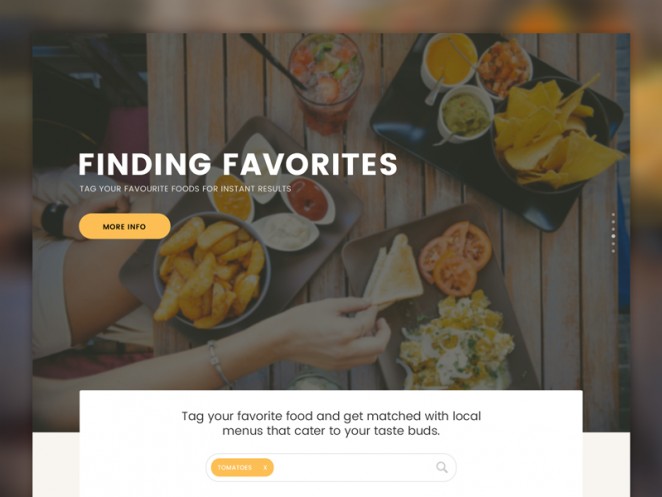
[quote]1. Phối cảnh độc đáo[/quote]
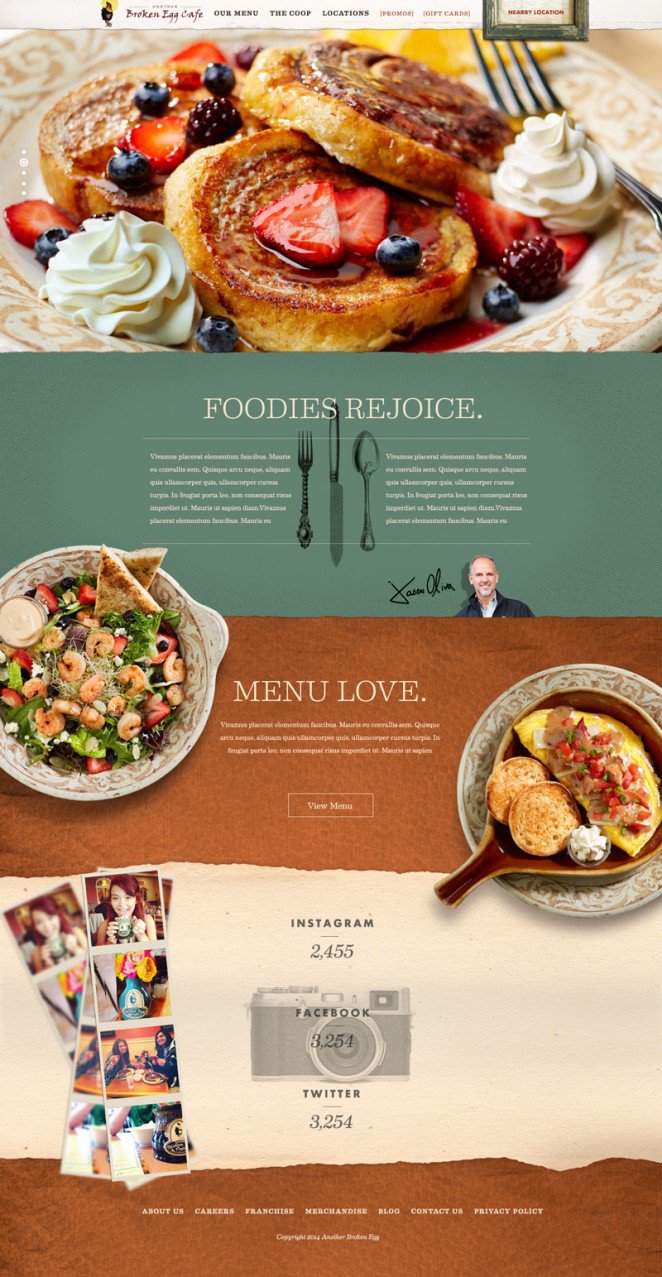
Mark Unger đã thể hiện website của mình với concept độc đáo cùng phần hình ảnh món ăn hấp dẫn được xếp ở phần top, sau đó khiến giao diện trở nên thú vị hơn khi xếp các dĩa thức ăn ở trên mỗi phần layout. Đây là kĩ thuật trình bày món ăn quen thuộc như trong menu các nhà hàng. Các bạn hãy thử xem, kĩ thuật này sẽ mang đến cảm giác hấp dẫn hơn thay vì sử dụng phong cách thường ngày đấy.
[quote]2. Hãy để các món ăn tỏa sáng[/quote]
Hình ảnh truyền thông cho thương hiệu Sabra đã giải tỏa những miễn cưỡng ban đầu của khách hàng khi tiếp xúc với thương hiệu (Becca Clason). Mẫu thiết kế này thật sự hiệu quả, với sự xuất hiện chủ yếu của những món ăn hấp dẫn hòa quyện cùng nguồn nguyên liệu phong phú đã tạo nên sự tương phản độc đáo khó cưỡng.
[quote]3. Bổ sung nhiều yếu tố sinh động hơn[/quote]
Thương hiệu trên các mẫu bao bì thức ăn ăn liền do Martin Azambuja được nhấn mạnh cả về mặt hình ảnh (món ăn đã được thực hiện) lẫn phần mẫu vật nguyên liệu nhiều màu sắc.
Sự minh họa hình ảnh được kết hợp rất ăn ý tạo thành mẫu thiết kế thật “Fun” và “Fresh”. Mỗi bao bì đều có hệ thống màu sắc khác nhau nhưng chúng đều bổ sung va khiến bạn cảm thấy bữa ăn của mình trở nên ngon miệng hơn hẳn.
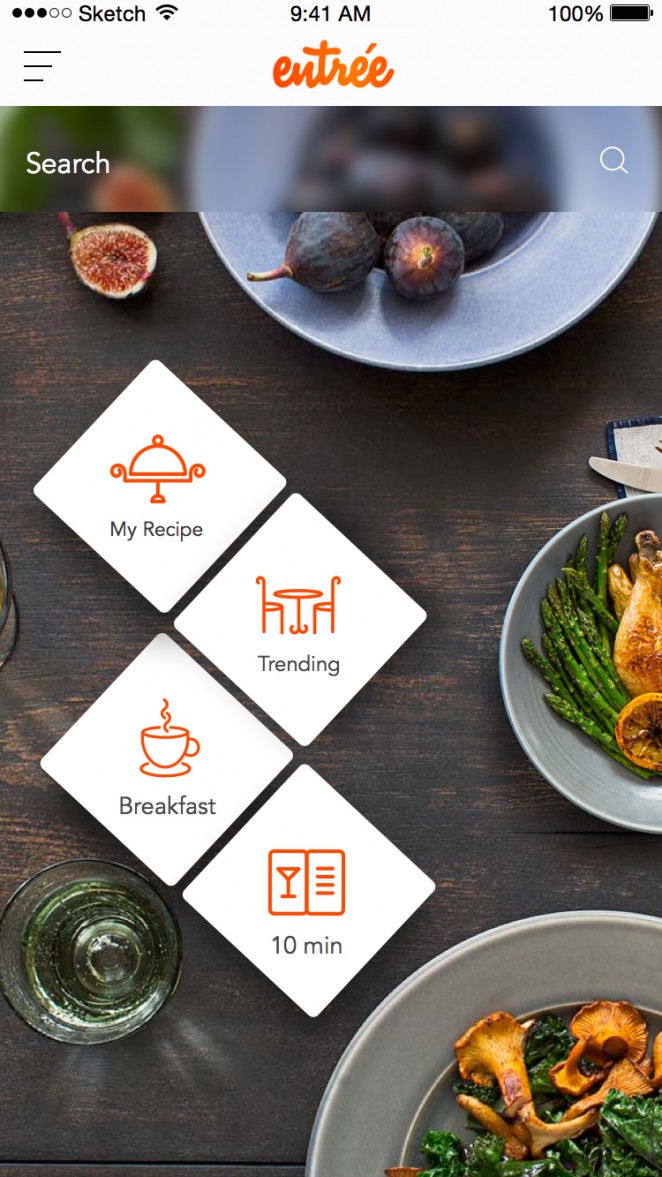
[quote]4. Sử dụng những hình khối tương phản[/quote]
Mẫu thiết kế của Vikas dành cho “kho tàng” công thức nấu ăn trên ứng dụng online đã thể hiện sự tương phản đặc biệt giữa khối hình tròn của chiếc dĩa vàkhối hình vuông của những chiếc nút bấm tự động.
[quote]5. Sáng tạo nên ngữ cảnh[/quote]
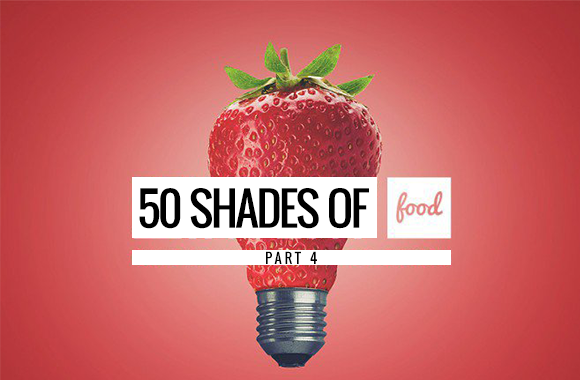
Thương hiệu Andrea Censi đã thể hiện mình một cách sáng tạo trong sự kiện “Re-Invent Food: Shaping the Next Food System” bằng việc nhấn mạnh concept chương trình qua tên gọi của sự kiện.
Hình ảnh quả dâu không những được “ôm” một cách khéo léo bằng chiếc bóng đèn bulb, mà chính chiếc bóng đèn ấy đã thể hiện idea của designer: ý tưởng được phát minh và tỏa sáng như thế nào. Cả phần từ ngữ và hình ảnh đều được trau chuốt theo phong cách “a good sign of a thoughtful design”.
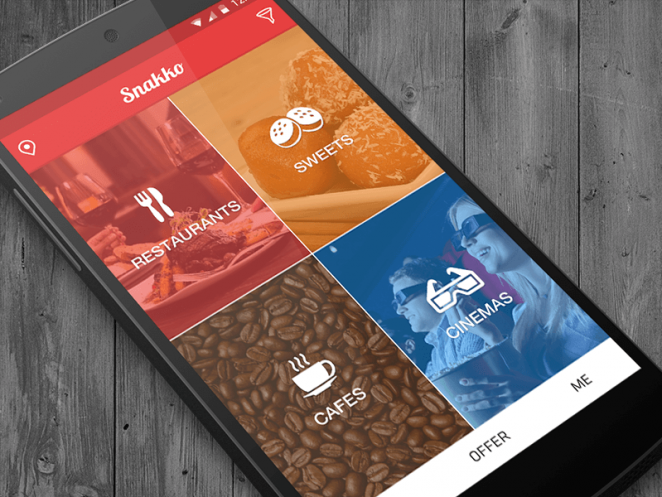
[quote]6. Tận dụng những đường kẻ và “lưới”[/quote]
Hãy sắp xếp các layouts của bạn trên các “mạng lưới” hoặc các mẫu hình học nhằm tổ chức và phân chia những yếu tố thiết kế một cách khoa học. Trên đây là ví dụ từ Grant Burke, ông đã sử dụng kĩ thuật “color-blocking” để tác phẩm của mình trở nên sống động hơn.
[quote]7. Background càng đơn giản càng tốt[/quote]
Tưởng tượng những dòng chữ trên các bức ảnh ngon mắt có background khá phức tạp xem, chắc chắn điều này sẽ khiến khách hàng “căng mắt” và cảm thấy không thoải mái. Bạn có thể giải quyết vấn đề này như cách của Dual Pixel, họ đã sử dụng màu sắc semi-transparent cho những bức ảnh của mình nhằm loại trừ yếu tố “gây nhiễu” khác, khiến giao diện trở nên thân thiện và dễ chịu hơn.
[quote]8. Tiếp tục thiết kế một background thật đơn giản[/quote]
Landing page của Lauren Pagan mang concept khá đặc biệt, giao diện page được bao phủ bởi lớp layer trắng và đen trong suốt mang lại hiệu quả cao như đang sử dụng palette màu sắc vậy. Trong trường hợp này, màu sắc của bức ảnh nằm dưới vẫn toát lên sức cuốn hút kì diệu và mang lại góc nhìn mới mẻ.
[quote]9. Thử sức cÙng hoa văn[/quote]
Mẫu thiết kế bao bì cho sản phẩm đông lạnh với những mẫu trái cây đầy màu sắc được xếp thành các hình thù và hoa văn lạ mắt, tạo nên điểm nhấn sống động cho tác phẩm chứ không chỉ đơn thuần là bức hình chụp nguyên liệu và hoa quả thôi.
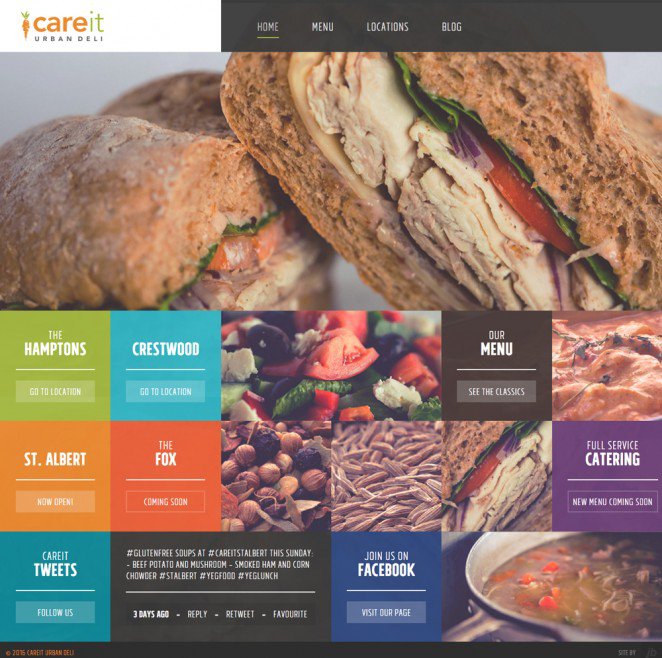
[quote]10. Tận dụng những yếu tố đặc sắc từ chính nguyên liệu của món ăn[/quote]
Các mẫu design của Google hầu hết nhấn mạnh tính sống động của hình ảnh và các module layouts được bố trí rất hài hòa. Jared Bell đã áp dụng kĩ thuật tưởng chừng đơn giản nhưng đầy sức hút này vào phong cách website nhà hàng của mình, kết hợp những bức ảnh đặc sắc theo dạng lưới cực kì độc đáo.































































Để lại đánh giá