Khi nói đến Lưới – Grid, bạn nghĩ đến điều gì đầu tiên? Với hầu hết các designer, đó là khái niệm một hệ thống các đường ngang dọc chạy ngang qua trang vẽ dựa trên đường chân trời. Khái niệm này đặc biệt phù hợp ứng dụng thực tế với thiết kế web và các sản phẩm digital.
Nhưng với hệ thống lưới chạy dọc – vetical grid thì sao? Nó cũng quan trọng để tạo những luồng chuyển động lên xuống trang và có rất nhiều cách ứng dụng hệ thống lưới này.
[quote]Tại sao lại sử dụng Vertical Grid?[/quote]

Nếu chưa bao giờ nghĩ đến việc ứng dụng vertical grid vào thiết kế của mình, bạn hẳn đang thắc mắc tại sao nó quan trọng đến vậy. Một vertical grid giúp đạt được sự đồng đều và nhịp điệu chạy dọc theo giao diện trang.
Hệ thống lưới sẽ thiết lập và củng cố luật lệ cho thiết kế, cho cả in ấn lẫn digital. Cấu trúc này giúp bạn dễ dàng vẽ và tạo ra nguyên tắc cho khoảng cách, sắp xếp yếu tố và cân chỉnh chữ cũng như các đối tượng khác trên trang. Một vertical grid còn tạo ra dòng chuyển động nhịp nhàng cho website khi người dùng cuộn xuống ( điều này đặc biệt quan trọng với các thiết bị nhỏ).
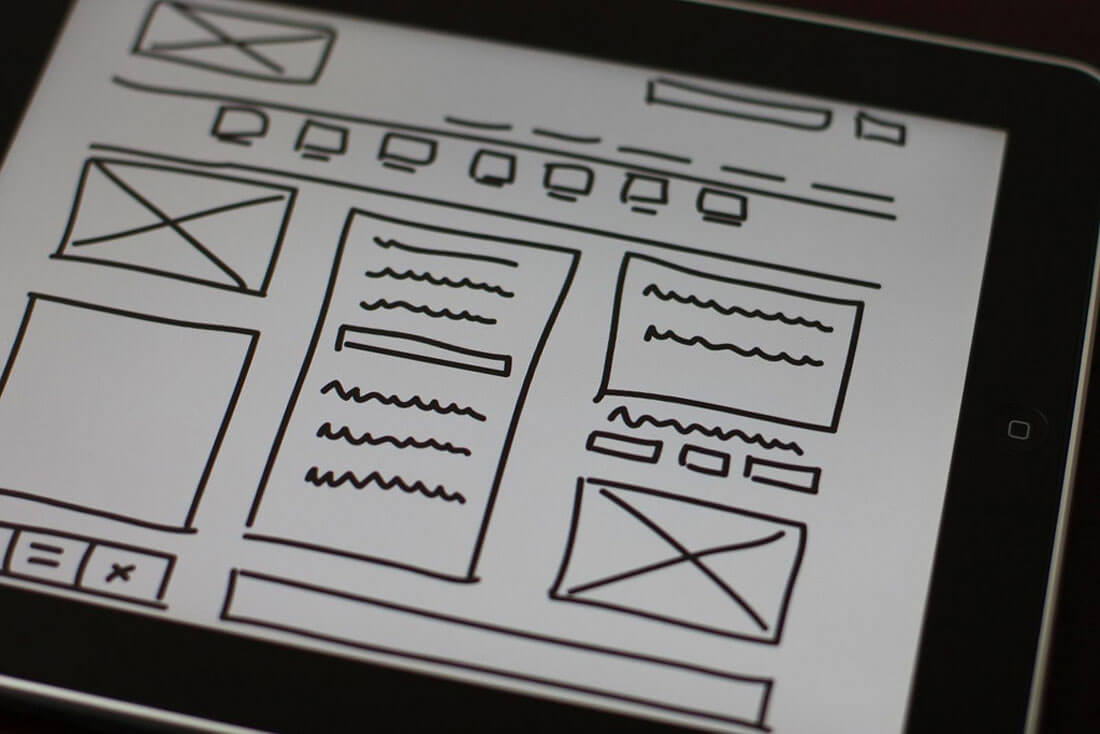
Hiệu quả tổng quát đạt được sẽ là một thiết kế, mà khi bạn phác thảo lên theo phong cách wireframe, sẽ trông cực kì mượt mà. Các yếu tố được cân chỉnh tốt, sự chuyển đổi dễ thấy và dễ hiểu, và mỗi thành phần của thiết kế được đặt hợp lí và phù hợp với tổng thể.
Nhìn vào wireframe bên trên mà xem, bạn có thể vẽ các đường chạy ngang bản phác thảo và các yếu tố sẽ xếp hàng đều trên cùng mặt phẳng. Sự nhịp nhàng về trực quan này chính là thứ bạn muốn đạt được.
[quote]Grid dành cho Text[/quote]

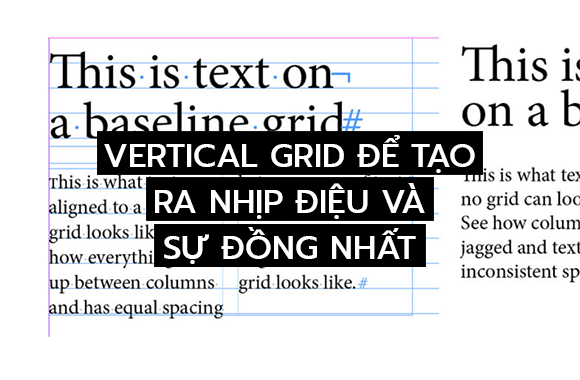
Vertical grid đặc biệt quan trọng khi làm việc với chữ. Bạn có thể dùng nó theo rất nhiều cách để tạo ra tính nhịp nhàng trong đoạn chữ. Vẫn đề cần lưu ý chính là baseline grid của bạn.
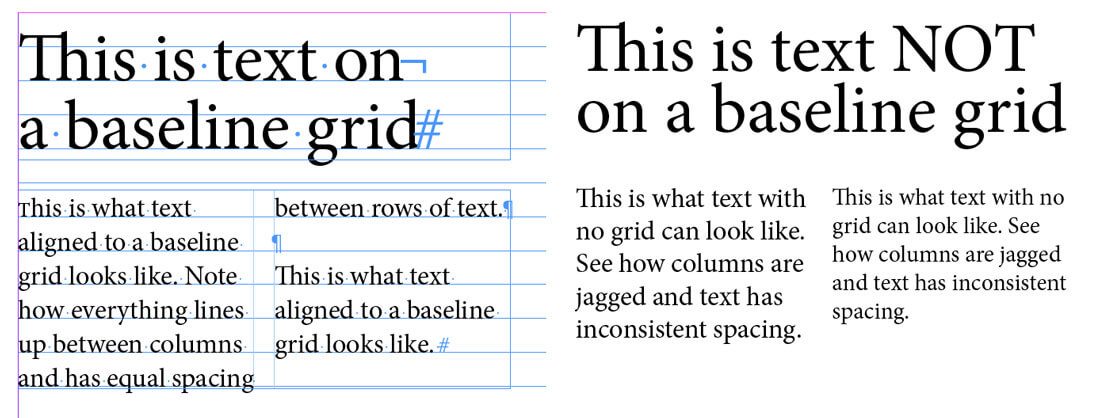
Baseline grid mô phỏng không gian những đường kẻ đều nhau – ví dụ như đường kẻ trong vở của bạn – mà các đoạn chữ gắn lên. Phần đáy ( baseline) của các chữ nằm trên các dòng kẻ này sẽ tạo ra những vùng bằng nhau giữa các dòng và cột chữ.
Một số cách ứng dụng như:
- Tạo 2 cột và giữa các chữ trên baseline
- Tính toán để cân chỉnh tất cả kí tự, không quan tâm đến quy mô baseline
Nhưng làm thế nào đây? Bạn phải dùng đến một chút “ phép toán typography”. ( ý tưởng này dùng cho cả in ấn và digital)
- Chọn font và size cho body text – phần thân văn bản
- Tạo gridline hoặc một số khoảng trống giữa các dòng text
- Dùng tỉ lệ tương tự với các không gian khác trong thiết kế
- Bạn cũng có thể dùng các nhân bản của baseline grid cho các element. Vậy nếu body text là 16pt, text lớn hơn có thể gấp đôi chiều dài của line.
Phép toán cho baseline grid này có thể có ứng dụng khác. Nó giúp bạn tạo ra sự phân cấp trong typography vì mỗi cấp độ mới của chữ được xếp dựa trên các cấp độ chữ trước đó.
[quote]Grid dành cho Screen hoặc Panel[/quote]

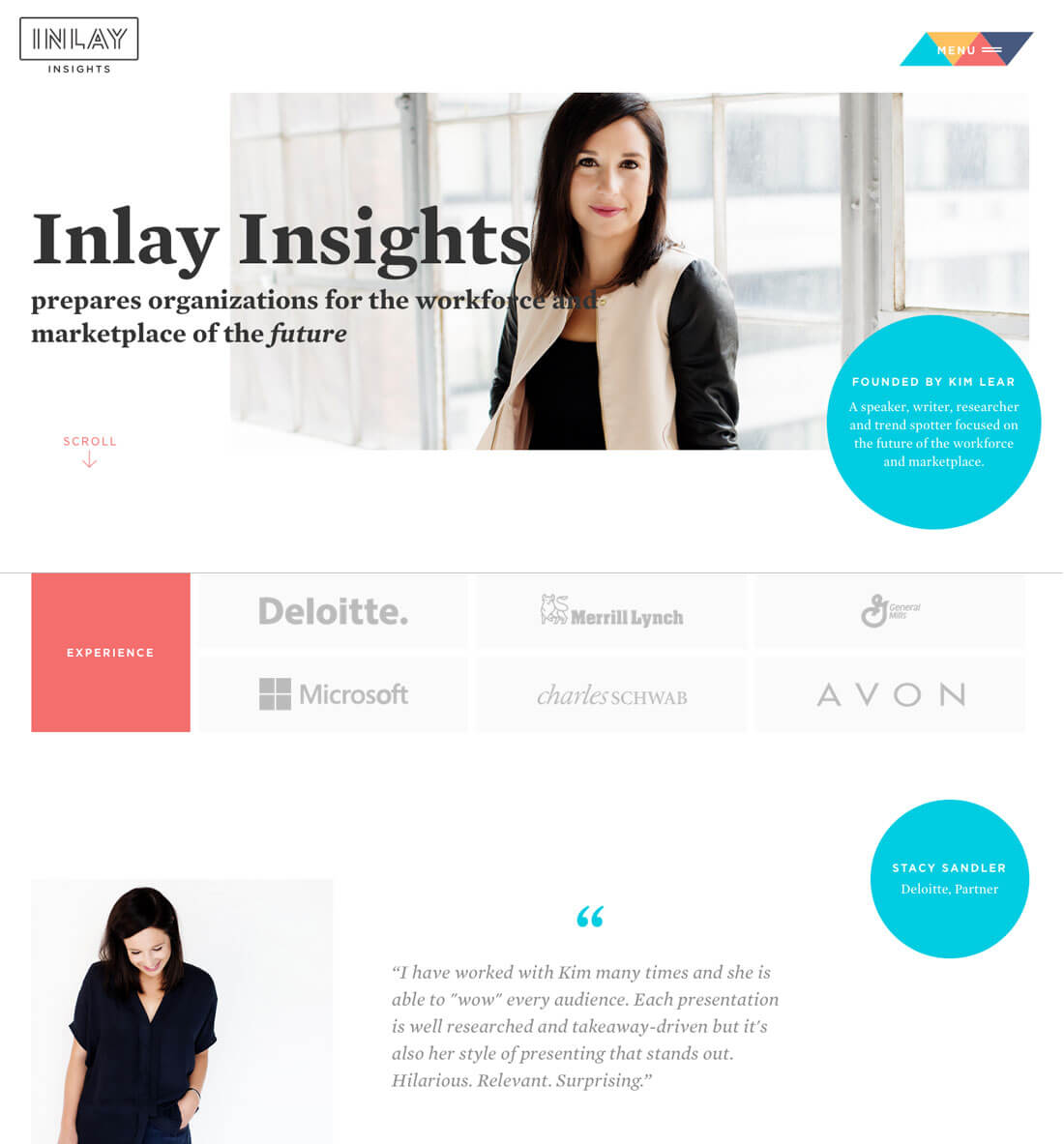
Vetical grid là một trong những công cụ thiết yếu cho các thiết kế page-by-page – các page nối tiếp nhau, ví dụ như với website chuyển động bằng cách cuộn trang. Mỗi page cần phải đồng nhất về kích thước và tạo cùng cảm giác mỗi trang nối tiếp nhau kể cùng một câu chuyện và cùng có một tính thẩm mĩ.
Hầu hết designer dùng việc này với màu sắc hoặc một chút animation để làm giao diện có hiệu quả tức thì với mỗi lần cuộn trang. Khi các yếu tố nằm trên một đường dọc hoàn hảo, mỗi khung hình sẽ thông nhất và không có tình trạng chỉ nhìn được nửa này – nửa kia của giao diện. Vertical grid này tạo nhịp điệu hoàn chỉnh và góp phần trải nghiệm người dùng dễ dàng và lôi cuốn hơn.
Framework cho phong cách thiết kế này dựa vào dòng chuyển động dọc phải chạy tốt. Các yếu tố cần được đặt cùng xu hướng như nhau trong mỗi lượt cuộn trang. Chữ nên nằm cùng cột và cùng kích thước. Khoảng cách chữ và các yếu tố khác nên thống nhất từ giao diện này sang giao diện khác.
Những định hướng nhỏ này bắt buộc người dùng tập trung và về tính trực quan, làm họ hiểu và lôi cuốn theo các thông tin chúng ta đưa ra.
[quote]Grid dành cho card[/quote]

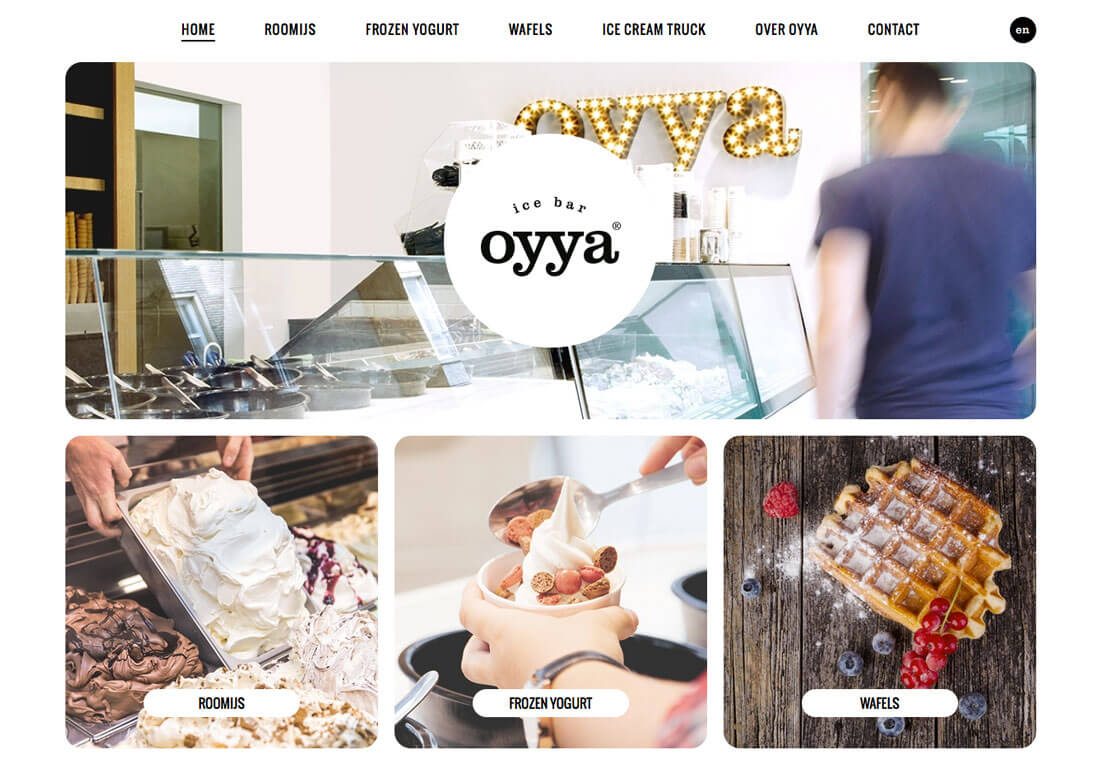
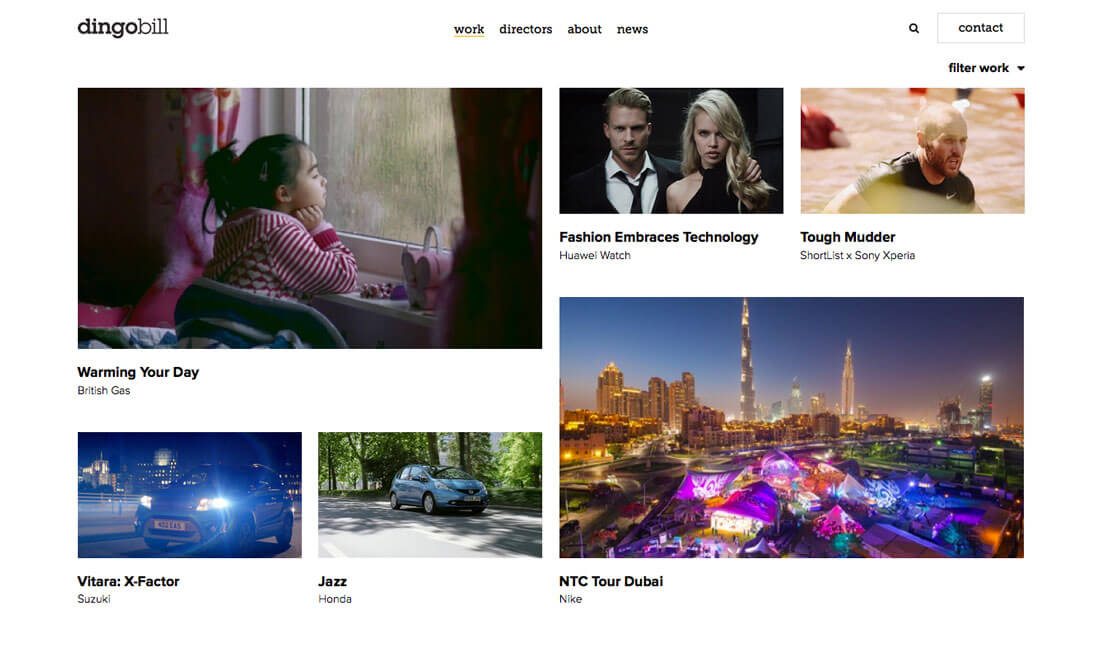
Thiết kế phong cách card là một trong những phong cách nổi tiếng và dẫn đầu xu hướng nhất năm, chúng hiệu quả nhờ công của vertical grid. Vertical grid giúp bạn tạo những card có cảm giác riêng biệt, khoảng cách chỉn chu và không gian dễ chịu cho nhiều yếu tố trong cùng một vùng không gian.
Thử nghĩ về tất cả những nơi bạn có thể dùng vertical grid với card:
- Khoảng cách giữa các card trong thiết kế. ( mỗi card chiếm một giao diện đối với điện thoại)
- Khoảng cách biên giới bên trong mỗi card giữa các yếu tố như hình ảnh, text hoặc các nút nhấn.
- Chỉnh kích thước cho các yếu tố.
- Phân cấp độ và chỉnh kích thước của chữ.
[quote]Grid cho website thương mại điện tử[/quote]

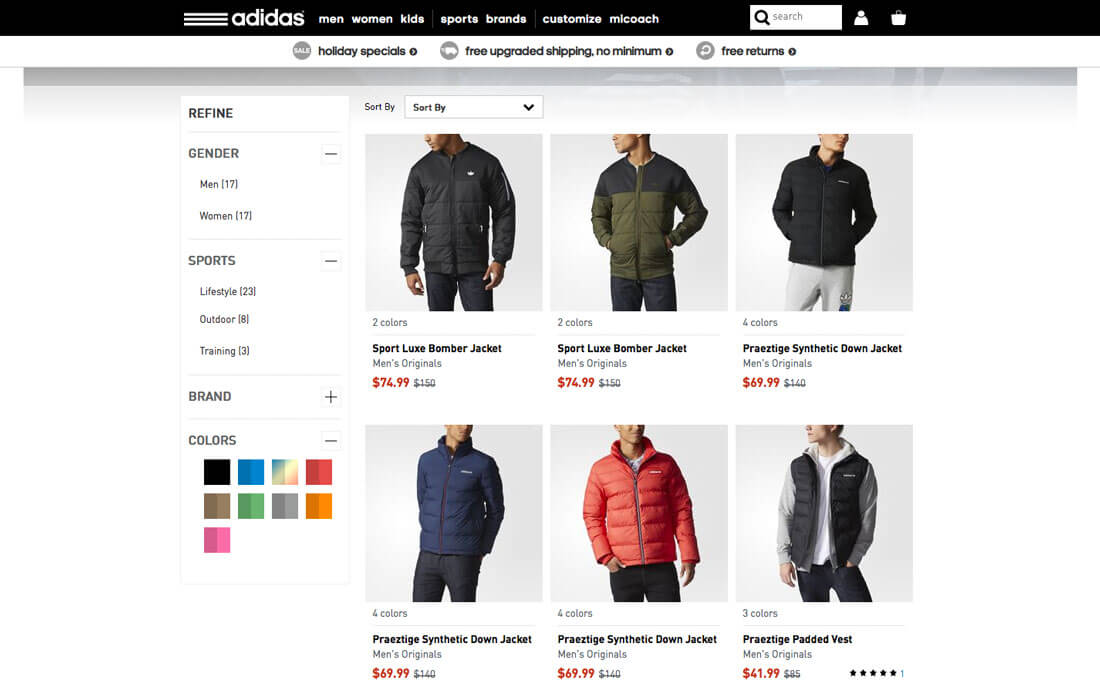
Hệ thống lưới chạy dọc (và cả nằm ngang) là lựa chọn phổ biến cho các web e-commerce nhờ sự tổ chức dòng chuyển động riêng biệt. Các món hàng được đặt cạnh nhau để người dùng có thể so sánh và lựa chọn trước khi quyết định mua.
Nhìn kĩ hơn và bạn hẳn sẽ nhận ra phần framework còn lại của website cũng có sự chạy dọc nhịp nhàng tương tự. Sử dụng grid khôn ngoan sẽ tạo sự dễ chịu và khiến người mua sắm cảm thấy thoải mái, tin tưởng thiết kế nhờ vào sự sắp xếp tốt và thúc đẩy quyết định mua hàng.
[quote]Grid dành cho những cách tổ chức chung[/quote]

Đừng vì sử dụng grid mà thiết kế nào của bạn cũng bắt buộc phải trông như bức tường hay tấm lưới. Bạn có thể kết hợp nhiều kiểu grid để tạo sự kết hợp thú vị giữa các yếu tố nhưng vẫn giữ được tính hòa hợp.
Và lâu lâu cứ tự do phá kết cấu grid một chút nhé. Đôi khi bạn sẽ nhận thấy hệ thống lưới cứ lặp lại thì trông có vẻ sai sai, đặc biệt đối với các chữ mất phần đầu chữ – ascender hoặc đuôi chữ – descender. Ta làm rối một chút có khi lại hay. Hãy nhớ rằng, ngay cả khi bạn dùng grid, vẫn có thể thất bại và nó sẽ phá vỡ dòng chuyển động và sự hòa hợp. Nên hãy nhớ hãy chỉnh sửa khi cần thiết.
[quote]Kết luận[/quote]
Tại sao sự nhịp nhàng theo chiều dọc và hệ thống lưới quan trọng đến thế? Đối với chữ, nó giúp người đọc không phải mệt mỏi. Đối với các yếu tố khác, nó tạo dòng chuyển động và sự hòa hợp riêng biệt.
Con người vốn thích tính tổ chức và muốn các thiết kế dễ hiểu ngay cái nhìn đầu tiên. Một hệ thống lưới sẽ giúp bạn dễ dàng đạt được điều này. Một khi lưới được dựng lên, việc sắp xếp các yếu tố, kích thước và các khối hình sẽ dễ liên tưởng bởi vì bạn đã đặt chúng vào khuôn khổ đã dựng lên.



















































Để lại đánh giá