Qua bài ” Hướng dẫn thiết kế Wireframe cho người mới bắt đầu [Phần 1] ” lần trước, các bạn đã được tìm hiểu wireframe là gì và những phần mềm thường dùng để tạo ra chúng. Trong phần 2 hôm nay, các bạn sẽ được hướng dẫn từng bước để thực hiện một wireframe cho một trang web ra sao. Cùng RGB tìm hiểu tiếp nhé.
Bước 4: Tạo hệ thống lưới – Grid.
Có rất nhiều lý thuyết liên quan đến hệ thống Grid, nhưng chúng ta sẽ không tìm hiểu quá nhiều về điều này, mà tôi chỉ sẽ giải thích về điều này như là “một cấu trúc đơn giản để bố trí các thành phần trang web”.
Tôi đang sử dụng phần mềm Illustrator trong bài hướng dẫn này, nhưng các bạn có thể ứng dụng bất kì công cụ nào của mình vào các bước này.
Trước tiên, bạn hãy lập một kích thước dữ liệu. Tôi đã sử dụng kích thước 1280 x 900 bởi vì tôi sẽ dùng CSS Grid, CSS Grid sẽ cho phép trang web của tôi vẽ tỷ lệ độ phân giải của điện thoại đạt mức tối đa là 1140 điểm ảnh một cách dễ dàng.

Đặt mẫu tải về từ CSS Grid vào dữ liệu của bạn.

Mẹo: Có rất nhiều các mẫu Grid có sẵn để tải về, nhưng nếu bạn có hứng thú với việc tùy chỉnh mẫu Grid của riêng mình thì bạn hãy tham khảo phần responsify.it
Bước 5: Xác định giao diện bằng các ô Grids
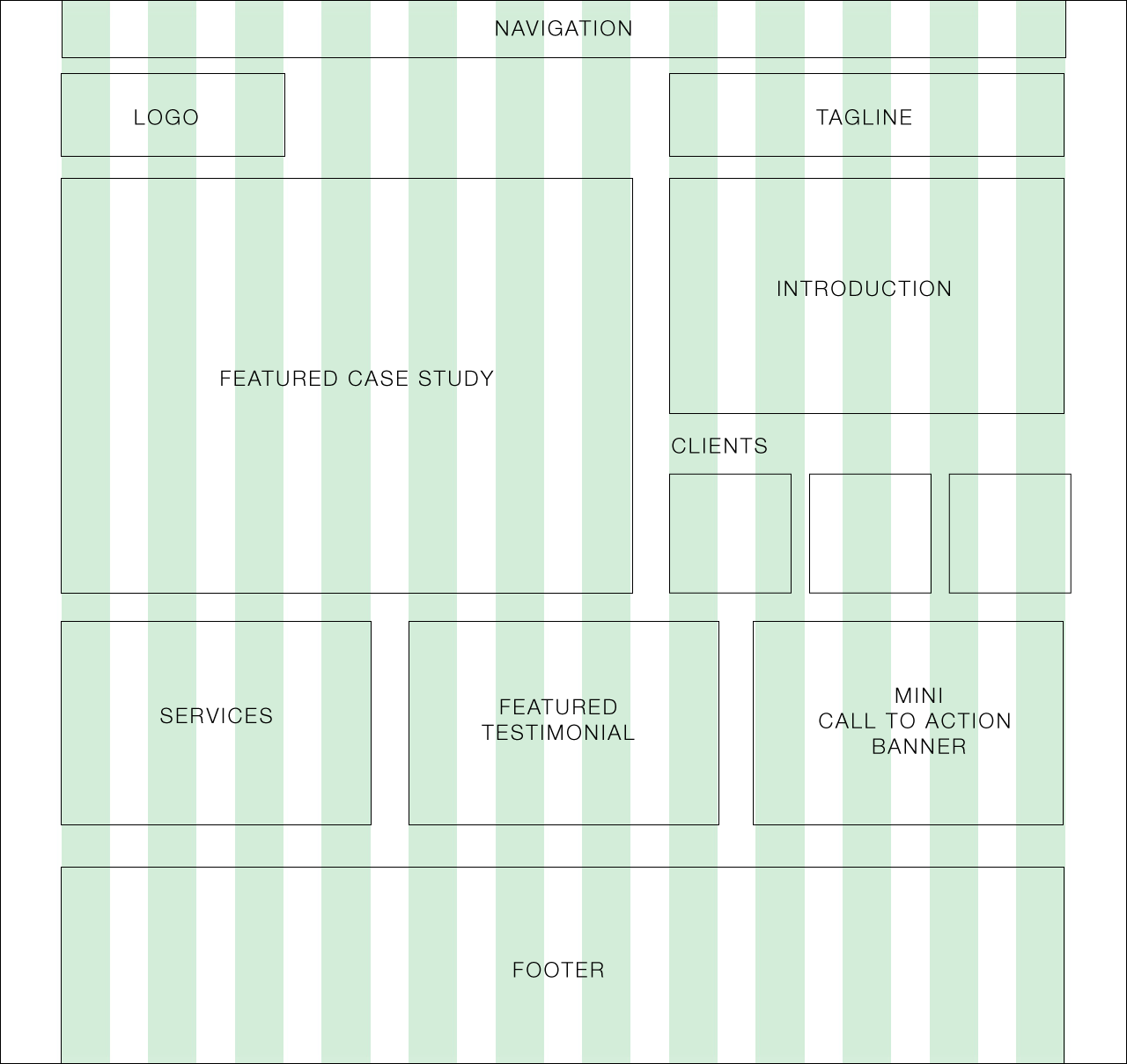
Bạn hãy bắt đầu với việc vẽ các ô trên Grid. Hãy suy nghĩ về thứ tự của thông tin mà bạn muốn trình bày cho người truy cập, từ trên xuống dưới là dễ nhất, tiếp theo là từ trái sang phải. Dưới đây là một ví dụ của một bản thiết kế wireframe có cách bố trí thường được sử dụng bởi các công ty phần mềm ngày nay:

Đôi khi, tùy thuộc vào mục đích của bạn và đối tượng mà bạn đang thiết kế, bạn có thể sáng tạo cách bố trí, mặc dù bạn vẫn giữ nguyên hệ thống phân cấp các thông tin trong đầu. Đây là một ví dụ lấy từ thực tế của một trong số các khách hàng của tôi nơi mà tôi đã vượt ra khỏi những mẫu layout trang web thông thường của những công ty công nghệ :

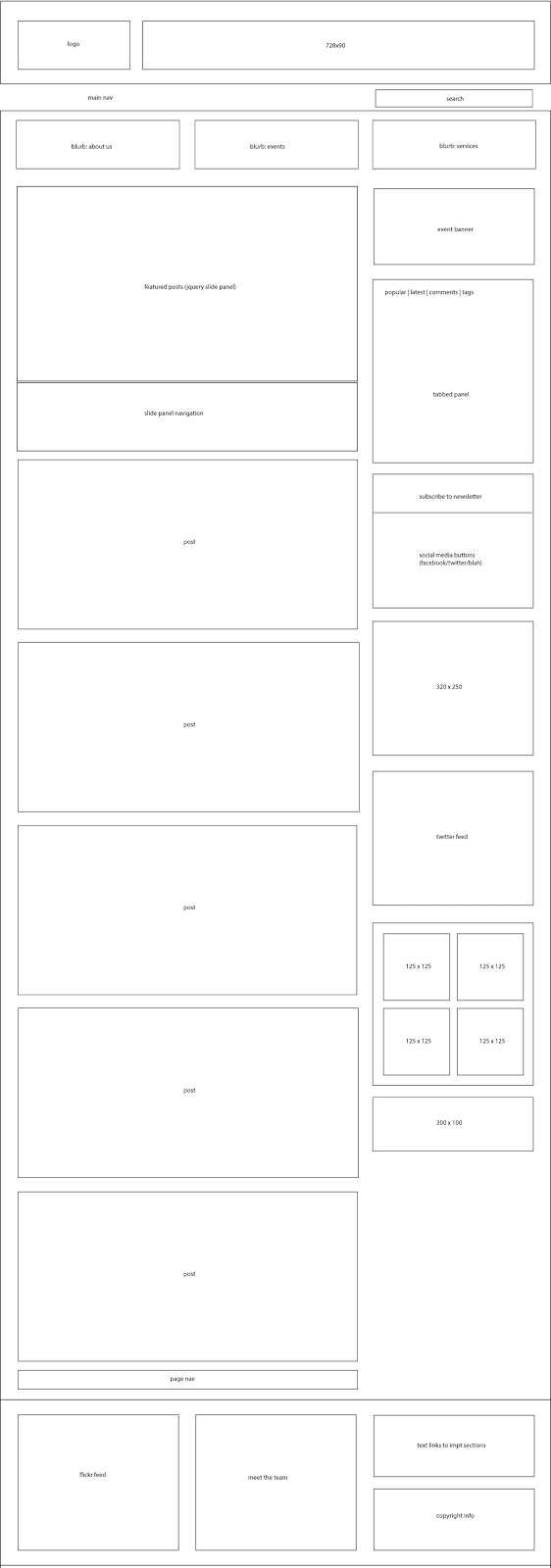
Dưới đây là một mẫu layout cho một trang blog, với những mục quảng cáo được bố trí một cách cẩn thận và có hướng dẫn cụ thể cho khách hàng:

Bước 6: Xác định sự phân cấp thông tin bằng Typography
Sau khi đã vừa ý với vị trí các ô đã được xếp, bạn hãy bắt đầu đưa vào các mẩu nội dung để cảm nhận được các thông tin được bố trí hợp lý hay không. Nguyên tắc hàng đầu là: các thông tin bạn muốn chuyển tải tới khán giả của mình phải rõ ràng, ngay cả trong bản thiết wireframe trắng đen.
Đơn giản là bạn chỉ cần sử dụng các kích thước phông chữ khác nhau như là một sự khởi đầu, đây là một cách làm hay ho để phân biệt giữa các cấp độ khác nhau của thông tin.

Đừng ngại thử nghiệm ở giai đoạn này. Đôi khi, khi bạn điền thông tin chi tiết hơn, bạn có thể nhận ra cách bố trí ban đầu là không hiệu quả. Đó là toàn bộ các điểm của quá trình thực hiện bản thiết kế wireframe, thực hiện lặp đi lặp lại càng lần nhiều càng tốt để thu hẹp tới cách tốt nhất để miêu tả các thông tin mà bạn đang cố gắng để truyền tải.
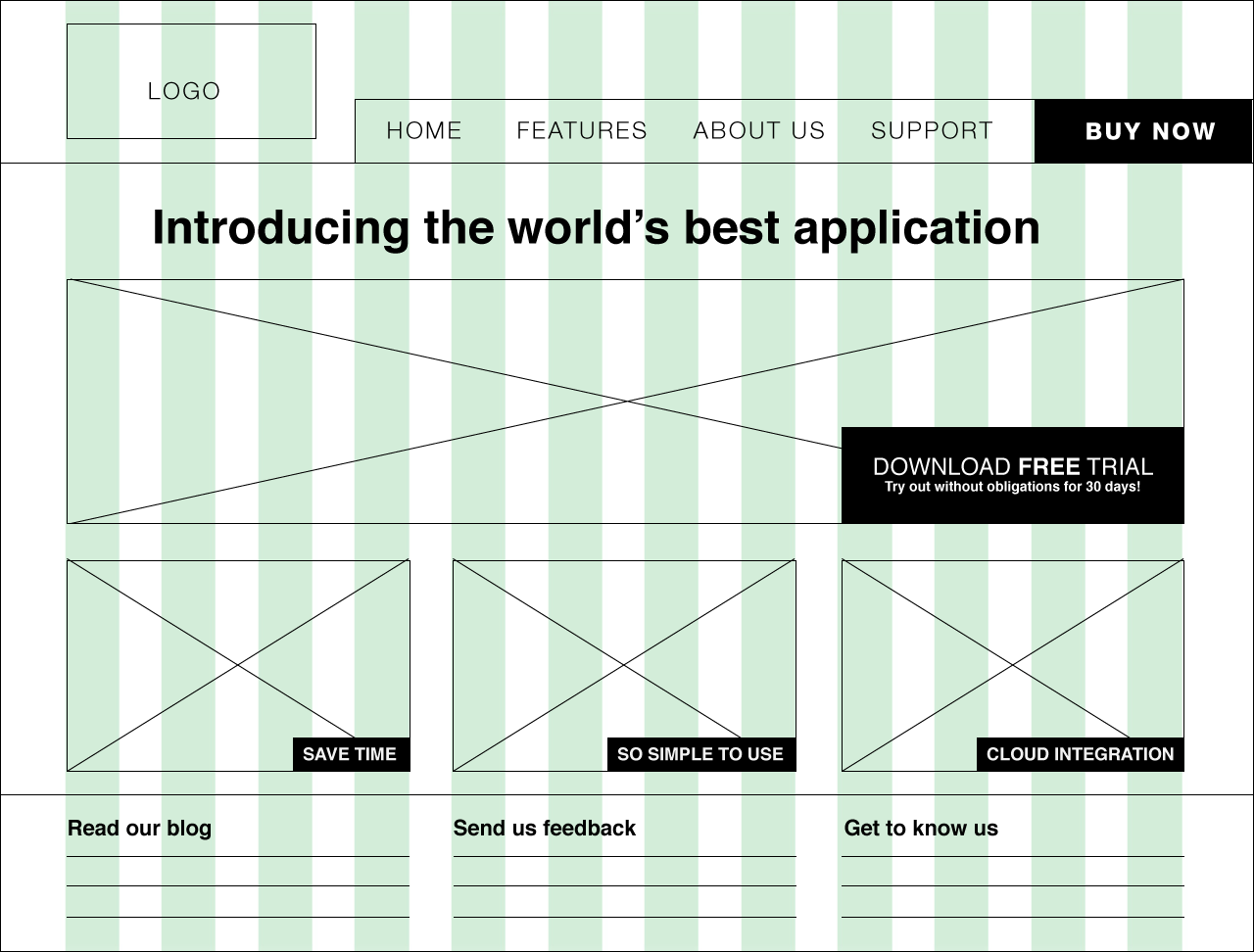
Trong ví dụ dưới đây, tôi đã quyết định rằng tôi muốn các ảnh chụp màn hình có nhiều tác động hơn và tôi cũng đã bắt đầu sử dụng các ô đen để xác định đó là những khu vực có thể mang lại tầm quan trọng về mặt hình ảnh cho trang web này:

Còn tiếp
Thanh Bình dịch theo Webdesign.tutsplus | RGB.vn
Trong nỗ lực đem đến nhiều hơn nữa những bài viết chất lượng dành cho độc giả, RGB.vn mong muốn sẽ giới thiệu đến các bạn những bài dịch nội dung hay được biên tập kỹ lưỡng và nghiêm túc. Hy vọng các bạn sẽ tiếp tục ủng hộ chúng tôi. Khi trích dẫn lại bài viết xin vui lòng ghi rõ nguồn, link RGB.vn và người biên dịch.























































series này rất hữu ích. Mình thấy rất ít wd của mình sketch bố cục trc, khởi đầu luôn ngay từ PC ko phải là một ý hay
Khổ nổi, khách hàng không bao giờ muốn nhìn vào cái Wireframe thô sơ tẻ nhạt như vậy. Nếu có, sau này họ cũng sẽ đổi lại theo ý thích với lý do ” lúc trước bên em đưa chị chỉ có cái khung, chị không hình dung được, giờ lên layout xấu quá, em làm cái khác cho chị nhá ….!!1?/” ^o^.
Bạn badboy2 nói chính xác, khách hàng có người hiểu về website thì đỡ còn họ không hiểu mà đưa họ cái wireframe sao này lên layout chính thức thì họ không đổi chỗ này cũng đổi chỗ kia ah`
Chắc mấy bạn chưa chuyên về web. Có ai đưa wireframe không cho khách hàng bao giờ, và cũng ít designer nào đưa wireframe cho khách hàng, wireframe là để designer lên ý tưởng, sắp xếp bố cục, nội dung, chức năng,v…v của trang web, và để tiện cho việc giao tiếp giữa desinger và developer, chứ ít ai show khách hàng cái này, hoặc có show thì kèm giao diện đầy đủ.