Cũng giống như bất kỳ mọi ngành nghề khác, Thiết kế đồ họa cũng có những quy chuẩn, những những nguyên tắc mà bạn nên tuân thủ khi mới “chập chững” tìm hiểu và bước chân vào ngành nghề này.
Nếu trong một số trường hợp đặc biệt, bạn muốn phá vỡ nó, thì bạn phải hiểu mình đang làm gì, nhận thức được các quy tắc mình đang phá vỡ, và quan trọng là phá vỡ phải thật đúng cách.
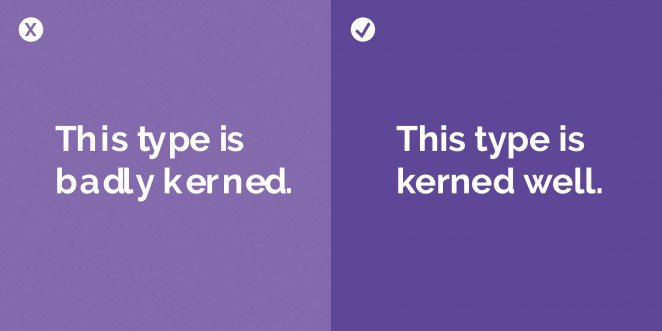
01. Khoảng cách giữa các kí tự (Kerning)
Kerning là khái niệm cơ bản trong Typography. Lỗi kerning là một trong những lỗi quan trọng nhất của thiết kế, vì vậy việc nắm vững khái niệm này nói riêng hay Typography nói chung là một kỹ năng rất quan trọng mà bạn cần biết trong quá trình trở thành một designer chuyên nghiệp.
Kerning là việc cân chỉnh khoảng cách giữa các ký tự. Nghe qua thì thấy cực kỳ đơn giản, nhưng nếu bạn làm tốt việc này, bạn sẽ thấy được sự khác biệt rõ rệt trong thiết kế của mình. Mục đích của việc kerning này là giúp cho các ký tự được sắp xếp một cách trực quan, gọn gàng, dễ đọc.
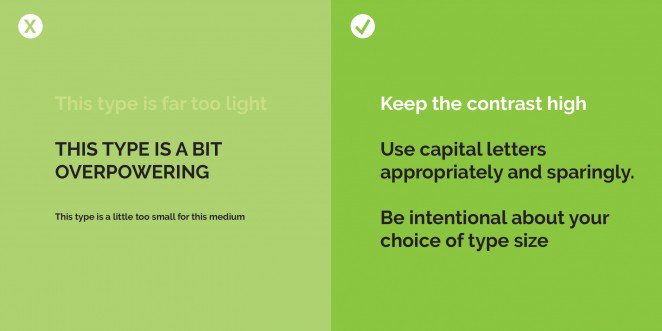
02. Readability/Legibility
Mục đích chính của thiết kế là có thể truyền tải được thông điệp đến người xem. Cho dù bạn có làm gì, vấn đề ưu tiên hàng đầu là làm sao giữ thiết kế của mình luôn ở trạng thái dễ đọc – dễ nhận biết nhất.
Vậy điều gì ảnh hưởng đến những khái niệm trên? Một ví dụ phổ biến và dễ hiểu nhất là sự tương phản giữa chữ và nền, luôn phải giữ độ tương phản giữa chữ và nền đủ cao để có thể phân biệt rõ ràng từng câu, từng chữ để ngăn chặn vấn đề này.
Sai lầm kế đến là sử dụng quá nhiều chữ viết IN HOA (capital letters). Chữ in hoa sẽ khiến người khác nghĩ rằng bạn đang la mắng, quát tháo, nạt nộ họ. Ngoài ra, việc này còn làm cho tất cả các ký tự đều có x-height cao ngang bằng nhau, không tạo được tính “nhịp điệu”, khiến người xem khó nhận biết, phân biệt các ký tự. Từ đó dẫn đến khó khăn cho việc tiếp nhận thông tin từ bản thiết kế.
Một sai lầm khác nữa là kích thước của chữ, nếu chữ quá nhỏ cũng gây khó khăn cho việc đọc. Giả sử bạn không có điều kiện in nháp để kiểm tra, bạn có thể hỏi ý kiến người khác ở xung quanh mình, vì đôi khi cái nhìn của thấy nó dễ đọc đó. Nhưng với người khác, thì không!
Điều cần chú ý ở đây là: Nếu bạn nhìn nó có vẻ mang tính thẩm mỹ khá tốt, chưa chắc nó đã mang lại hiệu quả giao tiếp tốt. Do vậy, hãy sử dụng chữ thật tỉ mỉ và cẩn thận.
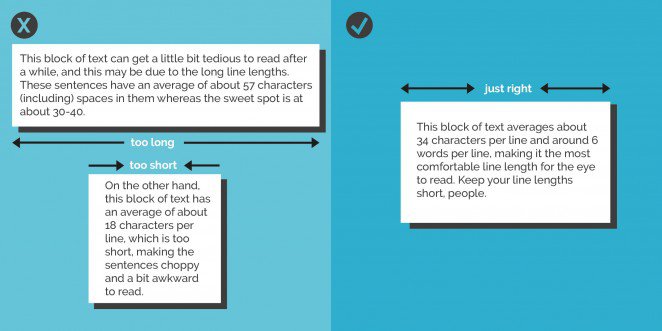
03. Độ dài của một dòng nên là vừa đủ
Bạn đã bao giờ gặp khó khăn trong việc đọc một cuốn sách hay tạp chí chưa? Trường hợp mà mỗi lần bạn đọc xuống hàng thì lại bị mất dấu, không biết mình đang đọc tới hàng nào. Đó có thể là lỗi về độ dài của một hàng chưa phù hợp.
Nếu hàng quá dài, mắt của bạn phải điều tiết từ trái qua phải nhiều, và khi xuống hàng thì sẽ dễ bị trường hợp mà mình ví dụ ở trên. Còn nếu hàng quá ngắn, mắt điều tiết xuống hàng nhiều, sẽ khiến cho nội dung bạn đang đọc bị ngắt quãng, không liền mạch. Do đó, độ dài tối thiểu của một dòng phải có trung bình khoảng 6 từ, tương đương khoảng 30 – 40 ký tự (kể cả khoảng trắng). Điều này sẽ giúp cho mắt điều tiết dễ dàng và nội dung cũng liền mạch hơn.
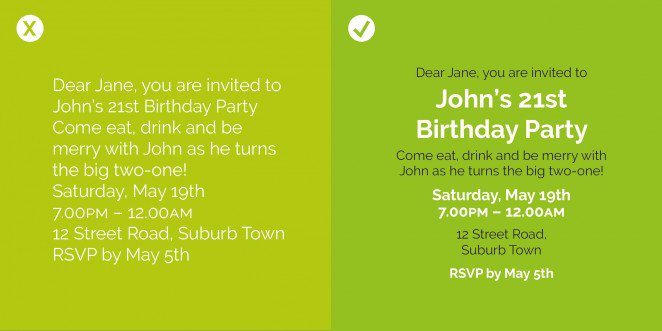
04. Phân cấp chính phụ
Khi thiết kế, nếu bạn phân cấp nội dung rõ ràng, rành mạch, có tính chính-phụ. Bạn dễ dàng truyền đạt thông tin cần thiết đến cho người đọc, người xem. Điều đó cũng nhấn mạnh được những nội dung nào là quan trọng.
Sự phân cấp này có thể được sử dụng bởi những phông chữ, màu sắc hoặc kích thước. Ví dụ như hình nội dung thư mời ở trên: canh đều trái trái, sử dụng chung một kiểu chữ, kích thước, màu sắc và độ nặng của chữ. Nó khiến người xem sẽ rất khó để tiếp thu đâu là nội dung chính, những vấn đề quan trọng cần chú ý hoặc cần nhớ là gì. Còn với ví dụ bên phải, cách sử dụng kích thước, màu sắc, độ nặng của chữ, giúp người xem dễ dàng tiếp thu được nội dung chính của thư mời là gì, ngày và giờ diễn ra sự kiện. Thiết kế này mang tính thị giác cao hơn nên mắt và não của bạn dễ dàng tiếp nhận và ghi nhớ hơn.
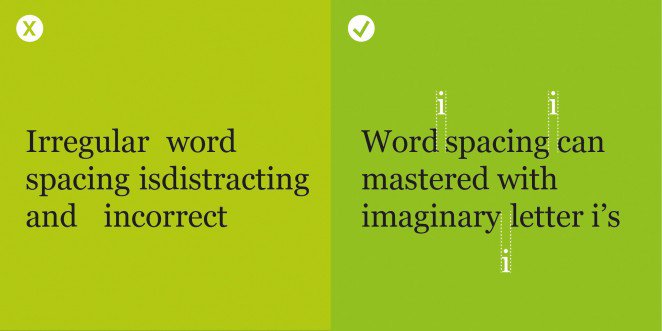
05. Khoảng cách từ
Bên cạnh việc lưu ý về Kerning, Word Spacing (khoảng cách giữa các từ) chúng ta cũng cần lưu ý để tránh trường hợp khoảng cách quá rộng hoặc quá hẹp, gây nhiều lỗ hổng trong văn bản.
Quy tắc thông thường để giải quyết trường hợp này là người ta thường “tưởng tượng” có một ký tự “i” nằm giữa các từ, khoảng cách giữa các từ sẽ bằng độ rộng của ký tự “i” đó. Tất cả những sự cân chỉnh này các bạn đều có thể tự làm bằng tay. Tuy nhiên, tùy từng trường hợp và tùy vào phông chữ để cân chỉnh sao cho phù hợp.
06. So hàng, canh lề
Đại đa số mọi người ai cũng đã từng sử dụng những kiểu canh lề, so hàng này từ hồi bắt đầu chập chững xài Word để định dạng văn bản. Trong thiết kế cũng vậy, chúng ta cũng có bốn loại canh lề chính : trái, phải, giữa, và canh đều hai bên.
Canh lề trái là loại phổ biến, thông dụng nhất. Bạn có từng tìm hiểu lý do vì sao không? Do mắt mình điều tiết từ trái sang phải, nên khi chúng ta canh văn bản theo lề trái, mặc định thị giác chúng ta sẽ được giao tiếp với một thứ ngay ngắn, gọn gàng, dễ đọc. Chỉ canh thẳng lề trái mà thả lỏng lề phải, điều này giúp văn bản của chúng ta trông tự nhiên, thoải mái, dễ dàng tiếp thu được nội dung cần truyền tải.
Canh lề phải thường được sử dụng với mục đích trang trí trong những thiết kế về thương hiệu, hoặc chỉ sử dụng với một đoạn văn bản ngắn. Chúng ta không được khuyến khích sử dụng canh lề phải cho một khối văn bản lớn, vì khi lề trái không ngay hàng thẳng lối, rất khó định vị cho chúng ta một cách chính xác mỗi khi xuống hàng, mắt sẽ khó nhận diện hàng mới khiến chúng ta dễ đọc sai.
Canh giữa cũng rất hay thường được sử dụng trong thiết kế poster, thiệp mời, nhận diện thương hiệu, v.v… vì nó mang lại sự cân bằng, mang tính thẩm mỹ rất cao. Tuy nhiên, phải nhấn mạnh rằng không nên sử dụng canh giữa cho một khối văn bản quá lớn, vì nó rất khó để tìm một hàng mới mỗi khi chúng ta xuống hàng.
Canh đều bề ngoài trông có vẻ giúp cho văn bản thẳng thớm, gọn gàng hơn. Điều này Đúng! Nhưng nó đúng trong trường hợp khối lượng văn bản của bạn phải cực kỳ lớn, cực kỳ nhiều chữ, như trong sách văn học, tiểu thuyết, v.v… Còn nếu trường hợp khối lượng văn bản của bạn không đủ lớn, bạn sẽ dễ gặp phải trường hợp Word Spacing lỗi, gây ảnh hưởng đến thiết kế của bạn.
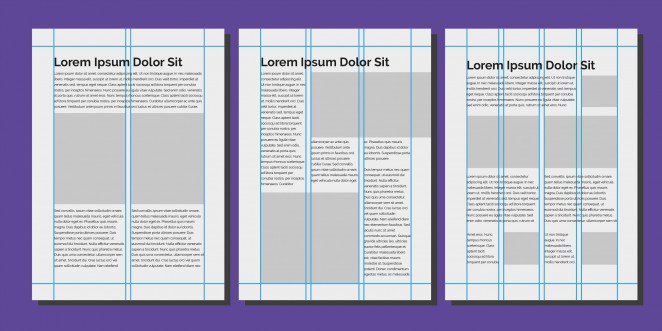
07. Hệ thống lưới (Grid)
Nếu bạn bắt đầu bước vào nghề thiết kế đồ họa, bạn nên tập sử dụng hệ thống lưới từ bây giờ. Nó giống như một bà tiên đỡ đầu trong truyện thần tiên vậy, khi mà có thể giúp ích cho thiết kế của bạn từ một cái gì đó dừng lại ở mức an toàn, trung bình để trở thành để một cái gì đó sạch sẽ, rõ ràng và mang hiệu quả tốt hơn.
Lưới có nhiều hình dạng và kích cỡ và bạn có thể xây dựng chúng trở nên linh hoạt, dễ thích ứng và phù hợp với thiết kế của bạn. Nó giúp các nhà thiết kế sắp xếp các yếu tố trên trang gọn gàng, hợp lý hơn.
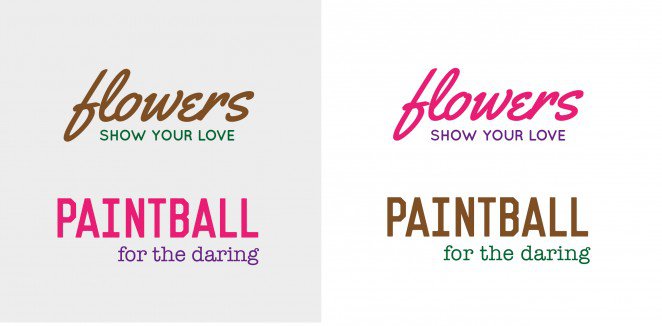
08. Đối tượng mà thiết kế hướng đến
Hầu hết mọi thiết kế đều bắt đầu từ một bản brief (bản tóm tắt yêu cầu, nội dung thực hiện) từ khách hàng hoặc ngay cả những thiết kế cho bản thân. Tuy nhiên, đôi khi chúng ta dù vô tình hay cố ý, cũng thường bị quên mất câu hỏi quan trọng nhất “Chúng ta đang thiết kế dành cho đối tượng nào?”
Với ví dụ ở trên, cùng một nội dung, nếu nhìn lướt qua, bạn có thể dễ dàng thấy thiết kế bên trái nhìn chuyên nghiệp hơn, sang trọng hơn. Nhưng nếu bạn để ý kỹ, đây là một thiết kế dành cho buổi hòa nhạc của trẻ em, đối tượng hướng đến đang là trẻ em và cha mẹ của chúng, thì những yếu tố trắng đen ở hình trái sẽ không phù hợp, không bắt mắt, không gây nhiều sự chú ý và tiếp thu bằng thiết kế bên phải.
Hãy nhớ rằng, thiết kế của bạn dù tốt đến đâu, mà không phù hợp đối tượng hướng đến cũng sẽ làm giảm tính tương tác, không được truyền thông tốt nhất đến người dùng của bạn.
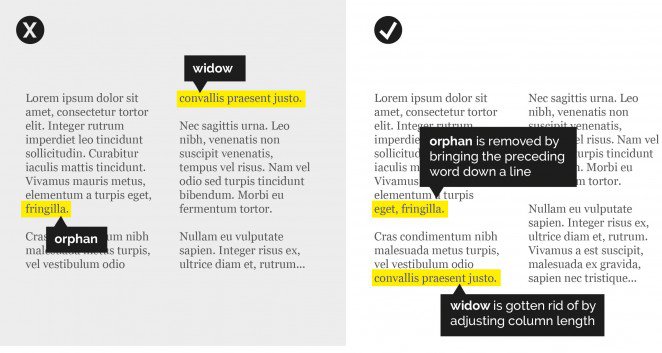
09. Góa phụ & Mồ côi (Widows & Orphans)
“Mồ côi” là trường hợp chỉ có một chữ nằm lẻ loi trong một hàng, còn “góa phụ” là trường hợp hàng cuối cùng của đoạn văn bản đó bị rớt sang một cột khác hoặc một trang khác. Những lỗi này rất hay thường xuyên gặp phải, và một người designer chuyên nghiệp khác người nghiệp dư ở chỗ họ có thể nhận ra đây là lỗi và khắc phục nó. Chỉ một điều nhỏ nhặt này thôi nhưng cũng đủ để tạo nên sự khác biệt.
Cách để khắc phục những lỗi này là chú ý tăng giảm Kerning, Word Spacing, hoặc cân chỉnh độ rộng của khung văn bản, v.v… để giúp tránh những lỗi không đáng có này.
10. Bảng màu phù hợp
Màu sắc là một công cụ mạnh mẽ của các nhà thiết kế, do đó, việc sử dụng một bảng màu phù hợp sẽ giúp thiết kế trông chuyên nghiệp hơn. Nhiều nghiên cứu, phân tích đã chỉ ra rằng sử màu sắc ảnh hưởng nhất định đến người tiêu dùng. Ví dụ màu cam được cho là để kích thích sự thèm ăn, đó là lý do tại sao màu cam là một thường được sử dụng trong các thiết kế đồ ăn nhanh.
Do đó, hãy tìm hiểu về ý nghĩa của từng màu sắc trước khi sử dụng, để đem lại hiệu quả cao nhất cho thiết kế, truyền đạt đúng mục đích nội dung của sản phẩm.
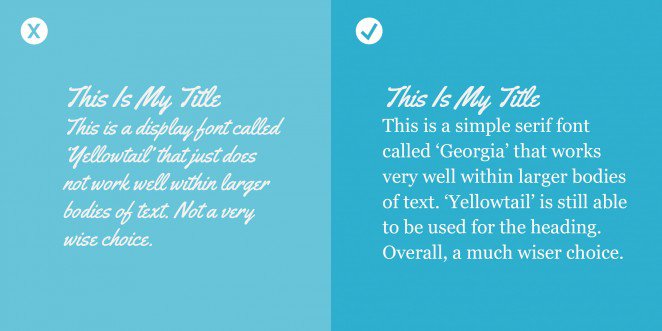
11. Sử dụng font chữ phù hợp
Song song với việc sử dụng đúng màu sắc ở trên, mỗi typeface, font, … cũng sẽ có những ý nghĩa riêng của nó.Tùy vào thiết kế, đối tượng,phong cách, .. mà lựa chọn chữ sao cho phù hợp. Để hiểu rõ thêm, sẽ có bài viết về Typography ở những số kế tiếp.
12. Không sử dụng phông chữ quá đặc biệt ở phần nội dung
Body text là phần nội dung chính thường chứa một khối lượng chữ rất lớn để truyền tải nội dung đến người xem. Là nhà thiết kế, bạn phải đảm bảo phần nội dung chính luôn trong tình trạng dễ đọc nhất. Tránh sử dụng những phông chữ viết tay hay những phông quá đặc biệt, sẽ gây cảm giác khó đọc.
Nhưng phông chữ đặc biệt chỉ nên được sử dụng với mục đích trang trí và dùng trong những tiêu đề, headline ngắn, ít chữ dùng để nhấn mạnh hoặc trang trí thêm về tính thẩm mỹ của thiết kế.
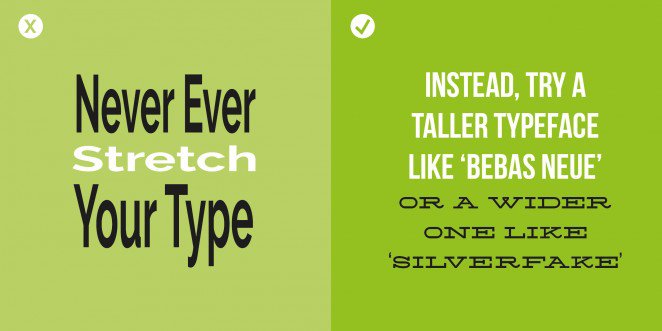
13. Không bao giờ co giãn chữ
Mỗi phông chữ đều được thiết kế bằng một sự tính toán rất tỉ mỉ, kỹ lưỡng cho từng nét, từng khoảng cách, kích thước (trong thuật ngữ của Typography, chúng được gọi là Anatomy). Do vậy, bạn không thể co giãn chữ bằng bất cứ hình thức nào để phá đi những gì vốn có của nó. Khi điều này xảy ra, không những thiết kế sẽ mất đi tính thẩm mỹ, mà còn gây cảm giác rất khó chịu.
Cách giải quyết trong trường hợp này là hãy tìm và cài đặt trọn bộ typeface (khuyến khích việc bạn bỏ tiền để mua bản quyền typeface đó). Với việc sở hữu typeface với font family đa dạng như : extended, condensed, thin, light, medium, bold, italic, extra bold, extra thin, v.v… quá đủ để sử dụng trong nhiều trường hợp.
14. Tránh sử dụng màu sắc không đồng điệu
Bên cạnh việc lựa chọn đúng màu sắc cho chủ để, nhà thiết kế cũng cần phải lựa chọn màu và phối hợp sao cho hài hòa, thuận mắt. Cùng nhìn hai ví dụ bên trên, hình bên trái sử dụng màu sắc của chữ và nền với độ tương phản quá cao, làm cho mắt của ta như có một sự đấu tranh, không biết nên tập trung vào nền hay vào chữ, không nổi bật chính-phụ. Trường hợp bên phải thì dịu hơn, màu sắc giữa chữ và nền đủ tương phản để không bị chọi nhau, dễ nhìn, dễ đọc và tinh tế hơn.
15. KHOẢNG TRẮNG không là KHOẢNG TRỐNG
Khoảng trắng có thể người xem giúp tập trung hơn vào một khía cạnh cụ thể của sản phẩm thiết kế của bạn, nó giúp thiết kế có khoảng không gian để “thở”, nó cũng giúp cân bằng các yếu tố trong thiết kế hoặc tạo nên sự tinh tế cho thiết kế của bạn.
Một điều mà khoảng không gian màu trắng có thể làm là thêm ý nghĩa cho thiết kế của bạn mà không cần thêm bất kì một yếu tố nào khác. Như tấm poster quảng cáo bên phải. Bằng cách làm cho tai nghe nằm giữa không gian màu trắng, thông điệp “100% tiếng ồn bị hủy bỏ” tạo được ấn tượng mạnh hơn.
16. Tạo dấu ấn riêng
Xu hướng thiết kế cũng giống như xu hướng thời trang, chúng mau nổi, mau chìm. Khi xu hướng đã đi qua thì tất cả những gì bạn làm trước đó đều coi như không còn hợp thời nữa, nhưng nếu bạn không theo xu hướng thì bị cho là không bắt kịp thời đại. Bạn sẽ làm gì trong trường hợp này?
Khi có một xu hướng nào mới nổi lên, bạn khoan hãy đi theo nó, mình không nói bạn phải bỏ qua hay làm lơ nó, mà hãy tìm hiểu thật kỹ, tại sao nó lại là xu hướng, nó có những điểm mạnh và điểm yếu gì. Từ đó, vẫn áp dụng theo xu hướng nhưng hãy làm theo cách của bạn, dùng cái trả lời cho câu hỏi tại sao nó là xu hướng để làm ra một cái gì đó cho riêng mình, tận dụng những điểm mạnh và hạn chế những điểm yếu. Đừng thấy người ta làm gì rồi bắt chước làm theo cho kịp xu thế nhưng làm như một cái máy mà không hiểu gì về nó cả.
Đừng đánh mất cái riêng của mình để chạy theo phong trào, hãy làm nó theo cách của riêng bạn!
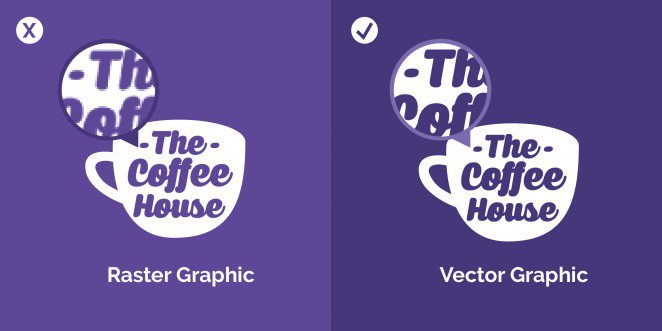
17. Sử dụng đúng chức năng của công cụ
Một nhà thiết kế nên biết sử dụng công cụ hỗ trợ nào tối ưu nhất cho công việc của mình. Photoshop cho xử lí hình ảnh, Illustrator cho thiết kế vector in ấn, Indesign cho dàn trang, …
Mỗi công cụ đều cung cấp cho ta một số thứ tốt nhất để phục vụ cho công việc. Hãy tìm hiểu kỹ từng công cụ trước khi sử dụng, chọn lựa đúng công cụ mang lại hỗ trợ tốt nhất. Đồng thời, hãy làm chủ công cụ, đừng bao giờ để công cụ làm chủ mình.
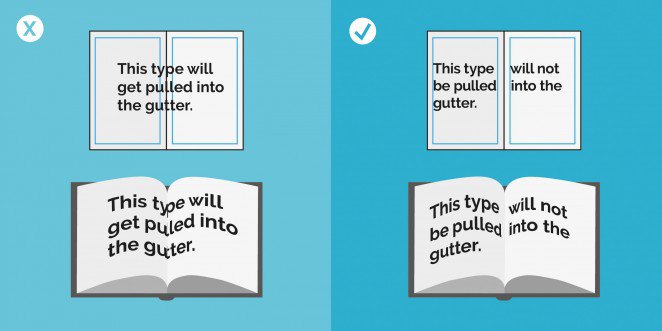
18. Kiểm tra giới hạn của các yếu tố
Trước khi bắt đầu thiết kế một cái gì, bạn phải tìm hiểu xem mục đích sử dụng thiết kế của mình như thế nào. Nghĩa là bạn phải biết họ dùng thiết kế đó trên tạp chí, trên web, in sách, hay tờ rơi, poster, billboard ngoài trời, v.v… Khi biết mục đích sử dụng như vậy, bạn sẽ xác định được điều kiện cần và đủ cho một thiết kế.
Ví dụ, nếu bạn dàn trang sách, bạn không chừa khoảng cách cho phần gáy, khi ra thành phẩm, có thể những nội dung nằm trong phần gáy sẽ bị che hoặc bị cắt mất, gây khó đọc và thất thoát nội dung. Nếu bạn xác định dàn trang để in sách, hãy nghĩ tới những khoảng cách an toàn của lề và gáy, để đảm bảo thành phẩm làm ra không bị bất cứ lỗi nào không đáng có.
Một ví dụ khác, nếu bạn thiết kế cho một sản phẩm web, font chữ của nội dung chỉ cần trong khoảng 14px là có thể đọc được dễ dàng, vì khoảng cách của mắt tới màn hình dễ tiếp thu chữ với font size như vậy. Còn nếu bạn thiết kế để chiếu trên TV, khoảng cách từ mắt đến màn hình xa hơn, nên cần phải sử dụng size chữ lớn hơn.
Hãy đưa ra giới hạn của từng yếu tố trên thiết kế để đảm bảo thành phẩm được đưa ra an toàn.
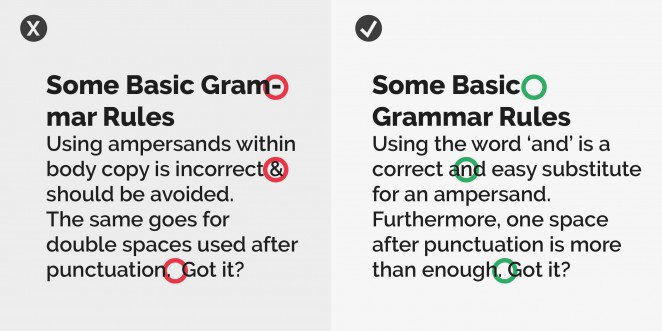
19. Quy tắc về ngữ pháp
Ngữ pháp có rất nhiều quy tắc mà vô tình bạn đang phá vỡ. Dành thời gian để tìm hiểu một số các quy tắc thiết kế theo định hướng của ngữ pháp có thể giúp cho các thiết kế của bạn tuyệt hơn.
Trước hết là việc dùng ký hiệu. Nên trách việc thay thế từ “và” bởi kí hiêu “&”. Kí hiệu này thường được sử dụng cho các chức danh tổ chức (ví dụ: “Johnson & Johnson”) hoặc trong thiết kế logo. Một số trường hợp, khi xuống hàng phải đầy đủ nguyên một từ, không được để cắt ký tự ra, gây mất tính liên tục của chữ và sai ngữ pháp. Một trường hợp khác nữa là trong một đoạn văn chỉ được sử dụng chữ, không được dùng số hay các ký tự đặc biệt. Dấu chấm câu phải nằm sát vào ký tự cuối cùng của câu, phía sau dấu chấm là một khoảng cách, rồi mới tới từ của câu tiếp theo, và ký tự đầu tiên kế dấu chấm đó phải được viết hoa, v.v…
Một sản phẩm hoàn hảo phải không mắc lỗi ngữ pháp cơ bản. Vậy nên hãy nhớ kiểm tra thật kỹ mọi thứ trước khi in ấn hoặc xuất bản.
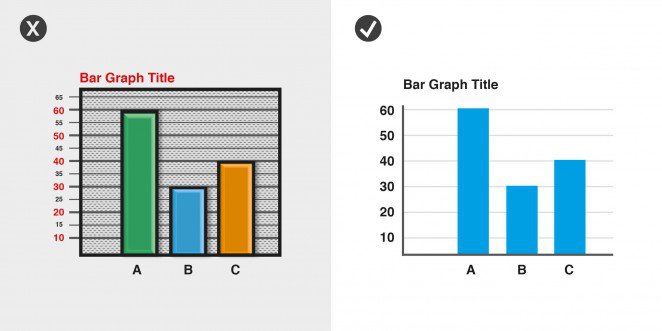
20. Không có quá nhiều hiệu ứng
Khi một thiết kế sử dụng quá nhiều hiệu ứng, gây cho các yếu tố trở nên rất nặng mắt, rối mắt, không tập trung được vào vấn đề cần truyền đạt. Hãy loại bỏ hết các hiệu ứng không cần thiết ra khỏi thiết kế, giữ cho thiết kế thoáng, sạch, gọn gàng nhất.








































































Để lại đánh giá