Font chữ và mặt chữ (type face) có thể được phân loại thành nhiều nhóm khác nhau để có thể miêu tả được đặc điểm của chúng. Một kiểu chữ có thể mang tới cho bạn những ý niệm cơ bản để có thể hình dung được font chữ bạn gõ ra sẽ trông như thế nào trước khi bạn nhìn thấy những nét chữ thực sự. Các bộ chữ đó cũng cho bạn cái nhìn thấu vào tận gốc đối với mọi font chữ để sử dụng tốt hơn. Và biết cách định dạng cũng như sử dụng đúng font từ các bộ chữ khác nhau sẽ giúp cho dự án, sản phẩm của bạn tiến tới mục tiêu dễ dàng hơn. Cùng RGB.vn tìm hiểu sâu hơn về vấn đề này nhé!
Khi bạn lên kế hoạch về một dự án thiết kế, hãy nghĩ tới thông điệp mà mặt chữ bạn sử dụng có thể truyền tải tới người xem. Bạn có thể trộn lẫn nhiều mặt chữ từ nhiều bộ chữ sao cho nó có khả năng thể hiện được điều bạn muốn nói. Có tất cả 6 bộ chữ riêng biệt sẽ được liệt kê một cách chi tiết dưới đây và kèm theo đó là một số bộ chữ biến thể từ chúng.
Old English
Các kiểu chữ Old English là một trong những kiểu có nét chữ dễ nhận dạng và lâu đời nhất cho tới nay. Chúng còn được biết đến với cái tên Fraktur hay “font chữ đen”. những chữ dạng này được trình bày qua hình thức các kí tự có chứa nhiều nét. Lịch sử của nó bắt nguồn từ đặc điểm của ngành in thời kì Trung cổ, khi mà các thợ in thủ công sử dụng phương pháp viết tay truyền thống và phải nhấc bút sau mỗi nét chữ nhỏ để di chuyển tới vị trí khác. Thuật ngữ Fraktur ra đời từ đó; trong tiếng Latinh nó cõ nghĩa là “ vỡ, bể”.
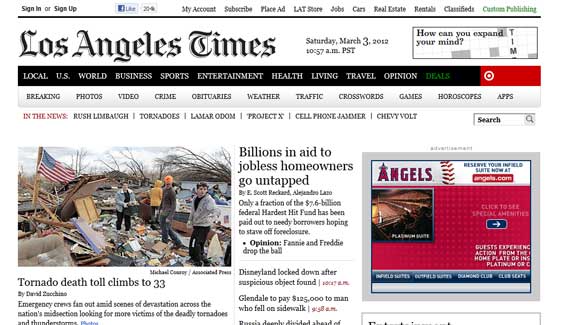
Kiểu chữ Old English ngày nay vẫn được sử dụng phổ biến trong báo chí và website trên các bảng tên. Các mặt chữ loại này cũng được dùng trong thiết kế web, phổ biến nhất là trên các trang tận dụng theme kiểu cũ hay được sử dụng như một yếu tố nghệ thuật.
Các tác phẩm thiết kế áp dụng font chữ này thường gặp phải một chút hạn chế. Font chữ tạo cảm giác nặng nề và có thể trở nên khó đọc khi sử dụng trong các khối chữ không gian hạn chế.
Serifs
Bộ chữ serifs được nhận dạng bởi một nét ngang trên mỗi chữ cái. Có một loạt những font chữ serifs được chia thành 3 bộ gõ phụ: cũ, hiện đại và trung đại. Ngoài ra còn thêm một bộ chữ serisf- slab serifs- mà đã phát triển thành một bộ chữ độc lập.
Bộ chữ serifs có nhiều ứng dụng thực tiễn và có thể tìm thấy trên các trang web, báo chí và sách. Hầu hết các mặt chữ serifs thiếu sự tinh tế hơn font chữ Old English nhưng dễ đọc cũng như dễ sử dụng trong các khối chữ lớn. Kiểu chữ này thường đứng độc lập và đôi khi cũng được sử dụng kết hợp với font chữ sans serifs theo hình thức các chữ cái lớn đứng trên một dòng chữ nhỏ phía dưới.
Bộ chữ serifs cũ được nhận dạng bởi hình dáng nghiêng dốc và vòng tròn đầy. Mỗi một nét chữ lại có chung một trọng lượng, tạo cảm giác các chữ đều tương đồng với nhau. Bộ chữ này được dùng phổ biến trong xuất bản sách.
Bộ chữ serifs hiện đại có các nét thanh và đậm tương phản lẫn nhau. Dạng chữ này có độ đậm hơn so với mặt chữ serif cũ. Các nét chữ này đậm hơn theo chiều dọc nhiều hơn chiều ngang. Serifs hiện đại thường được thể hiện dưới dạng các chữ lớn trong các sản phẩm thiết kế vì chiều rộng của các nét chữ rất đa dạng có thể khó quan sát khi đựơc trình bày với cỡ chữ nhỏ trong một dòng chữ dài.
Bộ chữ serifs trung đại kết hợp các thuộc tính của cả hai kiểu cũ và hiện đại. Mỗi chữ đều chứa một nét sắc nằm ngang gắn liền theo một chữ khác nhưng cũng có những nét rộng khác nhau. Bộ chữ này thường được ứng dụng một cách rất đa dạng, đáng chú ý nhất là dưới hình thức font chữ mặc định ( Times New Roman ) trong các phần mềm thông dụng như Microsoft Word và Adobe Photoshop.
Slab Serifs
Bộ chữ Slab serifs, đôi khi còn được gọi là serifs vuông có xuất phát từ sau cuộc Các mạng Công nghiệp (khoảng năm 1850) khi ngành công nghiệp quảng cáo bắt đầu phát triển. Các font trong bộ chữ này được đặc trưng bởi những nét chữ đều nhau với đầu chữ có cạnh vuông chắc chắn.
Các chữ trong bộ chữ này đều đậm và đôi khi được dùng như thành phần trọng tâm. Mặc dù mặt chữ này ban đầu được dùng trong quảng cáo in, ngày nay nó đã trở nên rất phổ biến trên web. Slab serifs thể hiện tốt nhất khi chỉ một vài chữ được sử dụng, nếu ở trong một đoạn dài sẽ trở nên hơi khó đọc.
Sans Serifs
Bộ chữ Sans serif không có bất cứ một nét phụ nào được thêm trên đầu mỗi chữ và chiều rộng của nét chữ đều như nhau. Font chữ Sans serif bắt đầu xuất hiện như một ứng dụng trong nghành in vào thời gian trường Bauhaus chuyên về thiết kế được thành lập ở Đức (19190-1933).
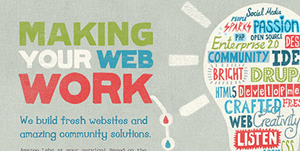
Ngày nay, font Sans serif là một trong những font phổ biến nhất đối với thiết kế web. Đã có rất nhiều sự thay đổi trong hình thức chữ từ kiểu chữ ngắn và tròn cho tới kiểu mỏng và cao. Hầu hết các loại Sans serif đều hoạt động tốt trong cả những khối chữ lớn hay các dòng chữ sắp xếp theo một cách có chủ ý, chẳng hạn kiểu chữ sans serif được sử dụng trong hình ảnh ở trên.
Sans serif tạo được sự phổ biến đến mức một bộ phim tên là “Helvetica” đã được sản xuất chỉ để đề cập tới nó như một trong những font chữ dễ nhận dạng và nổi tiếng nhất. Bộ phim này cũng đã dành được nhiều giải thưởng trong các liên hoan phim khác nhau cùng trong năm đó.
Scripts
Các font chữ trong bộ chữ Script cũng rất dễ để có thể nhận ra bởi chúng được tạo ra để mô phỏng cho giống với chữ viết tay. Mỗi chữ được kết nối theo trình tự đúng như trong một kịch bản. Trong các phiên bản chữ thảo được phân loại tương tự như Script, các chữ đều có đuôi chữ dài nhưng không thực sự chạm vào nhau.
NOVELTY
Và giờ là kiểu chữ cuối cùng. Tất cả những loại chữ có hình thức lạ, kì cục, được cường điệu hóa đều được xếp vào một bộ chữ độc lập, đó là Novelty. Nó còn được biết đến với cái tên là “kiểu chữ trang trí, nghệ thuật” nhưng ý nghĩa thì không thay đổi. Font chữ này được nhận dạng bởi sự không thể hiện của các đặc trưng trong những nét chữ đã được đề cập tới ở trên.
Font chữ Novelty cũng chỉ nên dùng một cách hạn chế và chỉ nên coi nó như một phương tiện để trang trí trong thiết kế của bạn. Novelty cũng có thể trở nên khó đọc và so với các font chữ khác, nó thường xuất hiện theo một tỉ lệ lớn và rộng hơn.
Việc áp dụng các bộ chữ
Một khi bạn đã hiểu và nắm rõ về các bộ chữ khác nhau, bạn có thể thực hành phối hợp chúng trong sản phẩm của mình để có một kết quả tốt nhất. Có thể một vài sản phẩm chỉ hòan tòan sử dụng một bộ chữ mà thôi nhưng sao bạn không thử kết hợp kiểu gõ Serifs và Sans Serifs với nhau để mặt chữ trở nên sáng và dễ đọc hơn. Ngoài ra hãy sử dụng bộ gõ Novelty, Script và Old English để làm nổi bật những dòng chữ cũng như các thành phần khác kèm theo.
Hãy tập trung nghĩ về thông điệp và cảm giác mà sản phẩm thiết kế của bạn muốn gửi gắm để sử dụng bộ chữ thích hợp. Thêm vào đó cần bảo đảm tính dễ đọc khi làm việc với các khối chữ lớn và chú ý sử dụng nhiều bộ chữ khác nhau như lời khuyên ở trên để tăng thêm sự nổi bật và chiều sâu cho thiết kế của mình bạn nhé!
Đức Nghĩa dịch theo Tympanus | RGB.vn





























































bài viết rất hay!
Người dịch đã dùng sai thuật ngữ “bộ gõ”. Theo ý hiểu của mình, từ bạn muốn dùng là “typeface” hay có thể tạm dịch là “bộ chữ”…. Bỏ qua đi thì bài viết của bạn thật tuyệt vời :X
Chào bạn ViệtX
Mình đã cho sửa lại bài viết và rất cảm ơn ý kiếp đóng góp cũng như lời động viên bạn dành cho ctv. Mong bạn ngày một đón đọc nhiều hơn những bài viết hay trên rgb.vn trong thời gian tới 🙂
Tiêu đề dòng vẫn chưa sửa !!!