Giống như câu nói “Vẻ đẹp trong mắt người xem mới là vẻ đẹp thực sự”, thiết kế web hiệu quả được đánh giá bởi những người dùng của trang web mà không phải là chủ sở hữu trang web. Có rất nhiều yếu tố ảnh hưởng đến tính khả dụng của một trang web. Và nó không chỉ là về hình thức (trông nó như thế nào), mà còn là cả về chức năng (nó có dễ dàng sử dụng không)
Website không được thiết kế đẹp mắt có xu hướng hoạt động kém và không tối ưu được chỉ số Google Analytic. VD Bounce rate (tỷ lệ khách truy cập vào trang web và rời khỏi ngay sau đó) cao, thời gian trên trang web thấp, lượt người ghé thăm và tỷ lệ chuyển đổi của website thấp. Vậy làm thế nào để tạo nên một thiết kế website tốt? Dưới đây, tác giả đã khám phá ra 10 nguyên tắc thiết kế cho trang web hàng đầu chắc chắn sẽ làm cho website của bạn mang tính thẩm mỹ cao, dễ sử dụng, hấp dẫn và hiệu quả. Bạn hãy cùng RGB khám phá và nằm lòng những nguyên tắc này nhé!
[quote]1. Mục đích[/quote]
Thiết kế web tốt luôn luôn phục vụ tốt những nhu cầu của người dùng. Lượng khách truy cập website của bạn có đang tìm kiếm thông tin, giải trí, một số tương tác khác, hoặc liên hệ thỏa thuận giao dịch với doanh nghiệp của bạn? Mỗi một trang web của bạn cần có một mục đích rõ ràng, và để hoàn thành một nhu cầu cụ thể cho đối tượng sử dụng của website bạn một cách hiệu quả nhất có thể.
[quote]2. Sự kết nối[/quote]
Những người truy cập web có xu hướng muốn thông tin một cách nhanh chóng, vì vậy điều quan trọng là bạn cần phải kết nối với người dùng một cách rõ ràng, và làm cho thông tin của bạn dễ đọc, dễ tiếp nhận. Một số chiến thuật hiệu quả để đưa vào trong thiết kế website đó là: Sắp xếp tổ chức các thông tin với Tiêu đề và Tiêu đề phụ, sử dụng điểm nhấn thay vì một câu nói sáo rỗng quá dài và cắt bỏ những từ ngữ dông dài.
(– Bài viết do RGB thực hiện. Liên hệ tác giả và rgb.vn khi có ý định chia sẻ lại bản dịch này)
[quote]3. Kiểu chữ (Typefaces)[/quote]
Nhìn chung, những font chữ Sans Serif (là các font chữ đương đại phổ biến nhất trong thiết kế, đơn giản và “without serif” – không có chân) như Arial và Verdana là những font chữ dễ nhìn hơn khi đọc online. Kích thước font chữ lý tưởng cho việc đọc trực tuyến là 16px và chứa tối đa 3 kiểu chữ trong tối đa 3 point sizes để giữ cho thiết kế của bạn được sắp xếp hợp lý.
[quote]4. Màu sắc (Typefaces)[/quote]
Một bảng màu đẹp và hài hòa có thể tiến xa trong việc nâng cao trải nghiệm người dùng. Những màu sắc bổ sung có thể tạo ra sự cân bằng và hài hòa. Sử dụng các màu sắc tương phản giữa text và background sẽ làm cho mắt người dùng dễ dàng đọc được nội dung hơn. Các màu sắc rực rỡ giúp tạo nên cảm xúc hơn và cần được sử dụng một cách cân nhắc và có chọn lọc (VD: sử dụng cho các nút bấm và kêu gọi hành động). Cuối cùng nhưng không kém phần quan trọng, những khoảng trống màu trắng/âm bản cũng rất hiệu quả cho trang web của bạn, mang đến một cái nhìn hiện đại và gọn gàng.
[quote]5. Hình ảnh[/quote]
Một hình ảnh có thể truyền tải hàng ngàn thông điệp, và việc chọn đúng hình ảnh cho website không những có thể định vị được thương hiệu mà còn giúp chúng ta nối kết với những khách hàng tiềm năng. Nếu không có sẵn những bức ảnh chuyên nghiệp chất lượng cao, hãy cân nhắc đến việc mua chúng để khiến cho website của bạn trở nên hấp dẫn hơn. Ngoài ra, sử dụng infographics,videos hay graphics cũng mang lại hiệu quả lớn hơn nhiều so với những đoạn văn mô tả dù chúng có được viết tốt đến đâu.
[quote]6. Chỉ dẫn (navigation)[/quote]
Sự chỉ dẫn khiến cho người dùng có thể tương tác và dạo quanh website một cách dễ dàng. Bạn có thể tham khảo số mẹo chỉ dẫn hiệu quả: Hợp lý hóa hệ thống phân cấp trang, sử dụng “bread crumbs”, thiết kế một số nút đồ họa có thể click được trên website, và đảm bảo quy tắc”ba lần click chuột”_cho phép người dùng tìm kiếm bất kỳ thông tin nào đó chỉ với 3 lần click chuột.
[quote]7. Hệ thống đề mục (Layout)[/quote]
Đặt những nội dung một cách ngẫu nhiên có thể biến website của bạn trở thành một mớ lộn xộn. Hệ thống đề mục sắp xếp các nội dung theo từng khu vực,từng cột và hộp thông tin khác nhau. Điều này khiến thông tin được bố trí rõ ràng, khoa học, và đương nhiên cải thiện giao diện website đáng kể.
(– Bài viết do RGB thực hiện. Liên hệ tác giả và rgb.vn khi có ý định chia sẻ lại bản dịch này)
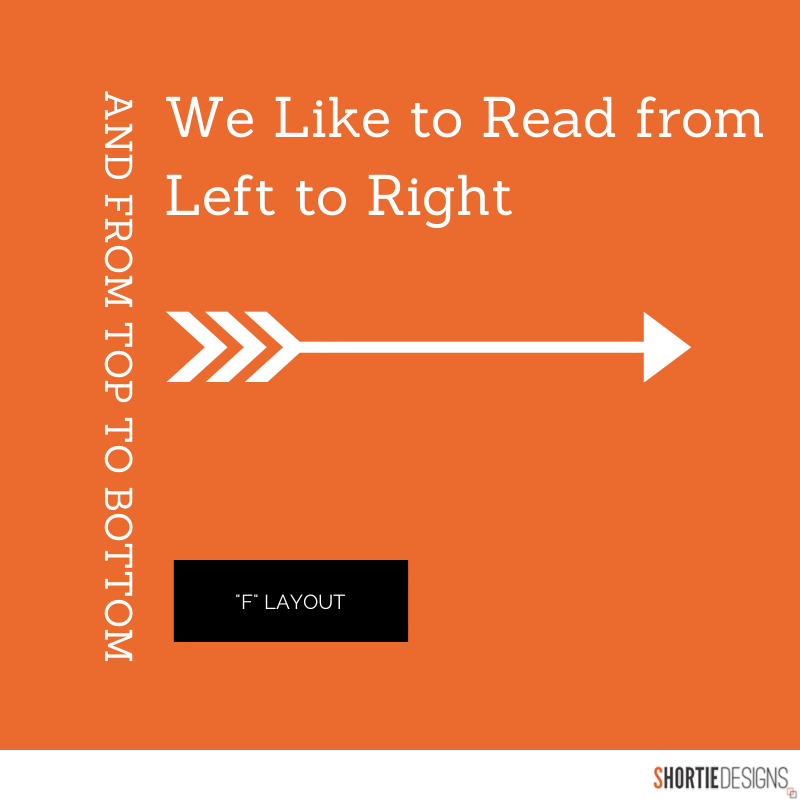
[quote]8. Quy tắc chữ F[/quote]
Nghiên cứu khoa học đã chỉ ra rằng mắt người nhìn màn hình máy tính theo hình chữ F. Hầu hết những gì chúng ta nhìn thấy là ở phần phía trên-bên trái của màn hình, trong khi khu vực phía dưới-bên phải lại hiếm khi được chú ý đến. Do đó, thay vì cố gắng hướng sự chú ý của người dùng vào một phần nào đó, một website được thiết kế hiệu quả sẽ hoạt động song song theo phản xạ tự nhiên của người dùng, đặt những phần thông tin quan trọng theo trình tự từ trên xuống dưới, từ trái qua phải.
[quote]9. Load time[/quote]
Không ai thích một website ngốn thời gian cho việc load thông tin cả. Hãy áp dụng một số mẹo để khắc phục điều đó: Giảm dung lượng ảnh, đặt mã code vào trung tâm CSS hay JavaScript file (điều này làm giảm yêu cầu của HTTP), và giảm HTML, CSS, JavaScript đến mức tối thiểu.
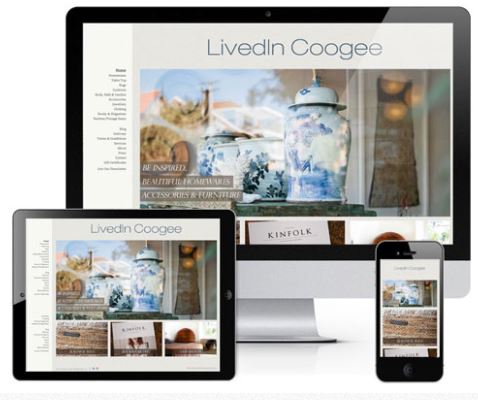
[quote]10. Giao diện mobile thân thiện[/quote]
Truy cập web bằng thiết bị di động với nhiều kích cỡ màn hình khác nhau đã trở nên vô cùng phổ biến, vì vậy việc khiến website của bạn trở nên tương thích với điện thoại là việc rất đáng để lưu tâm. Nếu website gặp khó khăn khi hiển thị trên thiết bị di động, chúng ta có thể xây dựng lại nó trên một nền tảng khác thích hợp với nhiều độ rộng màn hình hơn, hoặc hoàn toàn có thể mua một mobile site có sẵn.
Thật dễ dàng để tạo nên một website đẹ mắt và đầy đủ chức năng cần thiết, đơn giản chỉ bằng cách giữ vững các nguyên tắc thiết kế trong tâm trí bạn. Bạn có đang sở hữu một website cần xem xét lại hoặc tối ưu hóa về mệt thiết kế? Hoặc có thể, bạn đang lên kế hoạch cho một website và đang tìm kiếm những nguyên tắc thiết kế chuẩn mực ngay từ đầu. Dù bằng cách nào đi chăng nữa, những yếu tố cơ bản của việc thiết kế hiệu quả trên hẳn sẽ giúp cho trang web của bạn thú vị hơn, hữu ích hơn và trở nên đáng nhớ đối với khách hàng đó!
Nguồn: shortiedesigns.com| Việt hóa: Jann | Ban Biên Tập RGB.vn
Liên hệ tác giả khi đăng tải lại bài viết này | ideas@rgb.vn
( Bài viết do RGB thực hiện. Vui lòng liên hệ tác giả và rgb.vn khi đăng tải lại bản dịch này)

























































Để lại đánh giá