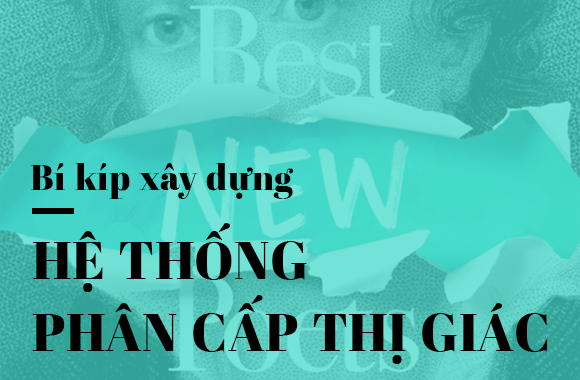
Hệ thống phân cấp thị giác bao gồm những yếu tố trong thiết kế như màu sắc, độ tương phản, typography và những quy luật khác để tổ chức và xây dựng nội dung thiết kế hoàn chỉnh. Một trong những điều quan trọng nhất của hệ thống phân cấp thị giác là tập trung vào điểm nhấn, định hướng cho người xem được phong cách thiết kế của bạn và tiếp thu những thông tin trên ấy.
Cùng RGB theo dõi các bước dưới đây và áp dụng những yếu tố ấy để hình thành nên một phân cấp thị giác trật tự nhé.
[quote]01. SỬ DỤNG KÍCH THƯỚC ĐỂ LÀM TĂNG HOẶC GIẢM TẦM NHÌN
[/quote]
Một thiết kế thành công là tạo được sự chú ý cho người xem. Mở rộng kích thước của một đối tượng (kích thước của nó) và co giãn chúng (kích thước của nó trong mối quan hệ với các đối tượng khác) là một trong các bước hiệu quả và dễ dàng nhất để tăng tầm quan trọng của thị giác.
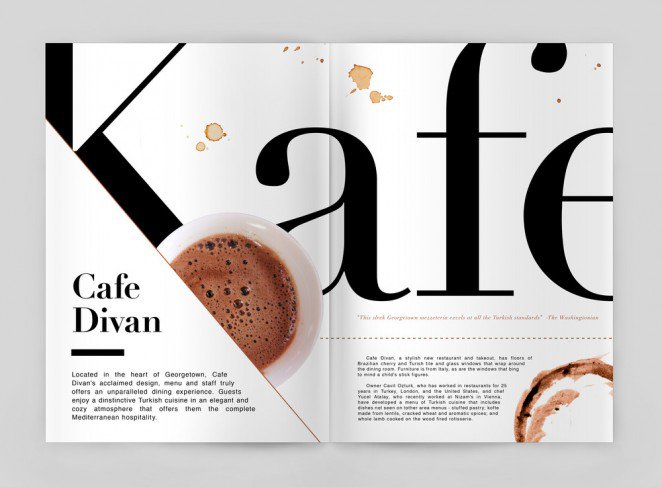
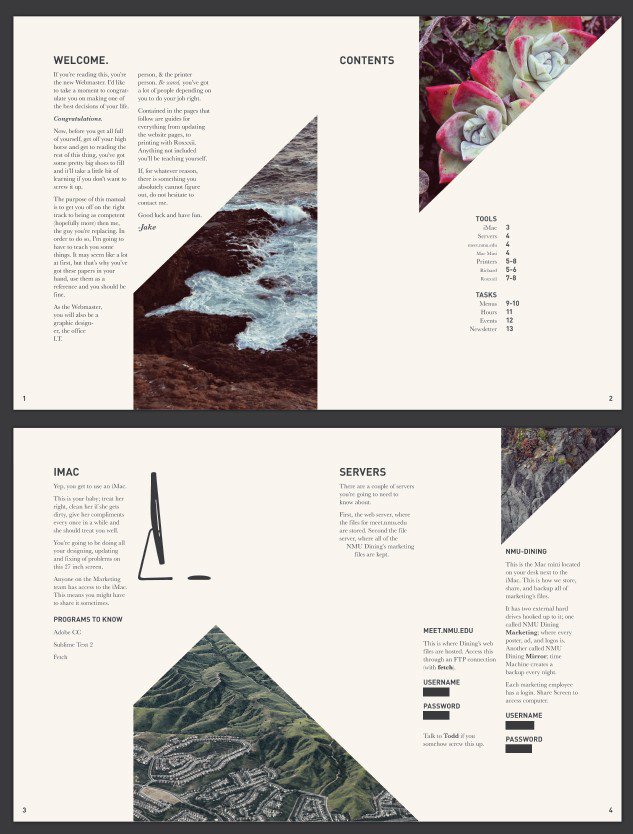
Thiết kế của Erin Lancaster – cả hai trang đều sử dụng Typography và tăng kích cỡ ảnh – hiển thị chủ đề một cách rõ ràng.
Tuy nhiên, nếu bạn muốn làm giảm đi sự thu hút trong thiết kế thì hãy thu nhỏ kích thước ảnh để giảm tầm nhìn – điều đó sẽ làm giảm đi phân cấp thị giác của bạn.
Như bất kỳ mọi nguyên tắc thiết kế khác, cân bằng và tiết giảm chính là chìa khóa để giải quyết các vấn đề về kích cỡ. Muốn thiết kế nổi bật thì bạn nên tăng kích cỡ điểm nhấn đồng thời giảm kích cỡ chữ của nội dung thông tin đó.
[quote]02. MÀU SẮC TƯƠNG PHẢN – THU HÚT SỰ CHÚ Ý CỦA NGƯỜI XEM[/quote]
Bên cạnh đó, người ta sử dụng màu sắc để làm nổi bật hình ảnh và nhấn mạnh các thông tin quan trọng. Đỏ và vàng là hai màu sắc gây kích thích thị giác, chúng được sử dụng trong đồ họa tín hiệu, đèn giao thông hoặc trên tờ rơi.
Tuy nhiên nếu trong thiết kế của bạn sử dụng quá nhiều gam màu thì những màu sắc đó sẽ góp phần làm rối loạn thị giác của bạn. Chính vì thế, sử dụng ít màu đúng với mục đích thiết kế chính là điều quan trọng nhất. Có rất nhiều hướng sáng tạo để áp dụng màu sắc và độ tương phản của chúng trong mỗi thiết kế:
Gam màu: Các gam màu như là gam màu lạnh (xanh lá và lam) với gam màu nóng (đỏ, vàng, cam) và màu trung tính (trắng, đen), hòa trộn chúng lại với nhau, điều chỉnh các thông số của mỗi gam màu cùng với độ tương phản của chúng phù hợp sẽ thu hút sự chú ý của thị giác.
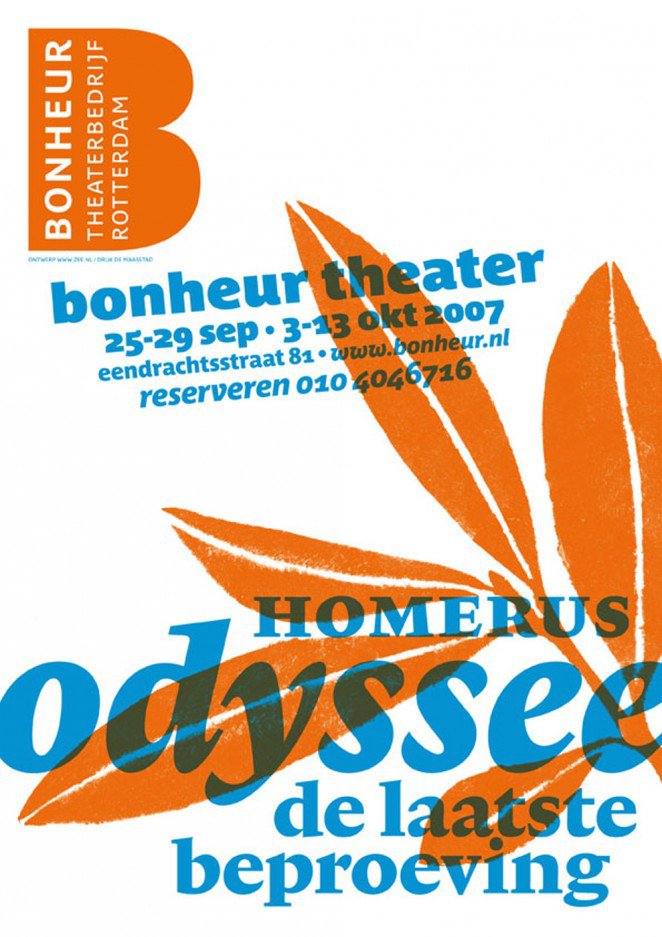
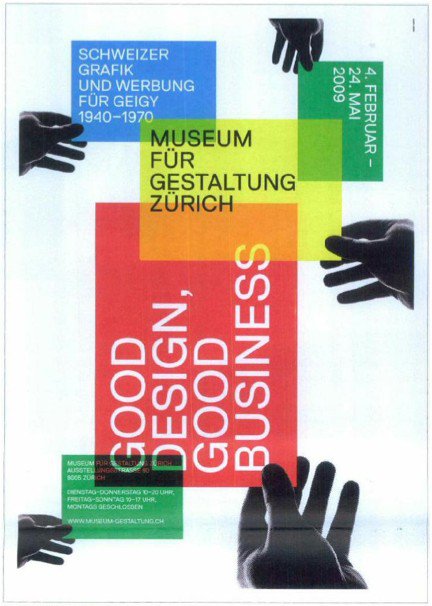
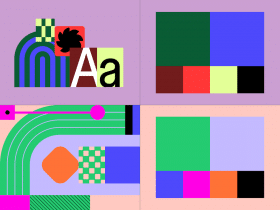
Studio Zee đã sử dụng palette màu tương phản gồm màu cam tươi, xanh biển, một ít màu tía để tạo nên một poster tươi mát.
Sử dụng các màu tương đồng trong thiết kế cũng khiến cho người xem có cái nhìn tập trung hơn. Ví dụ, flyer và banner website dưới đây được thiết kế bởi Keith Johnson đã sử dụng các màu tương đồng làm nên một thiết kế thống nhất và hoàn chỉnh.
Chỉ số màu: Giống như gam màu, các chỉ số màu khác nhau được đối chiếu cùng nhau tạo nên hiệu ứng ấn tượng và các các giá trị tương đồng của màu sắc nổi bật hơn. (–Bài viết do RGB thực hiện, vui lòng liên hệ tác giả và rgb.vn khi đăng tải lại bản dịch này)
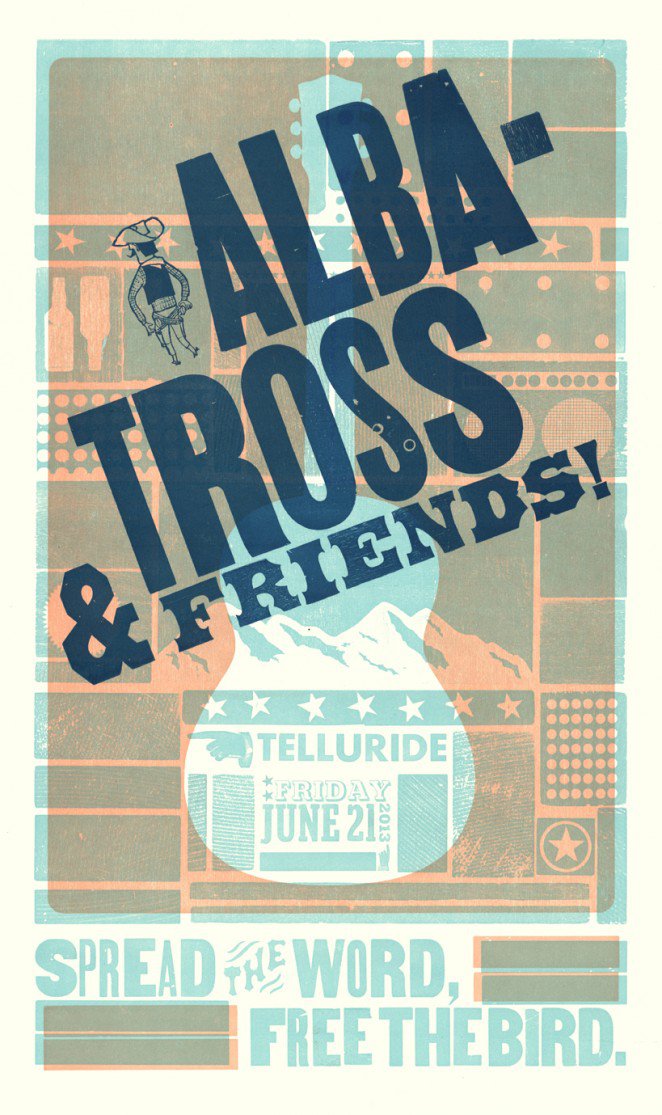
Phần chữ nổi trong thiết kế poster của Brad Vetter dưới đây được làm giảm tương đương với màu sắc trong nền. Tuy nhiên, phần chữ xanh navy đã nhấn mạnh sự kiện đêm nhạc này.
Độ bão hòa: Một màu sắc thuần túy sẽ chứa đựng 100% độ bão hòa, màu càng ngả về xám thì độ bão hòa càng giảm. Sử dụng màu sáng hoặc không màu là cách tốt nhất để tạo độ tương phản cao hoặc thấp cho thiết kế.
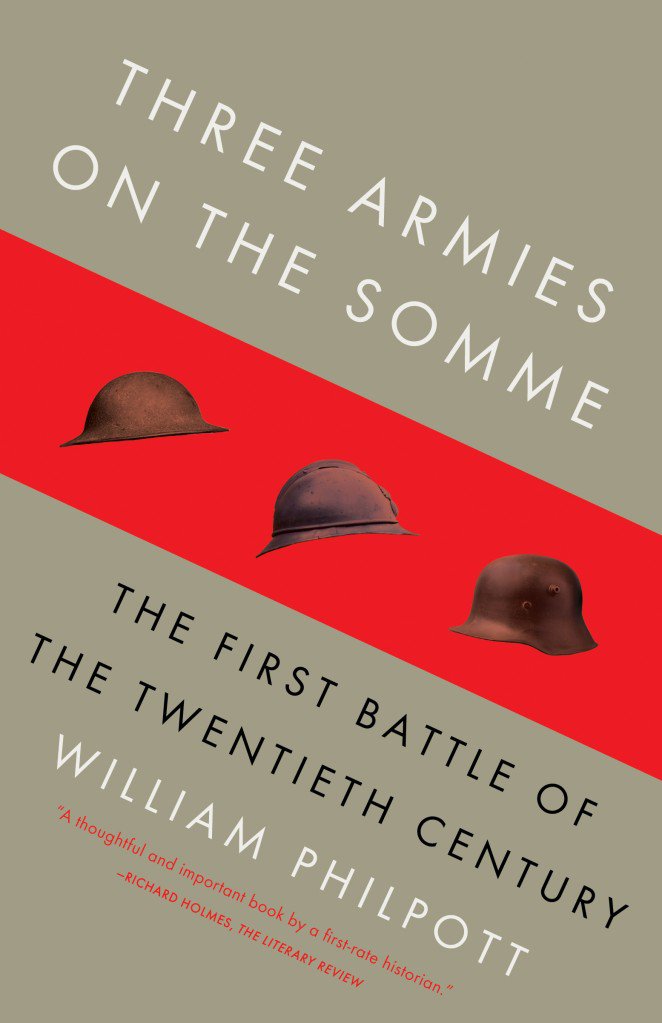
Điểm nhấn đặc biệt trong thiết kế bìa sách của Jason Booher chính là mảng màu đỏ. Ông sử dụng tính tương phản giữa nhiệt độ màu là nền xám trung tính kết hợp với mảng đỏ để làm nổi bật tiêu đề sách.
[quote]03. TYPOGRAPHIC – NGHỆ THUẬT SẮP ĐẶT CHỮ TRONG IN ẤN[/quote]
Trong một vài thiết kế thì typographic (nghệ thuật sắp đặt chữ trong in ấn) chính là một thành phần không thể thiếu trong hệ thống phân cấp thị giác. Typographic đóng vai trò rất quan trọng trong các tờ báo mỗi ngày hay các quyển tạp chí.
Trong một bài viết gồm ba phần quan trọng:
- Phần thứ nhất (Tiêu đề): Tiêu đề của bài viết cần chọn kiểu chữ phù hợp vì nó là phần quan trọng nhất trong thiết kế và là yếu tố đầu tiên thu hút người xem.
- Phần thứ hai (Đoạn giới thiệu): Ở phần này, yếu tố chữ cần phải có những nét tương đồng, thống nhất giữa tiêu đề và thân bài của bài viết, điều này khiến cho nội dung được liên kết chặt chẽ và lưu loát.
- Phần thứ ba (Thân bài): Thân bài là nội dung chính của cả bài viết, bạn nên sử dụng những kiểu chữ nhỏ, đơn giản dễ nhìn để người xem dễ đọc hơn.
Để hiểu rõ hơn về nghệ thuật chữ sắp đặt trong in ấn, hãy xem qua bài viết này nhé Why Every Design Needs Three Levels of Typographic Hierarchy.
[quote]04. CHỌN ĐÚNG TYPEFACE PHÙ HỢP VỚI PHONG CÁCH[/quote]
Nghệ thuật sắp đặt chữ trong in ấn không chỉ là khía cạnh của bài viết mà nó còn phụ thuộc vào sự lựa chọn của kiểu chữ, loại chữ (sans-serif, serif, chữ viết tay hoặc chữ trang trí) và định dạng (bold, italic, small caps,…) có thể tạo nên hoặc phá hủy thiết kế của bạn.
Sử dụng các định dạng chữ phù hợp sẽ giúp cho thiết kế của bạn hấp dẫn và sáng tạo hơn, tạo ra những điểm nhấn thu hút quan trọng. Ví dụ, Duane Smith đã phối hợp các loại typeface trên namecard bao gồm (serif, sans-serif và chữ viết tay), sử dụng kích thước, màu sắc và nét đậm để nhấn mạnh tên và số điện thoại liên lạc trên namecard.
Các ấn phẩm thiết kế đẹp là do sự phối hợp hợp lý giữa các font chữ, cách sắp xếp không tranh chấp với vị trí kích thước trong các bản thiết kế mà thay vào đó lại đứng riêng lẻ, rõ ràng, rành mạch. Ngoài ra, các văn bản sử dụng chữ hoa còn nhấn mạnh đến sự chú ý.
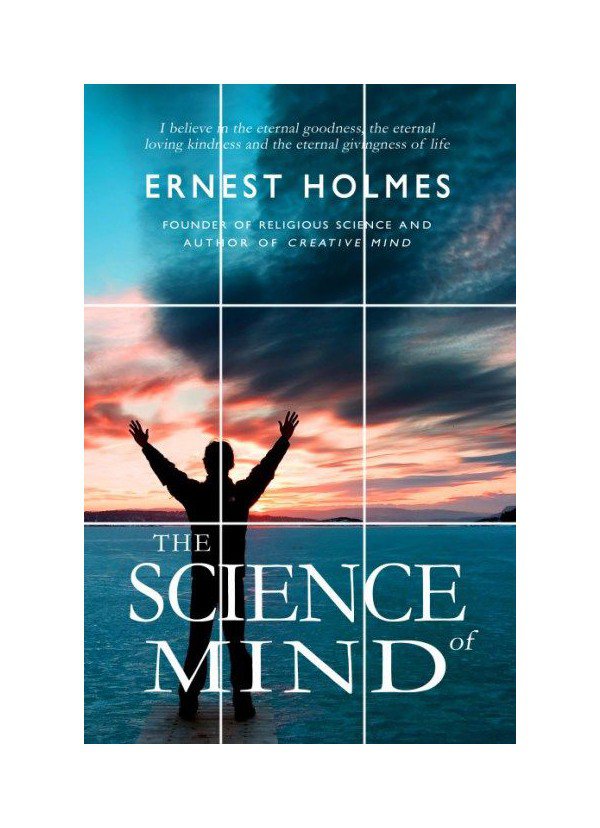
Atomicdust thiết kế bìa sách dưới đây sử dụng các typeface khác nhau để tăng sự tương phản. Trái ngược với cách dùng chữ có chân truyền thống, ông sử dụng phong cách viết tay để tạo ra tiêu đề cuốn sách và nhấn mạnh nó.
[quote]05. KHOẢNG CÁCH – GIÚP CHO BỐ CỤC CÂN BẰNG VÀ ỔN ĐỊNH[/quote]
Các nhà thiết kế thường ít lưu ý đến khía cạnh khoảng cách trong thiết kế nhưng nó là một trong những yếu tố quan trọng trong quy luật thiết kế.
Khi thiết kế của bạn có quá nhiều thông tin và không có khoảng cách, điều này ảnh hưởng đến thị giác người xem rối rắm và lộn xộn, gây nhầm lẫn thông tin. Chính vì vậy, khoảng cách là yếu tố cần thiết để tách rời từng thông tin trong thiết kế đồng thời thống nhất chúng lại đặt trong một bố cục trật tự và cân bằng hơn.
Bạn không biết bắt đầu xem từ đâu khi nhìn thấy một website hoặc flyer chứa quá nhiều thông tin, chữ và hình ảnh. Đừng bao giờ tạo ra những thiết kế mà khiến khách hàng không muốn xem chỉ vì nó không dẫn đúng thông tin.
Cố gắng tạo những khoảng cách khác nhau:
- Cho mắt người xem nghỉ ngơi ở vị trí nào đó trong thiết kế của bạn sau khi họ tiếp thu hết nội dung trên đó.
- Tách rời khoảng cách của bạn thành nhiều phần (căn chỉnh lề bên — giảm khoảng cách)
David Salgado và Mariana Perfeito đã dàn trang quyển sách môt cách ngay ngắn bằng cách chừa khoảng cách ở giữa và xung quanh mỗi phần thiết kế, sau đó nhóm phần chữ và phần hình ảnh lại cùng nhau, khiến người xem thoải mái và tạo nên thiết kế cân bằng.
- Điểm nhấn đơn lập
Điểm nhấn trên bao bì mà Design Womb thiết kế chính là tên thương hiệu trên khoảng không gian trống xung quanh với phần nền là hoạ tiết đơn sắc.
[quote]06. XÂY DỰNG HỆ THỐNG LƯỚI TRONG THIẾT KẾ[/quote]
Hầu hết, các tác phẩm trong quá trình thiết kế được căn chỉnh dưới hệ thống lưới, đáp ứng đúng các quy luật của thị giác. Nhiều nghệ sĩ đã bắt đầu kỹ thuật sắp xếp từ nhiều thế kỷ trước và cho đến ngày nay vẫn được áp dụng một cách rộng rãi. Dưới đây là một vài tác phẩm điển hình
- Quy luật 1/3: Quy luật 1/3 mang tính thẩm mỹ thị giác cao và hướng thị giác đến cấu trúc tam giác với điểm nhấn không nhất thiết là phải ở trung tâm của bản thiết kế. Chính quy luật này tạo ra hệ thống lưới trong thiết kế (3 đường kẻ dọc và 3 đường kẻ ngang) và điểm nhấn nằm 1 trong 4 điểm giao nhau của các đường nét ấy.
- Quy luật đơn lẻ: Thông thường ý tưởng thiết kế là một con số hoặc một biểu trưng đứng riêng biệt đơn lẻ (mặc dù xung quanh gồm hai đến ba điểm nhấn) để thu hút sức hấp dẫn của thị giác.
- Thay đổi có ngụ ý: đây cũng là một kỹ thuật khá phổ biến khi tập trung nhấn mạnh vào thông tin hoặc các hình ảnh quan trọng trong thiết kế. Sử dụng các hình dạng, các nét xen kẽ, lặp nét, hoặc các khoảng không gian trống để thay đổi. Một sự thay đổi có ẩn ý là chúng thay đổi có sắp xếp trước được căn chỉnh theo hàng dọc, hàng ngang, một số khác được sắp xếp theo chiều hướng chữ S hoặc chữ Z. Trong các bố cục website, người ta sử dụng chiều hướng chữ Z để thiết kế cho thuận mắt. (–Bài viết do RGB thực hiện, vui lòng liên hệ tác giả và rgb.vn khi đăng tải lại bản dịch này)
Để biết thêm nhiều bí quyết hơn nữa về cấu trúc tam giác, hãy xem qua bài viết này nhé Design Principles: Master Compositional Flow and Rhythm.
Kết luận : Đây là một số kinh nghiệm, kiến thức và những kỹ năng mà chúng tôi đã chia sẻ để góp phần cho thiết kế của bạn trở nên hoàn hảo và thu hút hơn. Tuy nhiên, nên lưu ý rằng: Sử dụng nhiều điểm nhấn sẽ phá vỡ hệ thống phân cấp thị giác của bạn.
Sử dụng hệ thống phân cấp thị giác để kiểm tra điểm nhấn trong thiết kế: bạn hãy nheo mắt lại, nếu thấy xung quanh đều mờ nhưng lại có một điểm nổi bật và rõ ràng thì đó là điểm nhấn đấy. Chúc các bạn làm việc thật tốt!







































































Để lại đánh giá