2015 là năm mà rất nhiều thiết kế đồ họa mới được giới thiệu và sử dụng bởi nhiều websites, góp phần định hình phong cách. Cùng RGB điểm lại 8 xu hướng tiêu biểu đã thực sự làm mưa làm gió trong năm qua các bạn nhé:
1. Thiết kế phẳng (Flat design)
Là hình thái đơn giản nhất của thiết kế đồ họa rất được ưa chuộng trong năm 2015. Được lấy cảm hứng từ nhiều loại hình nghệ thuật khác nhau như Swiss, Bauhaus và chủ nghĩa tối giản nên thiết kế phẳng không có những nút bấm bóng bẩy hay gờ cạnh nổi bật, mọi thứ đều trông rất “phẳng”. Một trong những yếu tố khiến xu hướng thiết kế này thành công và phổ biến đến vậy đó chính là sự hậu thuẫn đến từ những ông trùm làng công nghệ như Google, Microsoft và cả những thương hiệu nổi tiếng như Ebay tất cả đều áp dụng thiết kế này cho websites và sản phẩm của họ.
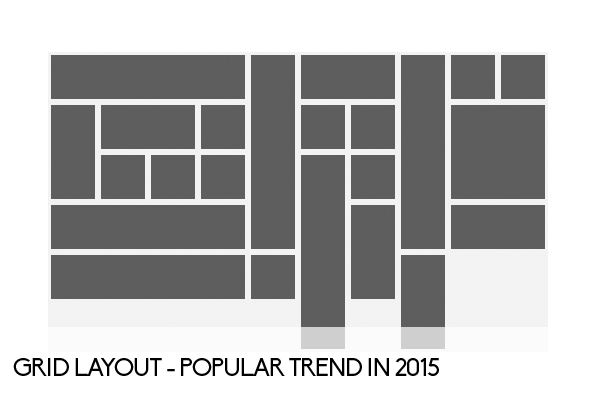
2. Bố cục dạng lưới (Grid Layout)
Xu hướng này được bắt đầu bởi Pinterest với việc sử dụng những khối hình học có màu sắc nhất quán và đường outline đậm nét. Tuy nhiên tiêu biểu nhất phải kể đến Microsoft khi áp dụng xu hướng này vào ngôn ngữ thiết kế của họ. Để sử dụng phong cách này, các nhà thiết kế phải tính toán cấu trúc một cách logic nhất cho các đối tượng để chúng có thế tối ưu hóa nội dung và dễ dàng thích ứng mà không làm xáo trộn mọi thứ.
3. Font chữ phi truyền thống (Non-traditional fonts)
Trong lúc nhiều xu hướng tiếp tục thay đổi thì năm 2015 chứng kiến sự lên ngôi của các font chữ phi truyền thống. Những font chữ được tùy chỉnh riêng này được rất nhiều công ty ưa chuộng vì tính hiện đại và độc đáo. Trong số đó thì font chữ viết tay được ưa chuộng nhiều nhất.
4. Những gam màu nhạt tươi sáng (Bright pastels)
Một xu hướng đồ họa khác cũng rất thịnh hành trong năm 2015 đó chính là những gam màu nhạt tươi sáng. Rất nhiều nhà thiết kế đã kết hợp sử dụng gam màu này với thiết kế phẳng để làm cho website trông nổi bật hơn.
5. Hình minh họa (Illustrations)
Một trong những xu hướng quan trọng nhất trong năm 2015 là việc sử dụng hình minh họa thay vì stock images. Xu hướng này được sử dụng rất rộng rãi bởi tính độc đáo của nó, đơn giản vì không ai có thể tái tạo lại chúng, nếu có bị sao chép thì nhìn vào là biết ngay. Đây chính là điều mà rất nhiều công ty mong muốn trong việc truyền tải thông điệp thương hiệu.
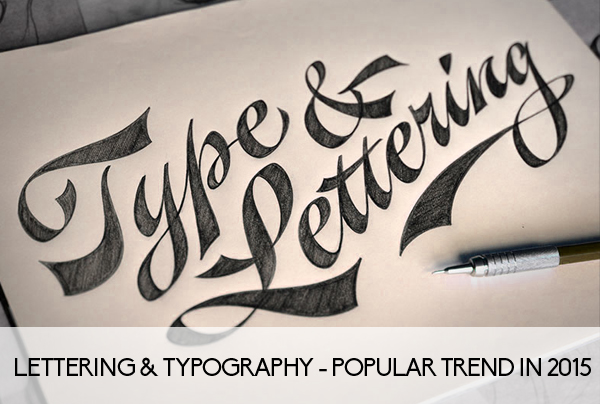
6. Lettering
Tuy không phải là mới nhưng các designers đã ứng dụng lettering và typography hiệu quả hơn rất nhiều vào thiết kế, chính vì vậy năm 2015 xu hướng này được nhiều công ty và websites ưa chuộng để tạo sự ấn tượng và bản sắc riêng cho mình.
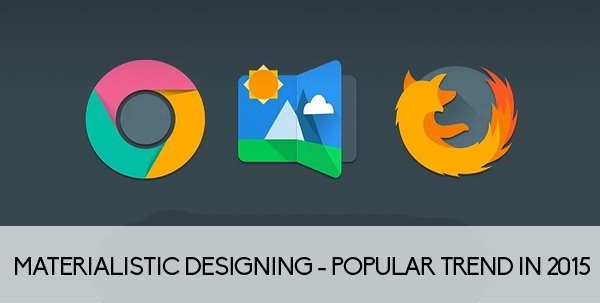
7. Materialistic designing
Có nguồn gốc từ thiết kế phẳng, phong cách này được Google tiên phong sử dụng vào thiết kế của họ và sau đó nhiều hãng khác cũng đã học hỏi theo. Materialistic designing nhắm đến những đường nét đơn giản, sử dụng nhiều mảng màu đậm nổi bật, các đối tượng đồ họa trong giao diện dường như “trôi nổi” lên. Ngoài ra, nó còn bao gồm cả những hiệu ứng chuyển động tự nhiên khi các nút, menu hiện diện trên màn hình. Tất cả đều nhằm mang lại cho người dùng trải nghiệm mới mẻ hơn, thú vị hơn và gần giống đời thực hơn.
8. Hiệu ứng ảnh động (Animated Graphics)
Nhiều designers đã áp dụng rất hiệu quả các hiệu ứng ảnh động cho websites của mình, tạo nên sự tương tác rất lớn với người dùng. Những đoạn intro đồ họa dí dỏm, độc đáo tuy ngắn ngủi nhưng lại rất thu hút sự chú ý của người xem, giúp thông tin được truyền tải dễ dàng nhanh chóng. (– Vui lòng xin phép tác giả và rgb.vn khi đăng tải lại bản dịch này)
[quote]Dự đoán những xu hướng thiết kế đồ họa cho năm 2016[/quote]
Khi những xu hướng được sử dụng quá nhiều và phổ biến thì dần dần chúng sẽ trở nên nhàm chán vì các websites trông cứ na ná nhau. Năm 2016 được dự đoán là sẽ có nhiều thay đổi trong xu hướng thiết kế mang đến cho người dùng những trải nghiệm độc đáo. Các xu hướng cũ của năm 2015 sẽ vẫn còn độ hot nhưng cũng sẽ phải thay đổi một chút để phù hợp hơn. Sau đây là một số xu hướng thiết kế được dự đoán sẽ lên ngôi trong năm 2016:
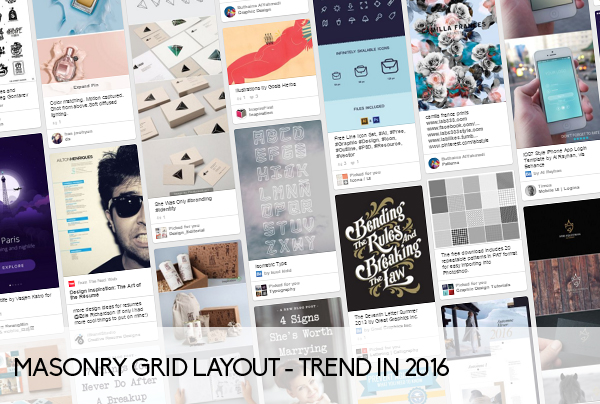
Bố cục dạng lưới Mansonry (Mansonry Grid Layout)
Bố cục dạng lưới đang dần trở nên khá đơn điệu khi được quá nhiều websites sử dụng. Chính vì vậy năm 2016 xu hướng này sẽ có nhiều thay đổi đáng kể để tăng độ đa dạng, bắt đầu với Mansonry Layout. Tên gọi của nó bắt nguồn từ tên một plugin trong jquery đó là Masonry plugin, được phát triển bởi David DeSandro – một designer của Twitter. Các loại bố cục layout cổ điển thường sử dụng thuộc tính Float trong CSS để dàn trang, sắp xếp các element side-by-side, nghĩa là sắp thứ tự theo chiều ngang rồi đến chiều dọc, chúng bỏ qua yếu tố về kích thước của các element. Điều đó tạo ra rất nhiều khoảng trống không cần thiết trong layout. Nhưng đối với Masonry Layout, các element sẽ được đưa vào các cột có chiều rộng (Width) được quy định sẵn, các element có chiều cao (Height) khác nhau nằm chung một cột sẽ được xếp vào mà không tạo ra khoảng trống do khác hàng. Các bạn cứ tưởng tượng Masonry giống như trò chơi xếp gạch – Tetris vậy.
Hình minh họa vẽ tay (Hand-Drawn Illustrations)
Khi các nhà thiết kế đồ họa cạn kiệt ý tưởng họ thường tìm đến illustrations để lấy ý tưởng, tuy nhiên illustrations lại trở nên cũ kỹ và nhàm chán khi được sử dụng quá nhiều. Chính vì vậy hình minh họa vẽ tay sẽ mang lại sự tươi mới cho người dùng bởi tính độc đáo và duy nhất của nó. (– Vui lòng xin phép tác giả và rgb.vn khi đăng tải lại bản dịch này)
Ảnh động (Cinemagraphs)
Ảnh động dạng cinemagraphs sẽ dần thay thế animated graphics. Điểm độc đáo của nó chính là sự kết hợp hoàn hảo giữa một bức ảnh và một video. Khác với những bức ảnh động thông thường, cinemagraphs chỉ làm động một phần của bức ảnh, trong khi phần còn lại vẫn tĩnh như một bức ảnh bình thường.
Thiết kế “bán phẳng” (Semi flat design)
Thiết kế phẳng vẫn được ưa chuộng nhưng sẽ dần bị thay thế bởi thiết kế bán phẳng. Trên thực tế sự chuyển đổi này đã và đang diễn ra với việc ngày càng nhiều websites áp dụng thiết kế bán phẳng. Sở dĩ bán phẳng được ưa chuộng vì nó giải quyết hầu hết các điểm yếu của thiết kế phẳng, mang đến chiều sâu cũng như tính độc đáo trong thiết kế.
Nhận xét:
Khi một xu hướng thiết kế quá phổ biến, được nhiều công ty và thương hiệu sử dụng thì điều đó cũng đồng nghĩa với việc tính hiệu quả của nó sẽ bị bão hòa và dần mất đi. Tuy nhiên đây cũng chính là động lực cho các nhà thiết kế để luôn tìm kiếm cái mới cũng như cải tiến cái cũ, để tối ưu hóa trải nghiệm người dùng.
Biên dịch: Jack RGB – Ban Biên Tập RGB.vn
Nguồn: Graphicdesignjunction
Vui lòng dẫn nguồn khi chia sẻ lại bài viết



































































Để lại đánh giá