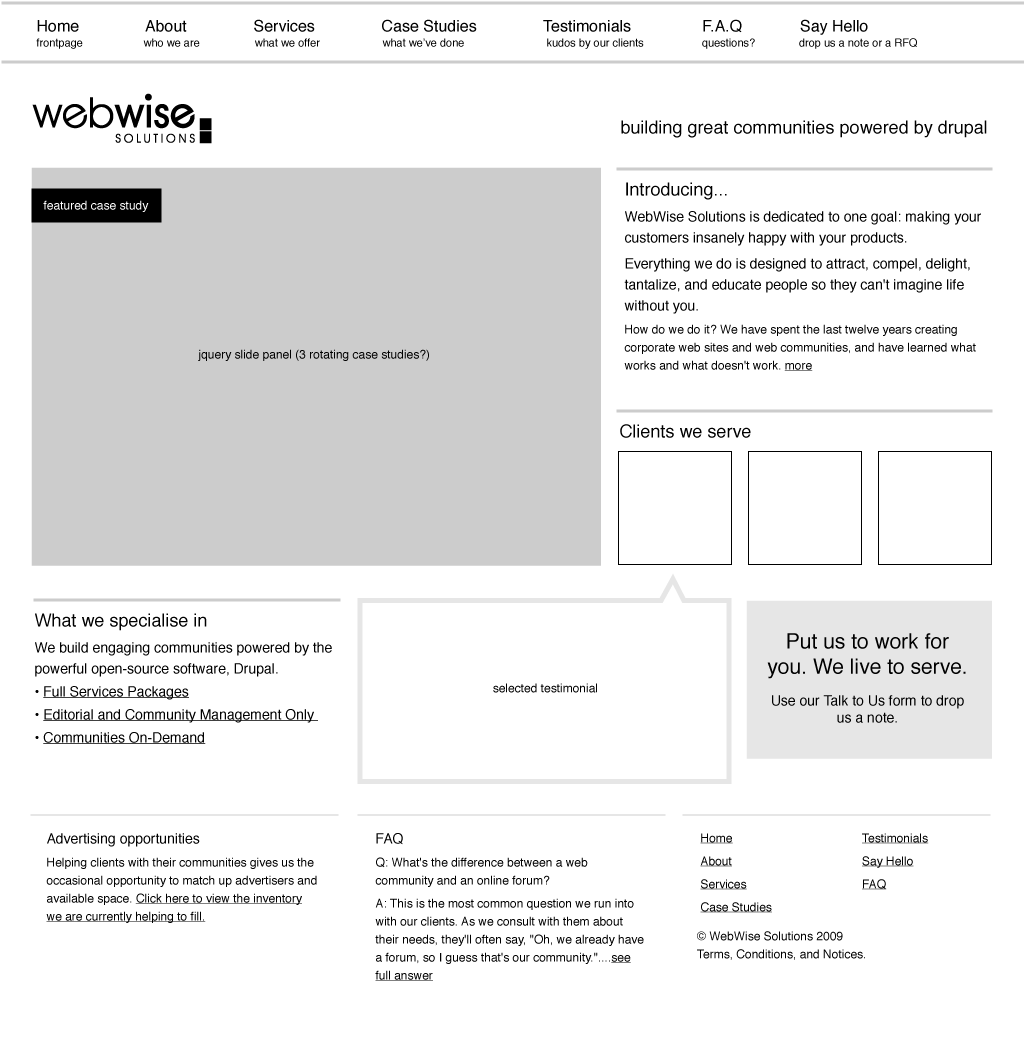
Bước 7: Tinh chỉnh bằng hệ thống màu Grayscale
Sử dụng đầy đủ các sắc độ của màu xám có thể giúp bạn xác định một cách trực quan các yếu tố cần nhấn mạnh mà không cần phải dùng đến màu sắc. Việc làm này có thể giúp bạn trong quá trình thiết kế trực quan sau này.

Bước 8: Xác định rõ tính chi tiết cho bản thiết kế Wireframe
Đây là một bước tùy chọn, nhưng nếu bạn muốn làm tăng tính hiệu quả cho thiết kế, bạn có thể thử. Tạo độ nét cao cho một bản thiết kế Wireframe nó mang ý nghĩa đơn giản là thêm nhiều chi tiết, càng nhiều càng tốt, nhưng không đi quá sâu vào các chi tiết hình ảnh. Điều này có thể có nghĩa là điền thông tin vào bản sao thực trong bản thiết kế Wireframe và thử xác định các kích thước phông chữ lý tưởng:

Bước này cũng có thể liên quan đến màu sắc:

Tiến hành chu kỳ lặp đi lặp lại (phản hồi <-> bản thiết kế wireframe) càng nhanh càng tốt. Tận dụng các ứng dụng dành cho thiết kế wireframe mà bạn cảm thấy thoải mái khi sử dụng, thay vì di chuyển các lớp và điểm ảnh trong photoshop.
Điều này nói lên rằng, trong tình huống nhất định, có thể lý tưởng hơn khi ta bỏ qua việc xác định các chi tiết quá nhiều và đi thẳng vào giai đoạn tạo mẫu tương tác (ALA 37signals). Lập luận cho điều này là không thể truyền đạt đầy đủ các chi tiết tương tác nhất định trên một hình ảnh phẳng.
Nếu bạn làm việc với một đội ngũ các nhà phát triển, bạn có thể muốn trao bản thiết kế wireframes đã phê duyệt cho các nhà phát triển để mã hóa các khuôn khổ cơ bản khi bạn làm việc trên hình ảnh.
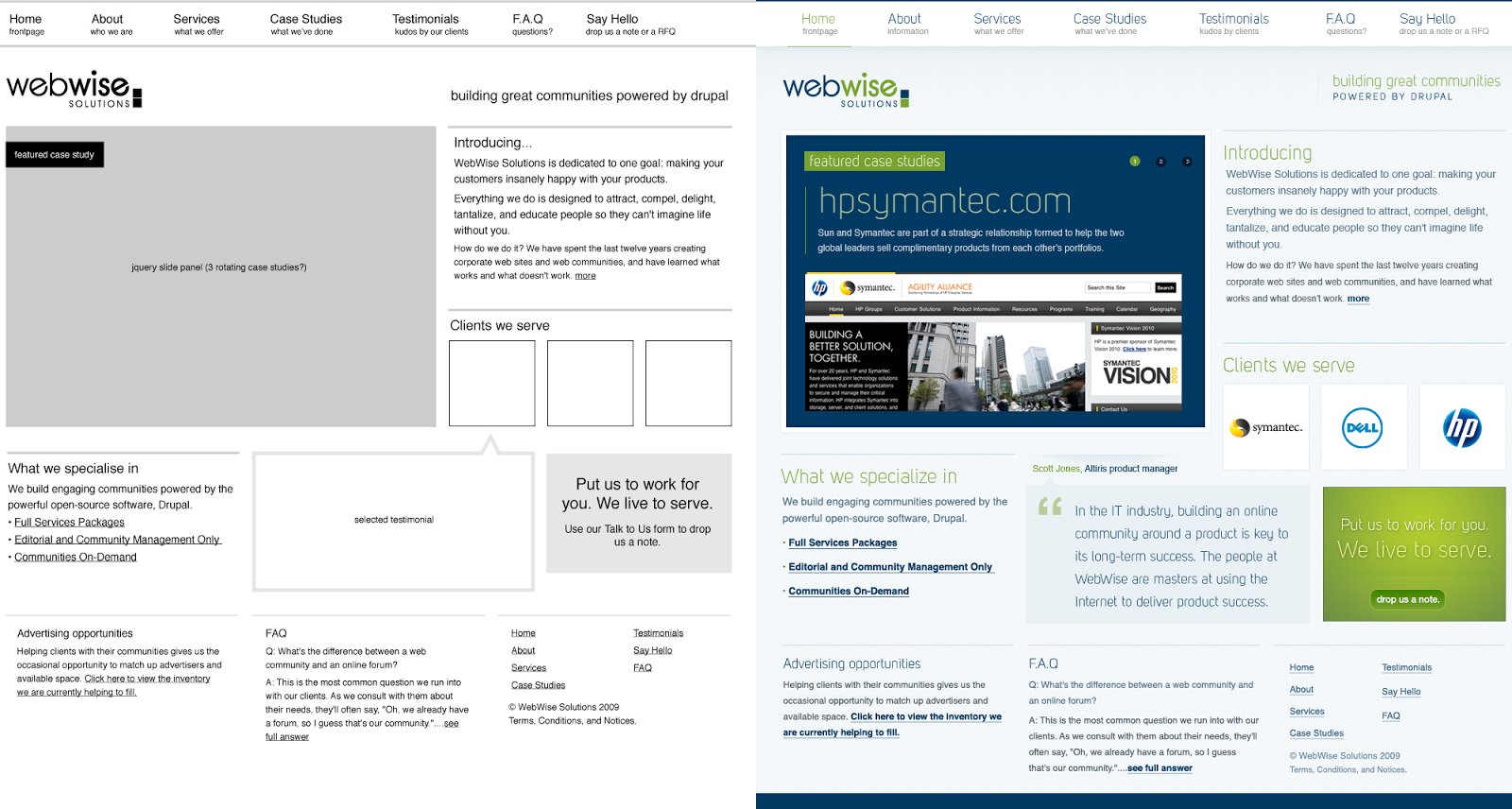
Bước 9: Thể hiện một bảng thiết kế Wireframe bằng hình ảnh
Như đã đề cập trước đó, lý do tại sao có xu hướng thích sử dụng phần mềm Illustrator cho quá trình thiết kế wireframe là vì nó có thể xuất thiết kế ra dưới dạng một PSD với hầu hết các lớp có thể chỉnh sửa. Vào thời điểm tôi làm việc với phần mềm Photoshop, tôi sẽ không cần phải chỉnh sửa nhiều (phần mềm Photoshop có các loại công cụ kiểm soát kém, mặc dù đã có nhiều cải tiến trong phiên bản CS6):

Dưới đây là một ví dụ về một bản thiết kế wireframe được thể hiện bằng một hình ảnh. Trục chính của thiết kế Wireframe này khá là nguyên vẹn, mặc dù có những chỉnh sửa được thực hiện trực quan. Bạn cũng có thể xem trang web đang hoạt động này:

Lời kết
Chúng ta kết thúc loạt bài hướng dẫn này ở đây.Hy vọng loạt bài viết này đã thôi thúc bạn bắt đầu một cuộc trải nghiệm! Như với bất kỳ quá trình thiết kế nào, đừng lo sợ việc phải làm đi làm lại, làm đi và làm lại nữa.
Ngoài ra, bạn hãy bỏ thời gian ra để thử nghiệm các công cụ và những quy trình khác nhau. Bạn sẽ nhận ra rằng thời gian đầu tư cho nó là xứng đáng khi bạn tìm ra một ứng dụng có cảm giác trực quan cho bạn. Hãy tự do đặt câu hỏi trong phần nhận xét, cám ơn đã đọc bài viết này!
Bài viết đề nghị
Hướng dẫn thiết kế Wireframe cho người mới bắt đầu [Phần 1]
Hướng dẫn thiết kế Wireframe cho người mới bắt đầu [Phần 2]
Ban biên tập RGB biên dịch theo webdesign.tutsplus | RGB.vn
Trong nỗ lực đem đến nhiều hơn nữa những bài viết chất lượng dành cho độc giả, RGB.vn mong muốn sẽ giới thiệu đến các bạn những bài dịch nội dung hay được biên tập kỹ lưỡng và nghiêm túc. Hy vọng các bạn sẽ tiếp tục ủng hộ chúng tôi. Khi trích dẫn lại bài viết xin vui lòng ghi rõ nguồn, link RGB.vn.























































Để lại đánh giá