Lần đầu đọc khái niệm ‘UX/UI’ (trải nghiệm người dùng / giao diện người dùng), tôi đã nhận ra rằng nó gần như là một phần công việc tôi đã làm trong ngần ấy năm mà chẳng qua tôi không biết.
Tôi đã thiết kế giao diện người dùng cho trang web từ năm 2001 và trong những năm tiếp đó tôi luôn học được những cách mới mẻ để giải quyết các vấn đề thiết kế mà tôi gặp phải.
Để trở thành một nhà thiết kế web thì bạn phải biết nhiều hơn việc lên bố cục cho từ ngữ và hình ảnh làm sao cho chúng luôn kết hợp hài hòa trên màn ảnh. Các chuyên viên phát triển và các nhà thiết kế như tôi, phối hợp cùng nhau để tạo nên các website với giao diện đơn giản nhất có thể sao cho người dùng có thể nắm bắt được mục đích của nó. Chúng tôi cũng phải kiểm nghiệm và điều chỉnh thiết kế web để làm nó hiệu quả trong sự hạn chế của nhiều trình duyệt web khác nhau như hiện nay.
Ngày nay, càng ngày càng có nhiều cách định nghĩa nhà thiết kế UX/UI hơn. Tôi thiết kế và quản lý một dự án trang web – kết hợp với khách hàng và các nhà quảng cáo, nhà nghiên cứu và chuyên viên phát triển website – luôn đặt ra các câu hỏi để hiểu rõ hơn, luôn chắt lọc, kiểm tra và điều chỉnh kịp thời.
[quote]UX với UI[/quote]
Định nghĩa và ý nghĩa rõ ràng giữa thiết kế UX và UI thì vẫn là vấn đề đang tranh cãi một cách nhức nhối, trong khi một số người xem rằng UX là phương thức cần phải có trong việc xây dựng websites và ứng dụng có chứa UI, một số khác lại cho rằng 2 cái như kiểu ‘tung hỏa mù’. Tới đây, Jakub Linowski từ GoodUI cho biết khái niệm UX như sau:
“Không có một tiêu chuẩn nào thể hiện một cách thống nhất cho UX để chắt lọc ưu điểm khỏi khuyết điểm – ý tôi là theo một cách công bằng. Để nói rằng “tôi chỉ quan tâm làm sao cho người dùng có những trải nghiệm tốt” hay “Tôi đồng cảm với khách hàng” thật không thỏa đáng. Bạn cũng có thể đồng cảm với nhà thiết kế mà không phải thấu hiểu cho nhà thiết kế trải nghiệm người dùng.
Ngoài ra, khi bạn nhìn vào các mảng như tâm lý học về nhận thức, thiết kế đồ họa, quảng cáo, thiết kế UI thì bạn có thể dựa vào nhiều tiêu chuẩn như: hoàn thành nhiệm vụ, hoàn thành thời gian, có thể đọc được, dễ đọc, tỉ lệ hoán đổi, tỉ lệ tụt dốc, v..v… để giúp dẫn dắt thiết kế của bạn theo hướng tốt hoặc xấu. Nếu UX không thực sự có bất cứ điều gì độc đáo nổi bật từ sự rèn luyện trí óc thì coi như thất bại.”
Thử nghiệm và kiểm tra
Sự tân tiến của các thiết bị, phần mềm và sự kết nối nhanh chóng đòi hỏi nhu cầu có những thiết kế tuyệt vời hơn và một trải nghiệm thu hút người dùng hơn. Với nhiều thông tin và bằng chứng cho cách một người dùng tương tác trực tuyến, chúng ta càng hiểu rõ hơn về việc thử nghiệm và kiểm tra các phương pháp thiết kế có hiệu quả.
UX/UI có thể là một thuật ngữ thông dụng để giúp định nghĩa một công việc phức tạp, nhưng không có nghĩa là nó gây khó khăn cho nhà thiết kế web. Các kĩ thuật và yếu tố của thiết kế UX/UI được thiết lập tốt giúp người ta cảm thấy dễ hiểu và tìm hiểu kĩ hơn.
Vậy thì công việc của các nhà thiết kế UX/UI thực chất là gì?
Một ngày của nhà thiết kế UX/UI thay đổi dựa trên giai đoạn của một dự án nhưng đều có liên quan đến một nhóm kĩ năng lớn xuyên suốt toàn bộ dự án từ khi bắt đầu cho đến lúc kết thúc – và thậm chí sau khi triển khai.
Không những bạn cần hiểu cách người dùng ‘trải nghiệm’ trên website của bạn, nó căn bản còn là toàn bộ những cái bạn cần hiểu về thương hiệu (bạn là ai), để bạn có thể tạo ra môi trường phù hợp cho khách hàng (bạn đang nói chuyện với ai).
Kế đến, dựa trên việc kiểm tra và nghiên cứu kĩ lưỡng các phương pháp tốt nhất cho việc thiết kế web, bạn xây dựng giao diện người dùng (UI), kiểm tra, chắt lọc, phát triển và triển khai nó.
Để bạn có thể hình dung rõ hơn về cách làm việc trên một dự án, tôi trình bày tóm tắt quá trình chung như sau
1. Nội dung và nghiên cứu
Trước khi bắt đầu bất cứ việc gì, chúng ta phải dành thời gian để thảo luận về tầm nhìn và mục tiêu của website. Chúng ta nhìn vào cấu trúc nội dung, thông điệp thương hiệu và định nghĩa làm sao để nó có thể phát triển một cách hiệu quả nhất để lôi kéo người dùng và đạt được mục tiêu kinh doanh.
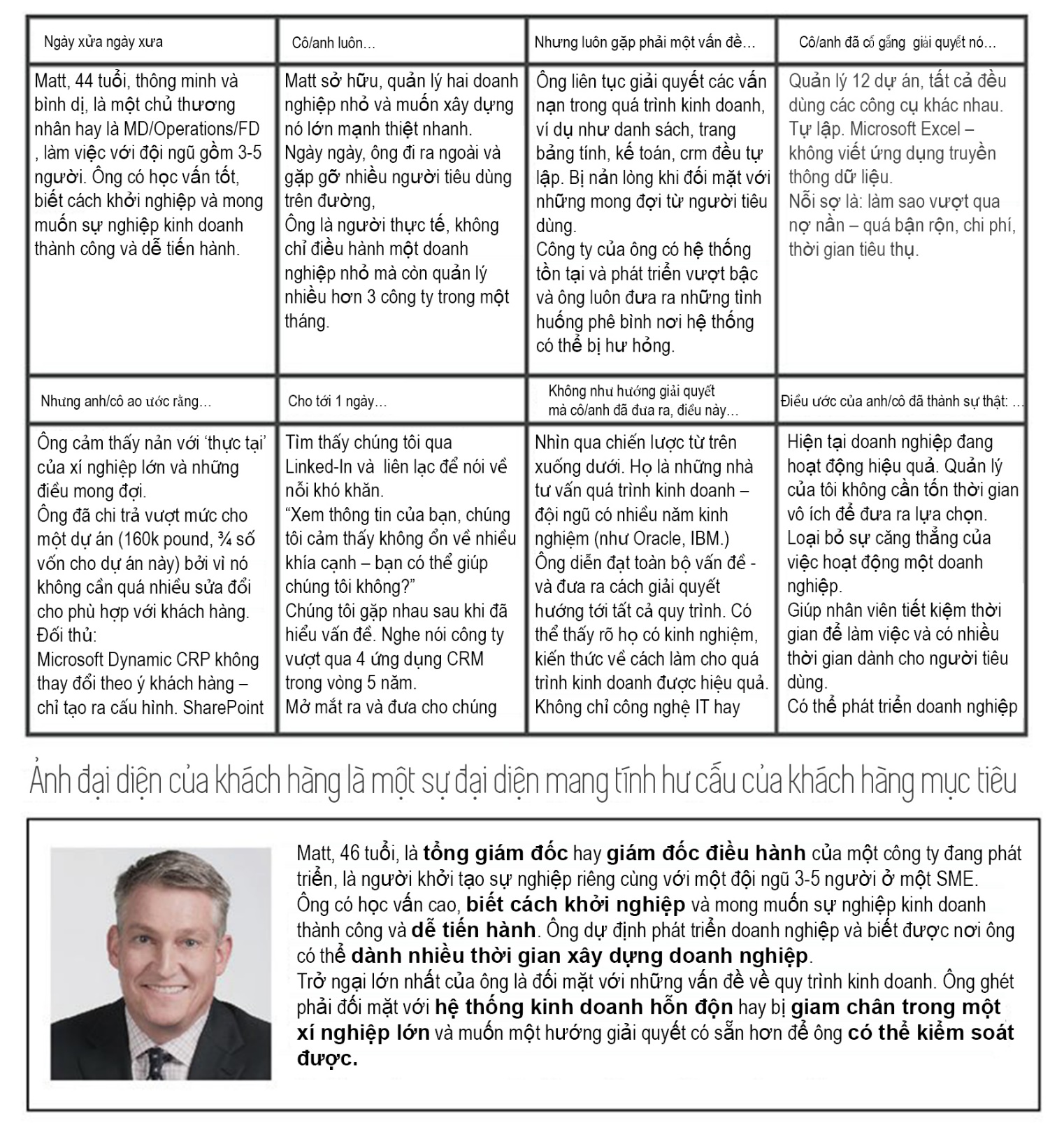
2. Câu chuyện thương hiệu và ảnh đại diện của khách hàng
Một câu chuyện thương hiệu mạnh sẽ giúp bạn truyền tải rõ giá trị mà bạn đang muốn đem lại cho người dùng. Nó được tạo ra dựa trên từng điểm tiếp xúc của trải nghiệm của riêng bạn. Đây là cách hay nhất để giữ mọi người trong nhóm gần nhau, tập trung và chứa đựng đủ thông tin về khách hàng lý tưởng của bạn để cho họ trải nghiệm, nhưng không nói quá tới mức bị hạn chế sự tân tiến và thay đổi theo thời gian.
Ví dụ về một storyboard của thương hiệu và một ảnh đại diện của khách hàng
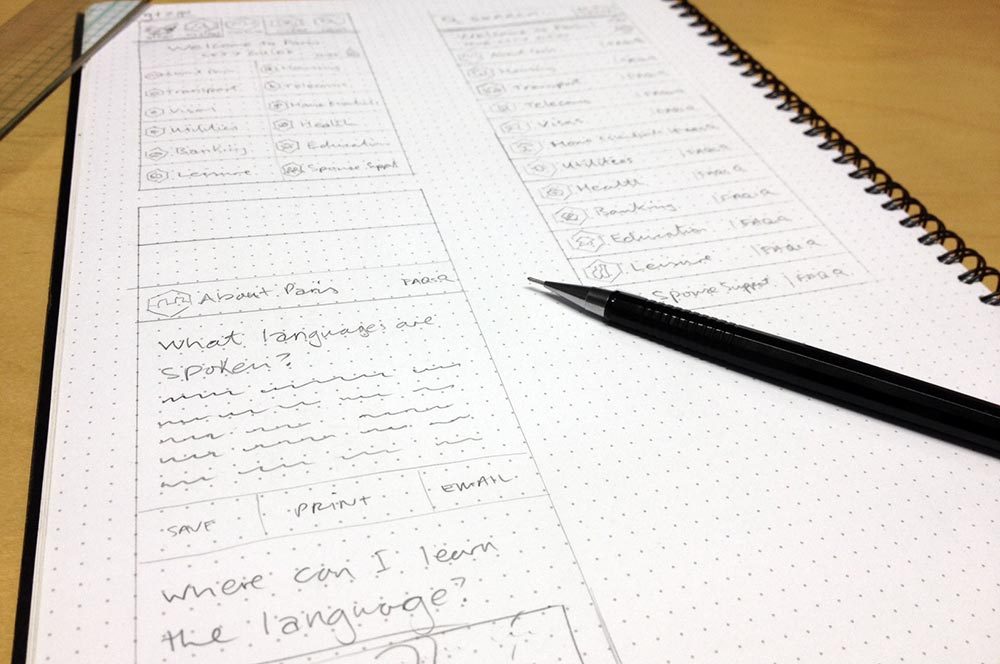
3. Mẫu phác thảo và quy trình làm việc
Mẫu phác thảo thô đơn giản dẫn dắt cho bố cục của website hoặc ứng dụng. Có nhiều công cụ online khác nhau nhưng tôi thấy Marvel hay InVision đôi lúc hữu ích với tôi. Và tất nhiên, công cụ tốt nhất khi bắt tay làm bất cứ thiết kế nào là một cây bút chì và bàn vẽ – đó là cách nhanh nhất để mô phỏng mẫu phác thảo và quy trình công việc.
Nó giúp tôi lên ý tưởng theo kiểu nhanh, bụi bặm và trình bày ý tưởng nhanh chóng mà không cần phí thời gian cho những bản thiết kế với độ pixel hoàn hảo.
Tôi có thể chụp ảnh lại những bản phác thảo bằng iphone, đăng tải lên Marvel và tạo ra một mẫu phác thảo đơn giản để thử nghiệm và kiểm tra tính lưu loát của chúng trên điện thoại.
Chúng ta thật sự có thể chọn lọc giao diện người dùng và bắt đầu hiểu cả hành trình trải nghiệm qua website hay ứng dụng.
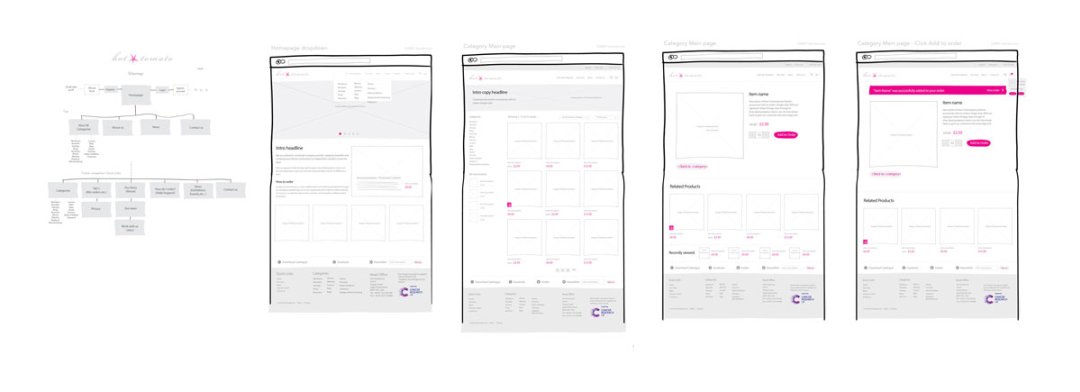
Tôi cũng mô phỏng trực tiếp trên Illustrator để có những mẫu phác thảo chi tiết hơn. Tôi dùng các khuôn mẫu có sẵn của Interactive Sketching Notation dựa trên UI đã thử nghiệm và kiểm tra.
Mẫu phác thảo cho mỗi trang giao diện và sự tương tác được vẽ ra bằng Illustrator
4. Thiết kế giao diện người dùng
Sau khi trình bày bản phác thảo đơn giản cho khách hàng, chúng tôi nhanh chóng thiết kế UI bằng Photoshop. Đầu tiên là thiết kế phiên bản điện thoại và kế đến là desktop, tạo ra một bản phác thảo dựa trên các thiết kế đã được đăng tải lên Marvel.
Một công cụ online khác tôi đang học hỏi thêm để áp dụng lúc bấy giờ là Webflow. Nó đem đến cho tôi khả năng thiết kế trực tiếp trong trình duyệt, để tạo nên một trang web hoàn toàn ‘có tâm’.
5. Người dùng thử nghiệm và chọn lọc
Trên hết, ngay từ đầu chúng tôi kiểm tra sự tương tác mẫu phác thảo vẽ tay nhưng cũng kiểm tra với mẫu phác thảo đầy đủ màu sắc để khách hàng và người dùng cảm nhận được vẻ ngoài và chức năng của thiết kế website. Đó là một cơ hội lớn để hiểu thêm về ngân sách và sự ràng buộc thời gian. Marvel hiện đang có sẵn tính năng kiểm tra người dùng sử dụng bằng video để bạn có thể thu hình lại sự di chuyển của người dùng qua mẫu phác thảo, thấy được nơi người dùng chạm hay click vào trên mỗi màn hình, nghe và xem phản ứng của người dùng qua âm thanh và video phản hồi vì họ đang sử dụng bản phác thảo của bạn. Nhìn ai đó gặp khó khăn với thiết kế UI của bạn thật sự sẽ giúp bạn hiểu rõ hơn về người dùng và đưa ra nhiều quyết định chính xác hơn về thiết kế.
Kết luận
Sự tiếp cận của tôi ngày càng được mở rộng qua nhiều năm dựa trên loại dự án tôi làm. Tôi luôn học được kĩ thuật mới để lưu vào bộ kĩ năng cần có của tôi.
Các công cụ tốt hơn dần trở nên có sẵn, xuất hiện ngày càng nhiều nghiên cứu dựa trên các phương pháp tốt nhất và sự thay đổi về công nghệ – nhưng các khái niệm thì vẫn tương đồng với nhau. Hãy tạo ra một thiết kế hướng tới sự liên kết con người lại với nhau qua giao diện người dùng.


























































Để lại đánh giá