Hãy cùng RGB tiếp tục tìm nguồn cảm hứng và bí kíp khi thiết kế với nền xuyên thấu trong phần 2 này nhé!
Xem thêm phần 1 tại đây
[quote] 7. Cho thấy texture [/quote]
Nền xuyên thấu có thể che bớt những chi tiết gây xao nhãng, hoặc nếu dùng theo một cách khác, cho phép texture thêm vào những điểm nhấn trực quan cho bản thiết kế.
Nổi bật trong banner quảng cáo của hiệu quần áo sau đây là hoạ tiết sọc vuông được nhìn thấy qua những mảng cắt ra của nền xuyên thấu, nhằm tạo nên phần typography chính. Tuy nhiên texture cũng được hiển thị xuyên qua nền, tạo sự liên kết cho thiết kế.
Ví dụ tiếp theo bao gồm một số kỹ thuật ở phần trước, chẳng hạn như làm cho chữ rõ ràng hơn và xếp lớp. Nhưng vòng tròn màu xanh ở phần nền cũng cho phép các chi tiết texture thú vị của bức ảnh đằng sau nó nổi lên, khi hai phần này chồng lên nhau.
[quote] 8. Thêm một số màu nhẹ cùng với gradient [/quote]
Sự xuyên thấu còn rất linh hoạt cho phép bạn thêm màu vào bản thiết kế. So với nền solid, nền xuyên thấu trông mềm mại và tinh tế hơn hẳn nếu bạn đang nghĩ tới một tông màu không quá chói.
Thiết kế này sử dụng màu pastel nhẹ và xuyên suốt, tạo nên không gian cho phần chữ phía trên tấm hình. Nền là một gradient với độ mờ đục giảm dần theo chiều dọc, dần dần mờ đi cho đến khi hoàn toàn trong suốt. Sự xuyên thấu và gradient là một sự kết hợp khá ăn ý.
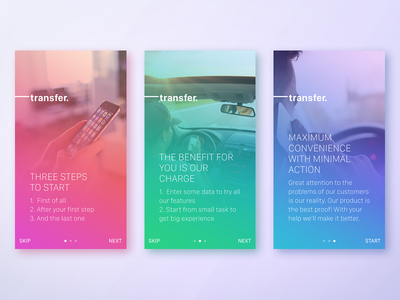
Đây là một ví dụ nữa của gradient xuyên thấu trong thiết kế ứng dụng di động. Lần này, gradient bao gồm sự chuyển độ đậm đặc của màu, sắc và sự xuyên thấu nhằm hướng đến nền màu cho chữ, vừa tươi sáng vừa dịu nhẹ.
[quote] 9. Sáng tạo với hiệu ứng pha trộn [/quote]
Nhiều chương trình thiết kế có các chế độ blending và công cụ để bạn có thể pha trộn và xếp lớp màu sắc, ảnh hoặc những thành phần khác, tạo nên nhiều hiệu ứng trực quan với sự xuyên thấu và các cài đặt khác. Phương pháp này thường kết hợp các kỹ thuật chúng ta đã đề cập ở trên, như cách tạo lớp, sử dụng texture và nhiếp ảnh.
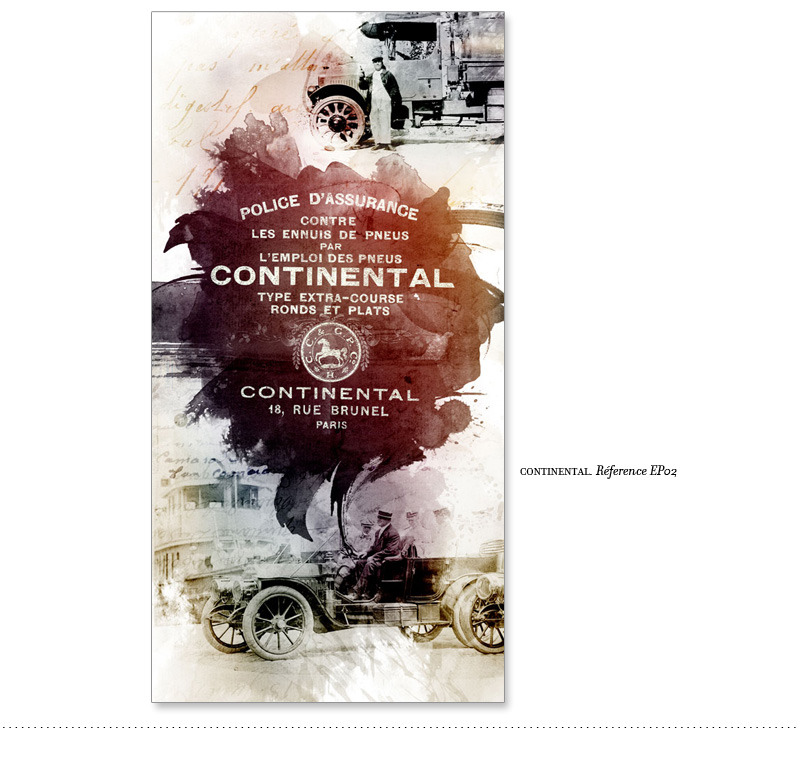
Thiết kế này làm nổi bật phông nền nhiều lớp được tạo thành bởi sự cắt ghép các bức ảnh cũ, texture giấy có chữ viết, vết mực và vết loang màu nhẹ để có một bố cục sống động theo phong cách cổ điển. Việc kết hợp nhiều yếu tố như vậy mà vẫn thú vị thay vì quá tải chủ yếu là nhờ nhiều mức độ xuyên thấu khác nhau, giúp cho chúng hoà trộn vào một thể thống nhất.
Nền của những thiết kế sau đây tập trung vào việc màu sắc pha trộn và tương tác với nhau như thế nào. Kiểu trộn màu này là một cách dùng phổ biến của hiệu ứng này.
[quote] 10. Nhấn mạnh thương hiệu [/quote]
Phông nền không nhất thiết phải là phần được nghĩ đến sau cùng trong các dự án thiết kế. Thật ra bạn có thể dùng chúng như một hoặc nhiều cách để gợi nhớ đến danh tính hoặc phong cách của một công ty với những thứ như màu thương hiệu hoặc các hình ảnh dễ nhận ra khác.
Chẳng hạn, dự án cho thiết kế mới của báo cáo thường niên của Google nhấn mạnh những màu sắc đặc trưng nổi bật của thương hiệu bằng cách dùng các hình xuyên thấu.
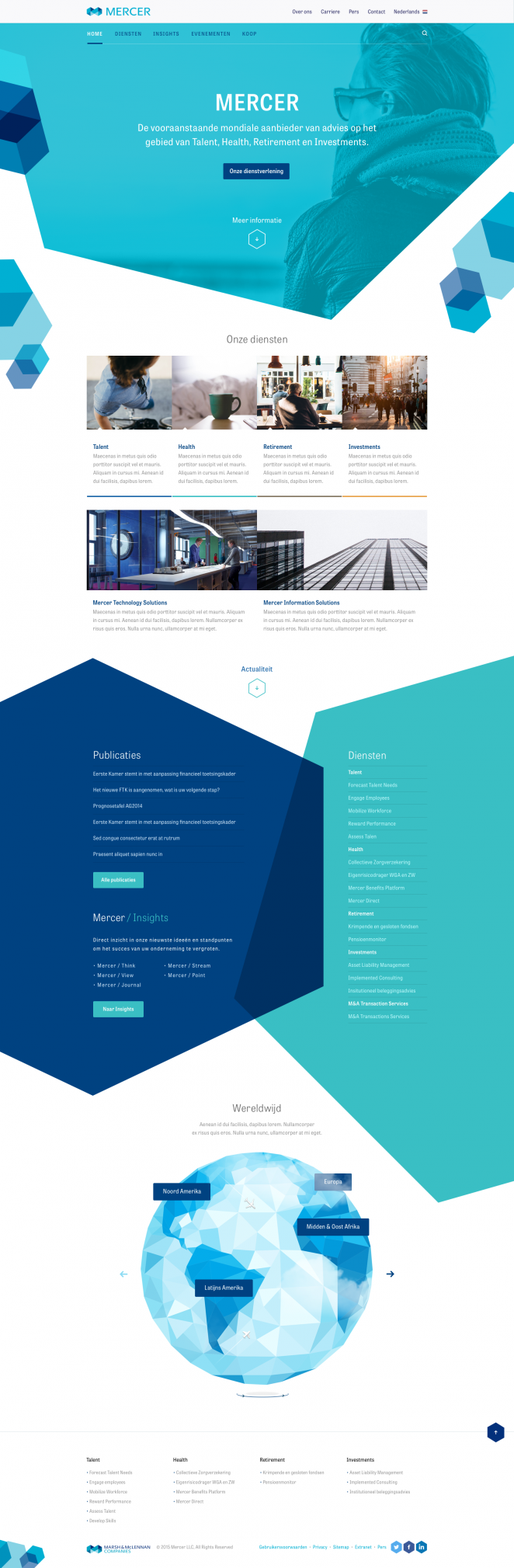
Thiết kế web này cũng áp dụng phương pháp tương tự, tận dụng cả màu sắc lẫn hình học từ logo của công ty để tạo ra nền xuyên thấu và hình ảnh đồ hoạ.
[quote] 11. Chỉ ra những phần cần nhấn mạnh [/quote]
Nền xuyên thấu, đặc biệt là những cái có màu sắc bắt mắt, còn có thể tôn lên phần văn bản quan trọng hoặc các yếu tố thiết kế khác.
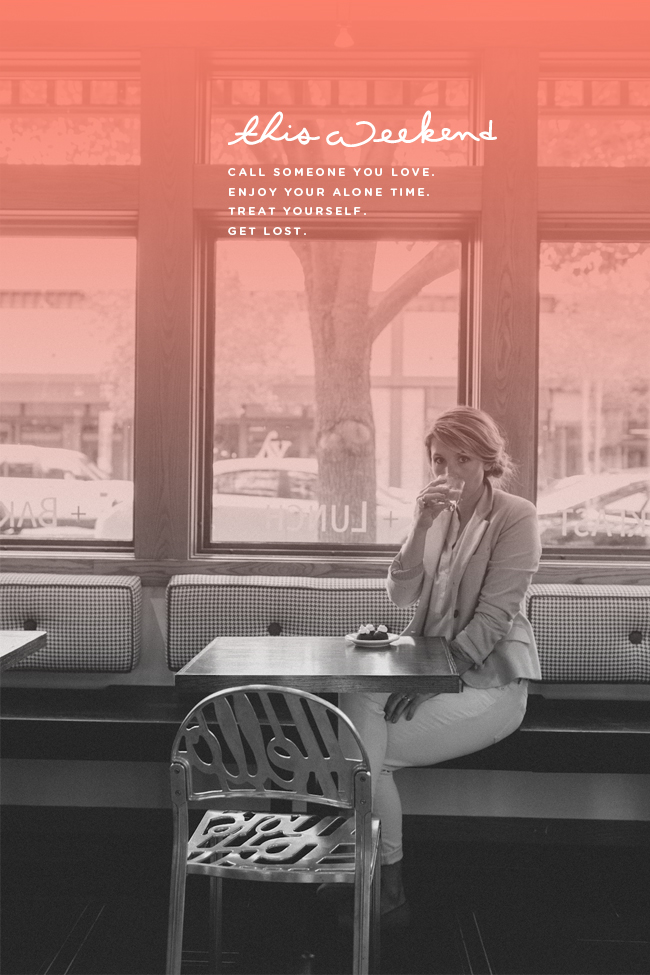
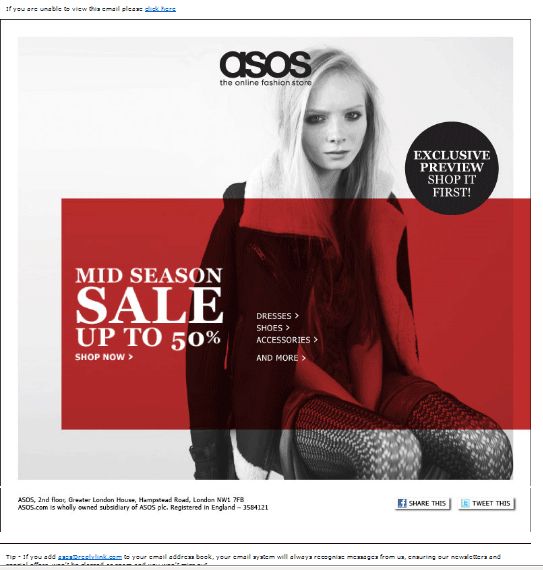
Mẩu quảng cáo dưới đây sử dụng banner đỏ xuyên thấu, nổi bật trên tông màu trắng đen của những phần còn lại và nhấn mạnh ưu đãi đặc biệt đang được quảng bá.
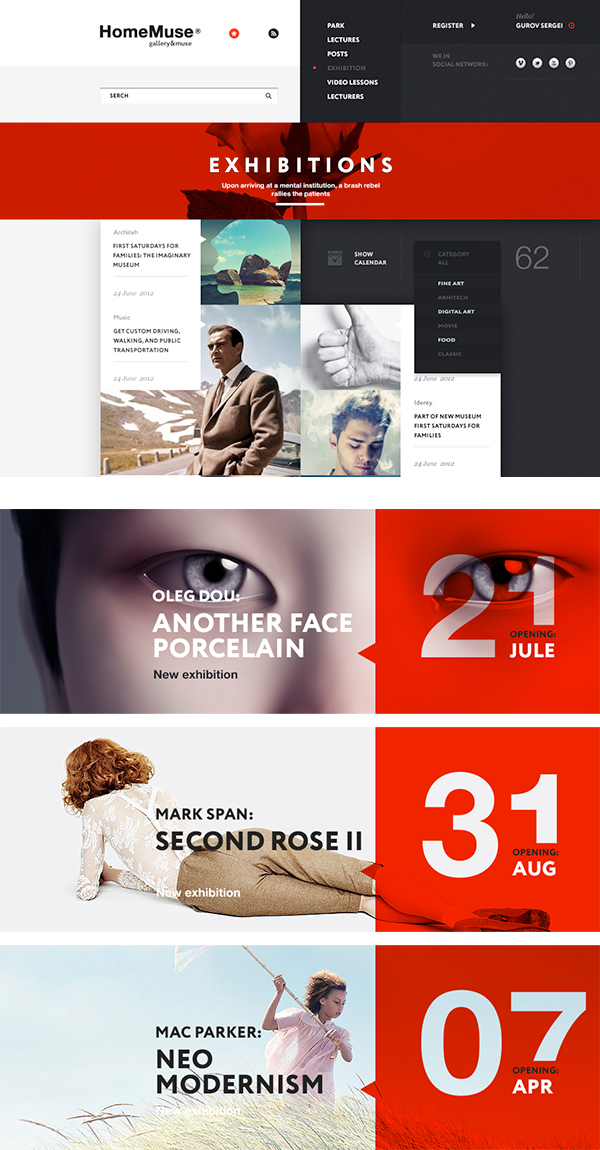
Thiết kế này cũng dùng nền đỏ xuyên thấu (đỏ là sự lựa chọn màu phổ biến nhằm thu hút ánh nhìn) để hướng sự chú ý vào những khu vực nhất định.
[quote] 12. Tạo bố cục thông minh [/quote]
Cuối cùng là một bí kíp chung: hãy sáng tạo! Sự xuyên thấu và cài đặt độ mờ đục là những công cụ cực kỳ hữu ích, có thể tạo ra vô số hiệu ứng thú vị trong các dự án của bạn, cho nên hãy thử nghiệm với những khả năng đó; có thể bạn sẽ đạt được một giải pháp thiết kế độc nhất vô nhị.
Để tổng kết lại, hãy cùng xem vài ví dụ sử dụng nền xuyên thấu như là một phần của bố cục sáng tạo và thu hút.
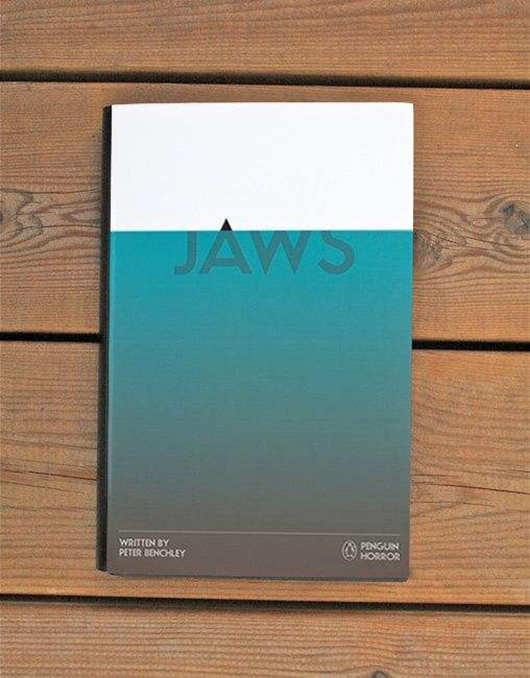
Đầu tiên là một thiết kế bìa sách đã làm được rất nhiều chỉ với rất ít thành tố. Để ý cái cách mà nền chữ nhật màu xanh xuyên thấu đại diện cho biển và kết hợp với typography của tiêu đề để cho thấy cái vây cá mập đầy đe doạ nhô lên trên mặt nước.
Tiếp theo, nền xuyên thấu trong poster cho bộ phim nhạc kịch dưới đây đang cùng lúc thực hiện nhiều mục đích khác nhau: nó tô đậm một khoảnh khắc điển hình trong phim; làm nền cho chữ tiêu đề màu trắng; và tượng trưng cho mưa rơi, điều này lại đưa trở về tiêu đề. Tất cả những thứ ấy kết hợp với các yếu tố thiết kế khác để đạt được bố cục thông minh và chắc chắn.
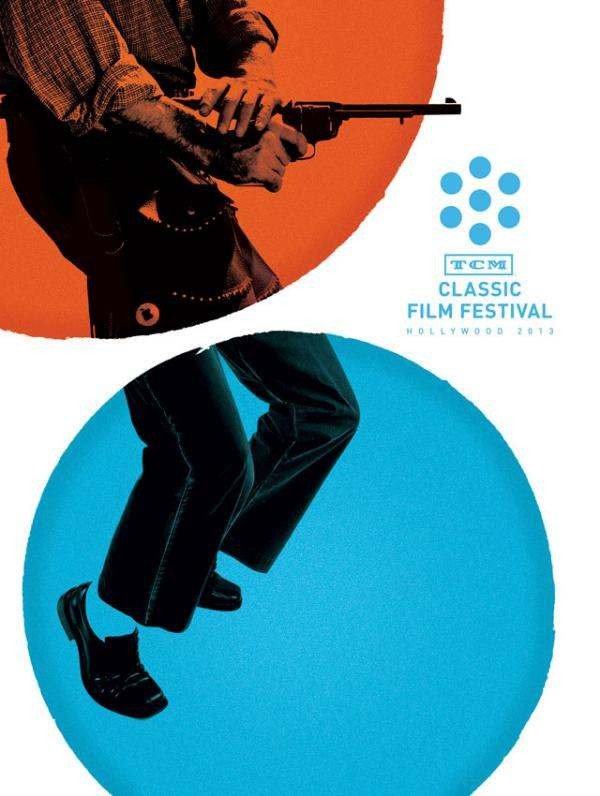
Chúng ta hãy tiếp tục với chủ đề điện ảnh bằng cách chuyển sang poster cho liên hoan phim. Những vòng tròn xuyên thấu thêm vào màu sắc tươi sáng cho các thiết kế này. Nhưng chúng cũng làm rõ sự khác biệt giữa hai hình ảnh đối lập nhau với những màu sắc tương phản, cùng lúc đó đồng nhất chúng với một hình dạng chung.
Tổng kết lại: chúng tôi mong rằng các thiết kế được trình bày vừa rồi đã giúp bạn nhận ra tiềm năng của nền xuyên thấu trong các dự án. Từ màu sắc đến bố cục, chúng cho thấy một giải pháp có ích để lưu lại trong hộp công cụ thiết kế của bạn. Bây giờ là lúc áp dụng chúng – và như mọi khi, hãy thiết kế vui vẻ nhé!




































































Để lại đánh giá