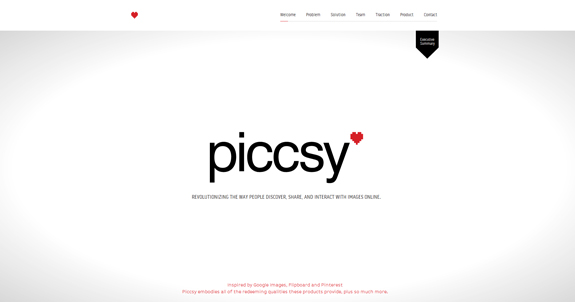
“Less is more” là một nguyên tắc cơ bản để phát huy sức mạnh của không gian trắng. Bằng cách thêm vào hoặc bớt đi những khoảng trống xung quanh các yếu tố mà bạn muốn gây sự chú ý hoặc làm nổi bật tầm quan trọng của họ, và thậm chí chảy ra tâm trạng nhất định, chẳng hạn như thanh lịch.
Không gian trắng – hay còn gọi là không gian tiêu cực bởi dưới góc nhìn của UI, chúng được liệt vào danh sách những yếu tố bị đánh giá thấp trong thiết kế.
Để làm rõ tầm quan trọng và giải thích ứng dụng của không gian trắng, các nhà sản xuất của UXPin đã cho ra đời quyển ebook Zen of White Space Web UI Design (tạm dịch: Không gian trắng trong giao diện web ), bằng cách sử dụng 14 ví dụ thực tế từ các công ty lớn như Apple, Lever, Wanderlust, Sketchapp, v.v…
Cuốn sách này nói về:
- Các nguyên tắc chi phối không gian trắng, từ lịch sử của thẩm mỹ đến việc áp dụng cho thiết kế web
- Sự khác biệt giữa không gian trắng trong bố cục, hình ảnh, và văn bản
- Làm thế nào để tạo ra hệ thống phân cấp trực quan và gây sự chú ý với không gian trắng
- Làm thế nào để xây dựng một cơ cấu bố trí toàn diện và hấp dẫn
- Tại sao không gian trắng lại đặc biệt quan trọng đối với cácg website chỉ có một trang
- Sức mạnh của khoảng trống trong việc nhóm, chunking và điều hướng các yếu tố trong thiết kế
Bạn có thể tải ebook tại đây

























































Để lại đánh giá