
Năm 2018, chúng tôi đã dự đoán về những xu hướng thiết kế UI trên điện thoại. Năm nay chúng tôi muốn tiến sâu hơn nữa vượt ra khỏi lĩnh vực điện thoại. Bởi vì bối cảnh mới chính là xu hướng số một trong nền thiết kế hiện đại. Mọi thứ đều liên quan đến bối cảnh và sư kết nối.
Có vẻ như chúng ta đã có được mọi công cụ cần thiết, các cải tiến trong kĩ thuật công nghệ và sự phát triển về hiểu biết các sản phẩm tương tác người dùng nên hoạt động đúng cách như thế nào.
Không sớm thì muộn, chúng ta sẽ định hình tư duy cho nền thiết kế nhân loại mà trong đó tổng hợp tất cả mọi thứ chúng ta chế tạo ra, không chỉ với mục đích kinh doanh. Điều chúng ta cần làm là tìm ra những lựa chọn thiết kế tốt hơn.
Chúng tôi sẽ tóm lược các dự đoán ngay sau đây. Tuy nhiên, luôn nhớ rằng: đừng nên lạm dụng bất kì điều gì nhé.
[quote]1. Trình duyệt web mạnh mẽ[/quote]
Trình duyệt không chỉ là phương tiện kết nối Internet mà còn được hiểu như công cụ gây ảnh hưởng. Hiện nay, các trình duyệt ngày một nhanh hơn, mạnh mẽ hơn cũng như được thiết kế bắt mắt hơn.
• Các công cụ đánh giá hiệu suất của trình duyệt chứng minh rằng tính hiệu suất sẽ góp phần thúc đẩy các trình duyệt web trở nên ưa chuộng hơn.
• Tăng tốc độ của các trình duyệt dựa trên cách sắp xếp tài liệu cũng ảnh hưởng đến thiết kế không ít. Ví dụ như trình duyệt Mozilla đã thông báo trình biên dịch mới nhanh hơn từ 10-15 lần so với phiên bản trước đó.
• Tất cả các trình duyệt hiện đại đều hỗ trợ WebGL 2, cho phép hiển thị kết cấu 3D, thông số kĩ thuật vertex…
Công năng của các trình duyệt web và di động đang thu hẹp dần khoảng cách giữa hiện thực và khái niệm thiết kế.

Tuy nhiên, tất cả các cải tiến trong trình duyệt web vẫn chỉ phát huy giá trị riêng biệt của chúng mà thôi chứ chưa ảnh hưởng đến nền công nghiệp ở mức độ cao hơn. Bởi vì có quá nhiều thứ trên các trang miền web khiến cho người dùng khó khăn hơn trong các giải pháp chung cũng như “dọn dẹp” Internet.
Trình duyệt web có thể rất tuyệt đấy nhưng nếu người dùng kết nối đến các trang miền tệ thì nó lại mang đến UX (trải nghiệm người dùng) xấu. Do vậy, chúng ta bắt buộc phải có những sự lựa chọn thiết kế tốt hơn để mở ra các cơ hội tốt hơn cho trình duyệt web.
[quote]2. Minh họa hoạt hình có mục đích[/quote]
Một trong những khả năng của trình duyệt mới chính là mở ra cơ hội cho các hình ảnh minh họa hoạt hình, không chỉ ở khía cạnh chuyển động mà còn là các cơ hội thiết kế một cách hợp pháp nữa. Thiết kế mang tính chuyển động này bao gồm rất nhiều khía cạnh trong thiết kế nhưng đều có điểm chung là khía cạnh tâm lý học và sinh học.
Chúng ta sẽ hiểu tường tận hơn về điều này trong năm 2019. Sự phức tạp hóa sẽ trở thành yếu tố chính trong các thiết kế hoạt hình, chứ không phải là mốt nhất thời. Sự chuyển động và minh họa có thể làm được rất nhiều thứ mà những loại hình khác không làm được.
Các vùng thiết kế trước đây thường không có sự xuất hiện của yếu tố con người. Bây giờ chính là lúc chúng ta thay đổi quan niệm đấy.

Thu hút khách hàng ở mức độ cao hơn được định nghĩa là tương tác với họ trên mỗi giây và đảm bảo rằng mỗi giây này đều hiệu quả. Các nhà thiết kế hiện nay đã biết tận dụng cách này tốt hơn trong việc marketing.
Motion design cũng mang đến người dùng nhiều trải nghiệm, vượt xa mong đợi. Đây được là bước đệm cho việc định vị thương hiệu. Tất nhiên logo vẫn là phần chủ đạo. Khác nhau ở chỗ là chúng ta đưa các hình minh họa vào và khơi gợi cảm hứng, trí tưởng tượng của khách hàng như thế nào cho đúng mà thôi.

Nếu bạn vẫn chưa nghĩ ra logo của mình nên bao gồm cái gì, nó trông như thế nào, thì đó là về vấn đề thời gian bạn làm được nó.
Các chuyển động có thể thay lời cho ánh sáng, vị trí, ngay cả chất liệu thiết kế. Nó truyền tải câu chuyện đến người dùng, và nếu bạn có thể làm được điều đó, đừng suy nghĩ mà hãy hành động nhanh lên nhé.

Tuy nhiên, cũng có một số quy tắc khi bạn thiết kế đấy. Kim chỉ nam chính là: cái bạn thấy ở khía cạnh thiết kế không hẳn sẽ là những gì khách hàng nhìn thấy trong thiết kế của bạn. Do đó, hãy luôn trung lập để sáng tạo những thiết kế đẹp nhất nhé.
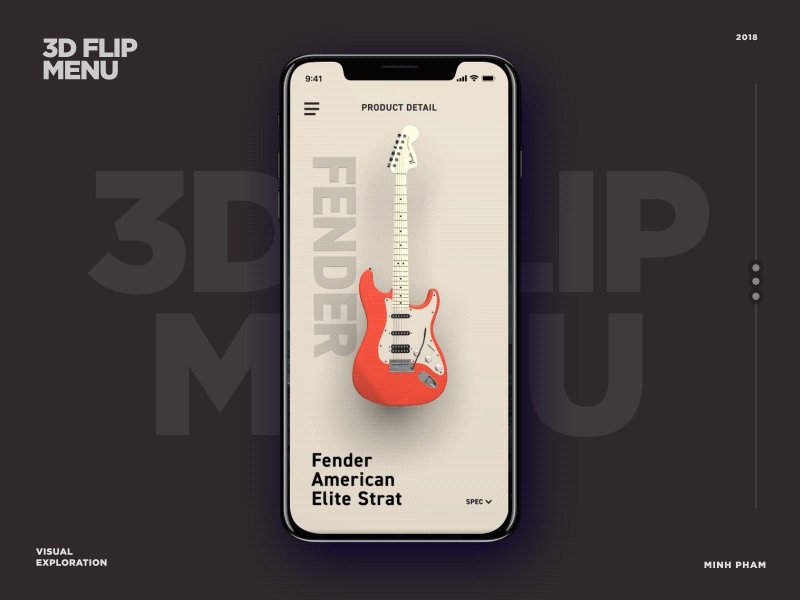
[quote]3. Thiết kế 3D trong các giao diện phẳng[/quote]
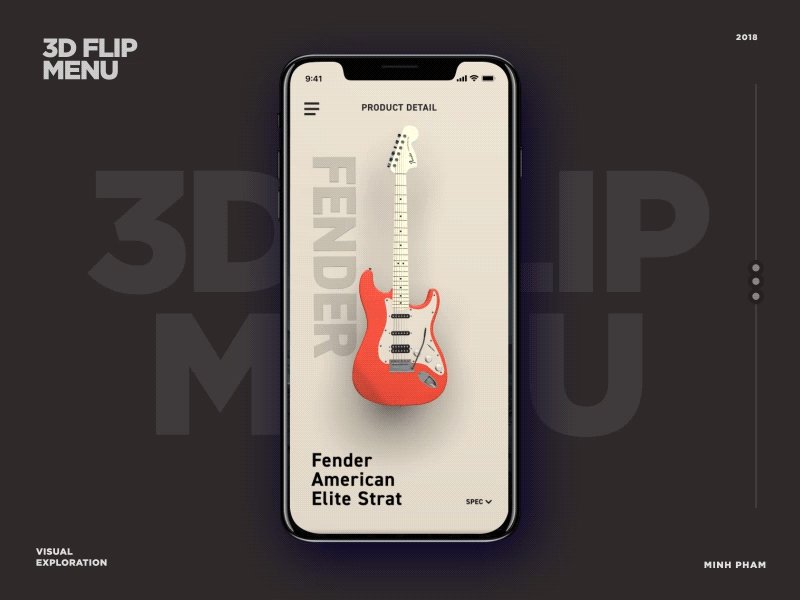
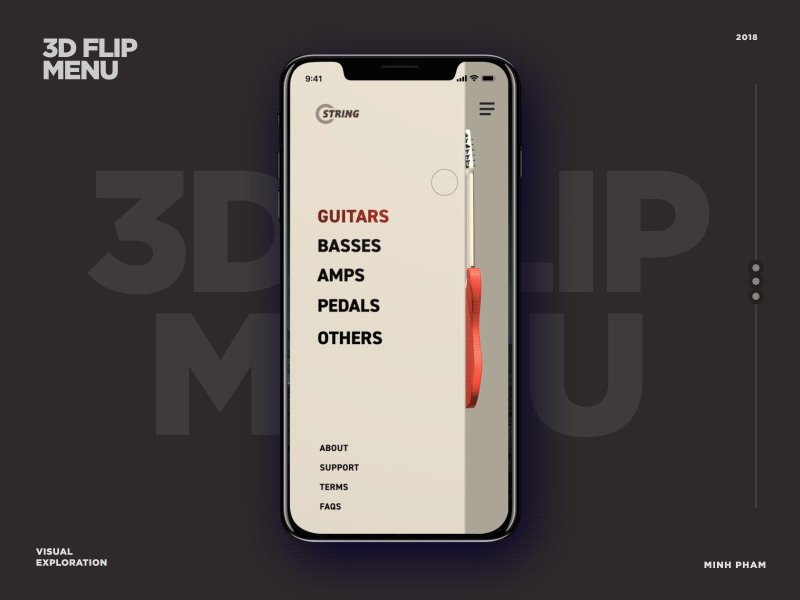
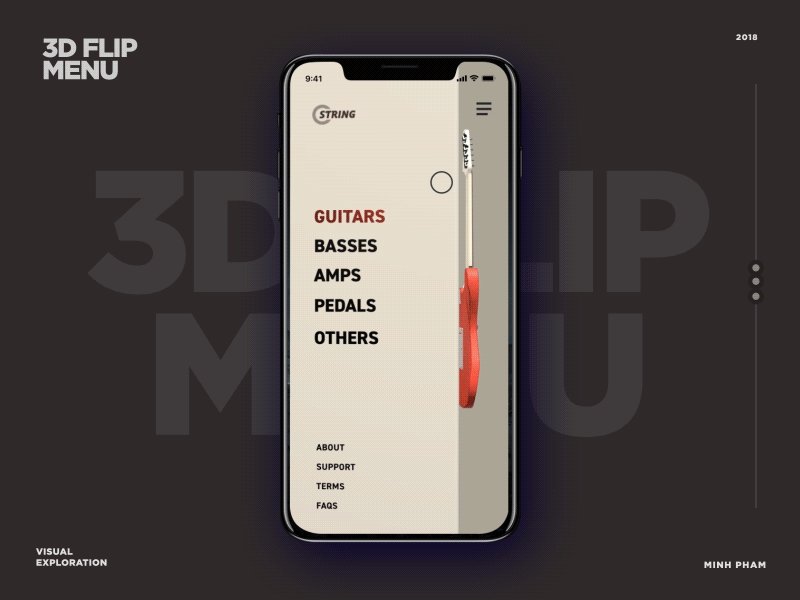
Định dạng 3D và thiết kế đồ họa của hình ảnh và cảnh quay thật có lẽ đã tồn tại từ lâu rồi. Với yêu cầu về tốc độ và hiệu suất, khả năng tiếp cận ngày càng cao, các nhà thiết kế đã có những lưu ý để tránh những mẫu 3D phức tạp. Trình duyệt mạnh hơn sẽ chuyển thể công nghệ đỉnh cao này tích hợp thành các tính năng hợp lí, giá cả phải chăng. Hiệu ứng đồ họa phức tạp cao biến những cảnh phim trông như thật trở thành tâm điểm của các website.
Đồ họa 3D trong giao diện xóa nhòa ranh giới giữa hiện thực và hình ảnh số.
Xu hướng này sẽ cực kì hữu ích cho các công ty sản xuất với các bước phức tạp, không trực quan. Bằng cách sử dụng hình ảnh 3D, bạn có thể tham gia vào bất kì tiến trình công nghệ và tạo ra mức độ thấu hiểu sản phẩm ở mức cao hơn.

Lí do mà xu hướng này hiệu quả trong phim ảnh hoặc video game chính là việc chỉ xuất hiện trong một thời gian ngắn, bởi người dùng chỉ yêu cầu ấn tượng bắt mắt chứ không hề có khái niệm muốn học hỏi nó. Khi kết hợp với xu hướng minh họa hoạt hình có mục đích, định dạng 3D trở thành công cụ thiết kế cực kỳ hoàn hảo.
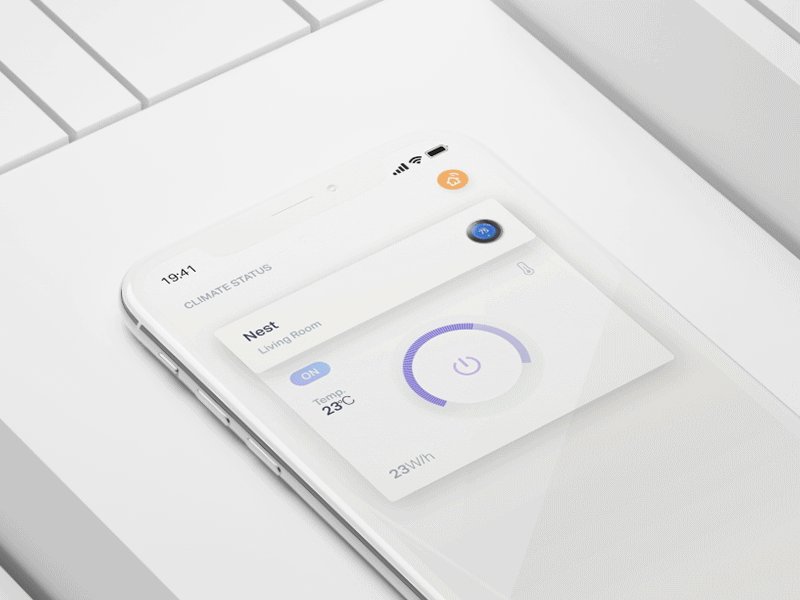
Ngành công nghiệp di động đã đưa ra các sản phẩm chip mạnh mẽ không chỉ hiển thị định dạng 3D mà còn cho phép người dùng sử dụng chúng như giao diện. Màn hình càng nhỏ thì việc hiển thị chúng càng tuyệt vời hơn.


Thiết kế UI phẳng luôn là xu hướng hàng đầu trong 5 năm qua và dường như không hề thay đổi quá nhiều. Tuy nhiên, gần đây chúng ta đang chứng kiến sự chuyển đổi rõ ràng về việc thêm vào tính chiều sâu và kích thước mà không thay đổi đi ý tưởng cốt lõi. Tại sao tính chiều sâu lại cần thiết và tại sao thiết kế phẳng lại ra đời. Chúng ta cần tính biểu tượng rõ ràng hơn để có thể hiểu được mọi thứ. Tất nhiên, thiết kế phẳng vẫn là điểm mấu chốt.
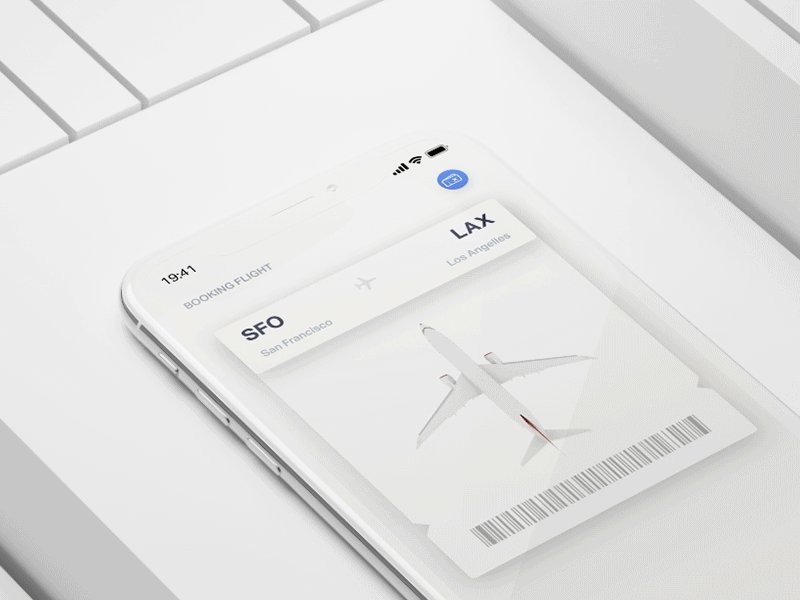
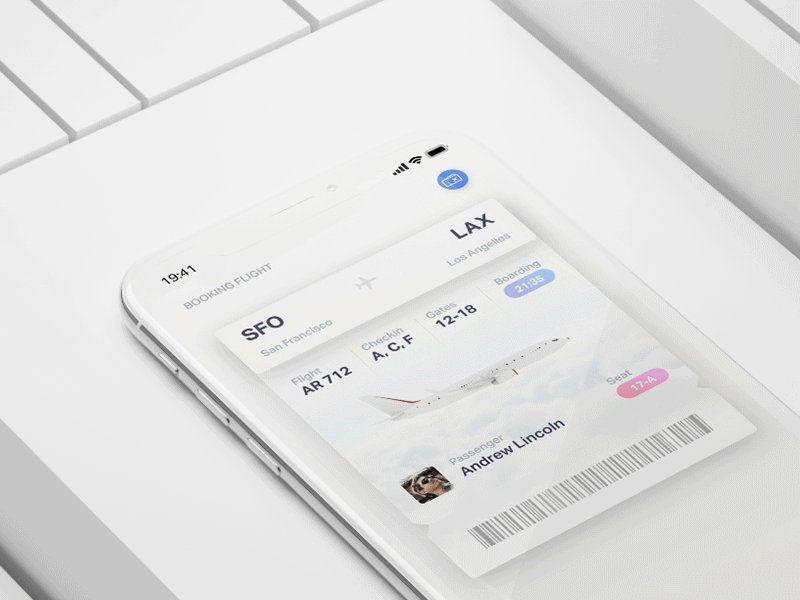
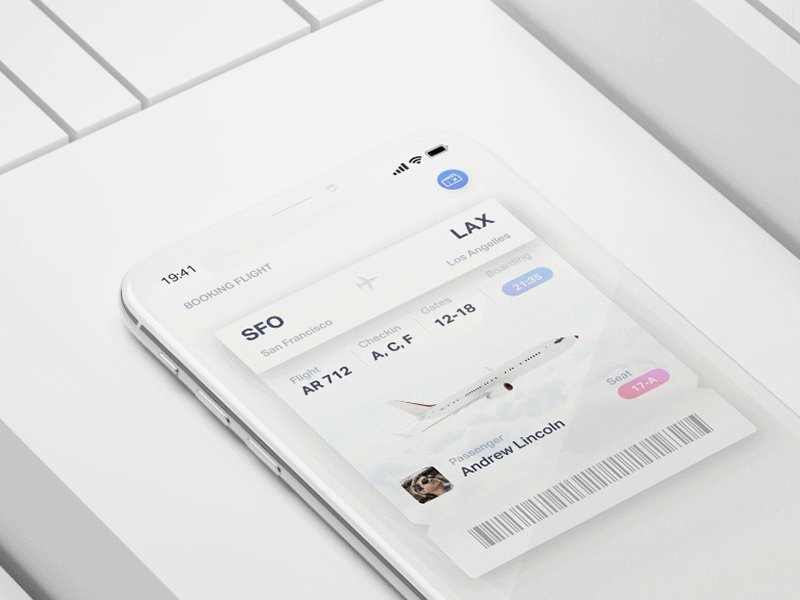
Giao diện phẳng là xu hướng mới.
Thiết kế thực 3D và CG cho phép người dùng tương tác vật giống với thực tế. Các thiết kế dạng phẳng cũng có thể làm được điều đó và theo hướng chưa được khám phá hết. Chúng hay được gọi là “thiết kế 3D giả lập”, bằng việc xếp chồng các lớp với nhau tạo cho người dùng cảm giác không gian ba chiều. Sau đó, các nhân tố quan trọng được thêm các không gian vào thiết kế phẳng bao gồm đổ bóng, hướng ánh sáng và độ tương phản.

Ngoài ra, một xu hướng 3D giả lập khác là sử dụng các công cụ truyền thống như Principle và After Effects để tạo các hiệu ứng chuyển động như 3D.

2019, chúng ta sẽ thấy sự trở lại của phong cách thiết kế Skeuomorphism với diện mạo hoàn toàn mới. Nếu thiết kế phẳng có thể có chiều sâu thì nó cũng có thể mang đến cảm giác thật hơn. Đây là xu hướng chúng ta cần khám phá.
Vâng, đúng vậy, chúng ta rồi sẽ tận dụng hết các lựa chọn, dù vậy cũng không có sự định hướng rõ ràng cho 3D UI. Xu hướng 3D thường sẽ đi theo 2 trường phái – đơn giản hoặc ngày càng tinh tế. Trong khi xu hướng nâng cao, đầu tư nhiều về công nghệ đang làm cho người dùng trở nên ấn tượng hơn thì việc rời xa sự tinh tế, phức tạp để tập trung vào những ý tưởng điên rồ cũng được xem là rất dũng cảm và tiên phong. Tuy nhiên, nếu sự phức tạp lại thiếu đi ý nghĩa or các ý tưởng táo bạo nhất thì tất cả nỗ lực đều là con số 0.
Chúng ta có thể tạo ra hình ảnh ấn tượng. Làm thế nào chúng ta có thể làm được điều này?
[quote]4. Các thiết kế siêu thực[/quote]
Các cơ hội thiết kế 3D hoặc chuyển động từ các công nghệ tốt hơn sẽ chẳng là gì cả nếu chúng thất bại trong việc tạo ra các tác động cảm xúc. Nhưng trớ trêu thay, chúng ta lại không cần dùng sự phức tạp để làm mọi thứ có ảnh hưởng nhất. Lí do tại sao thái độ nổi loạn lại luôn là vệ tinh của các xu hướng chủ đạo chính là vì sức hấp dẫn tự nhiên có trong nó.
Chúng ta cần 1 cái gì đó để cân bằng ý thức chung, chúng ta cần 1 người cổ súy cho sự nổi loạn và đôi khi chỉ là việc vui vẻ mà thôi.
Một số chiến dịch tái thiết kế lớn nhất kết hợp với các hình ảnh minh họa ngày càng trở nên thú vị hơn:


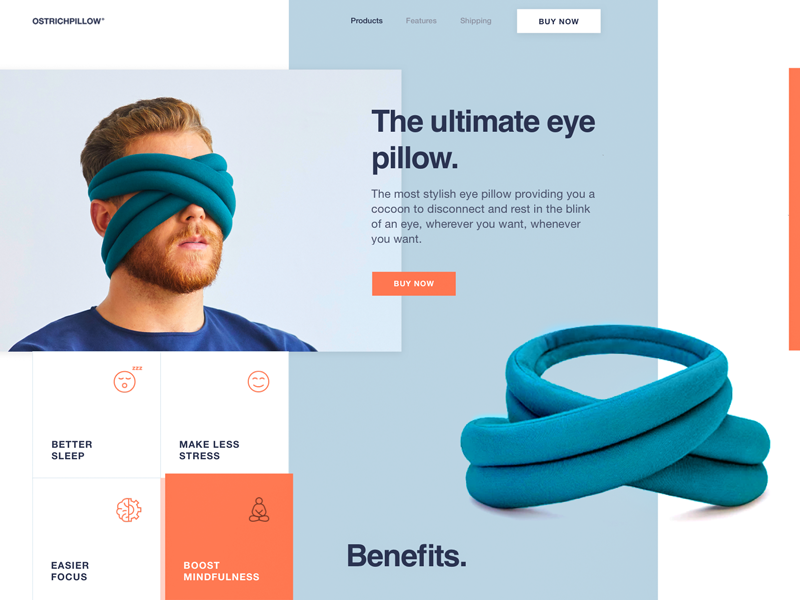
Phong cách minh họa hoạt hình này và ngay cả UI đều có chung một mục đích – duy trì vẻ bề ngoài mới lạ, tươi mới. Khi nhãn hàng của bạn là mặt hàng chủ lực, bạn có thể quảng cáo nó với hiệu suất không ngừng nghỉ. Đừng quan trọng hóa việc đối tượng quảng cáo bạn hướng đến là ai, nó cần phải độc, lạ, thậm chí có thể xấu xí nữa. Hi vọng chúng ta sẽ nhìn thấy nhiều thiết kế dạng này trong năm 2019.
Tuy nhiên, không phải công ty nào hoặc sản phẩm nào cũng có thể hành động “điên rồ” như thế. Bởi vì, công chúng càng rộng bao nhiêu thì thiết kế càng nên trung tính bấy nhiêu. Ngay cả đối với các thương hiệu đã thành lập, các công ty nhỏ lẻ cũng phải cân nhắc đến phương diện an toàn để đảm bảo tính phổ biến.
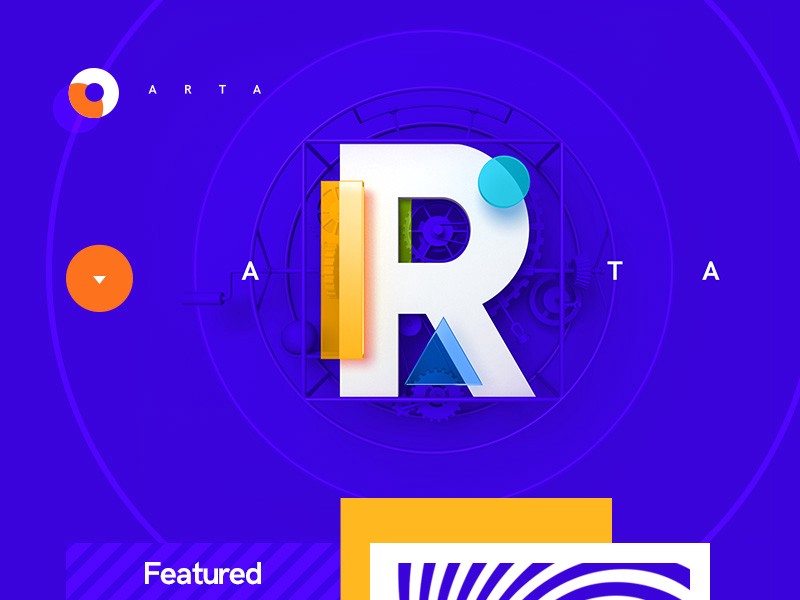
[quote]5. Sử dụng Gradient 2.0, màu sắc rực rỡ và các mảng tối[/quote]
Các màn hình mới luôn mang đến sự chuyển thể màu sắc tuyệt vời, ngay cả trên những hình nền mặc định. Các nhà thiết kế đã khám phá ra ranh giới giữa khả năng truy cập và các gradient ấn tượng có trong UI.
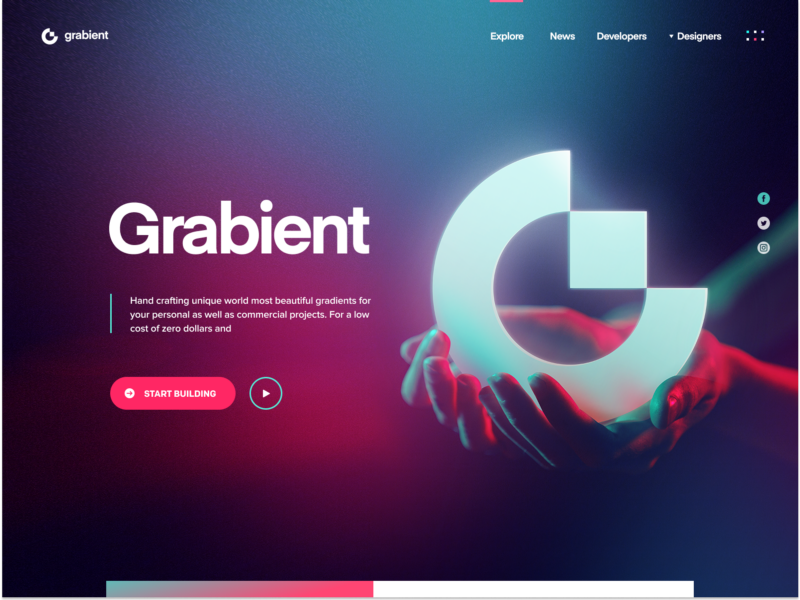
Các gradient không còn đơn thuần gây sự chú ý nữa mà hiện nay nó còn mang đến chiều sâu và kích thước cho giao diện.

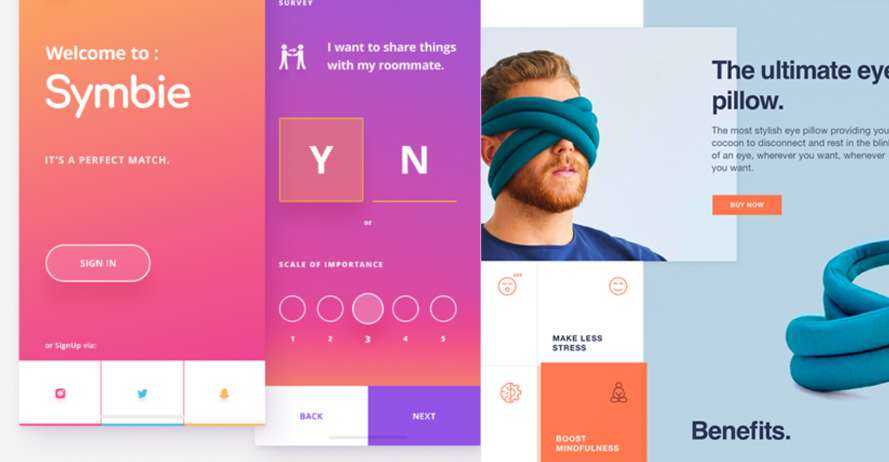
Gradient 2.0 mang vẻ đẹp huyền ảo và đơn giản, không sử dụng màu sắc quá đối lập nhau nhưng lại tạo được điểm sáng rõ ràng và chiều sâu cho thiết kế.
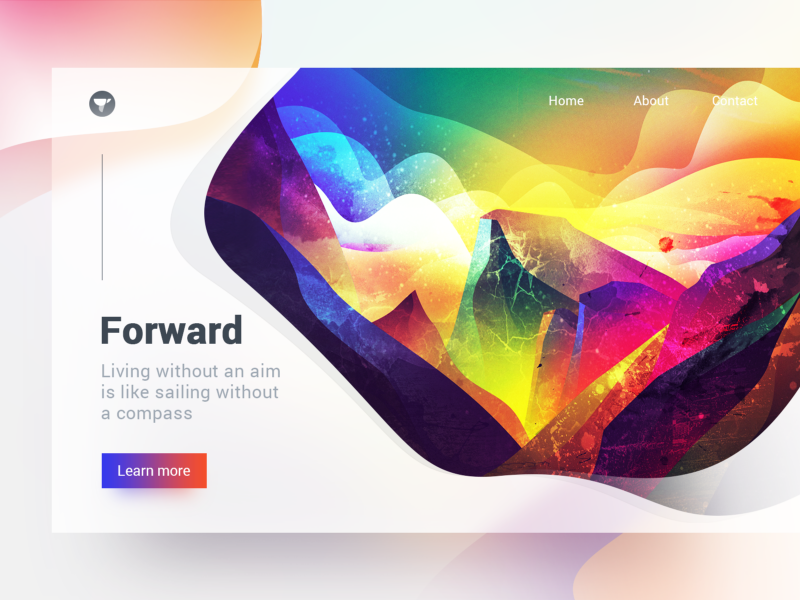
Trên thực tế, thiết kế một màu cũng có thể mang đến chiều sâu thẩm mỹ thị giác ở mức nhất định nào đó. Và trong xu hướng này, chúng ta sẽ thấy nhiều hơn sự kết hợp giữa các màu sắc cùng các lớp thiết kế nhất là các màu sắc rực rỡ.

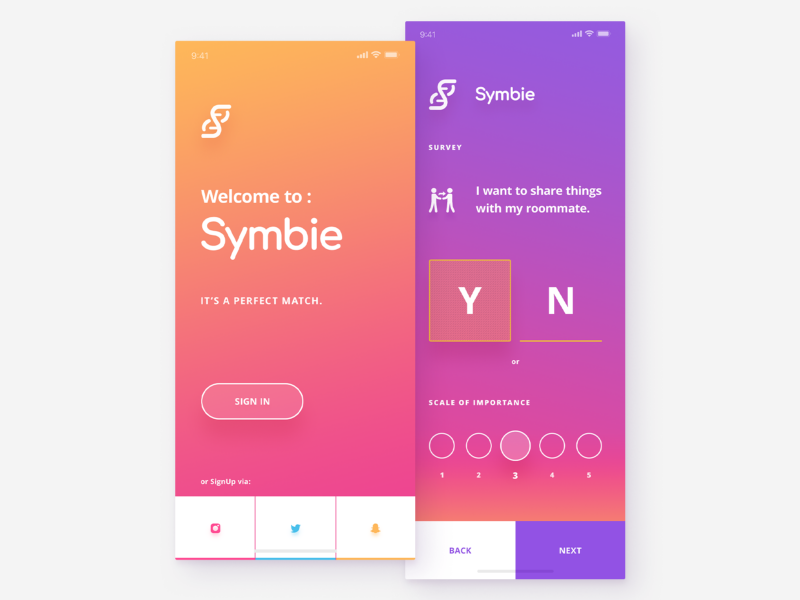
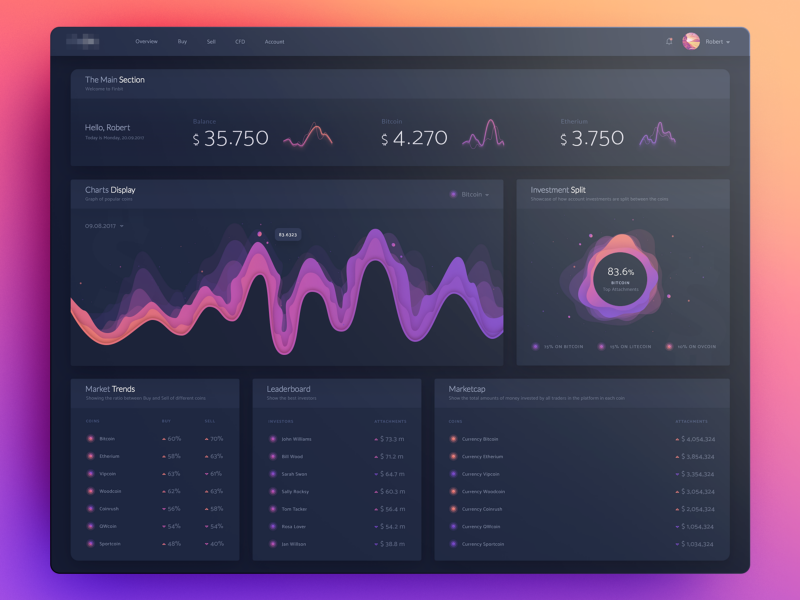
Chúng ta thường thiếu đi sự tin tưởng và lạc quan. Ngược lại, các màu sắc rực rỡ đều mang đến cảm giác tích cực. Bạn có tin tưởng vào một ứng dụng tiền điện tử ảo như thế này không?

Có một thực tế là các màu rực rỡ và các gradient tuyệt đẹp luôn hiệu quả hơn trên nền tối. Chúng tôi đã tiến hành một cách tiếp cận thuộc về nhân học và chứng minh tại sao nó lại hiểu quả đến thế. Những ai có thể tìm thấy sự cân bằng giữa khả năng tiếp cận của UI màu tối và những phản hồi thuộc về cảm xúc của các màu sáng chắc chắn sẽ ưa chuộng xu hướng này.

Tuy nhiên, khả năng truy cập không chỉ là vấn đề đối với gradient, màu sắc hoặc nền tối. Các màu sáng đa phần chính là trọng tâm. Khi bất kì cái gì đó có màu sắc, bạn có thấy nổi bật không? Không phải người dùng nào cũng sử dụng màn hình OLED, do đó nghiễm nhiên một số gradient sẽ không hiển thị được. Có quá nhiều sự tương phản cũng cản trở không ít khả năng tập trung của người dùng. Nền tối cũng không thật sự hiệu quả khi người dùng sử dụng dưới ánh nắng. Và vì thế, màu sắc tươi sáng dường như là thứ tốt nhất ở đây.
[quote]6. Các phông chữ biến đổi (Variable fonts)[/quote]
Thông thường, các kiểu chữ được nhận diện như các thực thể tĩnh với một tập hợp giới hạn các thông số có thể thay đổi. Các nhà thiết kế phải cân nhắc đến sự rõ ràng khi thay đổi chiều cao, chiều rộng và nét của kiểu chữ.
Bất cứ khi nào thiết kế đòi hỏi nhiều loại phông chữ, các nhà thiết kế phải cung cấp tất cả các tệp cho phông chữ được sử dụng, bởi vì bạn không thể cam kết được điều gì cả nếu bạn không thể chứng minh nó. Do đó, với các phông chữ biến đổi (variable fonts), bạn chỉ cần 1 tệp duy nhất bởi vì chúng đã cung cấp vô hạn các thông số về độ rộng, độ đậm nhạt của kiểu chữ rồi.

Các phông chữ biến đổi (Variable fonts) phát triển mạnh trong các thiết kế định vị và hiệu ứng phản hồi cao. Nó giúp cho các nhà thiết kế đỡ “đau não” hơn trong việc tìm phông chữ phù hợp với màn hình nhỏ hơn hoặc kéo dãn chúng trong một ngôn ngữ khác chứa ít kí tự hơn.
Khi các phông chữ trên trang web được giới thiệu, hiệu ứng phản hồi luôn là yếu tố chúng thiếu. Không đủ tính linh hoạt sẽ dẫn đến sự khó hiểu cũng như sai lệch trong chính thiết kế. Và đối với phông chữ biến thiên, vấn đề này được giải quyết một cách hiệu quả.

Và đây chỉ mới là sự khởi đầu trong năm 2019 mà thôi.

Phải mất bao lâu để một phông chữ tao nhã và điều chỉnh được trở thành công cụ thúc đẩy bán hàng? Các thông số văn bản có nguồn gốc từ việc in ấn sách điều mà luôn bị giới hạn bởi các yếu tố vật lý khách quan. Ngoài ra, nó cũng là nhân tố ngăn cản người dùng khỏi việc tiết kiệm giấy báo và mực in và cũng khiến việc đọc trở thành một trong những lí do quan trọng nhất trong tiến trình của chúng ta.
[quote]7. Công cụ Figma[/quote]
Câu hỏi muôn thuở vẫn luôn là: “Các nhà thiết kế có cần mã hóa mọi thứ không?” hay “Các nhà phát triển có cần kiến thức về UX không?”. Mấu chốt của câu hỏi trên rất đơn giản – tránh những tổn thất và khác biệt trong khi thiết kế. Do đó khi nói đến mục đích, cái chúng ta cần cân nhắc đến chính là con đường thực hiện mục đích đó.
Học cách mã hóa đương nhiên là lựa chọn hợp lý rồi. Nếu bạn có thể tự làm được điều đó thì thật tuyệt vời. Còn nói với những ai không thể, cũng sẽ có những phương án khác.
Mục đích chính không phải là sáng tạo ra một thiết kế mang tính bao quát chung, mà là về việc xây dựng sản phẩm tốt hơn, đạt kì vọng cao hơn.
Một cách khác để đạt được mục tiêu này chính là sử dụng hoặc quảng bá những công cụ mang tính tốt hơn. Figma được xem là 1 trong những công cụ như thế. Trước đây, các nhà thiết kế phải cân nhắc rất nhiều biến số bao gồm: hệ điều hành, sự tích hợp, các plug-in, kho lưu trữ, khả năng đồng bộ hóa…và cuối cùng tập hợp chúng trong cùng một nơi. Hiện tại thì chúng ta muốn ít căng thẳng hơn khi phải suy nghĩ tiến trình này.

Figma hoạt động tốt hơn so với Sketch và Adobe XD. Quan trọng hơn, Figma được thiết kế để xây dựng những gì được bổ sung. Mỗi thành tố của Figma có thể chuyển đổi thành thành tố React thông qua API. Cho đến nay, Figma nổi trội trong việc cạnh tranh về chi phí, tố độ về hiệu suất, chia sẻ, nhúng hay nhiều thứ khác nữa. Figma sẽ phát triển mạnh hơn trong năm 2019 và những năm sau đó.
Figma đã thay thể Sketch
Tuy nhiên, khi chúng tôi xây dựng sản phẩn tốt hơn nhưng lại không đặt nặng vấn đề sử dụng đúng quy cách, mọi nỗ lực của chúng tôi đều là vô ích. Chúng ta hãy chờ xem Figma sẽ bảo vệ người dùng như thế nào trước những mảng tối trong UX, thiết kế tồi hay thậm chí là tin tức giả?
[quote]8. Các Voice UI – giao diện người dùng bằng giọng nói[/quote]
Thiết kế không hẳn phải là công việc liên quan về trực quan. Qua nhiều thăng trầm, chúng tôi nhận ra rằng công cụ không thực sự có tác dụng nếu chúng ta không để ý đến khía cạnh xúc giác. Lý luận thiết kế nghĩa là quản lý tâm lý học. Xây dựng các chức năng về giọng nói nghĩa là xử lý tiến trình ngôn ngữ tự nhiên.
Voice UI nhạy cảm như cách nó tinh vi.
Giao diện người dùng bằng giọng nói – Voice UI hiện thực hóa khái niệm không có UI nào là tốt nhất. Tiến trình này còn hơn cả việc viết ra, xây dựng nội dung và tổng hợp data so với thiết kế thực tế. Mặc dù vậy, các nhà thiết kế vẫn bị ám ảnh để tìm ra cách thiết lập voice UI. Nó giống như là một giao diện báo cáo người dùng với các hình ảnh hoạt họa.

Hầu hết mọi thứ thì không có điểm chung gì với giao diện giọng nói thật cả, tuy nhiên nó cung cấp cho người dùng cũng như dạy họ cách sử dụng công nghệ này mà không hề có bất kì sự điều khiển nào.
Trong năm 2019 này, chúng ta có thể hi vọng sự phát triển kiến thức về UI giọng nói khi càng nhiều nhà thiết kế muốn tìm hiểu về giao diện thú vị này.
Tuy nhiên, thách thức lớn nhất của UI giọng nói không phải là sự tương tác giữa người với máy móc, mà chính là giữa người với người, khi công nghệ càng trở nên thông minh hơn. Chúng ta đang sống trong một xã hội toàn cầu mất cân bằng khi phải chật vật hiểu lẫn nhau về mọi phương diện, kể cả về công nghệ. Điện thoại, xe hơi, nhà ở đều có thể điều khiển bằng giọng nói, đấy cũng là lúc khoảng cách giữa con người ngày càng xa nhau hơn.
Với tư cách là nhà thiết kế, chúng tôi luôn cân nhắc đến sự thịnh vượng của khách hàng như ưu tiên hàng đầu. Nếu như công nghệ, thậm chí là những thiết kế tuyệt mĩ, phục vụ như một sự tổn hao chi phí, vấn đề này phải được giải quyết triệt để.
[quote]9. Viết UX và chỉnh sửa UX[/quote]
Năm vừa rồi, các nhà thiết kế bắt đầu chú ý đến ý nghĩa của các từ ngữ chứa đựng các kiểu chữ. Các tác gia tiểu thuyết và công nghệ, những người yêu thích sử thi hoặc nhà báo đã có được nền công nghiệp liền kề cho các kĩ năng. Chúng tôi đã xác định vai trò của việc viết lách trong thiết kế như sau:
Bạn phải luôn biết được và hiểu rõ cách doanh nghiệp của bạn giao tiếp với khách hàng.
Trước đây, đã có một sự pha trộn giữa văn ngôn phô trương sáo rỗng với danh pháp kĩ thuật tinh tế. Đôi khi những điều doanh nghiệp làm lại sai lệch so với giá trị nó có thể mang đến cho khách hàng. Ngay cả khi doanh nghiệp thực sự tốt thì nó cũng sẽ có lần trải qua sự thiếu sót về tính dứt khoát, giản dị, và khả năng thuyết phục đối với khán giả.
Việc viết UX tuân thủ theo 2 nguyên tắc cơ bản: tôn trọng và hữu ích. Yếu tố súc tích chính là tôn trọng khán giả đủ để trân quý thời gian của họ hơn là của bạn. Nghĩa là bạn chính là người “vùi đầu” trong văn bản chứ không phải người dùng. Yếu tố rõ ràng là tránh việc 2 mặt, bảo vệ người dùng khỏi những trải nghiệm xấu, đó chính là hữu ích. Yếu tố ý nghĩa chính là trung thực và không che giấu sai lầm. Luôn luôn tập trung vào việc giúp ích cho người dùng trước tiên, không phải là phô trương tài hùng biện và đừng bao giờ sử dụng các cụm từ sáo rỗng như “đủ là đủ”.
Viết UX rất dễ dàng một khi bạn cảm thụ sự tôn trọng và hữu ích.
Nên nhớ một điều rằng: người dùng không muốn nhìn thấy bạn khoe khoang hay phô trương bản thân. Cái họ cần chính là sự giúp ích hữu hiệu từ bạn. Hãy để dịch vụ của bạn nói lên mọi thứ.
Sự khác biệt giữa viết và chỉnh sửa UX chính là băng thông (đường truyền). Các tác giả sản xuất ra UX, các nhà biên tập UX phân tích, biến thể, uốn cong để biến nó thành một văn bản đơn giản thông qua kinh nghiệm tích lũy được, sự quan sát và tận tâm.
Đa số chiến dịch tái thiết kế trong năm 2019 đều cần biên tập UX.
Tuy nhiên, bất cứ xu hướng nào cũng thông qua một tập hợp các bước. Đầu tiên là sự hoài nghi, hấp dẫn và sau đó là nhàm chán. Hấp dẫn là bước nguy hiểm nhất bởi vì chúng ta không kiểm soát được nó. Nó có thể biến một ý tưởng trở thành bức tranh biếm hoặc bóp méo giá trị thật.
Tuy nhiên, vẫn còn một nơi cho sự viết lách sáng tạo trong nền công nghiệp thiết kế sản phẩm, nhưng nơi đó không phải là nơi sản phẩm gặp người dùng. Như trường hợp của Nike và Boeing, hai hãng này đang trả tiền cho các nhà văn viễn tưởng để dự đoán tương lai của nhãn hàng.
[quote]10. Chức danh nhà thiết kế sản phẩm[/quote]
Thiết kế UX là một phạm trù rất rộng. Nó là một phần của thiết kế dịch vụ mang tính công nghiệp chéo. Kết quả là các nhà thiết kế và các công ty thiết kế thu thập danh mục đầu tư rộng lớn của các dự án, từ các ứng dụng tiện ích đơn giản đến các nền tảng công nghệ tài chính FinTech phức tạp.
Thiết kế dịch vụ được ví như một chiếc chăn, nơi đó nó có thể bao hàm mọi nền công nghiệp và ứng dụng toàn cầu.
Các nhà thiết kế dịch vụ có thể đem phong cách riêng của mình áp dụng vào bất kì sản phẩm nào, cũng là điều các doanh nghiệp sẵn sàng trả tiền cho họ. Nó cũng giống như việc thu mua các thành phần tinh túy từ nhà cung ứng có uy tín.
Tuy nhiên, hầu hết các công ty đều là các doanh nghiệp sản phẩm và họ có thể yêu cầu mức độ hiểu biết sâu hơn từ nhà thiết kế. Họ đòi hỏi nhà thiết kế tham gia vào đội nhóm, có tất cả các nguồn dữ liệu và công cụ để sẵn sàng tham gia vào việc tác động hệ thống.
Thiết kế sản phẩm có một lợi thế đáng kể so với thiết kế dịch vụ. Đó là quyền truy cập vào khả năng phân tích và kiểm tra các quyết định thiết kế trực tiếp.
Các nhà thiết kế sản phẩm có khả năng tập trung vào các chi tiết cụ thể của sản phẩm mà họ liên đới. Họ được thông báo cụ thể về nhân khẩu học người dùng mà họ đang thiết kế và có cơ sở dữ liệu thực tế để đối chiếu, trái ngược với các giả định mà hầu hết các nhà thiết kế dịch vụ phải làm việc.

Tuy nhiên, chuyển giao sang thiết kế sản phẩm đòi hỏi sức mạnh to lớn, chấp nhận rủi ro để đắm chìm vào nền công nghiệp hoặc sản phẩm đặc trưng. Trong trường hợp đó, chúng ta cần đưa ra quyết định đúng đắn, cân nhắc đến khả năng sống còn của ngành cũng như quan điểm về sự phát triển chuyên nghiệp của bản thân nó.

























































Để lại đánh giá