Xu hướng thiết kế chuyển đổi qua lại giữa những yếu tố mới mẻ thú vị với các yếu tố cổ điển và cốt lõi. Vậy làm thế nào để thu hút sự chú ý môt cách mới mẻ, làm sao để quay ngược trở lại và biết được điều gì là không cần thiết. Làm thế nào để trao cho người dùng đúng cái mà họ mong muốn. Không có gì chứng minh được điều này nhiều hơn qua những xu hướng thiết kế gần đây. RGB.vn xin được giới thiệu đến bạn một bài viết chất lượng về 10 xu hướng thiết kế nổi bật nhất trong năm 2015 và kéo dài sang năm 2016.
[quote]Xu hướng 1: Ảnh nền to lớn .SVG.[/quote]
Theo từng năm, mật độ điểm ảnh trong từng bức hình đang dần tăng lên liên tục và đều đặn. Với sự ra đời Retina iMac của Apple, khả năng mở rộng của hình ảnh đã trở thành một mối quan tâm hàng đầu đối với các nhà thiết kế trên toàn cầu. Một số nhà thiết kế đang chuyển dần sự chú ý của họ đối với SVG và các loại hình ảnh vector khác, tất cả đều hấp dẫn với cường độ ánh sáng và khả năng mở rộng. Trong định dạng vector này, bức ảnh của bạn sẽ trông sắc nét và thích ứng phù hợp với bất kỳ kích thước màn hình nào. Bên cạnh đó, các yếu tố SVG có thể trở nên vô cùng sinh động và làm cho trang web của bạn hoàn hảo hơn.
Lợi ích của SVG
-Đồ họa vector mở rộng không làm giảm chất lượng của ảnh khi chúng được phóng to hoặc thu nhỏ
-Mỗi yếu tố và thuộc tính trong các tập tin SVG đều có thể được minh họa sinh động
-SVG được giới thiệu dựa trên W3C (World Wide Web Consutirum-tiêu chuẩn thiết kế website)
-Hình ảnh của SVG có thể được in chất lượng cao ở bất kỳ độ phân giải nào
Bất lợi của SGV
-Nếu như bản thiết kế của bạn phải chạy trên trình duyệt IE8, thay vì điều chỉnh kích cỡ hình ảnh phù hợp, thì bạn cần phải xài vector lưu trữ khác hoặc không xài bất cứ cái nào.
Lưu ý về SVG: Đừng làm cho dữ liệu thiết kế của bạn quá nặng, sẽ gây khó khăn và mất thời gian khi tải xuống! (– Vui lòng xin phép tác giả và rgb.vn khi đăng tải lại bản dịch này)
Xu hướng này trong quá trình in ấn…
Xu hướng này đã rất thịnh hành trên các trang web, thiết kế hình ảnh với kích cỡ lớn đã ảnh hưởng đến việc in ấn rất nhiều. Nghệ thuật chụp ảnh chất lượng cao và hình ảnh minh họa làm tăng thêm sự thú vị cho việc thiết kế in ấn. Không giống như thiết kế trang web, không có lý do nào cụ thể, rõ ràng (để giải thích việc tại sao xu hướng này lại được chấp nhận) hơn là để theo sau sự dẫn đầu của trang web (và thật ra thì, cái cớ để các nhà thiết kế in ấn muốn sử dụng những bức ảnh tuyệt đẹp này là gì?)
[quote]Xu hướng 2: phông nền video[/quote]
Bạn đang tìm kiếm giải pháp để nâng cao chất lượng hình ảnh sao cho thật nổi bật?
Hãy thử với GIF và video (tiếp theo sau là tầm ảnh hưởng của video 3D). “Việc cân bằng sự phức tạp của đồ họa ba chiều sẽ đóng một phần quan trọng trong sự phát triển của thiết kế web. Trong năm nay, bạn cũng có thể hy vọng sẽ được trải nghiệm phông nền video hoàn toàn đáp ứng chất lượng HD trên nhiều trang web.
Xu hướng này có thể áp dụng tốt ở một số lĩnh vực/ứng dụng, do đó cần phải thận trọng trong việc sử dụng. Dưới đây là những ví dụ điển hình về video, nhưng cũng không phải là tốt lắm.
ĐIỂM CỘNG
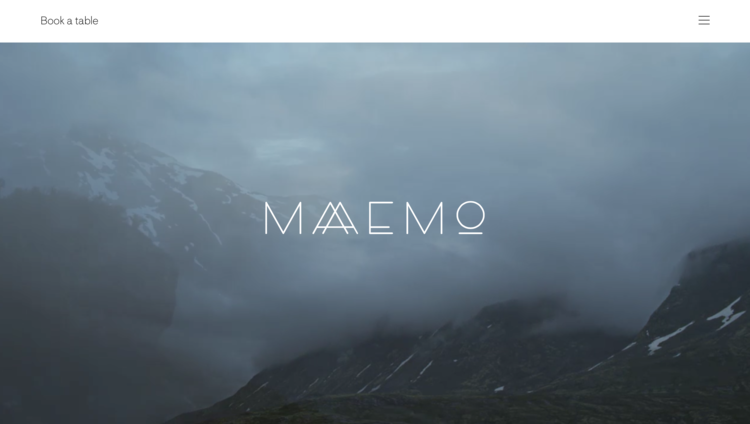
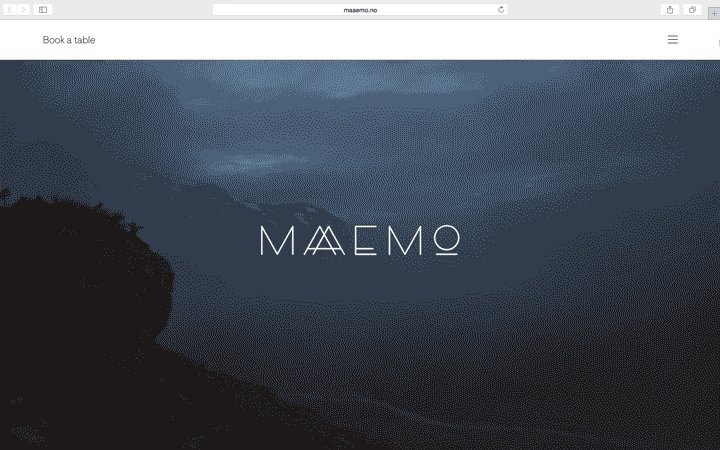
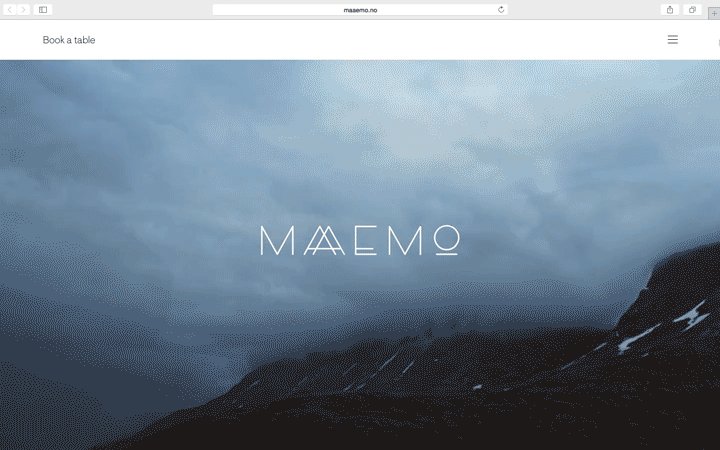
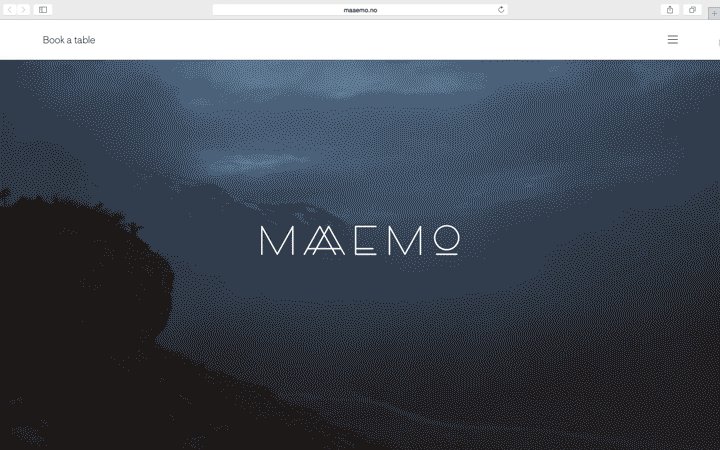
Hãy nhìn lại trang web Maaemo, phông nền của video thật sự rất đẹp, không làm loãng các yếu tố cần thể hiện, thanh lịch trên thương hiệu. (Bên dưới là GIF thô của video trên trang web, bạn hãy nhấp vào đường link để vào trang chủ của Maaemo).
Một ví dụ khác là vine.co, website có các video xoay vòng trên đầu website và định dạng rất liên quan thể hiện ý tưởng rằng việc chia sẻ video là rất cần thiết. Video không nhất thiết phải có chất lượng cao, nhưng phải bộc lộ được ý tưởng. (– Vui lòng xin phép tác giả và rgb.vn khi đăng tải lại bản dịch này)
ĐIỂM TRỪ
Phông nền video gây được sự chú ý tốt, nhưng không được hiển thị tốt.
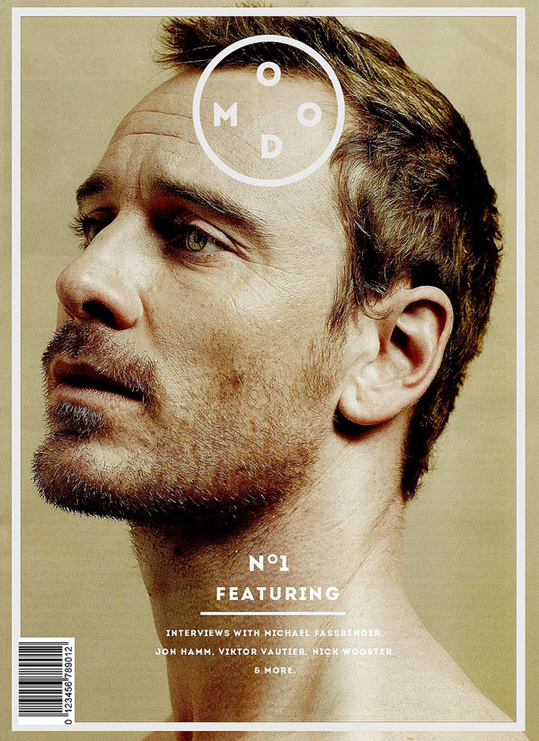
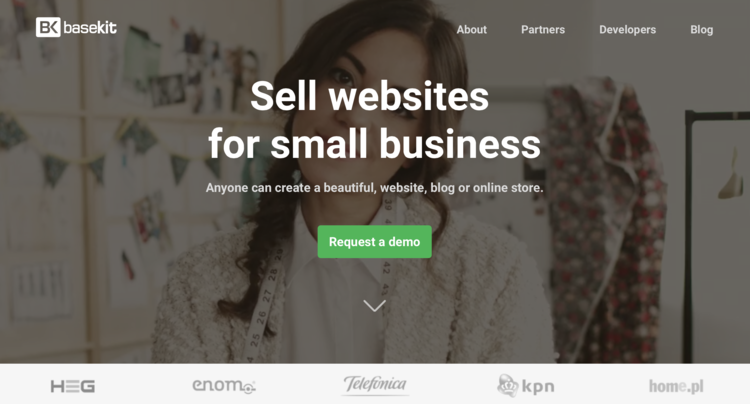
Ban đầu, điều này có thể không thể hiện rõ, nhưng nếu ai truy cập trang web khoảng hơn 10 giây thì sẽ nhanh chóng nhận ra cách xử lý vụng về của video nền. Chúng rõ ràng gây bất tiện cho người sử dụng, và thích hợp hơn cho trang web châm biến. Nếu bạn đang sử dụng hình ảnh con người trong nền video, sẽ an toàn hơn nếu bạn không để mặt của họ đối diện với màn hình, nhằm làm cho bức ảnh tự nhiên hơn. Thứ nhất, bạn có thể tránh được vẻ lúng túng, tự nhiên thể hiện hơn. Thứ hai, bạn có thể tránh được cảm giác rùng mình, lúng túng khi hình người trong bức ảnh nhìn thẳng vào bạn. Thứ ba, tiêu đề văn bản đặt cắt ngang khuôn mặt không bao giờ là ý hay.
Vài lưu ý nhỏ: Bạn phải luôn luôn cẩn thận về việc sử dụng và lựa chọn video nền. Một đoạn video không tập trung vào vấn đề nào có thể phá vỡ thông điệp mà doanh nghiệp muốn đem lại.
[quote] Xu hướng 3: Kiểu chữ của trang web [/quote]
Trong quá trình nâng cấp kiểu chữ sử dụng trong trang web như Typekit và Google Fonts, chúng ta có thể dễ dàng thấy sự tăng lên của việc sử dụng Typography. Người ta sẽ thay thế hay mở rộng các phông chữ cơ bản như Arial, Verdana, Georgia và các kiểu chữ tương tự khác. Kết quả là thiết kế trở nên đẹp hơn và trang web cũng chất lượng hơn.
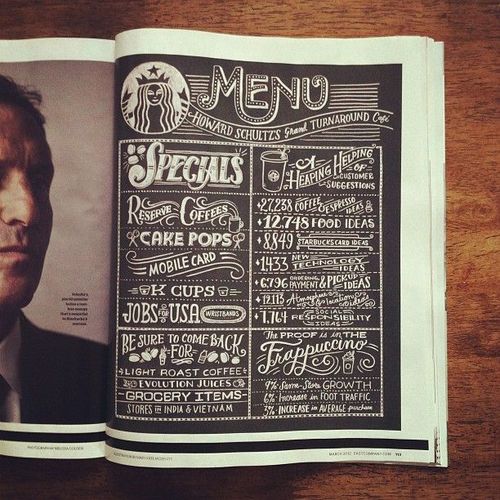
[quote]Xu hướng 4: Yếu tố vẽ tay và Typography[/quote]
Các yếu tố vẽ tay đang phải đối mặt với công nghệ kỹ thuật số. Vậy phương pháp nào có thể cứu được thương hiệu hay công ty thông qua loại hình vẽ tay?
“Dường như mọi người đều có xu hướng vẽ lại những gì có thật đã xảy ra…khám phá các nền văn hóa khác nhau, hoặc lịch sử từng gia đình, hoặc kết nối những câu chuyện thần thoại hay về tuổi thơ. Bằng cách sử dụng những thứ được làm bằng tay, chúng ta đã thực sự kiểm soát được sức mạnh của công nghệ kỹ thuật số.” (Bill Gardner)
Đừng nhầm lẫn sự vực dậy của loại hình vẽ tay như là hình thức cản trở thương mại, bởi vì nó được sử dụng cho nhiều chiến lược marketing của công ty để ngụ ý “thay đổi cho phù hợp”.































































Để lại đánh giá