Đối với artist, không gì tệ hơn một khung tranh trống trơn.
Hệ thống lưới (grid system) là một bộ thước đo mà một graphic designer có thể dùng để canh lề và canh kích thước của vật thể trong khổ giấy được đưa ra. Mặc dù có nhiều loại hệ thống lưới khác nhau, nhưng không có một quy tắc cụ thể nào cho việc chúng phải như thế nào. Nó phụ thuộc vào chính bạn. Bất kỳ hệ thống nào giúp bạn hoàn thành thiết kế đều được.
Lưới (grid) thật sự là một ý tưởng toán học khô khan nhưng lại liên quan rất nhiều đến chúng ta. Nó phù hợp cho các thao tác trong lập trình. Cách thủ công để tạo ra lưới là sử dụng Photoshop hay Illustration. Nếu bỗng nhiên bạn muốn lưới của mình khít hơn, bạn phải tạo lại và di chuyển mọi thứ bằng tay. Nhưng đây không phải là vấn đề lớn, chúng ta có thể cực kỳ linh hoạt và tạo lại nhiều lần trong vài phút. Ta cũng có thể sử dụng nhiều hệ thống lưới khác nhau, thay đổi hệ thống bằng việc xoay hay thay đổi tỉ lệ, cũng như tạo ra module lưới ngẫu nhiên.
Ý tưởng về một hệ thống lưới không giới hạn thực sự vô cùng tiện dụng, nhưng cũng không thể được sử dụng triệt để. Thậm chí đến nay cũng không hề có một chương trình lưới linh hoạt nào được tạo ra.
Ngày nay chúng ta có rất nhiều hệ thống lưới khác nhau, hãy thử cùng RGB nhìn vào những ví dụ thú vị sau đây, xem cách mà chúng ta tạo ra và thao tác hệ thống lưới trong lập trình. Nếu cảm thấy thích, hãy đọc phần giới thiệu ngắn về lịch sử của lưới dưới đây nhé.
Hệ thống lưới có thể là bất cứ quy tắc nào mà bạn có thể đặt lên bức tranh.
[quote]Lịch sử của hệ thống lưới[/quote]
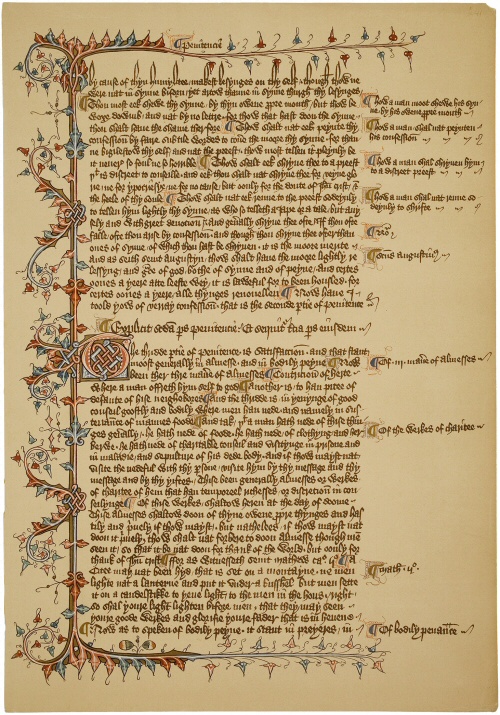
Hệ thống lưới ban đầu đóng vai trò như những đường thẳng hỗ trợ khi viết lách.
Hệ thống lưới dần trở nên linh hoạt hơn, khi người ta tích hợp lưới vào việc sắp chữ in (typesetting). Các đường lưới lại tiếp tục giúp các nhà in ấn trong việc xếp chữ. Nó có thể đơn giản như là một đường thẳng chia đọan và khoảng cách của tiêu đề và nội dung.
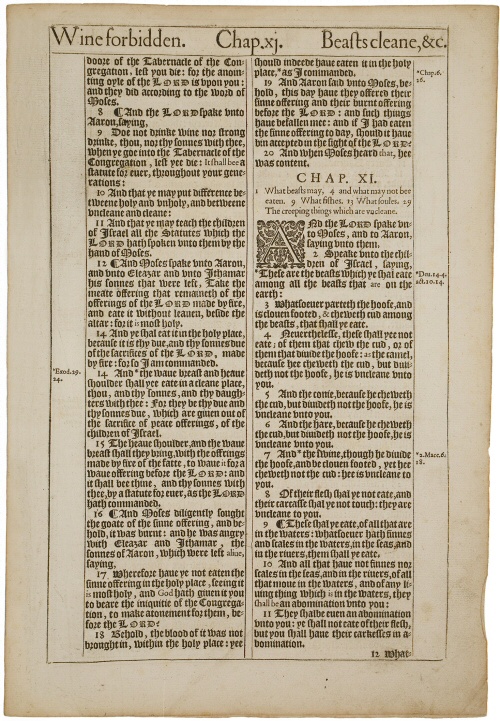
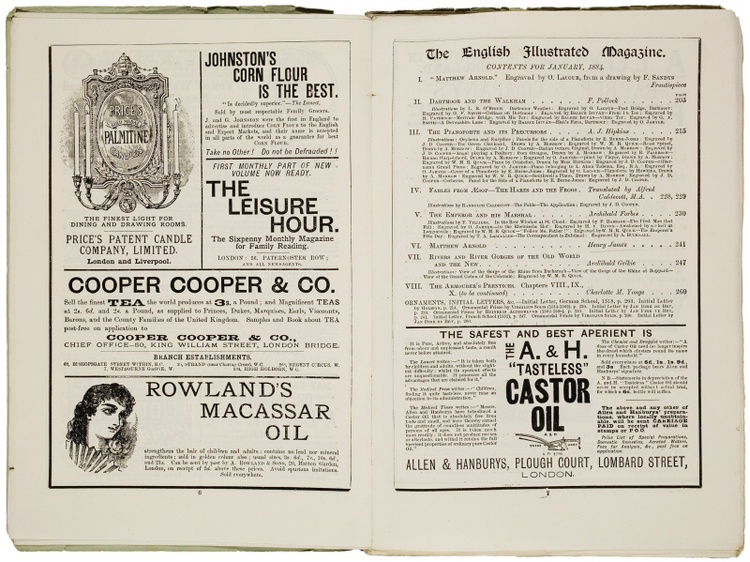
Cuộc cách mạng công nghiệp đã tạo ra một nhu cầu khổng lồ cho ngành in ấn. Những thứ như kiểu chữ slab-serif, đã được tạo ra như một phần của cách mạng quảng cáo. Hệ thống lưới được sử dụng ở đây để chia không gian trang thành các đoạn nhỏ hơn, sử dụng trong quảng cáo. Không gian càng lớn, quảng cáo đó càng mắc tiền.
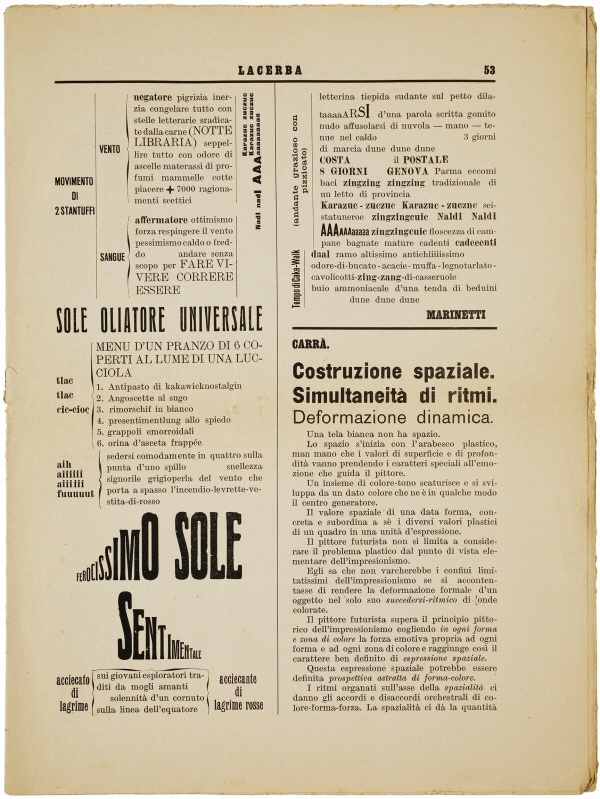
Các hoạt động nghiên cứu của Đại học Bauhaus và những người theo phong cách vị lai đã đưa ra cách sử dụng hệ thống lưới sao cho dễ dàng với những hạn chế này. Và đây là một trang từ tờ báo Lacerba theo phong cách vị lai.
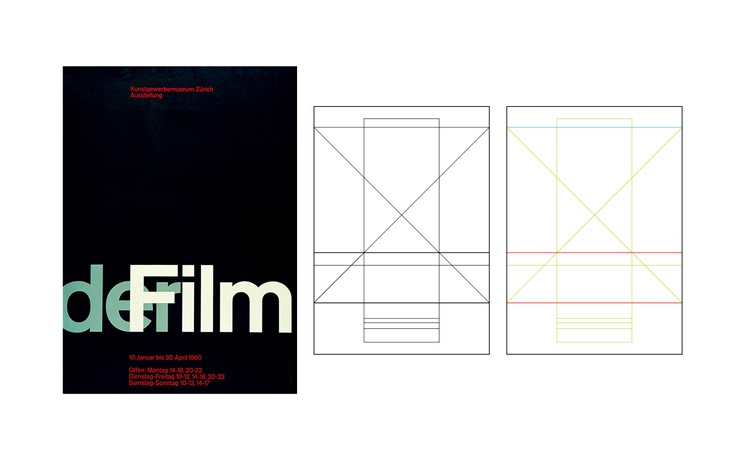
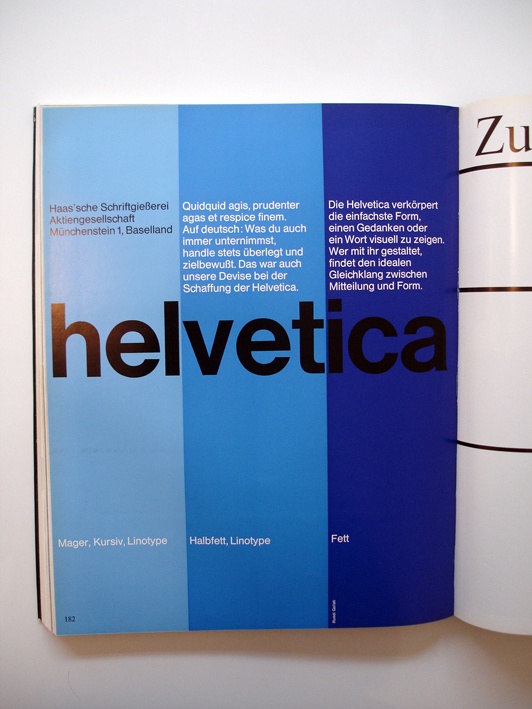
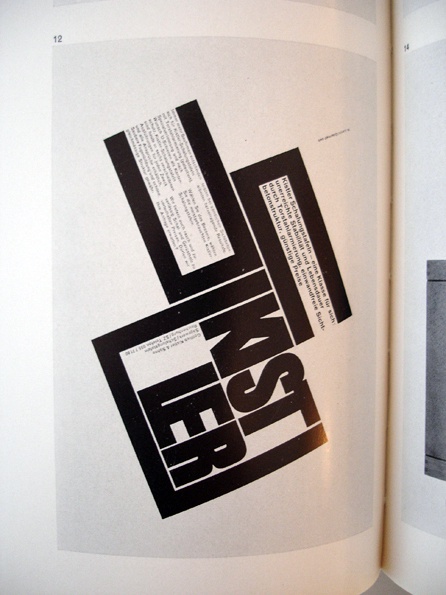
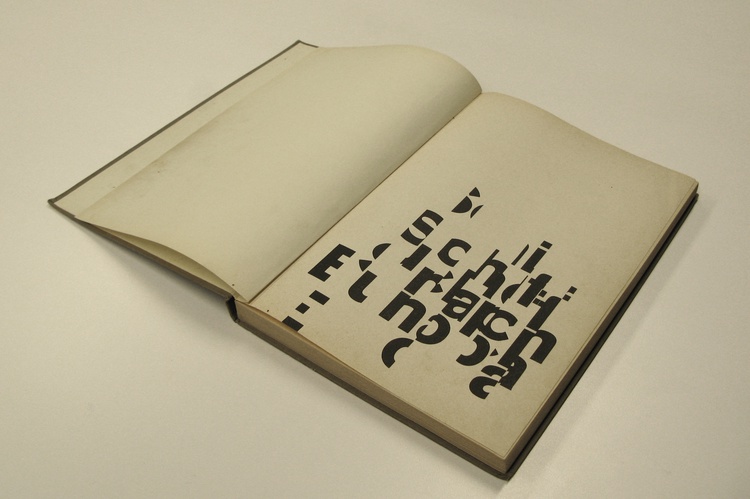
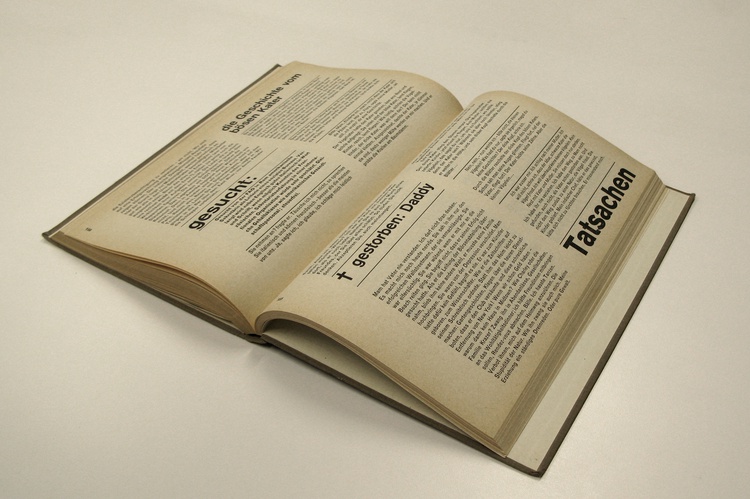
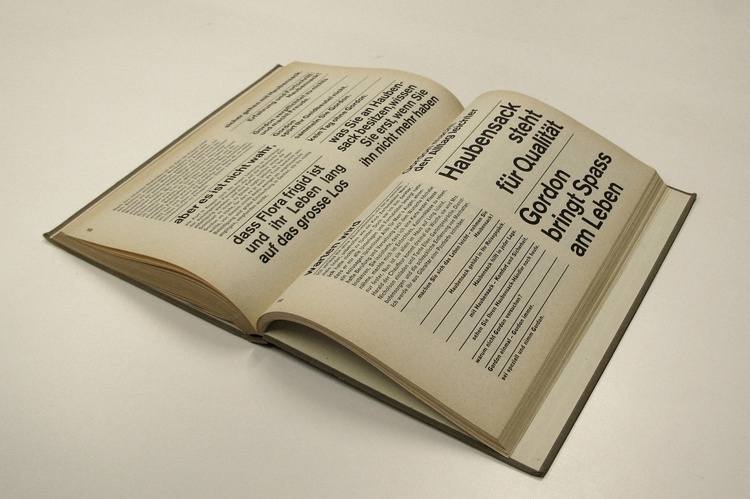
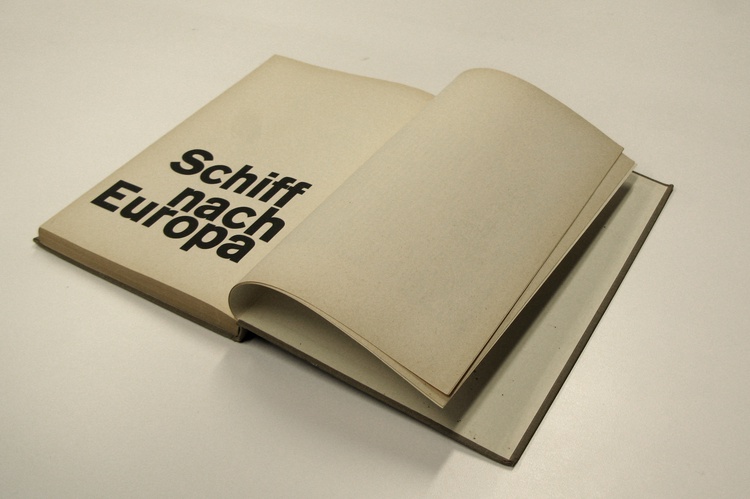
Bậc thầy của hệ thống lưới – là các designer theo Swiss Style (Phong cách Typographic quốc tế) như Brockmann và Gerstner
[quote]Các loại lưới[/quote]
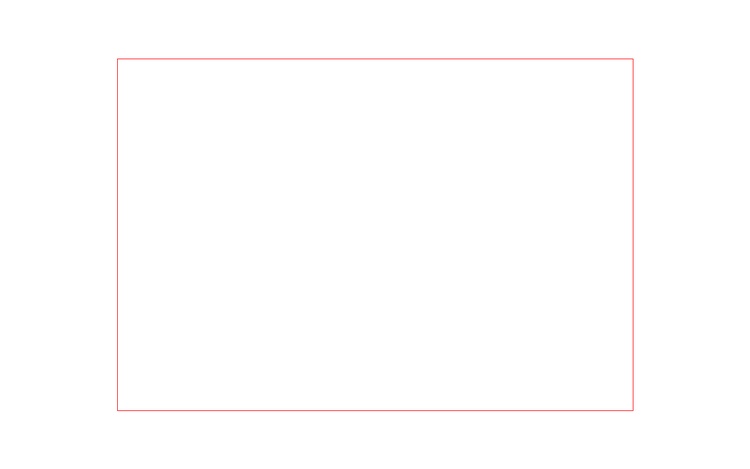
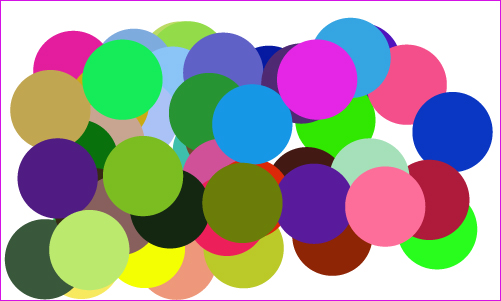
Lưới tay (manuscript grid) là mẫu cơ bản nhất của lưới. Được cấu thành nên bởi một hình chữ nhật đơn giản để tao ra lề (margin)
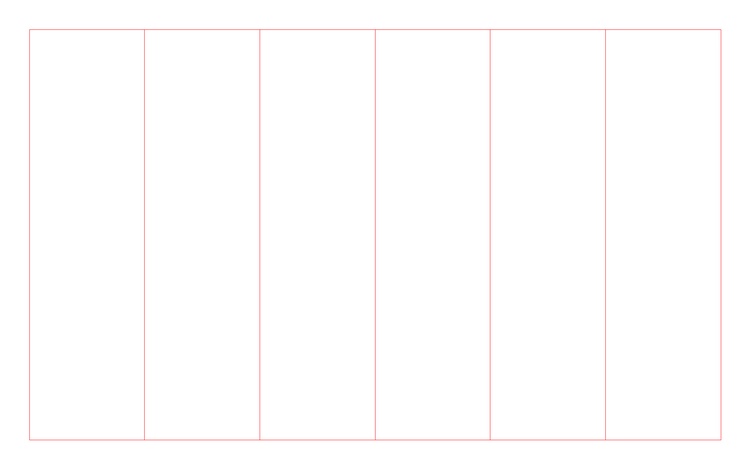
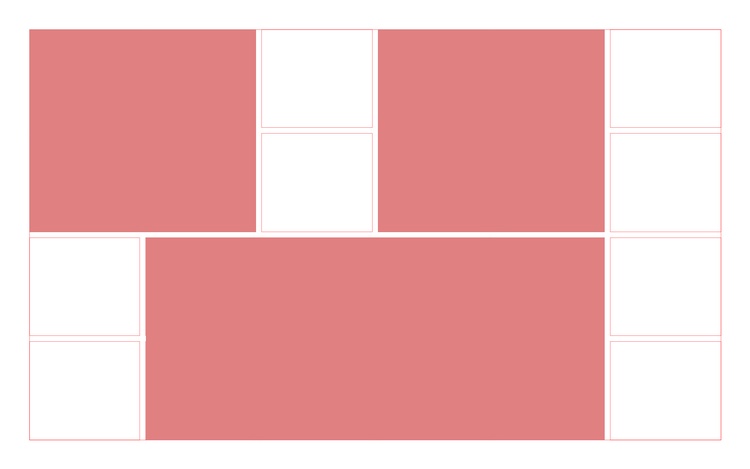
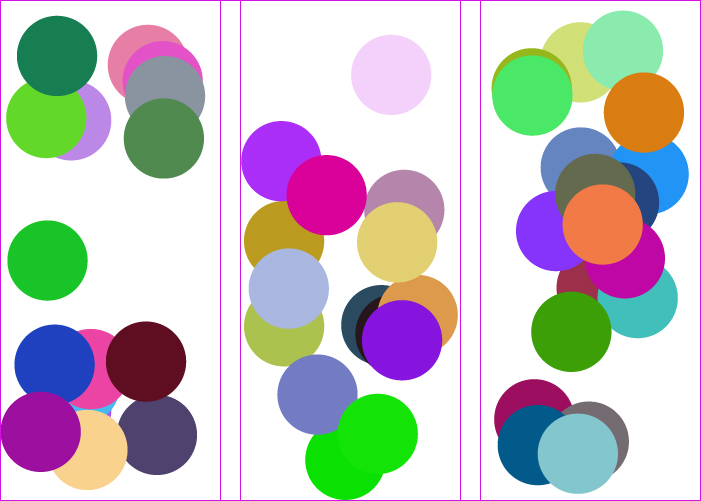
Tiếp đến là Lưới cột (Column grid), chia trang thành cột, và hẳn nhiên là loại lưới được sử dụng nhiều nhất. Các thư viện online như blueprint.com và 960.gs cũng đã đưa các ý tưởng về lưới cột lên web của họ.
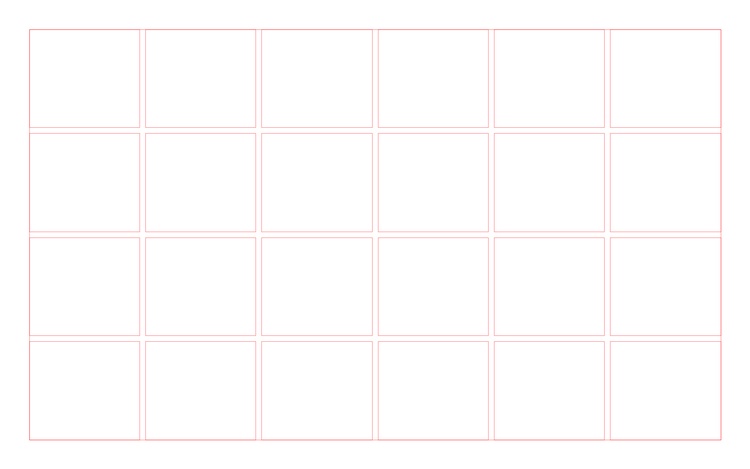
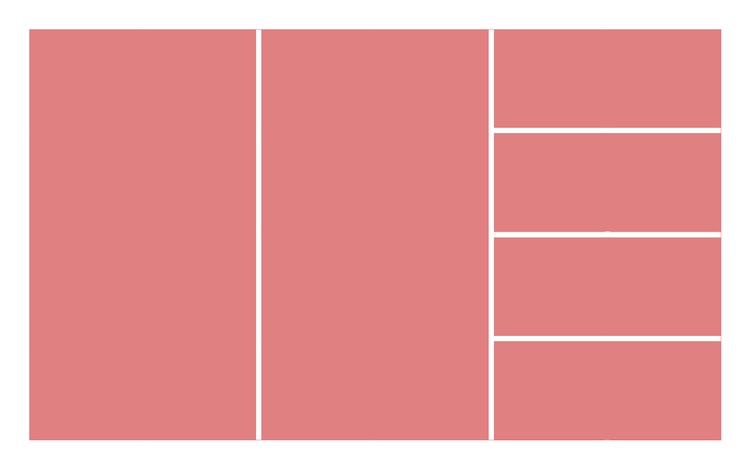
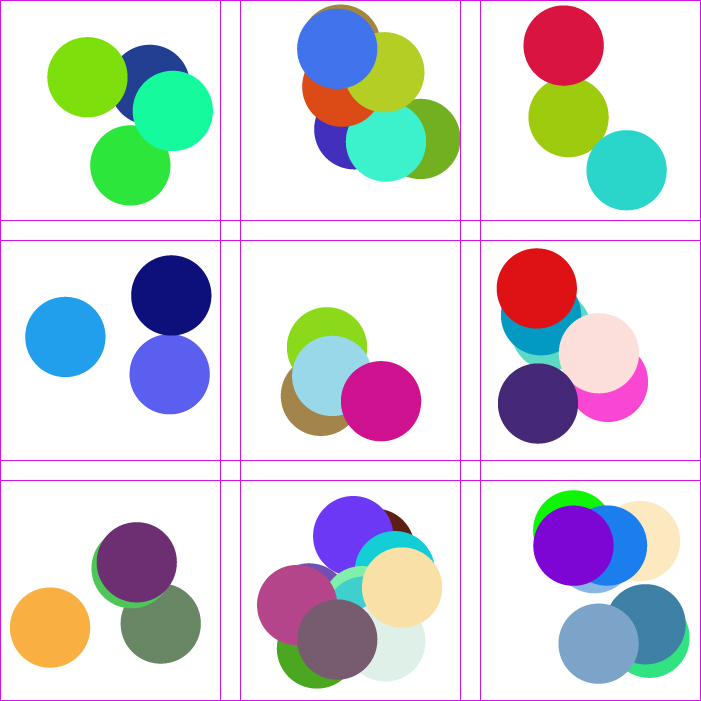
Lưới mô đun (modular grid) là lưới cột và hàng, chúng không chỉ giúp bạn xác định vị trí x, mà các đường dẫn cũng chỉ cho bạn biết trục y.
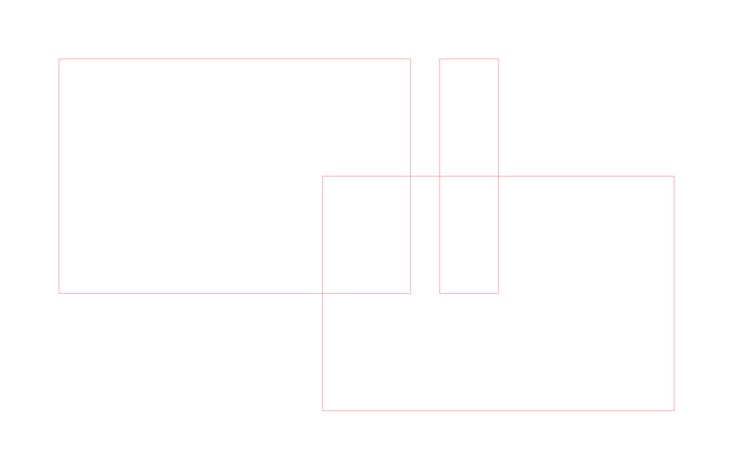
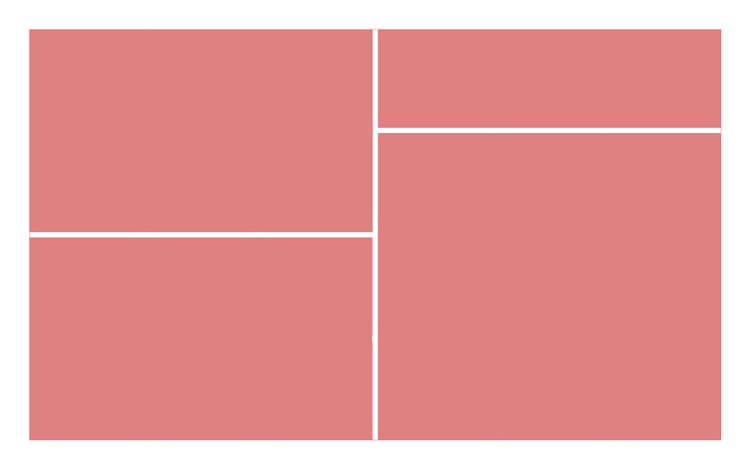
Loại cuối cùng của lưới thường được gọi là lưới theo cấp bậc (hierarchical grid), là loại lưới đa dạng không giống bất cứ loại nào ở trên. Lưới theo cấp bậc được cấu thành bởi những mô đun có khoảng cách khác nhau.
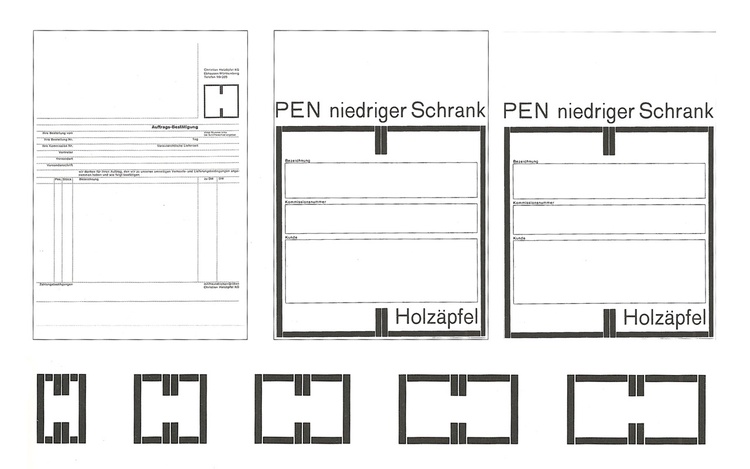
[quote]Một số ví dụ về lưới[/quote]
[quote]Cách sử dụng Lưới[/quote]
Hệ thống lưới rất phổ biến trong làn sóng thiết kế đồ họa Swiss Style (Phong cách Typographic quốc tế). Mấu chốt là nó giúp bạn làm việc sáng tạo bên trong lưới, đồng thời có thể phá vỡ chúng khi cần.
Ngay cả một lưới đơn giản cũng giúp bạn có rất nhiều vị trí đa dạng để đặt nội dung. Bạn sử dụng các mô đun cơ bản để tạo ra vùng nội dung lớn hơn. Điều này giúp thiết kế ngay hàng thẳng lối và cân bằng.
[quote]Lập trình một Lưới tay (Manuscript Grid)[/quote]
Xem code ví dụ ở đây
[quote]Lập trình một Lưới Cột (Column Grid)[/quote]
Xem code ví dụ ở đây
[quote]Lập trình một Lưới mô đun (Modular Grid)[/quote]
Xem code ví dụ ở đây
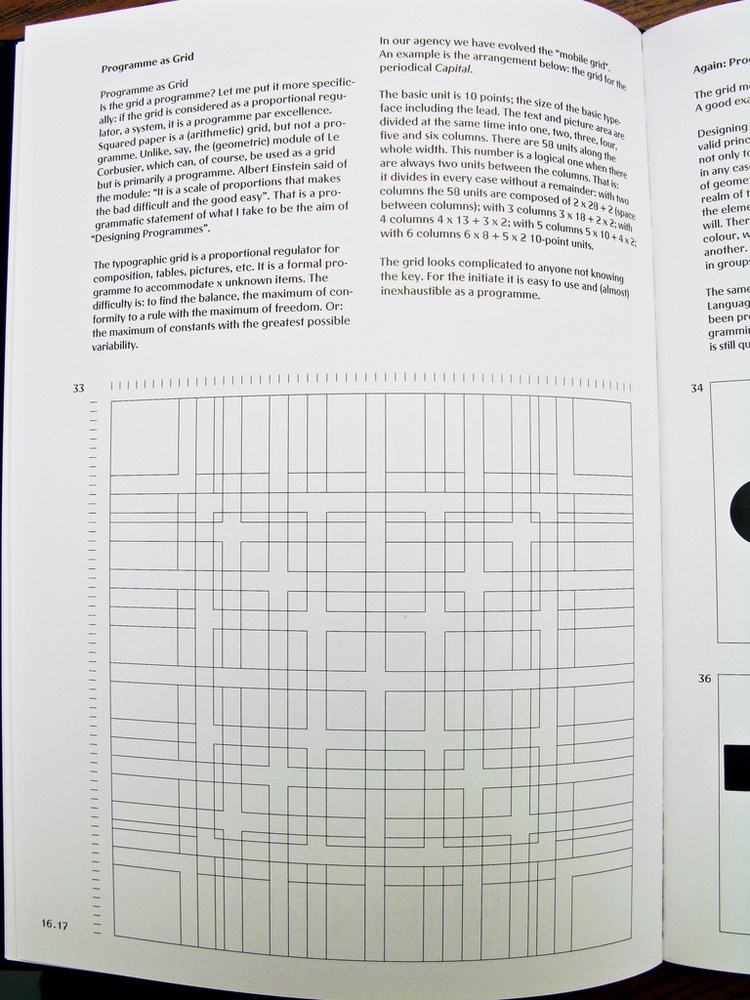
[quote]Lưới linh hoạt của Karl Gerstner[/quote]
Mặc dù đến nay đã vài năm, Karl Gerstner là một trong số ít các graphic designer đã tiếp cận thiết kế lưới từ góc nhìn lập trình.
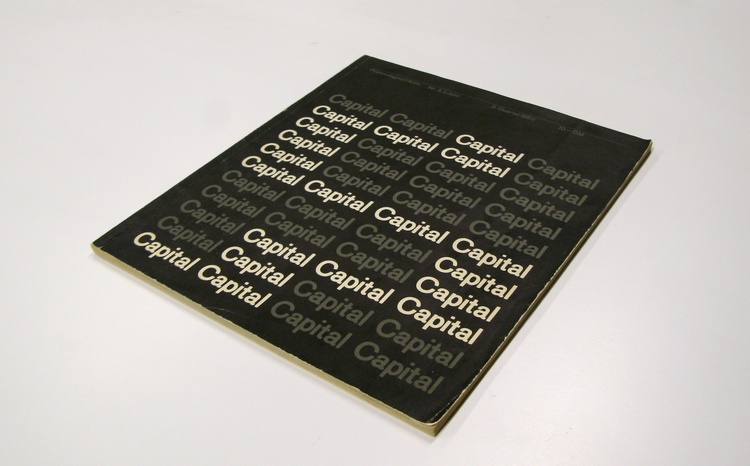
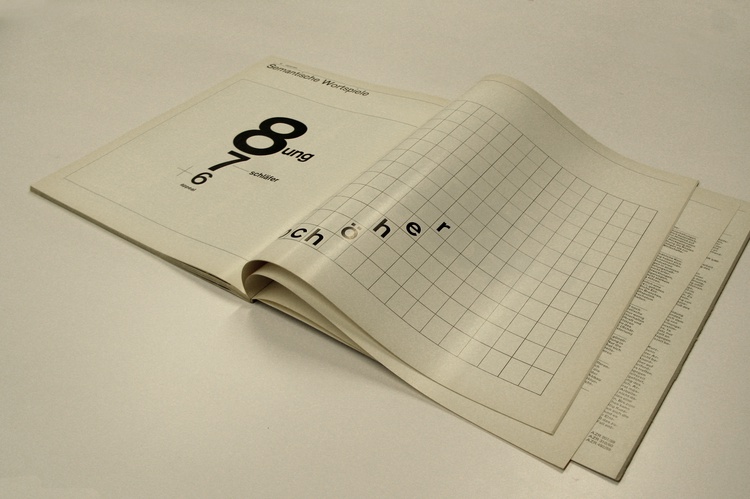
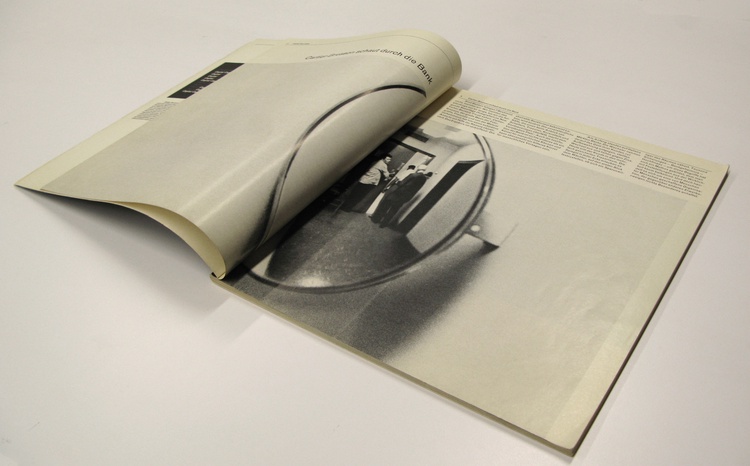
“Các lưới có thể biến việc thiết kế thành một hành động đơn giản khi chỉ việc thế các yếu tố vào từng cột. Chúng làm tăng tính nhất quán, nhưng cũng là cái bẫy đối với designer; khi tạo ra những layout đồng đều và nhàm chán. Điều này đặc biệt thường xuất hiện với các lưới đơn giản. Cho tạp chí Capital, Gerstner đã phát triển một lưới phức tạp có thể linh hoạt, cho phép tạo layout nhanh chóng, sáng tạo, và đồng nhất. Là một lưới phức tạp, nó cung cấp tối đa những điểm cố định cũng như cho phép linh hoạt biến đổi nhiều nhất có thể.
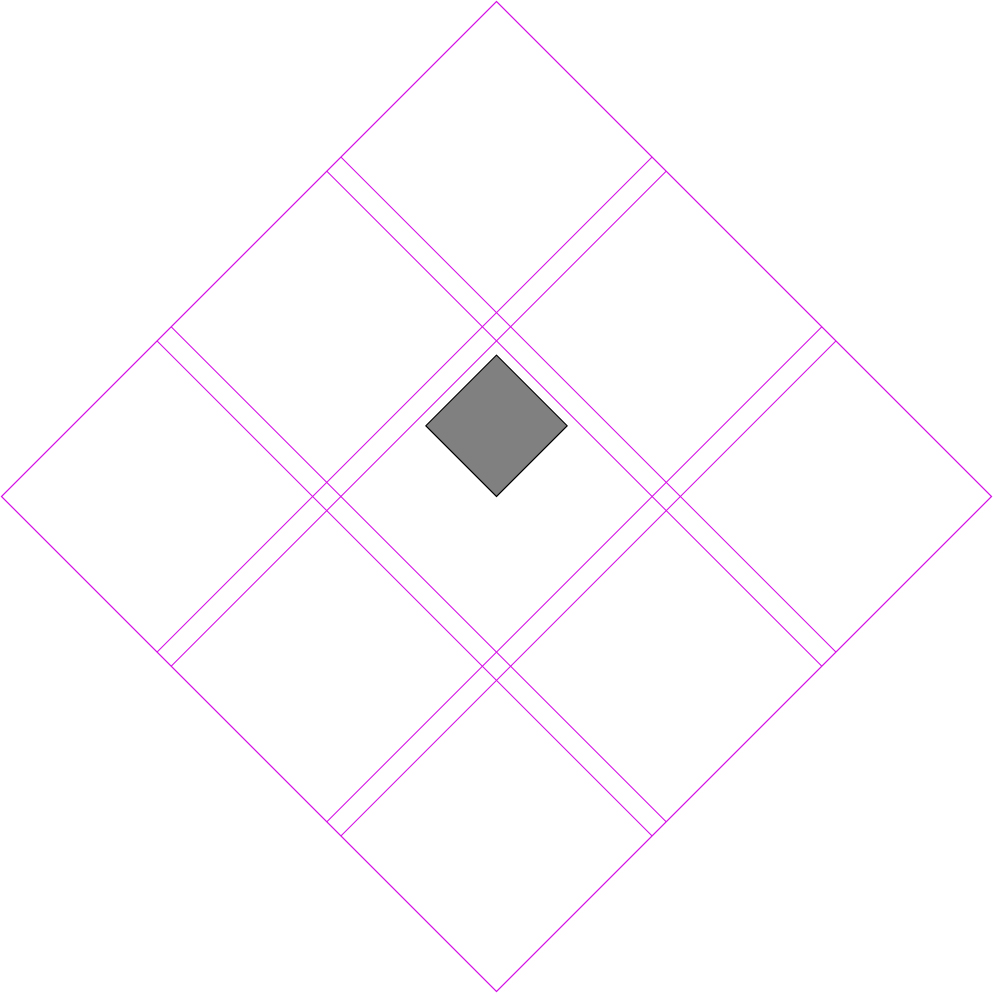
Ban đầu, lưới trông có thể cực kì phức tạp, nhưng nhiều lưới có thể chồng lên lẫn nhau. Mỗi lưới được sử dụng riêng lẻ, tuy nhiên nếu các cột của nhiều lưới kết hợp với nhau, chúng vẫn duy trì sự hài hòa. Theo cách này, layout của tạp chí vẫn giữ được sự đồng nhất từ trang này sang trang khác và giữa các phiên bản lưới khác nhau, dù là riêng lẻ hay kết hợp.”
Source: aisleone.net
Ý tưởng Lưới phức tạp (Multiple grid) cực kỳ hữu dụng, và rất phù hợp với máy tính.
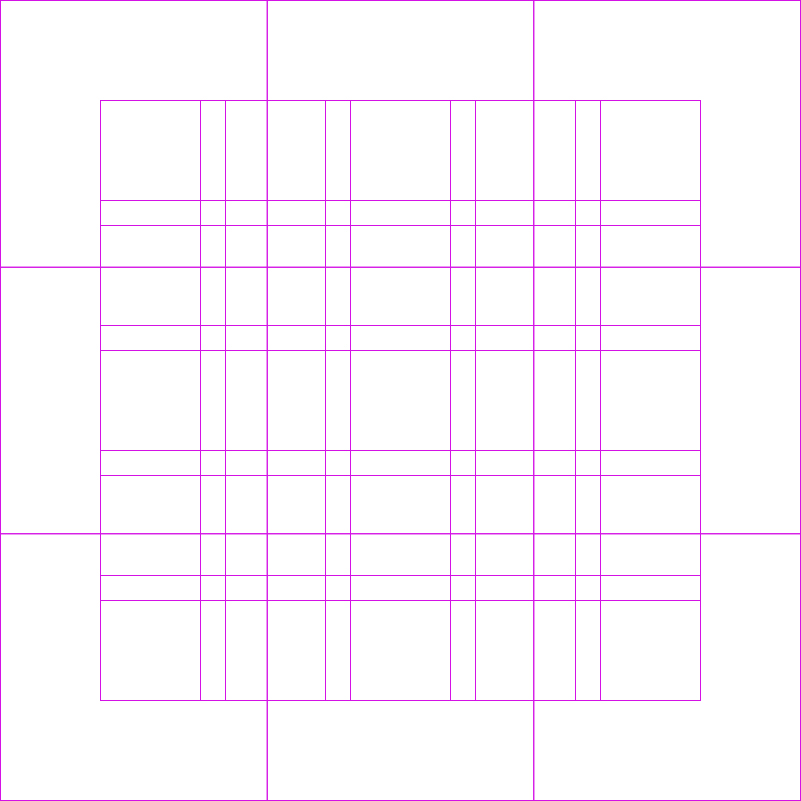
[quote]Lưới phức tạp (Multiple Grids)[/quote]
Đối với tạp chí Capital, cần một lưới có thể linh hoạt cho tất cả các nền tảng và loại chất liệu, nhưng vẫn không bị hòa lẫn để designer không làm rối bộ nhận diện của thương hiệu. Và Gerstner đã sử dụng Multiple grid để làm điều này.
Trong lập trình, tạo ra nội dung nào đó với các lưới phức tạp lại cực kì đơn giản. Và đây là một số ví dụ với lập trình của lưới cột và lưới mô đun kết hợp với nhau.
Xem code ví dụ ở đây
[quote]Sự biến đổi của lưới[/quote]
Lưới có thể xoay và di chuyển như mọi đối tượng khác.
Xem code ví dụ ở đây
Nguồn: printingcode.runemadsen| Việt hóa bởi: Chi | Ban biên tập RGB |
Liên hệ tác giả khi đăng lại bài: ideas@rgb.vn
Cập nhật thông tin mới nhất tại: Facebook | Instagram


































































































Để lại đánh giá