Trong một vài năm trở lại đây, người dùng lại có cơ hội chứng kiến sự thay đổi nhanh chóng trong thiết kế giao diện trên các phần mềm cũng như ứng dụng trên các thiết bị smartphone hiện nay. Từ các mẫu thiết kế 3D, thiết kế mô phỏng cho đến những mẫu thiết kế phẳng, thon gọn hơn rất nhiều. Mặc dù xu hướng này đang trở nên gần như phổ biến nhưng bạn hãy dành tí thời gian để đánh giá về những ảnh hưởng của nó đối với thiết kế giao diện nói chung hiện nay. Hơn nữa, chúng tôi cũng muốn chia sẻ một vài lời khuyên cũng như một số lưu ý dành cho những ai muốn tham gia vào xu hướng thiết kế mới này. Cùng RGB nghiên cứu thêm nhé!

Những giao diện thiết kế phẳng đang được thể hiện trên windows phone 8 và hệ điều hành IOS7 của Apple.
Làm thế nào những nhà thiết kế lại thay đổi nhận thức từ việc yêu thích những giao diện trước đây với hình dạng hoa văn, đổ bóng, nhiều góc xiên với biểu tượng được dập nổi, tạo độ dốc sang khao khát có được những màu đa sắc nổi bật, ít hiệu ứng và kiểu chữ được đơn giản hóa hơn rất nhiều. Thật ra có rất nhiều nhân tố đã tác động đến cuộc cách mạng này.
THÔNG TIN QUÁ TẢI
Với lượng thông tin luôn được cập nhật liên tục và hằng ngày như hiện nay, việc những nhà ứng dụng phải xử lý với một lượng lớn thông tin để lọc ra những thông tin có giá trị và quan trọng thì không hề là công việc đơn giản. Do đó họ cần phải liên tục đánh giá, đo lường, chọn lọc và tất nhiên là phải tạo ra những nội dung sao cho phù hợp. Hơn nữa, những nội dung thể hiện được chuyển tải vào trong những thiết bị điện tử với màn hình nhỏ hơn rất nhiều, do đó sẽ gây ra cảm giác bị quá tải. Việc sắp xếp và giảm bớt những thứ không cần thiết sẽ làm cho giao diện người dùng trở nên trực quan và dễ nhìn hơn rất nhiều.

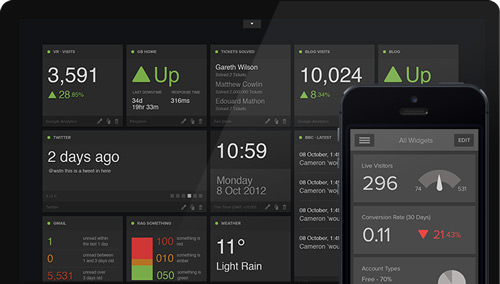
Những hình ảnh trực quan sinh động mà Geckboard thể hiện đã làm cho những thông tin quan trọng trở nên nổi bật, dễ hiểu hơn rất nhiều.
SỰ ĐƠN GIẢN CHÍNH LÀ CHÌA KHÓA VÀNG
Thiết kế phẳng tạo cho các website cũng như những ứng dụng trên smartphone hiện nay có một cái nhìn hoàn toàn mới và riêng biệt, dựa trên trật tự sắp xếp, màu sắc, font chữ sao cho người xem dễ đọc, dễ nhìn vì giao diện mang tính chất đơn giản, hình ảnh thật và có tính tương tác cao, các biểu tượng thường là các hình chữ nhật hay hình vuông có thể tùy biến với mọi giao diện màn hình. Với màn hình nhỏ trên các thiết bị smartphone thì thiết kế phẳng được xem như một lựa chọn phù hợp.

Màu sắc bắt mắt và dễ nhìn chính là điểm nổi bật trong ứng dụng thời tiết Blue của nhà thiết kế Oak.

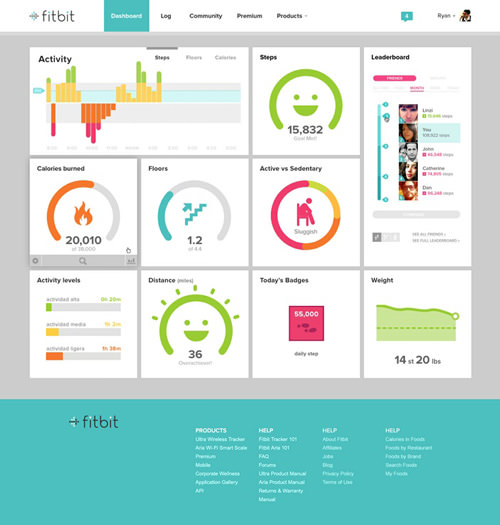
Bảng điều khiển của trang web Fitbit có màu sáng, chữ được làm nổi, dễ nhìn khi quan sát

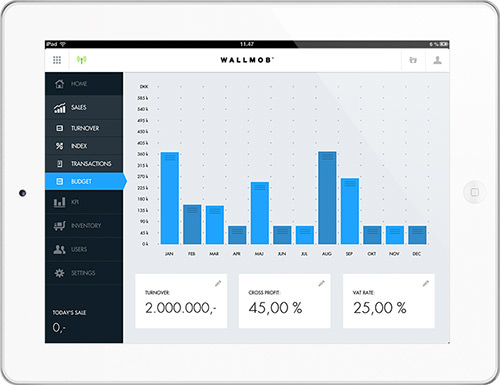
Ứng dụng theo dõi doanh số bán hàng trực tiếp của Wallmob cho phép truy cập các số liệu từ bất kỳ thiết bị nào.
Với bất kỳ dự án nào cũng vậy, bước đầu tiên cần làm là bạn phải chắc rằng phong cách thiết kế bạn đang theo đuổi phải có ý nghĩa nhất định. Để đảm bảo những nền tảng mà bạn sắp thực hiện phải phù hợp với tính nhạy cảm của người sử dụng cũng như là các thiết bị và ứng dụng đi kèm theo. Xu hướng bạn tạo ra sẽ trở nên vô nghĩa nếu giải pháp bạn đưa ra cho dự án đi trật hướng. Ngoài ra trong quá trình thiết kế, bạn cũng nên kiểm tra thường xuyên mẫu thiết kế trên các thiết bị khác nhau để chắc rằng nó hoạt động hiệu quả. Hơn nữa trong quá trình làm việc, bạn hãy tự hỏi bản thân “ liệu tôi có thật sự cần đến nó hay không?” và phải luôn tìm kiếm những nhân tố không cần thiết để loại bỏ và làm đơn giản hơn.

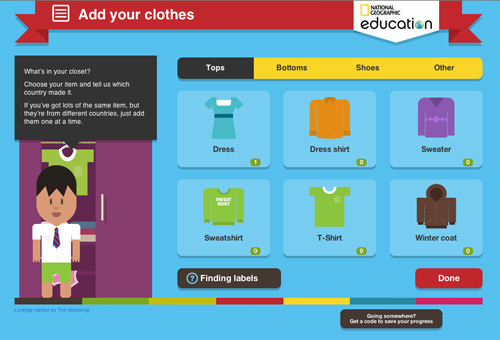
Global Closet: một game tương tác được thiết kế bởi The Workshop dành cho National Geographic Education.
HỆ THỐNG Ô LƯỚI (Grid system)
Hệ thống ô lưới đóng một vai trò quan trọng trong thiết kế giao diện. Với một hệ thống sắp xếp từ trước, Lưới giúp cho nhà thiết kế tổ chức văn bản, hình ảnh một cách hợp lý và dễ nhìn, chúng tạo ra những vùng làm việc và giúp giải quyết những câu hỏi cho nhà thiết kế “ nên đặt chúng ở đâu”, “ lớn thế nào cho đủ”..
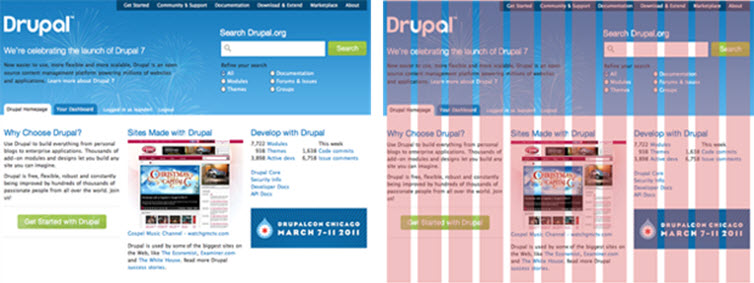
Đây là một ví dụ về việc sử dụng hệ thống lưới của trang Drupal.org

Hệ thống lưới rõ ràng sẽ giúp cho nội dung trở nên dễ nhìn hơn và bạn sẽ không cần đến đường kẻ hay một cái khung để nhóm từng đối tượng vào với nhau. Sự đơn giản trong phân chia không gian và sắp xếp thẳng hàng có thể giúp cho người sử dụng hiểu được kết cấu giao diện dễ dàng hơn.

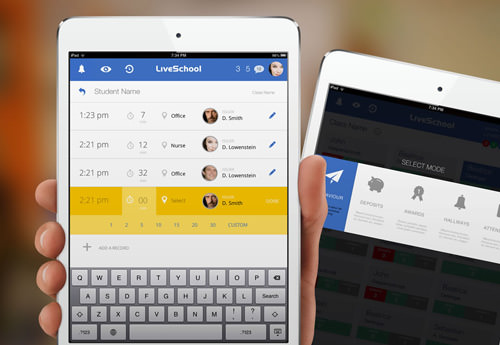
Live School: một ứng dụng trên ipad của Rossul Design
MÀU SẮC
Màu sắc đóng một vai trò quan trọng khi bắt đầu thiết kế phẳng, đặc biệt đối với những giao diện càng nhỏ thì mức độ nhạy cảm đối với người sử dụng càng cao. Bạn nên cân nhắc đến việc lựa chọn những bảng màu khác nhau cũng như đơn giản hóa chi tiết khi thiết kế nếu bạn muốn thu hút người sử dụng. Những dải màu được chọn trong thiết kế phẳng thường là tông sáng với đa dạng nhiều gam màu sắc khác nhau. Ngoài ra, một số màu sắc cũng thường xuyên lặp lại trong xu hướng thiết kế phẳng hiện nay như màu hồng, màu xanh lá, màu tím hay màu xanh da trời.

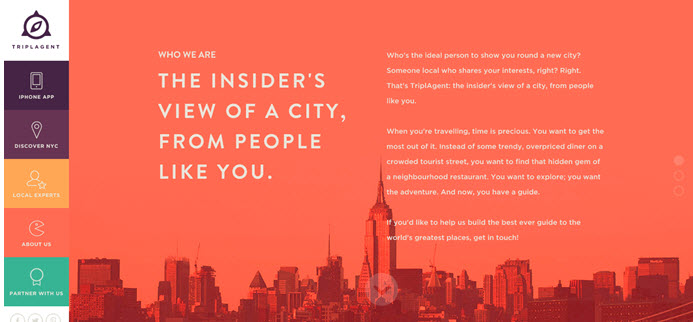
Trang web TriplAgent.com trở nên nổi bật với những gam màu đa dạng khác nhau.

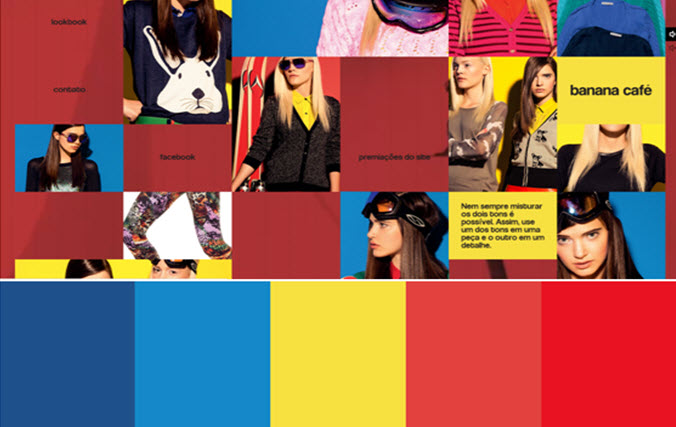
Còn đây là những gam màu ấn tượng theo xu hướng thiết kế phẳng như hiện nay từ website Banana Café

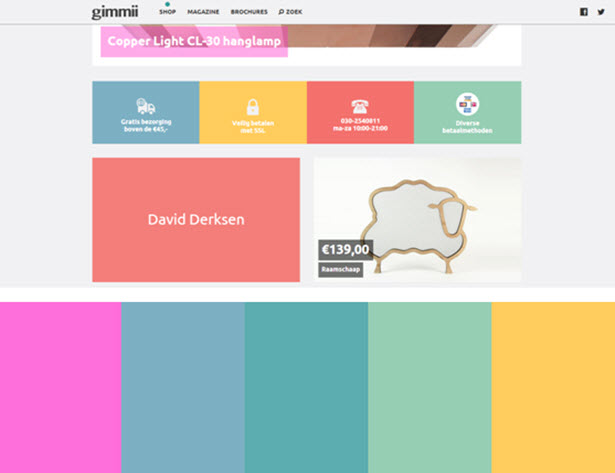
Giao diện Gimmii Magazine cũng được thiết kế phẳng nổi bật với nhiều gam màu nhẹ khác nhau
Typography
Với những nội dung website được thiết kế phẳng theo xu hướng hiện nay thì typography được xem như một ngôi sao sáng.
Bước đầu tiên là việc bạn lựa chọn một loạt các font khác nhau (a font family) với sự đa dạng về kiểu font cũng như độ đậm nhạt của từng loại. Dĩ nhiên là bạn sẽ không cần phải sử dụng hết chúng nhưng việc làm này giúp cho bạn có được nhiều sự lựa chọn hơn và có thể xác định được một vài font phù hợp trên những giao diện khác nhau chẳng hạn.
Bạn đừng quá lo lắng khi kết hợp nhiều loại font với kích cỡ và độ đậm nhạt khác nhau. Thử sử dụng những font chữ lớn, mỏng hơn cho mục tiêu đề (headers) và những font chữ nhỏ, dày hơn dành cho phần nội dung.
Bạn cũng cần đảm bảo font của bạn thích hợp với bất kỳ hệ điều hành và ứng dụng nào.

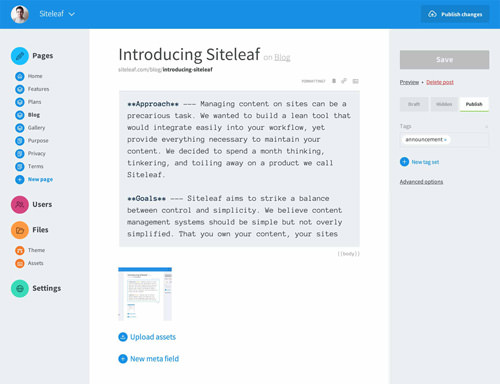
Siteleaf có typography rõ ràng và dễ đọc
TÍNH TƯƠNG TÁC
Trong thiết kế phẳng đôi khi bạn có thể tạo ra một số khó khăn cho người sử dụng khi trải nghiệm giao diện. Sự tương phản khi thiết kế chính là chìa khóa quan trọng giúp giải quyết vấn đề này. Nếu việc bố trí nền chính của bạn là màu trắng thì bạn nên đưa vào đó những màu sắc tương phản. Còn thiết kế chủ yếu chỉ là những đoạn văn bản thì bạn có thể chỉ sử dụng những biểu tượng đơn giản (simple iconography). Hơn nữa việc lồng ghép nhiều mục nhỏ với nhau hay sử dụng những ô cửa sổ trên website sẽ không phải là ý hay trong thiết kế phẳng. Do đó tính tương phản, đường viền, và màu sắc đa dạng sẽ là những nhân tố quan trọng khi thể hiện.

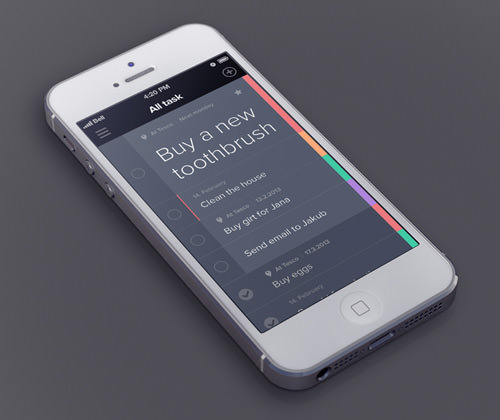
Những tính năng được trình bày trong một bố cục đơn giản cùng với sự tương phản được tối ưu chính là điều mà ứng dụng Taasky hướng đến.
TỔNG KẾT
Điều quan trọng mà bạn cần phải nhớ ở đây đó chính là thiết kế phẳng đang thực sự trở thành một xu hướng mới hiện nay, khi mà các ứng dụng và các giao diện website cũng đang rục rịch chuyển mình và ưu ái dành cho thiết kế mới này. Rõ ràng thiết kế phẳng nhắm đến trực giác của người sử dụng nhiều hơn bằng sự đơn giản trong cấu trúc nội dung cùng với sự đa dạng về màu sắc nhưng điều đó không có nghĩa là bạn không thể thêm vào một chút hiệu ứng nếu nó góp phần làm tăng thêm tính hiệu quả trong thiết kế của bạn. Và tất cả vẫn là ở sự lựa chọn của bạn, hãy suy nghĩ thật kỹ về phong cách mà bạn theo đuổi trước khi bắt đầu công việc đầy thú vị này nhé.




















































Để lại đánh giá