Jerry Cao từ UXPin sẽ đưa ra 1 vài bí kíp làm nên những bộ mockups tuyệt hảo cho website trong Photoshop.

Photoshop có được lượng lớn người dùng yêu thích phần mềm, nhờ có nhiều lựa chọn, chức năng phong phú và người dùng tùy chỉnh nội dung. List 250 tài nguyên Photoshop hay nhất cũng cho thấy mức độ phổ biến của công cụ này. Nhiều người ưa dùng ảnh pixel vẫn thích thiết kế mockup trong Photoshop hơn so với các phần mềm tạo mockups khác.
Chỉ cần biết các chức năng thích hợp trong Photoshop, bạn đã có thể tạo nên những mockup xuất sắc. Trừ khi bạn chủ yếu chỉnh sửa hình, 1 số chức năng có vẻ không cần thiết cho thiết kế web.
Hãy cùng RGB xem 7 bí kíp tạo mockup dưới đây và tích hợp với các công cụ khác trong quá trình thiết kế.
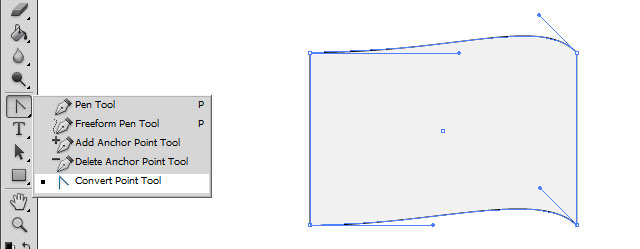
1. TẬN DỤNG HÌNH KHỐI VÀ SHAPE LAYERS
Tương tự như Wireframe, Photoshop cũng vẽ được đường nét cơ bản cho 1 mockup. Đó là shape và shape layers (Bonus thêm cho những ai muốn lưu giữ mọi layers nếu import file vào app UXPin tại đây )
Photoshop cho bạn nhiều lựa chọn đa dạng để dễ dàng tạo và thay đổi kích thước những hình cơ bản. Jake Rocheleau đồng ý và chỉ ra rằng nếu nhìn vào những web báo online, bạn vẫn có thể thấy những hình gốc dùng cho headers, navigation bars, buttons, and sidebar widgets.
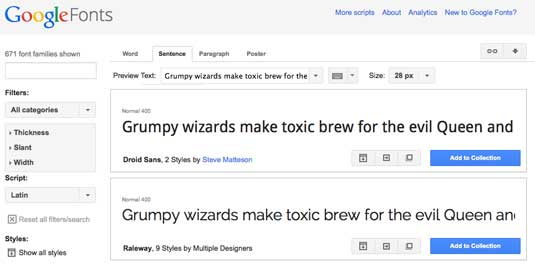
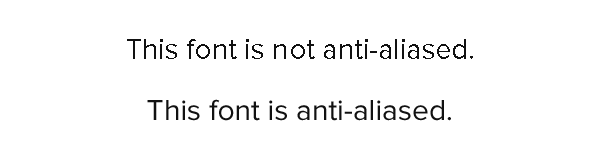
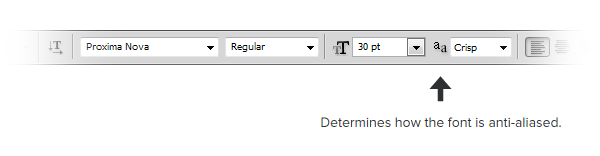
2.SỬ DỤNG CRISP ANTIALISASING CHO FONT CHỮ ( NẾU CÓ THỂ)
Crisp Antialiasing là để chuẩn bị cho việc render browser. Nó không áp dụng được cho tất cả các font nên bạn cần phải kiểm tra lại với developer.
Tham khảo ở đây nếu bạn muốn biết thêm về font anti-aliasing
3. CHỌN FONT WEB AN TOÀN ( WEB SAFE FONT) ĐỂ DỰ PHÒNG

Font đẹp đến đâu cũng không quan trọng bằng nó có tích hợp được với CSS/HTML hay không. Mặt khác, chữ trên web được thống kê bởi các công cụ tìm kiếm như google, được dùng trong screen reader (để kiễm tra hư hỏng) và dễ dàng hơn cho việc dịch thuật. Tốt nhất là bạn nên bắt đầu dùng web font (dĩ nhiên trừ Comic Sans hoặc Papyrus ra)
4. CHI LÀM NHIỀU NHÓM NẾU 1 TRANG CÓ NHIỀU PHIÊN BẢN
Nếu bạn làm nhiều bản mockup khác nhau, thường thì chỉ cần thay đổi nội dung chính. Phần header, footer, and sidebar được giữ nguyên. Để làm nhanh hơn và có tổ chức, bạn có thể chia folder như sau:
- Nội dung – Homepage
- Nội dung – Hình minh họa
- Nội dung – Call to action
Bạn có thể bật/tắt hiển thị folder ở mỗi phiên bản. Tính năng này ở photoshop luôn cải thiện hiệu quả làm việc.
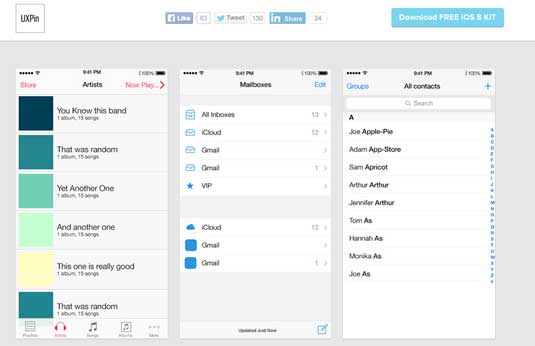
5. SỬ DỤNG TÀI NGUYÊN CÓ SẴN

Những bộ toolkit đầy đủ thành phần cơ bản của thiết kế UI như buttons, controls, navigation, UI patterns, và các thành tố UI khác sẽ làm đơn giản quá trình lại, tiết kiệm rất nhiều thời gian sáng tạo và dễ dàng chuyển qua công đoạn prototype. Tập hợp UI kits, templates, fonts … cho bạn 1 nguồn tài nguyên để chỉnh sửa tùy ý khi cần.
- Line 25 – Danh sách 25 website cung cấp templates, patterns, and UI kits cho Photoshop
- Freebiesbug – Tài nguyên UI và kit miễn phí tuyệt vời cho Photoshop
- PlazRobar – Yêu cầu tạo tài khoản nhưng vẫn là tài nguyên UI và kit cho Photoshop miễn phí
- GraphicBurger – Bộ sưu tập templates, icons, mockups và UI kits hữu ích, miễn phí sử dụng cho cá nhân hay kinh doanh.
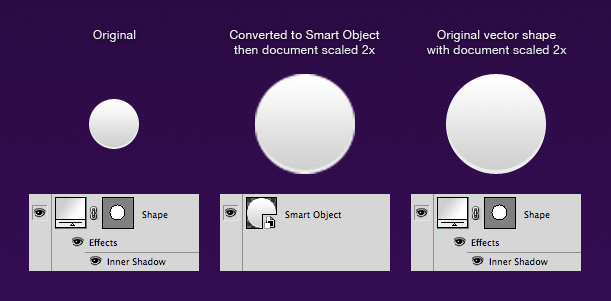
6. DÙNG SMART OBJECTS
Jake Rocheleau, một creative designer và web developer đã chia sẻ bí quyết sử dụng Smart Objects cho SpyresStudio
Do hình vector có thể resize kích thước tự do nên khi import hình vector vào Photoshop sẽ tạo nên Smart Objects rất thích hợp dùng làm mockup.
Smart Objects cũng kích hoạt Smart Filters – không áp dụng được lên hình pixel nhưng được khuyên dùng hơn filter thường.
7. TÍCH HỢP PHẦN MỀM LÀ LỰA CHỌN THÔNG MINH
Photoshop là công cụ độc lập điển hình, trong khi quá trình wireframe – mockup – prototype lại mang tính tương tác cao. Và thiết kế không bao giờ là công việc độc lập nên sẽ có vài thứ bạn làm trên Photoshop như là bước chuẩn bị cho công đoạn mới sau này.
Grid System là 1 trong những công cụ đầu tiên được cân nhắc tích hợp với PS. Chris Spada, designer của Plaid, nói rằng: “Đưa ra mockup có tổ chứ chính xác, rõ rang rất quan trọng đối với designer và developer.”
Để đảm bảo 1 website tương thích với tất cả độ phân giải thì dùng grid system là tốt nhất. Hơn nữa, grid system cung cấp những cấu trúc mới nên quá trình thiết kế cũng sẽ suôn sẻ hơn.
Bạn cũng muốn cả team đều có thể làm việc theo bản kế hoạch trực quan, nên cùng có 1 wifeframe trước bản PSD giúp cho quy trình đi đúng hướng và tổ chức có hiệu quả hơn.
Tiêu chuẩn hóa quy ước đặt tên tài liệu, đặc biệt khi nó được share cho cả team. Sắp xếp phiên bản theo số, ngày tháng và phân loại các loại file ở các folder riêng biệt sẽ giúp mọi thứ đúng thứ tự và dễ tìm kiếm.
Hãy nhớ rằng tích hợp design rất quan trọng. Không còn là năm 1998 nữa. Nên khá là nguy hiểm và lỗi thời nếu bạn đưa 1 file PSD cho 1 developer cứ như thể người đó là cái máy WYSIWYG.
Nếu bạn hoàn tất mockup trong 1 công cụ đồ họa, hãy vạch ra những quy tắc cởi mở với developer để thường xuyên xác nhận tính khả thi của kỹ thuật mà cả 2 đang làm. Những gì trên màn hình có thể render khác đi ở các platform, browser và máy khác.



























































Để lại đánh giá