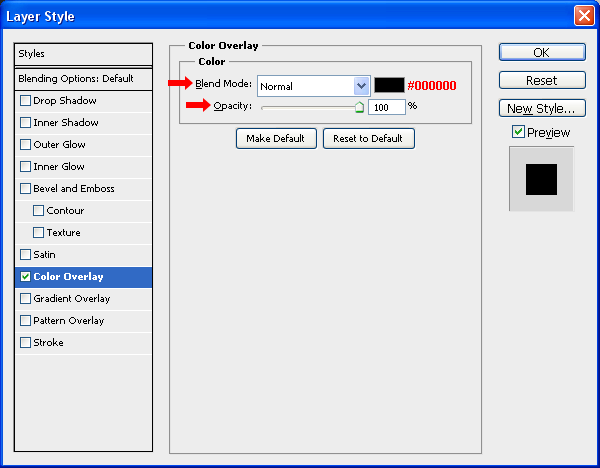
Chọn layer “Content Shadow”, vào menu Layer > Layer Styles> Blending Options > Color Overlay với Blend Mode là Normal, chọn màu đen (# 000000) và Opacity 100%. Nhấn OK. Thiết lập Blend Mode là Normal và Opacity 18% trong Layer palette.
Bước 25
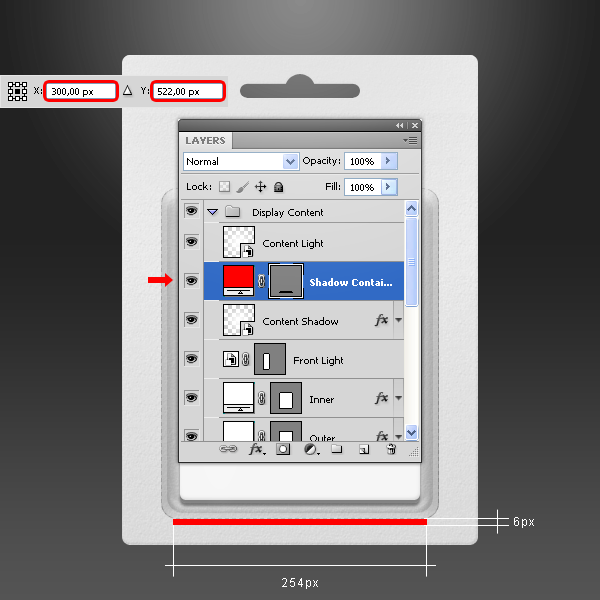
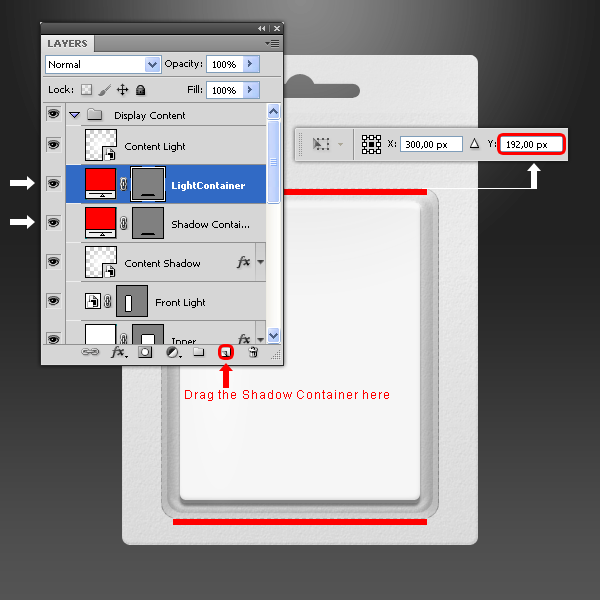
Đổi Foreground thành màu đỏ (# FF000) và chọn công cụ Rectangle Tool (U) sau đó vẽ một hình chữ nhật. Đặt tên layer mới là “Shadow Container “.

Kéo layer “Shadow Container” đến biểu tượng New Layer trong Layers palette để copy, đặt tên cho layer mới là “Light Container.” Vào Edit > Free Transform và gán giá trị Y là 192px và áp dụng những thay đổi.
Bước 26
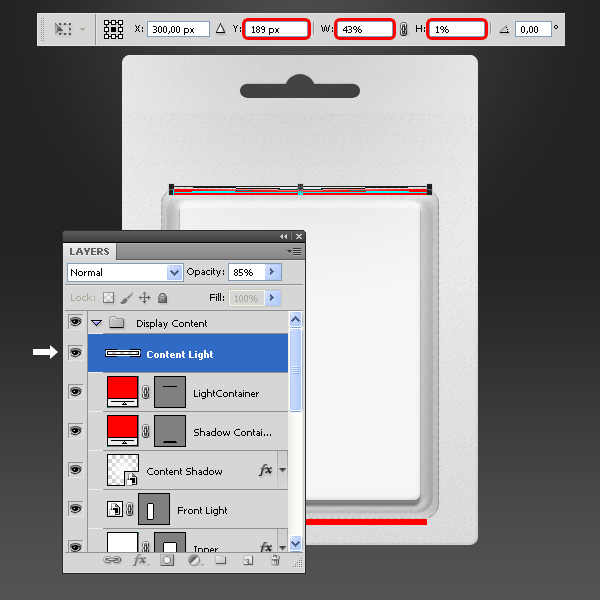
Chọn lớp “Light Content”, vào Edit > Free Transform và thiết lập các giá trị như hình dưới đây. Áp dụng các thay đổi.

Bây giờ chọn “Content Shadow” layer, vào Edit> Free Transform và thiết lập các giá trị như hình dưới đây. Áp dụng các thay đổi.
Bước 27
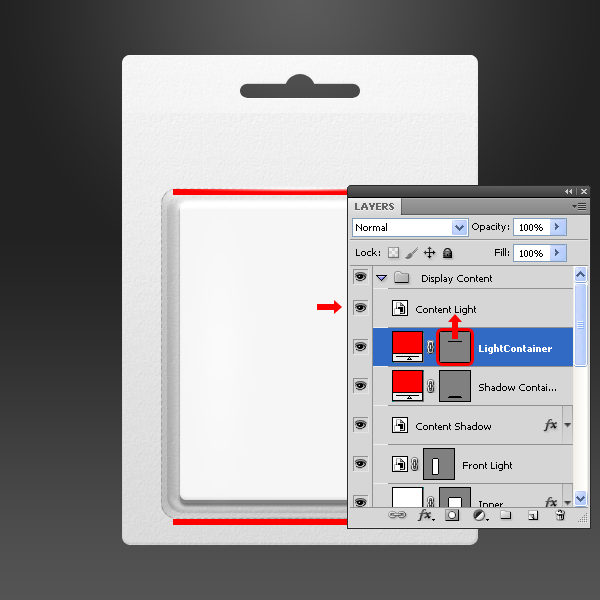
Kéo Vector Mask layer của “Light Container ” rồi thả chuột đến “Content Light”. Xóa layer ” Light Container ”

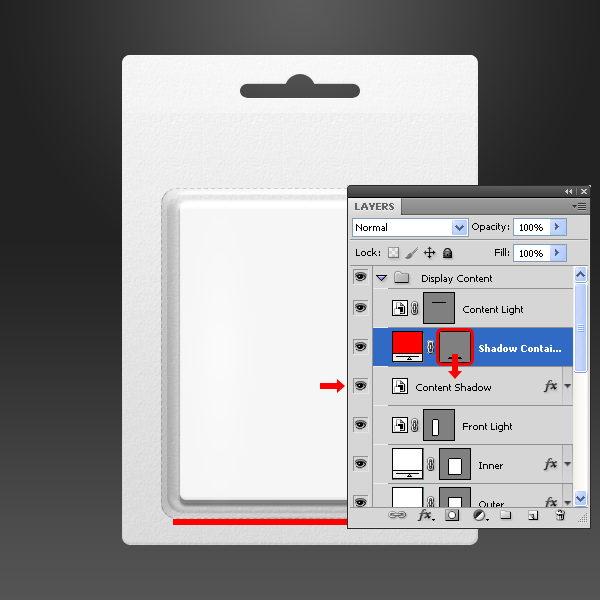
Kéo Vector Mask “Shadow Container” layer xuống layer”Content Shadow” rồi thả chuột. Xóa layer “Shadow Container”

Bước 28:
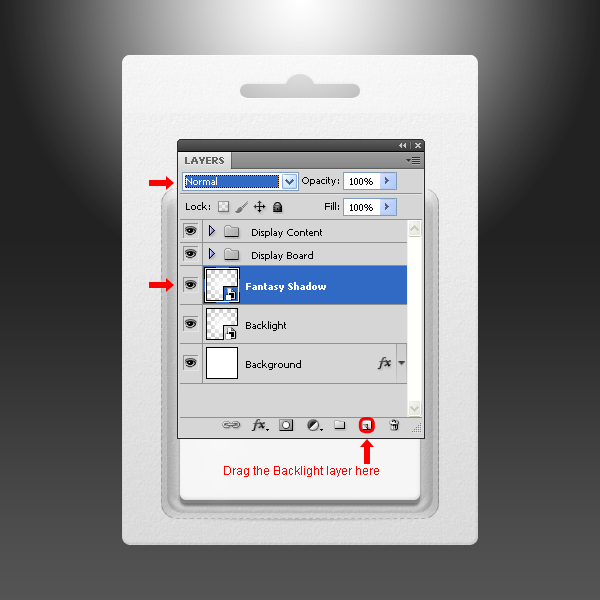
Giữ chuột kéo và thả layer “Backlight” để biểu tượng New Layer trong Layers palette và đặt tên layer mới là “Fantasy Shadow”, thiết lập Blend Mode là Normal.

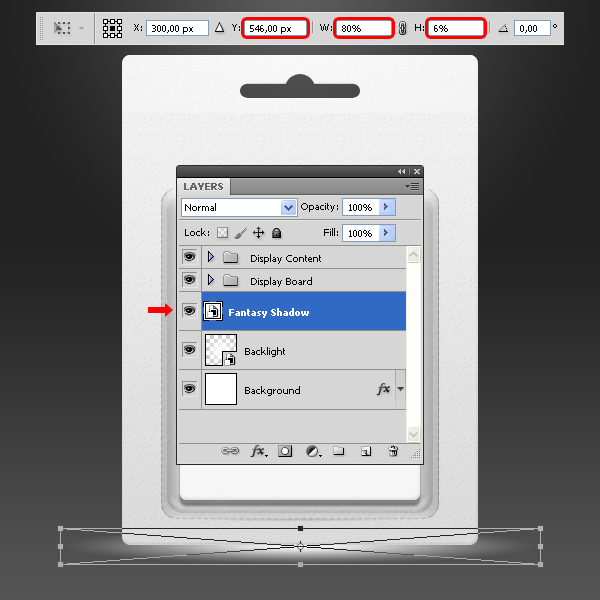
Vào menu Edit > Free Transform và áp dụng các giá trị sau.

Vào menu Layer > Layer Style > Blending Options và áp dụng Color Overlay như hình minh họa bên dưới.
Bước 29
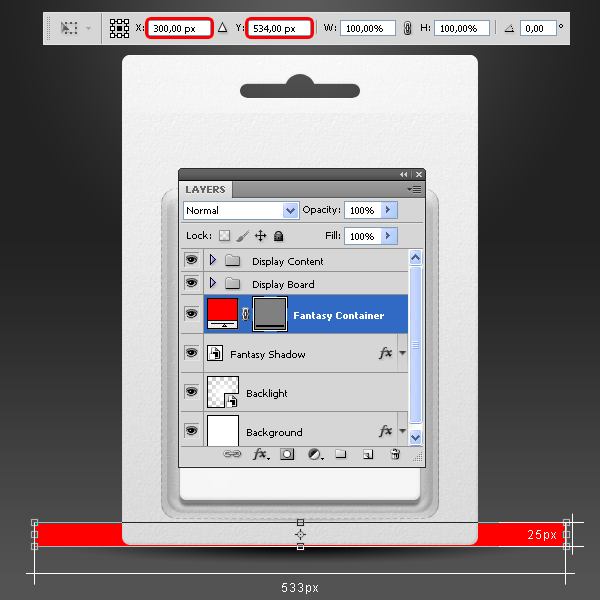
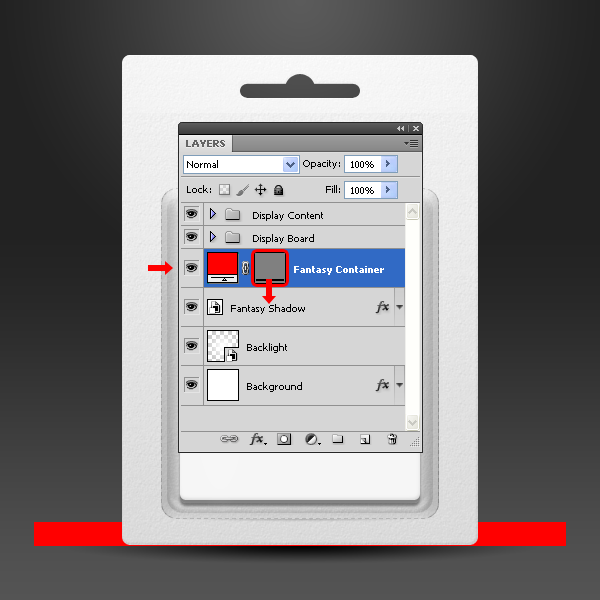
Chọn công cụ Rectangle Tool (U) và vẽ một hình chữ nhật như hình minh họa. Đặt tên layer mới là ” Fantasy Container”.

Kéo Vector Mask “Fantasy Container” xuống “Fantasy Shadow” layer và thả chuột. Xóa layer “Fantasy Container”.
Bước 30 – Đưa đưa thiết kế vào vỉ bao bì.
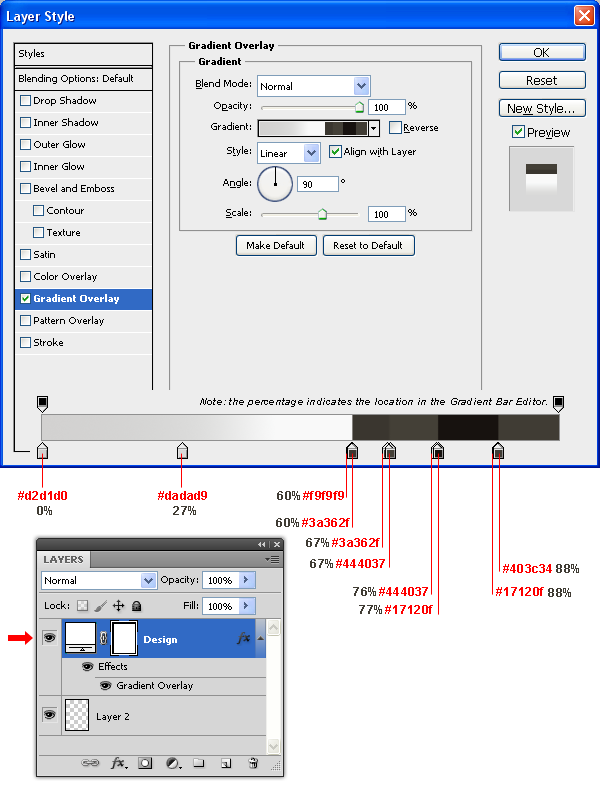
Vào nhóm layer “Display Board”, chọn layer “Design” và nhấp đúp chuột vào thumbnail smart object. Trong cửa sổ tài liệu mới, chọn “Design” layer và vào menu Layer > Layer Style > Blending Options và áp dụng một Gradient Overlay với các thông số sau.
Chọn công cụ Horizontal Type Tool (T) và nhập chữ “Tutorials“. Cần đưa thêm một Icon đẹp vào thiết kế. Lưu file và đóng nó lại.

Lưu ý: Tôi đã sử dụng kiểu chữ Lubalin và Icon của trang web psd.tutsplus.com, nhưng bạn cũng có thể sử dụng bất kỳ kiểu chữ, hình ảnh nào mà bạn thích.
Bước 31
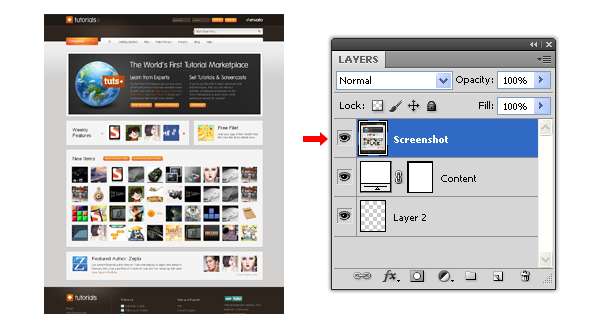
Vào nhóm layer “Display Content”, chọn layer “Content” và nhấp đúp chuột vào thumbnail smart object. Trong cửa sổ tài liệu mới dán hình chụp màn hình của file “Screenshot of Tutorials marketplace” đã được cung cấp trong phần stock ở trên (hoặc bạn có thể đưa bất kỳ thiết kế nào mà bạn muốn). Nếu cần thiết, bạn có thể điều chỉnh kích thước ảnh chụp màn hình và bạn làm việc này bằng cách vào menu Edit > Free Transfom. Lưu tài liệu và đóng nó lại.
Vậy là thiết kế của chúng ta đã hoàn thành, chúc các bạn thành công khi thực hiện và học được thêm những thủ thuật mới từ bài hướng dẫn này.
RGB.vn / Dịch bởi LNT
Theo psd.tutsplus






























































































Để lại đánh giá