“Kerning” là quá trình điều chỉnh khoảng cách giữa các ký tự trong một font theo tỷ lệ nhất định.
Bài viết này sẽ rất hữu ích trong việc sử dụng các phần mềm kerning DTP, thiết kế Logo hoặc bất cứ việc gì liên quan đến các ký tự. Hãy cùng RGB điểm qua một số bí kíp này nhé!
[quote]TIP 1: GIỮ NGUYÊN FONT CHỮ NẾU KHOẢNG CÁCH GIỮA CÁC KÝ TỰ HỢP LÝ[/quote]
Hạn chế kerning nếu tổng thể font chữ mà bạn sử dụng trông ổn. Nói đúng hơn thì hãy cố gắng giữ nguyên tỷ lệ của các font chữ, trừ phi trông chúng xấu đến độ “ma chê quỷ hờn” thì lúc đó kerning lại chúng cũng chưa muộn. Bạn có thể điều chỉnh khoảng cách trong lúc vẽ các ký tự, và chỉnh các khoảng cách này trong từng ký tự một.
[quote]TIP 2: KERNING THEO TỪNG NHÓM KÝ TỰ[/quote]
Bạn có thể nhóm các ký tự tương tự nhau (ví dụ a, â, ă) và kerning cùng một lúc. Cách làm này sẽ giúp bạn tiết kiệm được rất nhiều thời gian. Cho dù có khả năng một số ký tự bị chạm vào nhau khi bạn kerning theo nhóm, thì phương pháp này vẫn nhanh hơn nhiều khi bạn kerning từng cặp ký tự.
[quote]TIP 3: KERNING TRƯỚC RỒI SAU ĐÓ MỚI GHÉP LẠI[/quote]
Phải thừa nhận là kerning làm chúng ta chán ngắt đến độ muốn quăng nó xuống tới tận cùng công đoạn sản xuất luôn! Nhưng chúng ta nên kerning trước, rồi mới ghép các sản phẩm ( ít nhất là các ký tự) lại với nhau. Như vậy vừa tiết kiệm được thời gian, vừa tránh khỏi việc rối mắt nữa.
[quote]TIP 4: HÃY ĐỂ CÁC KÝ TỰ ĐƯỢC ” SOI GƯƠNG”[/quote]
Bạn nên phản chiếu font chữ theo chiều ngang và chiều dọc, cùng một lúc, với một trục đối xứng; giống như bạn soi gương những ký tự của mình. Việc này cũng sẽ giúp bạn bứt phá ra khỏi những khuôn khổ của font và cố gắng tìm ra một kiểu dáng thuần túy nhất của nó. Đồng thời, nó cũng cho phép bạn tiếp cận thiết kế một cách trừu tượng hơn và giúp bạn dễ dàng cân bằng khoảng cách cho font chữ của mình.
Không chỉ có tác dụng trong việc kerning và khoảng cách, nó còn là chất xúc tác cho các designer có thể “feel the beat” trong thiết kế và nhận ra được lỗi trong các tác phẩm của mình.
[quote]TIP 5: KERNING THEO ĐƯỜNG THẲNG VÀ ĐƯỜNG TRÒN[/quote]
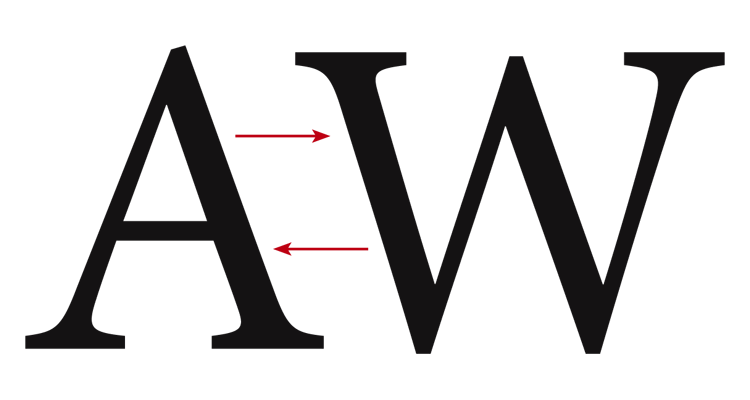
Trước khi kerning chuỗi ký tự, hãy bắt đầu kerning bằng cách ghép các ký tự nét thẳng và nét tròn ở hai bên (hoặc kết hợp luôn cả hai ).
Ví dụ: xem H là đường thẳng, O là đường tròn, nếu kerning A / V, ta sẽ có một chuỗi như sau HHAVHH OOAVOO HOHAVHOH. Điều đó giúp chúng ta nhận thấy các chữ A / V đang được kerning không đúng tỷ lệ.
[quote]TIP 6: CHÚ Ý ĐẾN CHIỀU RỘNG KHOẢNG CÁCH[/quote]
Trong khi bạn chú ý đến việc canh lề cho bản vẽ của mình thì thường rất hay bỏ qua việc kerning cho tất cả các đường nét ký tự. Do đó, bạn có ba lựa chọn:
- a. Thiết lập tỷ lệ theo chiều rộng khoảng cách đã vẽ ;
- b. Thiết lập chiều rộng khoảng cách cho phù hợp với tỷ lệ đã lập;
- c. Vừa a vừa b. Tùy cơ ứng biến.
Tóm lại tốt nhất nên chọn c đó!
[quote]TIP 7: NHEO MẮT LẠI ĐỂ TẦM NHÌN MỜ ĐI[/quote]
Việc này cũng từa tựa như việc phản chiếu các ký tự trên các trục ở tip số 4
[quote]TIP 8: GIỮ NHỊP ĐIỆU PHÙ HỢP[/quote]
Trong khi kerning, hãy cố gắng giữ cho khoảng cách quan sát bằng mắt (không phải khoảng cách toán học) giữa các chữ cái được bằng nhau.
Các ký tự sẽ có các hình dạng khác nhau nên không thể không có giải pháp tương đương cho từng cặp. Ngay cả khi ai cũng nghĩ rằng không nên kerning cặp n / h thì chúng ta cũng nên thử xem! Cũng không tốn nhiều thời gian đâu.
[quote]TIP 9: ĐỪNG QUÊN CANH LỀ TRÁI[/quote]
Một điều phổ biến mà chúng ta hay quên là ghép chữ thường ở bên trái với các chữ hoa bên phải.
Khi bạn đang kerning hàng trăm hoặc hàng ngàn cặp, bạn có thể dễ dàng quên mất tiêu điều này. Người dùng có thể rất muốn sử dụng font chữ của bạn để viết một cái gì đó giống như “BạN rẤt lÀ mỊn” và tadaaa, bạn đã đánh mất một khách hàng vì không có được những cặp chữ được kerning hợp lý.
Dù sao, cặp chữ thường / chữ hoa không phải là không phổ biến trong thiết kế, đặc biệt trong thiết kế logo. Vì vậy, nên giữ nó trong danh sách những việc cần làm.
[quote]TIP 10: HÃY TIN TƯỞNG ĐÔI MẮT CỦA MÌNH[/quote]
Vâng, đây là những lời khuyên có giá trị nhất về thiết kế font chữ và đồ họa. Bạn có thể cảm thấy lo lắng và cố gắng tìm kiếm những cách thức, thuật toán phù hợp để đảm bảo rằng sự lựa chọn của bạn là tốt nhất, nhưng mà nè: thiết kế là dành cho mắt, không phải cho các máy tính đâu nhe.
Nếu bạn thấy đẹp thì nó đẹp. Nếu không đẹp thì thiệt là nó không đẹp. Vậy thôi, đơn giản mà. Bạn đã nhìn và quan sát các dạng chữ viết ngay cả khi bạn chưa biết đọc, vì vậy bản năng của bạn đã được rèn luyện để nhận xét những việc thiết kế này rồi.
Và một điều nữa, bạn cảm thấy thiết kế của bạn càng đẹp chừng nào thì bạn lại càng không cần phải quan tâm đến hình học và canh khoảng cách theo lý trí chừng đó nữa.






























































Để lại đánh giá