So với iOS 6, bản nâng cấp iOS 7 chứng kiến một sự lột xác hoàn toàn về thiết kế icon cũng như giao diện bên trong các ứng dụng. Điều này đòi hỏi các lập trình viên cần phải khẩn trương đưa ra những thay đổi đối với các app của mình, giúp chúng trông phẳng hơn và đơn giản hơn.

Về cơ bản thì từng app trên iOS 7 đều có nhiều thay đổi như kích thước icon khác nhau, các thành phần bên trong như dấu mũi tên, nút back hay các nút chức năng cũng đều được đơn giản hoá và phẳng hoá. Tuy nhiên, cụ thể những sự thay đổi này ra sao, một lập trình viên vừa qua đã chia sẻ một số điều giúp các developer dễ dàng hơn trong việc thiết kế lại app sao cho phù hợp với iOS 7.
Bạn nào là developer hay có hứng thú trong việc thiết kế icon app dành cho iOS 7 có thể tham khảo bài của anh chàng này để thuận lợi hơn trong công việc. Bài của anh này sẽ được liên tục cập nhật khi có thông tin mới.
Các bước lập trình viên cần ghi nhớ để thiết kế giao diện app cho iOS 7.
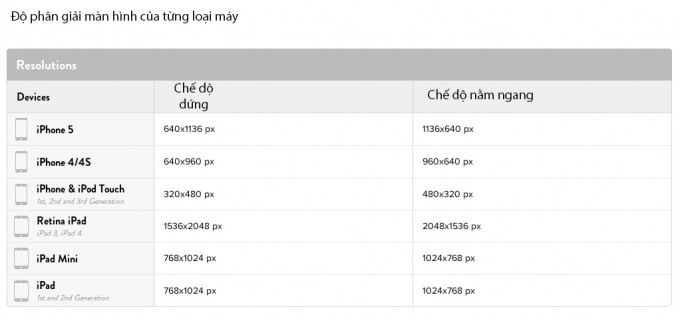
1. Độ phân giải màn hình của từng máy khi ở chế độ đứng, và ở chế độ nằm ngang.
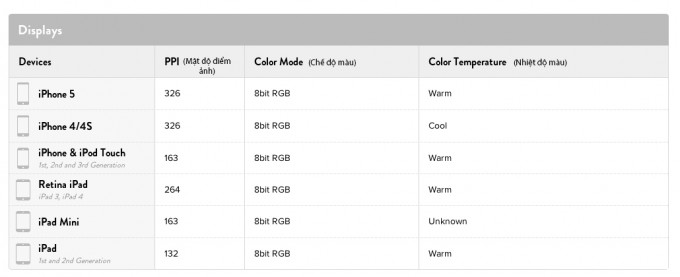
2. Mật độ điểm ảnh, chế độ màu, nhiệt độ màu

3. Kích thước của icon
Kích thước của từng icon và ngôn ngữ thiết kế của chúng chính là những thay đổi rất dễ nhận ra kể trên iOS 7. Để rõ hơn mời các bạn xem bảng ở trên
4. Những góc bo tròn.

Với các icon mới trên iOS 7, những giá trị, thông số về các góc bo tròn cũng sẽ khác hoàn toàn. Nếu để ý các bạn sẽ thấy những icon của các app trên iOS 7 dường như tròn trịa hơn – khá giống với icon trên Meego. Để dễ hình dung hơn nữa, hãy nhìn sự thay đổi của icon ở phía trên, các góc cạnh của icon được bo nhẹ nhàng, không còn vuông vức.
Thực tế, Apple không nói rõ về phần này, tuy nhiên, tác giả bài viết đã ngồi nghiên cứu và phát hoạ ra bản mẫu gần chính xác nhất. Các dev có thể tham khảo.
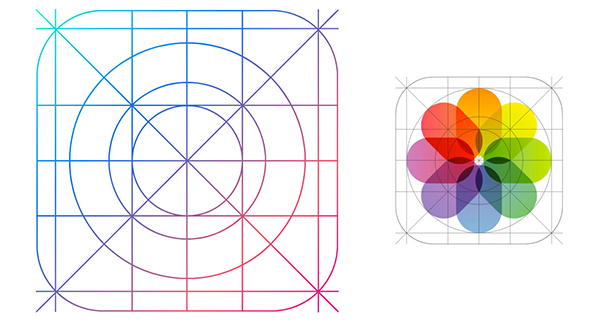
5. Hệ thống dạng lưới

Đây chính là điểm mà Apple nhấn mạnh nhất ở icon của iOS 7. Điều họ muốn thể hiện qua hệ thống dạng lưới này chính là tỷ lệ vàng – một tỷ lệ hoàn hảo mà những developer khác nên áp dụng vào việc thiết kế icon app. Apple muốn tất cả biểu tượng, từng vị trí nhỏ nhất cũng phải tuân theo tiêu chuẩn này, mọi thứ phải ngay ngắn và phải được “đưa vào khuôn mẫu”. Thế nhưng, chính vì sự nghiêm ngặt có phần thái quá này, nhiều developer đã không đồng ý bởi họ muốn phá cách hơn và muốn được tự do trong thiết kế.
Tóm lại, các bạn có thể tự do thiết kế icon của app tuy nhiên, chúng ta cũng nên tuân thủ các tiêu chuẩn do Apple đặt ra để tránh rắc rối.
6. Giao diện người dùng

Tiếp đến là độ cao, bề ngang của các thanh điều hướng, thanh status trên iOS 7. Các bạn tham khảo bảng ở trên.
7. Thanh trạng thái (Status Bar)

Đây là nơi hiển thị trạng thái của máy như pin, đồng hồ, cột sóng,…Thực tế thì kích thước của từng biểu tượng, font chữ trên Status Bar của iOS 7 giống với iOS 6, do đó các dev cũng không gặp quá nhiều khó khăn về phần này.
8. Thanh điều hướng (Navigation Bar).
Thanh điều hướng trên iOS thường bao gồm tiêu đề, các nút back, next, edit hay create. Ở iOS 7, kích thước và font chữ trên thanh này khác so với iOS 6, cụ thể ra sao các bạn hãy nhìn phía trên.
9. Kích thước khuôn khổ

List hay khuôn khổ hay bảng hiển thị nội dung trên iOS 7 giờ đây đã được trải dài ra bằng với độ rộng của màn hình máy. Bên cạnh đó, mỗi dòng hay mỗi khu vực sẽ được ngăn cách bởi một đường thẳng 1px, có mép bên trái 15pt. Rõ hơn nữa thì mời các bạn xem hình trên.
10. Màu sắc các icon mặc định

Các icon mặc định trên iOS 7 trông rất đơn giản, rất phẳng, và nhìn nó không khác gì những nét vẽ tay. Đây chính là điểm mà Ive cùng đội ngũ thiết kế hướng đến: đơn giản hoá mọi thứ. Về cơ bản, chúng chỉ có màu đen và trắng, khi chọn vào, nó sẽ chuyển qua màu cam (thử mở Calendar và Clock các bạn sẽ thấy).
11. Kiểu chữ

Helvetica Neue vẫn là font chữ mặc định trên iOS 7, tuy nhiên các chữ trên iOS 7 giờ đây được thiết kế theo dạng Light, thay vì Regular hay Bold như các phiên bản trước đó. Đối với chữ trên các tiêu đề, chúng nên đưa về dạng Medium. Ngoài ra, các chữ điều hướng (như Select, Create, Next hay Edit) nên có màu xanh cho hài hoà và đồng bộ. Các dev cũng nên tăng kích thước của các chữ lên khi thiết kế app cho iOS 7.
Có nhiều font chữ khác, ngoài Helvetica Neue, mà các dev có thể tận dụng, cụ thể hơn ở đây.
RGB.vn / Theo Tinhte

























































Để lại đánh giá