Chúng ta đang sống trong thời đại công nghệ số và điện thoại di động đã trở thành vật bất ly thân đối với nhiều người. Và ngày càng có nhiều ứng dụng được thiết kế dành riêng cho thiết bị di động. Việc đem lại trải nghiệm tối ưu cho người dùng sẽ giúp ứng dụng của bạn được nhiều người sử dụng hơn.
Hiện nay, các nhà thiết kế đang gặp phải nhiều thách thức đối với việc thiết kế thông tin hiển thị trên màn hình điện thoại. Bởi việc phân bổ thông tin trên một màn hình nhỏ sẽ khó hơn nhiều so với một màn hình lớn. Để có thể tạo ra một thiết kế tối ưu thì các nhà thiết kế phải luôn bắt kịp với những cấu trúc thiết bị di động khác nhau liên tục xuất hiện trên thị trường.
Hãy cùng điểm qua những thủ thuật đơn giản dưới đây có thể giúp bạn tối ưu trong việc thực hiện những dự án trên thiết bị di động nhé!
8 tips giúp tối ưu trải nghiệm người dùng di động:
- 1. Giữ cho các hành động chính có thể dễ dàng truy cập được
- 2. Dễ đọc
- 3. Tránh để cuộn dài
- 4. Chọn font chữ và kích thước phù hợp
- 5. Tạo khoảng cách thích hợp giữa các phần nội dung
- 6. Thiết kế nút điều khiển thân thiện với các ngón tay
- 7. Giữ cho các thanh tab rõ ràng
- 8. Sử dụng các thanh điều hướng quen thuộc
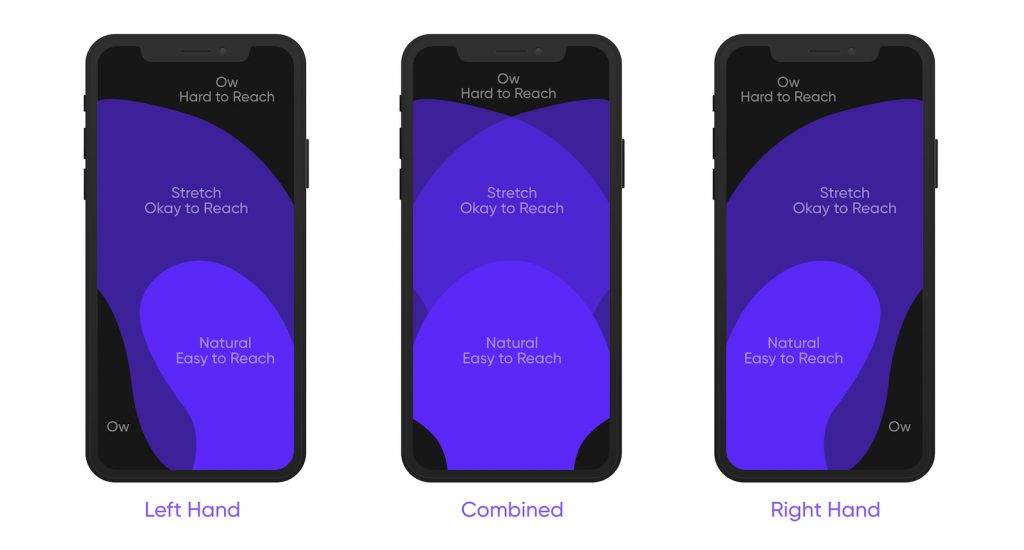
1. Giữ cho các hành động chính có thể dễ dàng truy cập được
Khả năng tiếp cận nhanh và dễ dàng là yếu tố giúp ứng dụng của bạn thân thiện với người sử dụng. Để làm tốt điều này thì Designer cần xem xét các cách cầm điện thoại mà mọi người hay dùng và mục tiêu là thiết kế các hành động chính để chúng nằm trong những khu vực này, giúp người dùng dễ dàng thực hiện các thao tác.

2. Dễ đọc
Thiết bị di động có màn hình nhỏ hơn so với máy tính hoặc laptop, do đó việc cung cấp nhiều thông tin trên giao diện di động nhỏ sẽ là một thách thức rất lớn đối với các nhà thiết kế. Khả năng dễ đọc kết hợp với quy trình gọn gàng và thiết kế đẹp mắt sẽ mang đến trải nghiệm người dùng tuyệt vời.

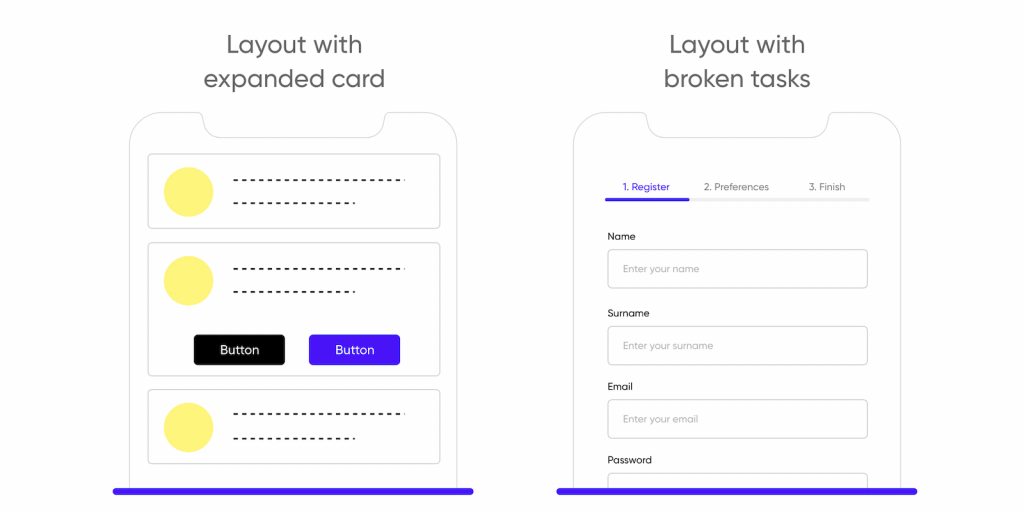
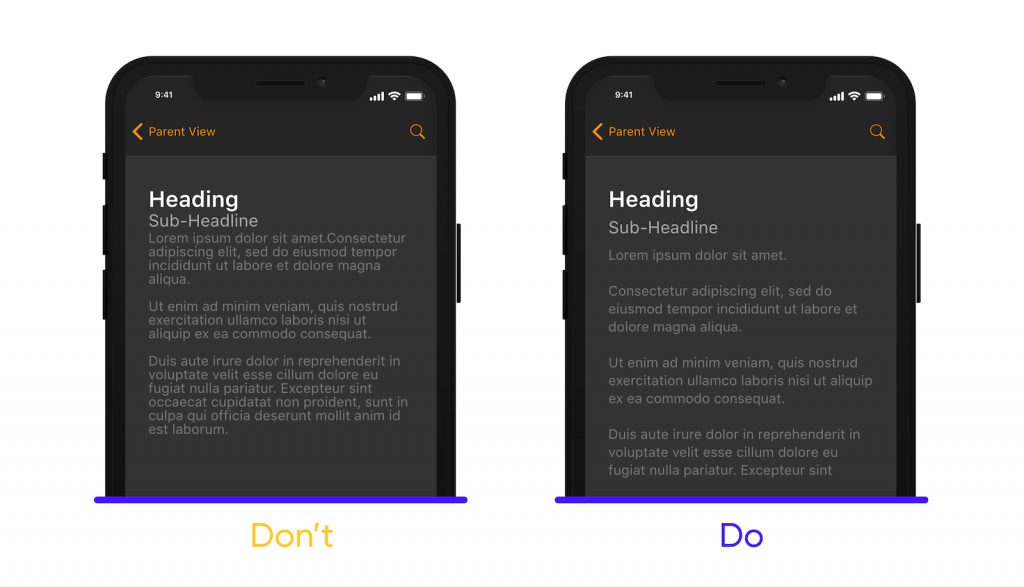
3. Tránh để cuộn dài
Cuộn dài là một cách tuyệt vời để giữ cho người dùng tập trung khi đọc các khối văn bản dài. Tuy nhiên, hiện nay người dùng chỉ thích xem, đọc những nội dung ngắn và các nghiên cứu cũng cho thấy rằng càng cuộn nhiều, người dùng càng có xu hướng mất hứng hoặc cảm thấy bực bội. Vì thế, giữ cho màn hình càng ngắn càng tốt sẽ giúp người dùng thao tác trên app lâu hơn.

4. Chọn font chữ và kích thước phù hợp
Các font chữ khác nhau có thể gợi lên những cảm xúc khác nhau đồng thời cung cấp khả năng đọc dễ dàng. Lựa chọn sai font chữ cũng có thể phá vỡ thiết kế của bạn, đó là lý do tại sao hầu hết Designer lại dành nhiều thời gian chỉ để chọn đúng kiểu chữ phù hợp cho thiết kế của mình.
Dưới đây là một số lưu ý khi nhắc đến font chữ:
- Kiểu chữ: Chọn một kiểu chữ dễ nhìn, dễ đọc khi sử dụng ở nhiều kích thước khác nhau.
- Kích thước font chữ: Apple và Google khuyến nghị kích thước ít nhất là 11 points để người dùng có thể đọc được ở khoảng cách xem tiêu chuẩn mà không cần phóng to.
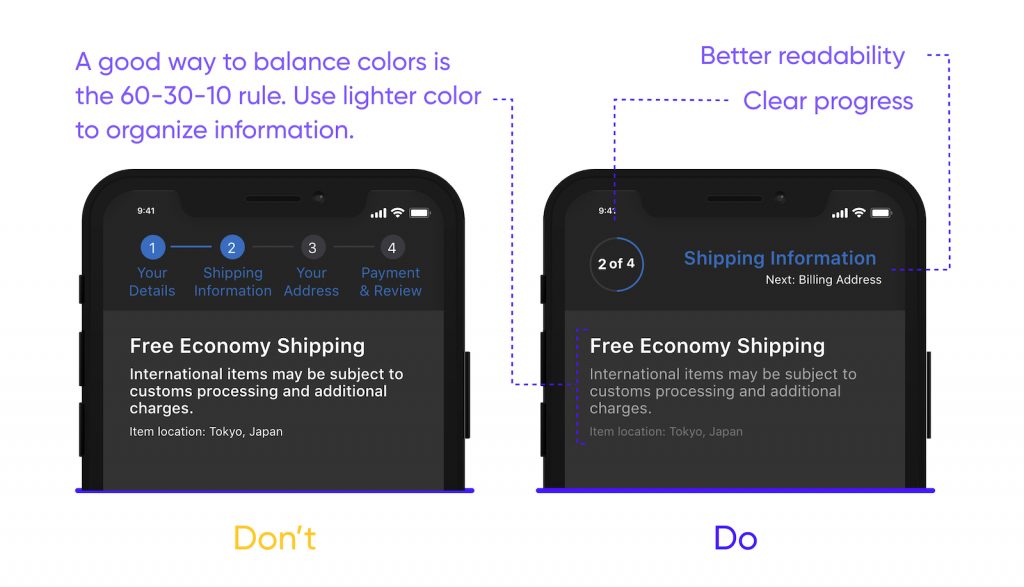
- Độ tương phản màu: Hãy sử dụng quy tắc 60-30-10 để đạt được sự cân bằng giữa các màu sắc.

5. Tạo khoảng cách thích hợp giữa các phần nội dung
Tạo khoảng trống thích hợp giữa các dòng, các phần nội dung sẽ giúp thông tin được phân bố rõ ràng và tăng khả năng dễ đọc. Hãy nhớ rằng: không để văn bản hoặc các yếu tố khác chồng chéo lên nhau, cải thiện mức độ dễ đọc bằng cách tăng chiều cao dòng hoặc khoảng cách giữa các phần nội dung.

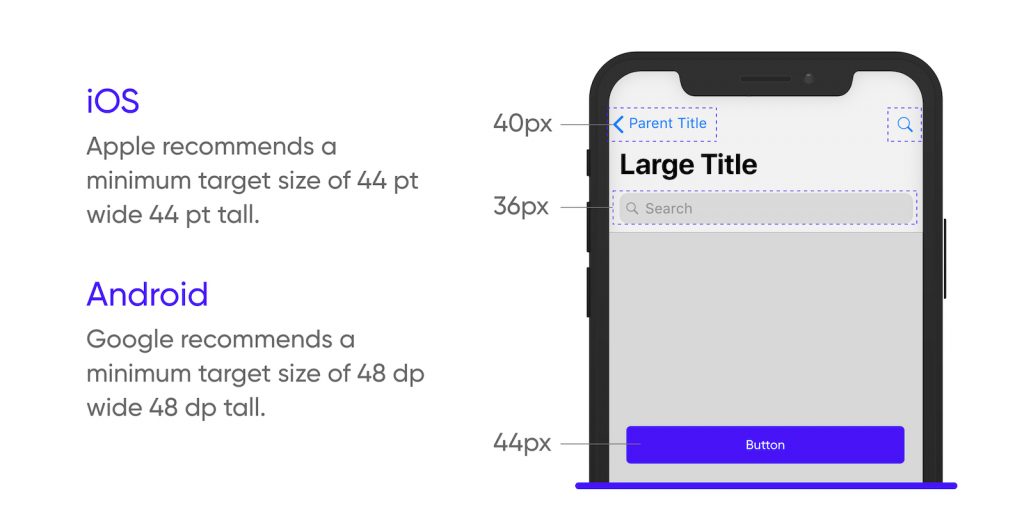
6. Thiết kế nút điều khiển thân thiện với các ngón tay
Các nút cảm ứng nhỏ sẽ giúp tiết kiệm diện tích nhưng nó cũng có thể gây ra một số sự bất tiện cho người dùng. Chắc hẳn không ít lần bạn không thể chạm vào nút chuyển tiếp trên ứng dụng khi cần thực hiện một hành động chỉ vì nó quá nhỏ. Để tránh điều này, hãy tạo các nút điều khiển có kích thước ít nhất 10-12 mm (40px) để có thể thao tác dễ dàng bằng các ngón tay.

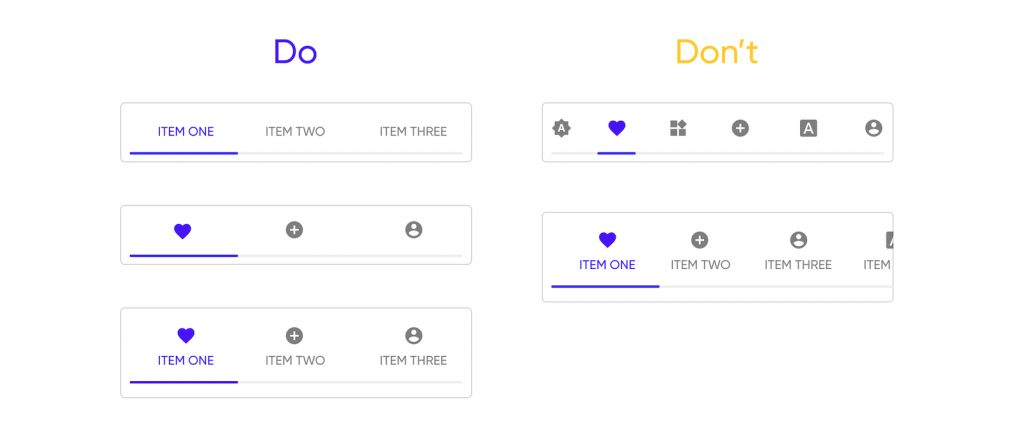
7. Giữ cho các thanh tab rõ ràng
Thanh tab là một phần quan trọng của mọi ứng dụng, điều này cũng có nghĩa là bạn phải rất cẩn thận khi thiết kế chúng. Tại bước này, không cần thiết kế quá cầu kỳ hay sử dụng phức tạp mà chỉ cần sự rõ ràng, dễ hiểu là được. Chỉ sử dụng các biểu tượng khi bạn chắc chắn 100% rằng người dùng sẽ dễ dàng nhận ra và hiểu mục đích của chúng. Bên cạnh đó, giữ cho các thanh tab gọn gàng và đặt tên cho chúng (nếu cần) sẽ đem đến những trải nghiệm người dùng tốt hơn.

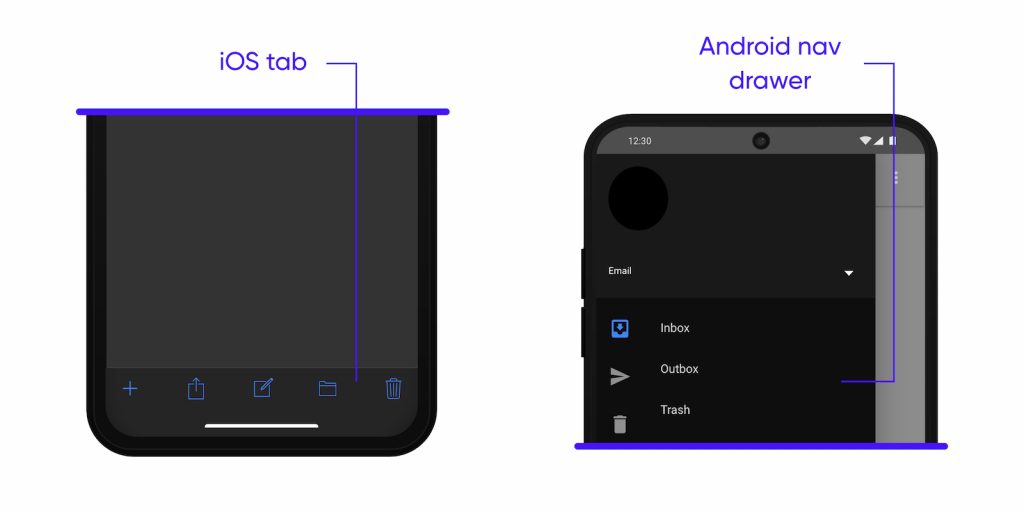
8. Sử dụng các thanh điều hướng quen thuộc
Một tips giúp tối ưu trải nghiệm người dùng di động đó là sử dụng các chuỗi tiêu chuẩn cho menu điều hướng như: thanh tab IOS hoặc thanh điều hướng Android. Người dùng đã quen thuộc với những thanh điều hướng phổ biến này, vì vậy thiết kế sẽ trực quan hơn đối với họ.

Trên đây là 8 tips có thể giúp tối ưu trải nghiệm người dùng trên di động. Để có thể tạo ra những thiết kế tốt hơn hãy luôn ghi nhớ rằng: mỗi khi hoàn thành một thiết kế, bất kể bạn tuân theo quy tắc nào hoặc nó hoạt động tốt ra sao thì hãy luôn kiểm tra lại để đảm bảo chúng thực sự hữu ích đối với thiết kế của bạn. Hy vọng bài viết này hữu ích và giúp các bạn có thể áp dụng chúng vào những dự án thực tế trong tương lai.
Nguồn: Dribbble.com
Việt hóa bởi FPT Arena Multimedia























































Để lại đánh giá