Icon là yếu tố rất quan trọng trong thiết kế, không chỉ hướng dẫn người dùng mà còn giúp truyền đạt ý tưởng, thông tin và sắp xếp tuyến nội dung. Tuy nhiên, việc tạo ra những icon mới lạ, độc đáo vẫn còn là một thách thức. Bài viết dưới đây sẽ chỉ ra 3 điều nên và không nên mà bạn cần chú ý khi thiết kế icon.
Những điều nên và không nên khi thiết kế icon:
- 1. KHÔNG NÊN thiết kế icon khi bạn chưa nghiên cứu chúng
- 2. KHÔNG NÊN thay đổi ý nghĩa của các biểu tượng thường thấy
- 3. KHÔNG NÊN thêm các chi tiết không cần thiết
- 4. NÊN giữ tính nhất quán trong các icon của bạn
- 5. NÊN nhớ bối cảnh và mục đích của icon
- 6. NÊN xây dựng một “thư viện” icon chứa những thiết kế đã được sử dụng
1. KHÔNG NÊN thiết kế icon khi bạn chưa nghiên cứu chúng
Tiến hành nghiên cứu trước khi bắt đầu thiết kế luôn là điều cần thiết với mỗi Designer và đối với thiết kế icon cũng vậy. Một thiết kế tốt không chỉ là thành quả của việc nghiên cứu các biểu tượng một cách trực quan mà còn là việc nghiên cứu các từ ngữ, hình ảnh và các nguyên tắc ký hiệu học khác.

Một số điều bạn nên xem xét khi thiết kế icon là: ý nghĩa dự định hoặc cách mà người xem sẽ hiểu về icon và tìm hiểu xem khái niệm này đã từng được thể hiện như thế nào.
Bạn cũng có thể theo dõi The Noun Project – một trong những “thị trường” icon lớn nhất, qua đó bạn sẽ hiểu rõ hơn về cách mà các nhà thiết kế thể hiển các biểu tượng của mình. Qua đó, quá trình nghiên cứu giúp bạn tìm hiểu về các mẫu thiết kế và hình dung ra thiết kế của mình.
2. KHÔNG NÊN thay đổi ý nghĩa của các biểu tượng thường thấy
Một số biểu tượng nổi tiếng luôn mang một ý nghĩa cụ thể. Vì thế, bạn cần nắm rõ ý nghĩa của chúng trước khi đưa vào trong những thiết kế của mình.

Nếu bạn muốn thiết kế một biểu tượng theo nghĩa “tìm kiếm”, hãy cân nhắc đến việc sử dụng hình ảnh kính lúp. Bạn cũng cần xem xét thêm: Có cách nào để tạo ra một biểu tượng độc đáo, thú vị từ hình ảnh đó hay không? Thương hiệu có màu sắc đặc trưng, đường nét cụ thể hay một góc đặc biệt trong biểu tượng của mình không? Với cách tiếp cận này, icon của bạn vẫn có được sự thú vị về mặt hình ảnh và đảm bảo được ý nghĩa mà mọi người thường nhận ra.
3. KHÔNG NÊN thêm các chi tiết không cần thiết
Các icon luôn được biết đến với sự đơn giản và khả năng truyền đạt các khái niệm một cách nhanh chóng. Một người có thể chỉ nhìn qua icon và hiểu được thông tin mà nó truyền tải ngay lập tức.

Khi nhà thiết kế thêm quá nhiều chi tiết vào một icon, nó không chỉ gây mất trung mà còn có thể dẫn đến nhầm lẫn cho người dùng. Mặt khác một icon không có đủ nội dung có thể gây khó hiểu. Hãy luôn ghi nhớ rằng: “Tìm kiếm sự cân bằng giữa hình thức và chức năng là điều quan trọng khi thiết kế icon”.
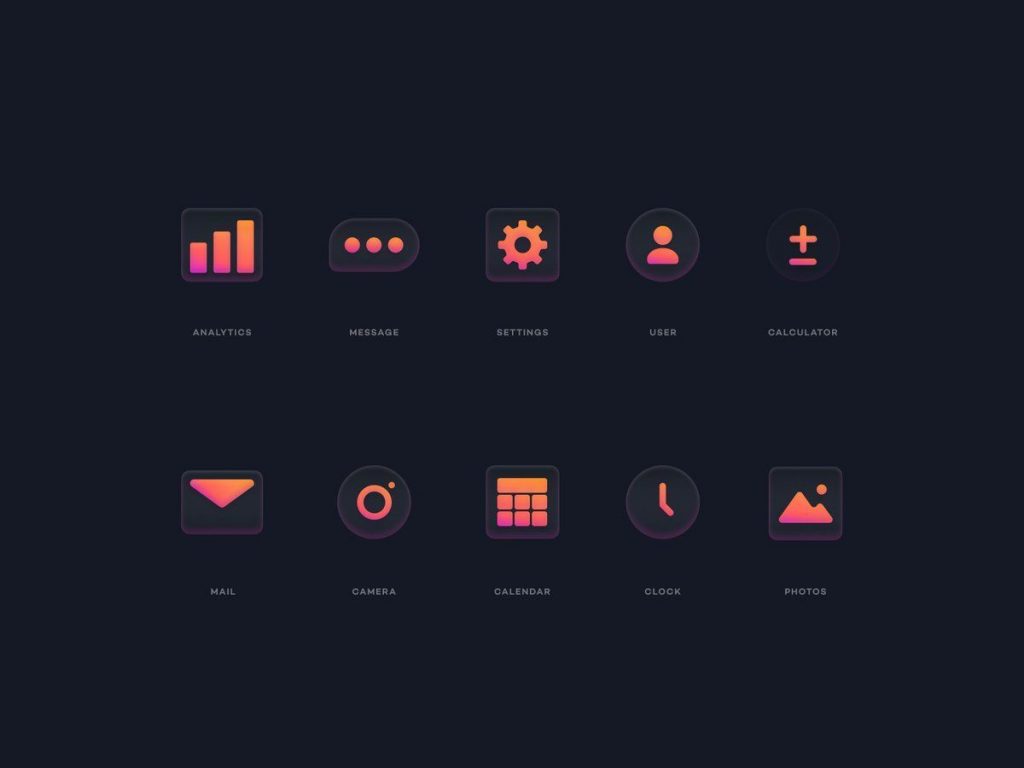
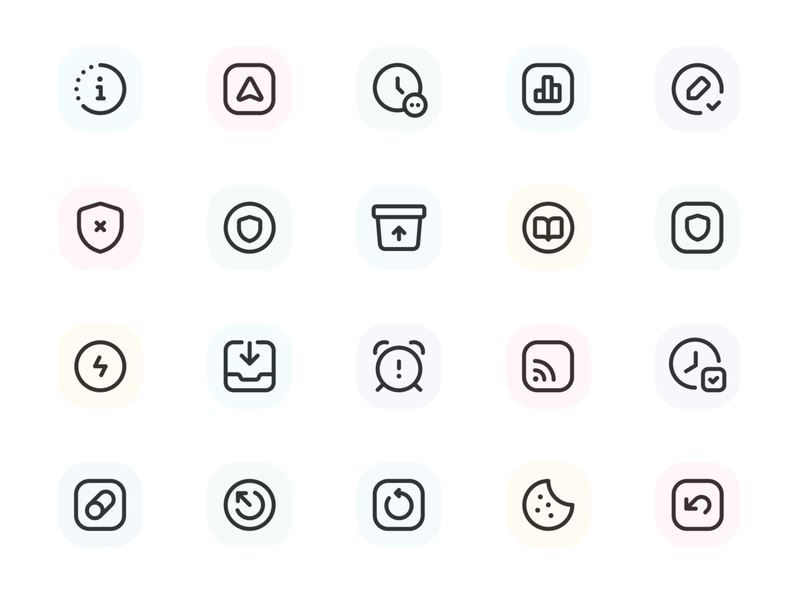
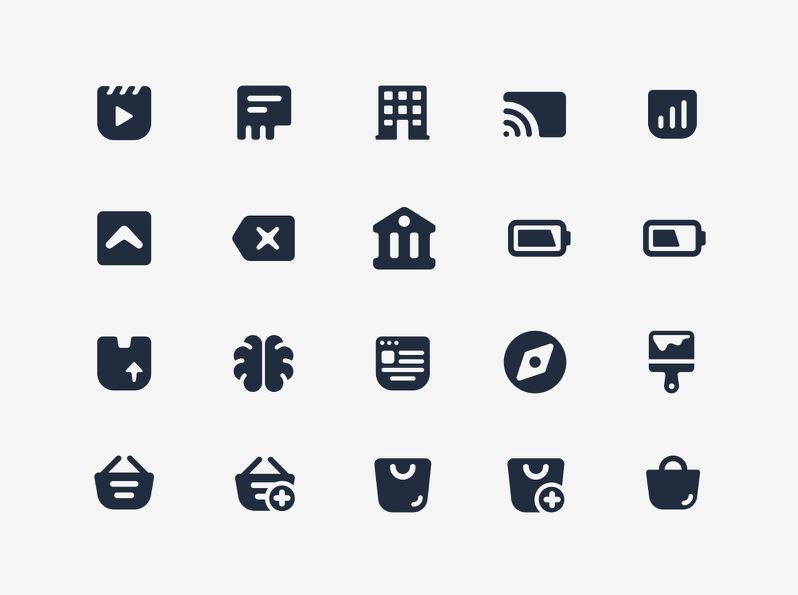
4. NÊN giữ tính nhất quán trong các icon của bạn
Việc đảm bảo có sự liên kết giữa các icon là một thách thức không nhỏ đối với nhà thiết kế. Nếu có sự mâu thuẫn về hình ảnh trong thư viện icon của bạn, bạn sẽ rất dễ bị nhầm lẫn và từ đó làm ảnh hưởng đến uy tín và hình ảnh thương hiệu.

Mặc dù không phải mọi icon đều giống nhau, nhưng việc có được những thuộc tính nhất quán xuyên suốt sẽ mang các bộ icon lại gần nhau hơn. Bất kể bạn vẽ từ yếu tố hoặc hình ảnh nào, việc thiết lập các nguyên tắc sẽ giúp thư viện icon của bạn đảm bảo tính nhất quán và chất lượng.
5. NÊN nhớ bối cảnh và mục đích của icon
Các icon của bạn sẽ được sử dụng ở đâu? Chúng sẽ được triển khai trong giao diện của ứng dụng, web tiếp thị hay trong tài liệu in ấn? Bạn cần phải tính toán tất cả những điều này trước khi bắt đầu tiến hành thiết kế icon. Khi được sử dụng một cách thích hợp, các icon sẽ bổ sung tính trực quan cho thiết kế – thay vì làm cho nó phức tạp hơn.

Bên cạnh đó, bối cảnh cũng có thể thay đổi đáng kể cách bạn tiếp bạn thiết kế biểu tượng. Icon giao diện 16px sẽ có giao diện khác rất nhiều so với icon minh họa thương hiệu, quy mô lớn. Luôn ghi nhớ mục tiêu cuối cùng khi bắt đầu dự án sẽ giúp bạn thiết kế icon một cách hiệu quả hơn.
6. NÊN xây dựng một “thư viện” icon chứa những thiết kế đã được sử dụng
Việc xây dựng một thư viện chứa những icon bạn đã thiết kế hoặc đã từng sử dụng sẽ giúp bạn đưa chúng vào thiết kế của mình một cách dễ dàng.

Kết hợp các phong cách thiết kế icon (đường đơn, đường nét,…) trong toàn bộ thư viện thiết kế có thể cung cấp hệ thống phân cấp trực quan cho những thiết kế của bạn. Cũng như trong kiểu chữ – nếu mọi thứ đều được in đậm thì sẽ không có gì nổi bật – điều này cũng đúng đối với iconography. Nếu tất cả các biểu tượng của bạn quá giống nhau, chúng sẽ không thể truyền tải thông tin một cách rõ ràng.
Nguồn: Dribbble.com
Việt hóa bởi FPT Arena Multimedia























































Để lại đánh giá