Ở trong team, mình hay nói về các quan niệm tiếp cận vấn đề. Mỗi lần làm trò này, mình hay bắt đầu bằng “thử nhìn vấn đề theo cách này xem nhé”. Sau một thời gian mình có một dây các chủ đề kiểu này, và mình tạm gọi nó là Design ReThinking. Hy vọng sau bài mình vẫn còn siêng để viết thêm 1 vài bài nữa trong chuỗi này chia sẻ cho mọi người.
Có một thứ hồi trước mình thắc mắc là vì sao các trường dạy thiết kế không bao giờ dạy storytelling trong thiết kế, đặc biệt là trong Product Design (disclaimer: mình không được đi học nên đơn thuần là không biết).
Art Director của mình hiện tại cũng học trường gì của anh Jony Ive học ngày xưa bên Nottingham, điểm first class mà cũng không biết luôn, các bạn đồng nghiệp tốt nghiệp từ RMIT Việt Nam thì chắc chắn không có nhưng các bạn còn học các môn làm phim nên cũng được học, các bạn cũng có được học cảm thụ nghệ thuật (dù trông có vẻ như học sử).
[quote]Storytelling nghe quen, nhưng cụ thể nó là gì?[/quote]
Để mọi người dễ hình dung, mình hay dùng video này. Mad Max: Fury Road theo mình là một bộ phim có cách kể chuyện tương đối đơn giản, dễ hiểu và rõ ràng.
Khi cho team xem phim này mình thường hỏi mọi người mấy câu:
1. Bạn biết gì về câu chuyện trong 18 giây đầu tiên?
2. Bạn biết gì trong 43 giây đầu tiên khi chưa có bất kỳ hình ảnh gì của bộ phim?
3. Bạn biết gì về nhân vật đến đoạn 1:26s?
4. Bạn biết gì về Max đến đoạn 2:37s?
5. Sau khi xem xong đoạn mở đầu, bạn biết gì về câu chuyện?
Chỉ một đoạn phim 5 phút, tầm 5% đầu tiên của câu chuyện, bằng những kỹ thuật kể chuyện, hình ảnh, âm thanh, diễn xuất… bộ phim đã set up được môi trường căn bản để câu chuyện phát triển thế nào. Bằng cách quan sát này, chúng ta sẽ thấy rõ hơn về cách kể chuyện trong điện ảnh.
Và kỹ thuật này rất hữu dụng cho thiết kế sản phẩm nha.
Và câu hỏi được đặt ra là:
[quote]Vì sao storytelling quan trọng trong Product Design?[/quote]
Chẳng ai có nhu cầu dùng sản phẩm của mình cả, họ muốn dùng nó để giải quyết 1 vấn đề gì đó.
Chẳng ai có nhu cầu dùng sản phẩm của mình cả, họ muốn dùng nó để giải quyết 1 vấn đề gì đó.
Story của bạn ở mức độ đơn giản như là hệ thống bảng chỉ đường để họ có thể đạt được mục đích của họ. Ở mức độ cao hơn, giúp họ cảm thấy quen thuộc với sản phẩm của mình để không cần hướng dẫn nữa, để họ có thể đóng góp, không chỉ như ở nhà, mà còn như một ngôi nhà thứ hai, hay thể hiện được quan niệm sống, cách họ sống (ví dụ như Snapchat hay AirBnB,…).
Xem một bộ phim, đọc một cuốn sách có phải lúc đầu luôn là bước set up bối cảnh, giới thiệu nhân vật không? Sau khi người đọc hiểu rõ được nhân vật thì các tình tiết mới xuất hiện. Rồi tình tiết và tính cách nhân vật va vào nhau tạo thành các tình tiết mới, đẩy dần lên cao trào và được giải quyết ở gần cuối, nếu là một bộ phim, đó là khoảng 10-15% thời lượng cuối. Rồi mọi chuyện trở lại bình yên, nhưng được nâng 1 tầng cao hơn. Quay đi quẩn lại, storytelling chỉ có vài loại chính (không phải chủ đề của bài này nên mình sẽ không bàn tới ở đây).
Mỗi session của người dùng của sản phẩm cũng là một “hero journey” kiểu như vậy. Mới vào sản phẩm bối cảnh sẽ là gì? Các tình tiết (feature của sản phẩm) xuất hiện ra sao, các tình tiết đó sẽ đẩy người dùng (hero) đi thế nào, climax ở đâu, vấn đề được giải quyết thế nào và new status quo khi kết thúc session là gì là những thứ người làm Product Design cần phải giải quyết.
Phim hay kịch bản vừa phải hấp dẫn, vừa phải rõ ràng liền mạch, mà ko chỉ là kịch bản, các yếu tố như âm thanh, hình ảnh, biên tập đều góp phần kể câu chuyện được tốt hơn.
Product Design cũng y như vậy, cũng có kịch bản người dùng, nhưng các yếu tố kỹ thuật từ thuật toán, công nghệ, performance, UX, copywrite, interface đều ảnh hưởng đến câu chuyện của sản phẩm (ai nói UI không quan trọng?).
[quote]Ứng dụng storytelling trong product design thế nào?[/quote]
Cũng là 2 nguyên tắc chính trong kể chuyện:
1. Từ rộng đến hẹp
Khi người dùng vừa tiếp cận với sản phẩm lần đầu tiên, cần cho họ thấy cái rộng nhất của sản phẩm: đây là gì, sản phẩm này giải quyết vấn đề gì. Rồi sau đó, sản phẩm cần đi vào chi tiết hơn: giải quyết thế nào? Kết quả ra sao?
Cách này giúp người dùng nhanh chóng hiểu được concept chính, nếu sản phẩm không chỉ rõ được concept này, bất cứ cố gắng giải thích gì sâu hơn sau đó cũng đều vô nghĩa.
2. Từ cũ đến mới
Các Start Up khi được dạy bài pitch, một công thức nhanh luôn là “my product is X for Y”. Ví dụ: “This is uber for insurance services”, “this is AirBnB for X”. Dùng cái cũ như Airbnb, Google, Facebook, Uber,… để miêu tả cái mới của mình là cách tận dụng hiểu biết về một thứ quen thuộc để nói về một thứ mới. Cũ đến mới. Sau khi cái mới đã được hiểu rõ, nó trở thành cũ (new status quo), ta lại dùng nó để giới thiệu một concept khác.
Chỉ cần áp dụng uyển chuyển 2 nguyên tắc này, căn bản mọi vấn đề về UX và cả UI đều có thể được giải quyết.
[quote]Tác dụng của storytelling trong product design.[/quote]
Cách mình làm việc tương đối đơn giản và lặp đi lặp lại: một hệ thống tất cả mọi người đều hiểu, dễ dùng, dễ kiểm tra chéo để các bên phối hợp tự động, không bị nghẽn. Storytelling là một trong những công cụ quan trọng nhất, vì được dùng trong mọi giai đoạn trong thiết kế, nhưng tác dụng chung là quy từ user journey ra feature design (requirement cho backend, front end, UX, UI, content, illustration, copywriting…)
Càng nhiều người cùng hiểu và làm được, thì việc làm product sẽ là sự đóng góp từ các bên, được kiểm tra từ các bên, team chạy nhanh và ít phụ thuộc hơn.
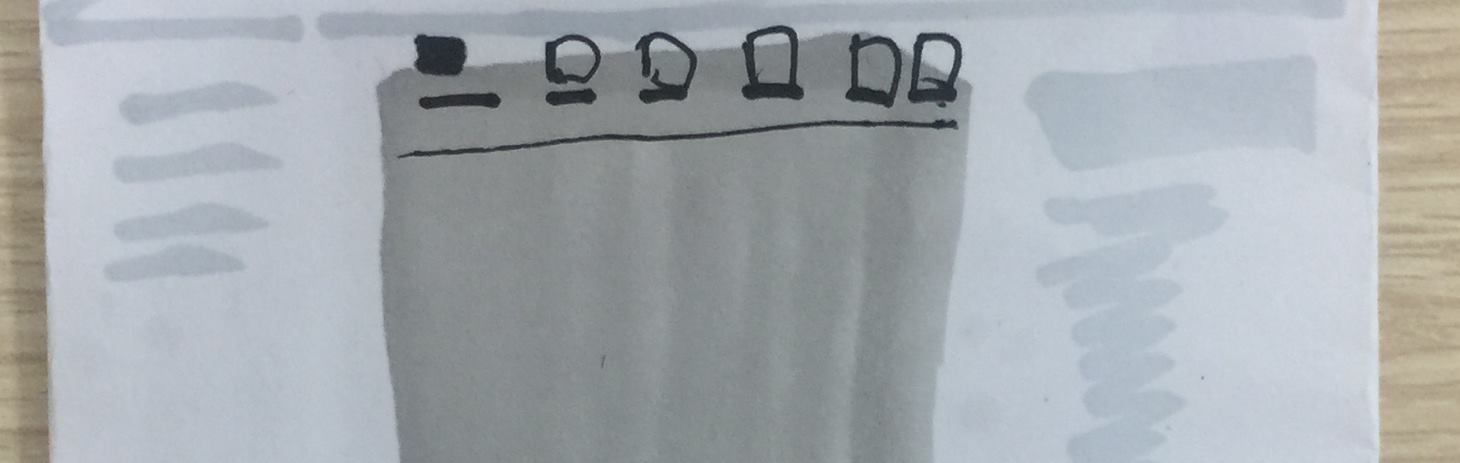
Dưới đây mình sẽ giới thiệu một demo đơn giản từ UX Designer cho một UI Designer.
Nhìn tuy không có gì đặc biệt, các code màu ở đây không phải là màu nhận diện mà là dạng heatmap chỉ dẫn cho UI. Khi vẽ wireframe này, UX Designer đi theo kịch bản như này:
1. Brand (What)
2. Brand value (Why)
3. Reinforce brand value (Why reinforced)
4. Transition to core feature (How)
5. Additional information for feature… (How reinforced)
Flow này cốt truyện tương đương với hồi 1 của một câu chuyện (các tình tiết chưa phát triển sâu). Nhưng hãy xem cốt chuyện này sẽ giúp UI Designer thế nào.
Layout này bắt đầu từ khối cam bên trái (branding), và được hướng đi xuống khối xanh hình ảnh để hút, rồi chuyển sang khối text bên trái, cả 3 khối này đều cùng fold, UI designer cần phải thể hiện được đúng tỉ trọng này trên thiết kế của mình.
Sau khi scroll xuống, cột giữa là nội dung chính nên buộc phải được thể hiện cho quan trọng hơn 2 cột còn lại, để đảm bảo tính liền mạch của câu chuyện, copy ở banner cần liên kết trực tiếp với cột này. Và cũng để đảm bảo hơn cho tính liền mạch, một khối các vòng tròn (các content type, concept chính các nội dung của sản phẩm) được đặt ở đây để nhấn mạnh rằng hệ thống này hỗ trợ các loại content như sau, và sau khi tạo xong nó sẽ xuất hiện ở feed ở cột xám.
Khi user scroll xuống, họ sẽ đi tiếp với mạch chuyện chính, nhưng trong những lần đầu tiên, với mục tiêu hiển về concept sản phẩm, việc nhìn sang trái hay phải cần phải được điều hướng bằng visual rõ ràng. Ở đây cột phải có sức nặng ở khối title, và có sức nặng bằng độ dài của khối, về nội dung, cột phải là additional information của cột giữa để reinforce nôi dung và function của cột giữa. Việc quy định này để đảm bảo tránh cho người dùng confuse không biết nhìn thế nào, đi tiếp ra sao, hiểu thế nào.
Đương nhiên nếu đi ngang thì logic còn lại là cột trái, tuy không liên quan đến cột giữa nhưng hệ thống nav đặt ở đây như kỹ thuật set up – pay off trong kể chuyện (để các chi tiết phụ lúc này nhưng quan trọng về sau trong câu chuyện). Phần này cần được thiết kế đơn giản nhưng thông tin rõ ràng, và tránh tranh chấp với các phần chính, được thả white space để làm rõ điểm kết thúc của thông tin trong mảng này và quay trở lại flow chính (cột xám).
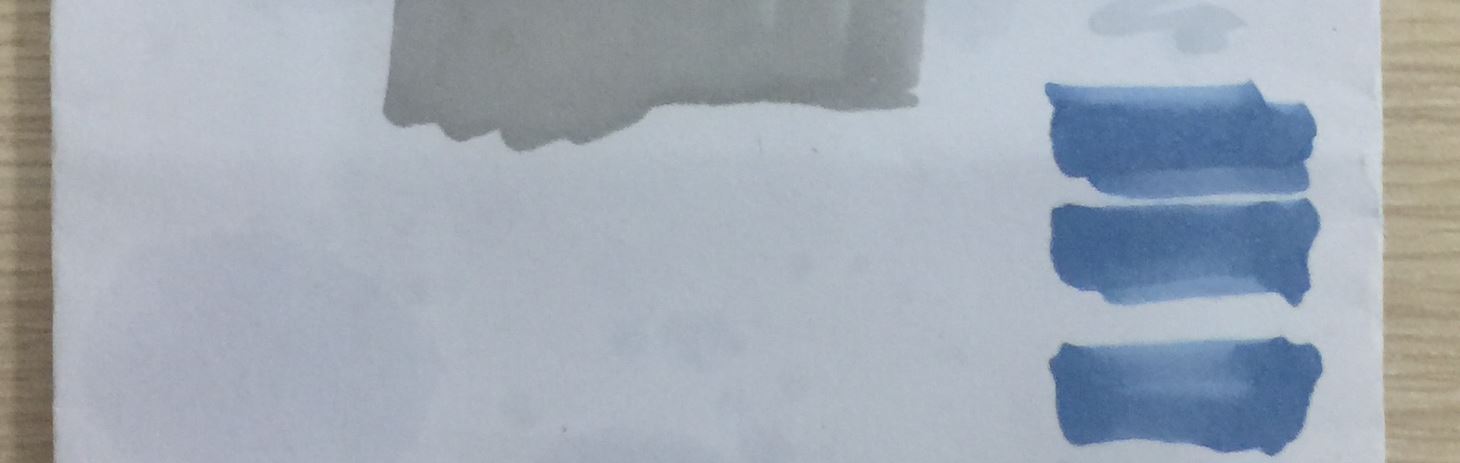
Đi tiếp theo cột xám sẽ thấy những box xanh bên phải (vẫn nhẹ hơn cột xám) nhưng có sự biến chuyển về pattern thiết kế để nhấn mạnh tính bổ sung của cột phải so với cột xám và sự chuyển đổi về thông tin của mảng additional information này.
Quy định này trong wireframe là một đề bài về cấu trúc thông tin của sản phẩm cho UI designer, giúp UI designer định hướng về visual weight chứ không còn là design sao cho đẹp, cho bắt mắt. Đề bài này gắn chặt giải pháp của UI đến concept của sản phẩm.
[quote]Kết[/quote]
Bài storytelling này là một công cụ mình dùng training đến dăm ba tháng trời để mọi nắm được tinh thần và áp dụng vào công việc, bản thân mình cũng nghĩ về nó chắc cũng tầm hai năm nay.
Nói vậy nghĩa là bài này chỉ mang tính khái niệm chứ vẫn còn nhiều thứ chưa thể miêu tả chi tiết về cách ứng dụng. Nhưng sau này khi nhìn vào một sản phẩm, xem một bộ phim, một bức tranh, bước vào không gian kiến trúc, thử nhìn vấn đề trên khía cạnh câu chuyện thử xem, hiểu được cách người ta làm thế nào là bắt chước được à !
—
Tác giả: Mos Dang, Design Manager / Head of Product strategy























































Để lại đánh giá