Chúng ta thường hay rất phức tạp về mặt cảm xúc. Khi nói về cuộc sống thường ngày, chúng ta thường làm việc nhiều hơn là nhận thức khách quan về cuộc sống xung quanh. Thay vào đó, gần như mọi thứ chúng ta nhận thức được đều đi kèm với một phản ứng cảm xúc. Ví dụ như khi tôi nghe tiếng đồng hồ báo thức vào buổi sáng, tôi không chỉ nghe một loạt các âm thanh mà còn cảm thấy tỉnh táo hoặc ngay cả buồn bã (nếu đó là một buổi sáng sớm). Hoặc khi tôi thấy một loạt các yêu cầu chuyển màu xanh khi tôi thực hiện việc lập password, tôi không chỉ thấy màu xanh đó mà còn cảm thấy hài lòng nữa, bởi vì tôi có cảm giác tôi đã hoàn thành cái gì đó đúng đắn và được công nhận.

Mối quan hệ chung giữa nhận thức và cảm xúc là chúng đều rất quan trọng trong thiết kế. Khi thiết kế, hãy nghĩ đến việc người dùng thấy gì hoặc nghe gì. Tuy nhiên, điều dễ dàng bị bỏ qua chính là việc người dùng cảm nhận gì bởi điều họ thấy hoặc nghe. Sự phản ứng cảm xúc này có thể mang đến hiệu ứng rất lớn đến mối quan hệ giữa người dùng và sản phẩm của bạn.
Để xây dựng một sản phẩm mang tính hấp dẫn đối với người dùng, các nhà thiết kế cần chú ý đến yếu tố cảm xúc tích cực và sự hấp dẫn. Tác giả Taylor Seamans sẽ giải thích một chút về cảm xúc và trí nhớ ngay dưới đây, sau đó sẽ là các yếu tố hữu hình cần cân nhắc trong thiết kế của các bạn.

[quote]1. Cảm xúc và thuyết về “Lizard Brain”[/quote]
Cảm xúc không phân biệt thời gian hay bối cảnh, và đây là cơ hội tuyệt vời nhất để các nhà thiết kế kết nối với người dùng. Điều tôi muốn nói đến là gì? Hãy tưởng tượng bạn là một đứa trẻ và đang xem một bộ phim kinh dị. Bạn đi vào phòng sau đó, tất cả đều tối om. Đột nhiên tim bạn đập nhanh hơn và bạn cảm thấy căng thẳng hơn. Một tuần sau đó bạn lại nghĩ đến bộ phim đó, bạn lại có cảm giác căng thẳng và sợ hãi ngay cả khi bạn tự trấn an bản thân rằng “Đó chỉ là một bộ phim mà thôi.”
Sự căng thẳng thú vị giữa nhận thức và cảm xúc là ở đây: Chúng ta có thể suy luận một cách logic về một tình huống và kiểm soát phản ứng cảm xúc của bản thân, tuy nhiên cảm xúc ban đầu chúng ta có luôn tự động phản ứng lại trong hầu hết trường hơp. Trong bối cảnh ví dụ trên, bạn có thể suy luận với bản thân là không hề có mối nguy hiểm thực sự nào cả, nhưng không có nghĩa cảm xúc ban đầu của sự sợ hãi là ít xác thực hơn so với lúc bạn thực sự gặp nguy hiểm. Donald Norman – Tác giả của cuốn The Design of Everyday Things, tổng kết luận điểm trên như sau:
“Nhận thức tạo nên thế giới, cảm xúc xác định giá trị.”
Sự phản xạ bản năng và tự động này thường bị chi phối bởi thuyết “lizard brain”, tham khảo các mẫu nguyên thủy nhất trong nhận thức của chúng ta để xử lý các phản ứng cảm xúc. Khi nói đến việc đánh giá một tình huống, não thằn lằn thường phân tích: đó là tình huống tốt, an toàn hay tôi phải trốn khỏi đó? Tôi cảm thấy thoải mái, hạnh phúc, thích thú hay căng thẳng? Trong thiết kế thật sự quan trọng khi nhận thức được “lizard brain” có thể phản ứng với nhiều khía cạnh của sản phẩm như thế nào, nhưng quan trọng hơn chính là cách các quyết định thiết kế của bạn có thể ảnh hưởng đến phản ứng này ra sao.
[quote]2. Bộ nhớ và mạng lưới kết nối tự do[/quote]
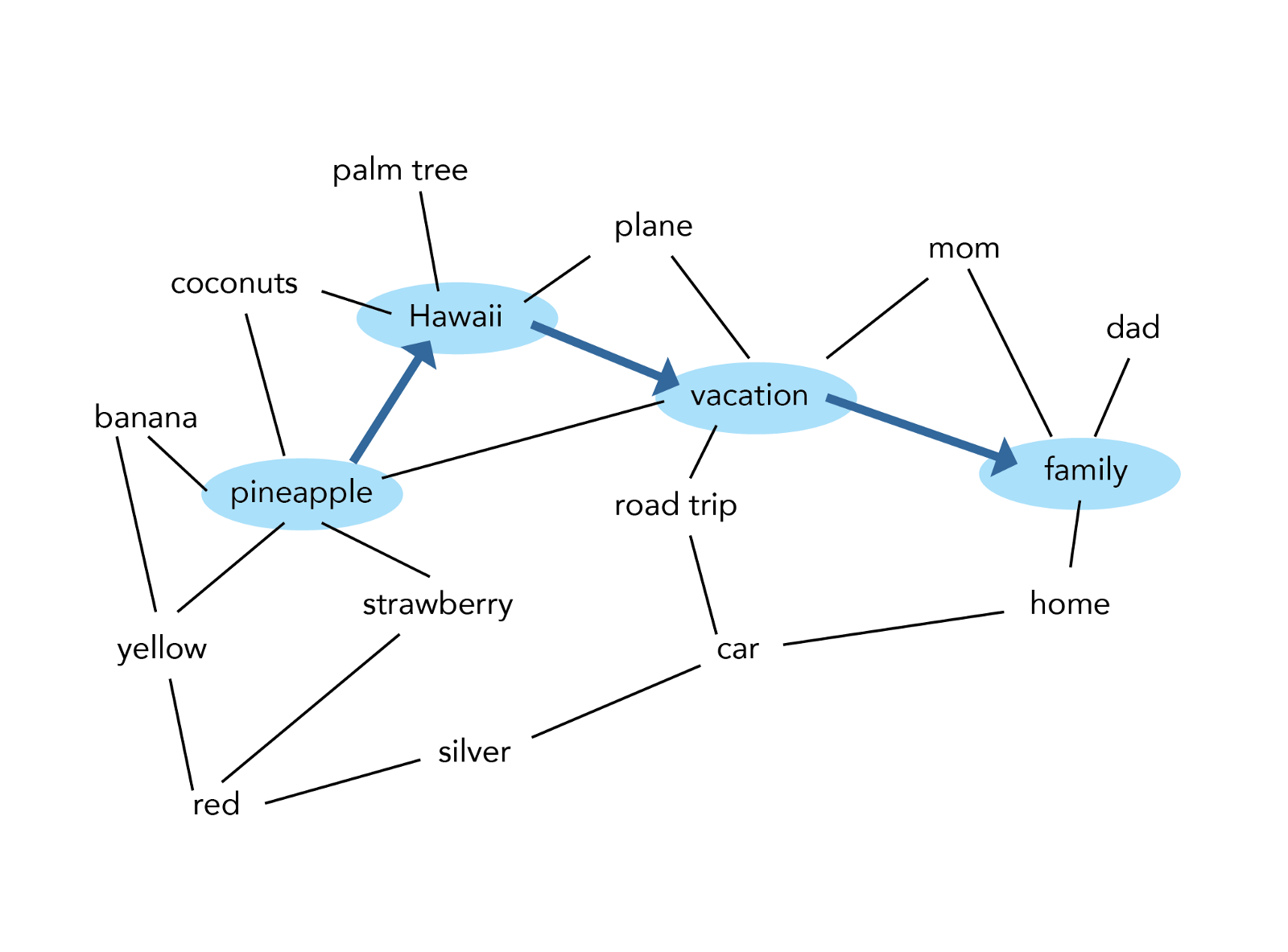
Hiện nay, trong khi các nét đặc trưng của bộ nhớ ở cấp độ thần kinh vẫn còn khá xa lạ thì lại có những cuộc thảo luận rằng ký ức của chúng ta có thể được kích hoạt trong một mạng lưới kết nối tự do. Điều này có nghĩa là chúng ta có một mạng lưới các ký ức được kết nối dựa trên các thông tin liên quan. Qua đó, các khái niệm dường như xa xôi có thể dễ hiểu khi kết nối với nhau. Ví dụ, việc nhìn thấy một quả dứa trong cửa hàng tạp hóa có thể khiến bạn nhớ đến Hawaii, sau đó nhắc bạn nhớ về một kỳ nghỉ vừa qua với gia đình, và đột nhiên bạn cảm thấy tiếc nuối cho khoảng thời gian thư giãn đó. Hãy nhìn hình minh họa dưới đây để hiểu thêm về cách “kết nối tự do” là như thế nào.
Về cơ bản, mạng lưới kết nối này cho phép chúng ta có thể kết nối với các kí ức khác nhau một cách dễ dàng. Bởi vì chúng ta đều tìm kiếm cách thích nghi với môi trường, các khái niệm chúng ta liên kết có xu hướng kết nối với các tác nhân trung tính mà chúng ta bắt gặp với các kí ức cảm xúc liên quan của bản thân chúng ta.
Trong ví dụ về quả dứa ở cửa hàng tạp hóa (một yếu tố trung tính khác), nó khiến bạn nghĩ về một kí ức vui vẻ trong quá khứ. Kết quả là bạn sẽ có cảm xúc tích cực đối với quả dứa.
Hiệu ứng tương tự cũng xảy ra giữa con người và sản phẩm: sản phẩm và các tính năng của chúng (hình ảnh, màu sắc v.v) có thể ảnh hưởng đến yếu tố cảm xúc chúng ta cảm nhận về chúng. Tôi sẽ nói rõ hơn ở mục tiếp theo đây.
[quote]3. Thiết kế với cảm xúc và mạng lưới kết nối tự do trong kí ức[/quote]
Tất cả những gì được đề cập ở trên có ý nghĩa như thế nào trong thiết kế? Đơn giản nhất là bạn nên tạo ra sản phẩm hoặc giao diện có tác động đến “lizard brain” và mạng lưới kết nối tự do trong kí ức.
Các nhà thiết kế có thể khai thác sự hiểu biết về cảm xúc và mạng lưới kết nối tự do này để tạo ra và tối ưu hóa các trải nghiệm cảm xúc của người dùng đối với sản phẩm.
Nếu người dùng phải đọc hướng dẫn sử dụng để bắt đầu hiểu cách sử dụng sản phẩm, tôi sẽ nói rằng đây là một thiết kế tệ. Tương tự, nếu người dùng phải đọc kĩ một bài báo trên website để hiểu về một công ty, tôi sẽ nói rằng công ty đấy đã bỏ lỡ cơ hội quan trọng để tiếp cận với người dùng. Những gì một website hoặc sản phẩm có thể “nói ra” sẽ khiến cho người dùng cảm nhận được và như thế sẽ dễ dàng đi vào lòng họ hơn là những kí tự có trên trang mục.
Hình ảnh, phông chữ, bố cục, màu sắc chính và nhiều hơn nữa là tất cả cơ hội các nhà thiết kế có thể tận dụng để gây ấn tượng cảm xúc đối với người dùng.
Dưới đây là 2 câu hỏi bạn có thể hỏi chính mình để kiểm tra về cảm xúc cần cân nhắc trong tác phẩm thiết kế:
Chúng ta muốn người dùng cảm thấy điều gì về sản phẩm? Nên sử dụng hình ảnh hay thứ gì đó để diễn tả điều này?
Cung bậc thị giác nào chúng ta muốn tạo ra? Hình ảnh của các đường dẫn, nút lệnh v.v sẽ hỗ trợ như thế nào?
Đối với các trang web hoặc giao diện kỹ thuật số đặc trưng, mỗi lần nhấp vào một trang mới cũng giống như việc mở một cánh cửa đang đóng kín – nơi người dùng không biết được điều gì đằng sau nó. Có thể họ sẽ đoán được nội dung dựa trên tiêu đề đường dẫn, tuy nhiên bố cục chính xác và văn hóa thị giác của trang miền thật sự là điều bí ẩn với họ.
Bởi vì “lizard brain” phản ứng rất tự động, do đó mỗi cú nhấp chuột đến trang mới là một phản ứng cảm xúc tự động khác nhau diễn ra. Các đầu mối này cực kì quan trọng cần được cân nhắc trong thiết kế. Với cương vị là nhà thiết kế, bạn muốn người dùng cảm nhận được điều gì khi mở một trang mới này? Khái niệm này có thể quá cao hoặc trừu tượng ( ví dụ như việc nạp thêm năng lượng, thúc đẩy động lực mua hàng, tĩnh tâm v.v). Một khi bạn có ý niệm đó trong đầu, hãy cân nhấc các bước cụ thể có thể thực hiện để tác động đến cảm xúc như: hình ảnh, phông chữ, bố cục v.v.
Với cương vị là nhà thiết kế, mục tiêu của bạn nên là:
1) Điều chỉnh, ở mức độ cao, các trải nghiệm cảm xúc bạn muốn người dùng có khi tương tác với sản phẩm của bạn. Và…
2) Định hình các yếu tố tương tác và thị giác của sản phẩm. Đối với người lựa chọn sản phẩm hoặc dịch vụ của bạn, cần tạo ra một trải nghiệm mà ở nơi đó họ cảm nhận được mối quan hệ cảm xúc tích cực với sản phẩm.
Khi bạn đã thấu hiểu về “lizard brain” và làm thế nào thiết kế điều đó trong trí não, bạn sẽ tạo ra được những sản phẩm có mối tương quan cảm xúc lâu dài với người dùng.























































Để lại đánh giá