Trong thời đại ứng dụng di động lên ngôi, bạn cần phải đảm bảo chất lượng các lựa chọn typography đủ hấp dẫn và chuẩn xác để đáp ứng được nhu cầu người dùng – Nurit Bahat, Art Director của công ty thiết kế web Webydo chia sẻ.
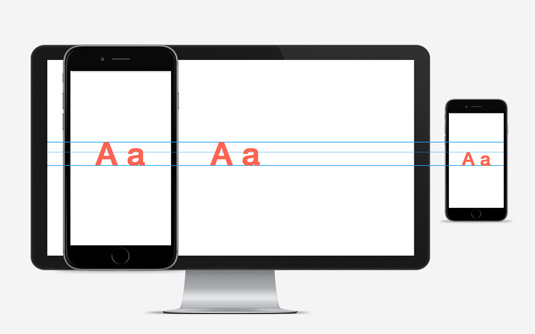
Kiểu chữ mà bạn chọn được thể hiện trên màn hình máy tính thật tuyệt vời, nhưng liệu điều tuyệt vời ấy sẽ vẫn giữ được khi chúng được chuyển sang màn hình di động? Có rất và rất nhiều kiểu chữ trông rất hoàn hảo trên màn hình rộng nhưng lại không chấp nhận được trên một màn hình nhỏ hơn, cụ thể là trên các thiết bị di động
Còn chờ gì nữa, hãy cùng RGB đến với 12 bí quyết chọn kiểu chữ thích hợp cho màn hình di động thật bổ ích dưới đây nhé!
[quote]1. Thói quen đọc trên di động[/quote]
Hãy tìm đếm những quán cà phê, nhà hàng hoặc nơi nào đó có nhiều người sử dụng các thiết bị di động hoặc laptop và quan sát hành động của họ. Bạn sẽ nhận ra sự khác biệt đáng quan tâm khi người dùng sử dụng 2 thiết bị đó.
Quan sát kỹ hơn nữa, bạn sẽ nhận thấy điểm đặc biệt ở mức độ tiếp cận của người đọc với thiết bị di động. Phần lớn, người đọc sẽ có mức tiếp cận với thiết bị di động gần gũi hơn so với máy tính. Mức tiếp cận này được so sánh là gần hơn 12.6 inches so với mức độ tiếp cận máy tính ( khoảng từ 20 -23 inches )
Nguyên nhân là do màn hình thiết bị di động nhỏ hơn, nên chúng cần được giữ gần hơn để việc đọc chữ được hiệu quả. Điều này cũng có nghĩa rằng, người dùng di động sẽ phải tiếp cận các thiết kế của bạn gần hơn. Do đó, điều thiết yếu nhất tribg thiết kế kiểu chữ trên di động chính là dễ đọc –người dùng không đọc được nghĩa là thiết kế của bạn hoàn toàn thất bại.
[quote]2. Ánh sáng và chuyển động[/quote]
Một yếu tố khác cũng quan trọng không kém đó là quan sát xem người dùng thường làm gì trên các thiết bị di động. Ánh sáng, các chuyển động và kết nối internet đều rất đa dạng, đặc biệt, ánh sáng là một thông số có thể được người dùng tù chỉnh để hỗ trợ cho việc đọc trên màn hình.
Về chuyển động, hãy thử nghĩ đến việc bạn đang lái xe trên xa lộ và vô tình lướt qua các bảng billboard quảng cáo, dù rằng chúng đã vuột khỏi tầm mắt của bạn nhưng trong đầu bạn vẫn bắt kịp những ấn tượng về chúng. Và kiểu chữ cũng cần phải như thế.
[quote]3. Cản tầm nhìn[/quote]
Đáng lưu tâm hơn hết là yếu tố “vật cản”, trên máy tính, người dùng chỉ sử dụng chuột hoặc thanh cuộn để đọc, nhưng trên thiết bị di động, người dùng phải sử dụng cả một ngón tay như một “vật cản” khi đọc. Điều này dẫn đến tình trạng sẽ có một lượng thông tin bị che khỏi tầm mắt.
Do đó, sẽ dễ dàng cho người dùng hơn nếu lượng lớn thông tin trên màn hình rộng được lược bớt trên di động.
[quote]4. Làm thế nào để thiết kế web có độ phản hồi cao?[/quote]
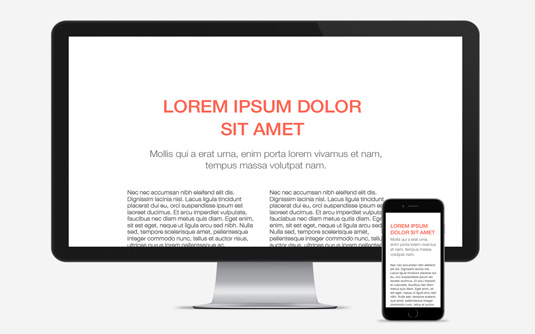
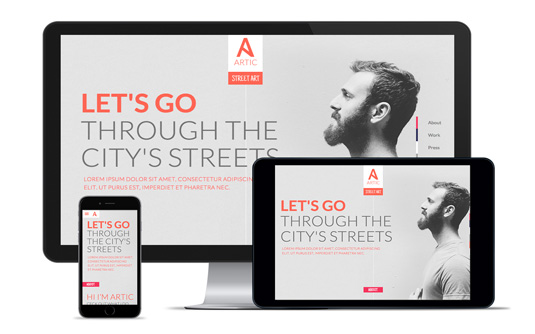
Kiểu chữ trên website không cần phải dựa vào một thiết kế web có độ phản hồi cao ( responsive web design ) để có thể “một kích thước vừa luôn tất cả” . Với website phản hồi, các phương tiện CSS có thể được dùng để thay đổi phong cách trực quan của các website dựa trên kích thước trên màn hình người dùng. Điều đó có nghĩa là bạn cần phải điều chỉnh toàn bộ cỡ chữ trên màn hình rộng sáng màn hình nhỏ hơn.
Không giống như các kiểu chữ được thiết kế cho việc in ấn hoặc trên máy tính, các kiểu chữ di động hoặc các kiểu chữ tương thích không được đo lường bằng cách sử dụng một hệ thống chấm điểm mà được thiết kế bằng cách sử dụng các pixel, ems hoặc rems. Vì sao? Vì chúng linh hoạt hơn trong cấu trúc dựa trên tỷ lệ phần trăm và dễ dàng thích nghi trên nhiều thiết bị. Mục tiêu ở đây không phải là để tạo ra một cái nhìn nhất quán trên tất cả các kích thước màn hình, mà là để thiết kế một trải nghiệm đọc tích cực trên mọi kích thước màn hình.
Khi phát triển các kiểu chữ trên web, bạn cần tìm hiểu kỹ một số lĩnh vực dưới đây để đảm bảo người dùng dễ đọc:
- Kiểu chữ
- Phong cách CSS ( cân chỉnh, kích thước, chiều dài các dòng,…)
- Thời gian tải
[quote]5. Kiểu chữ được ưa thích trên di động[/quote]
Những kiểu chữ mảnh dẻ và phức tạp không những gây khó chịu cho người dùng, đặc biệt là những người mắc chứng khó đọc và khiếm thị, mà còn bị lỗi khi được thu nhỏ. Có nghĩa là khi các kiểu chữ được thu gọn trên màn hình di động, lập tức các thách thức về việc đọc sẽ xuất hiện, đặc biệt là trên màn hình Retina.
Để tránh được tình trạng này, các designer nên chọn lựa những font chữ sans-serif cho các ứng dụng và web di động . Kích thước và độ phân giải của sans-serif sau khi được thu gọn sẽ trông tốt hơn và dễ đọc hơn bởi những nét thẳng và đơn giản đặc trưng.
[quote]6. Kiểu chữ khác cho màn hình khác[/quote]
Một khi đã quyết định chọn kiểu chữ cho trang của mình, bạn cần cân nhắc về việc sử dụng cùng kiểu chữ cho tất cả các màn hình. Bởi lẽ, bạn cần tìm kiếm kiểu chữ nào vẫn “giữ nguyên vẻ đẹp” sau khi thu nhỏ hoặc phóng to.
Nếu như cảm thấy cần phải điều chỉnh kiểu chữ, bạn có thể sử dụng font serif hoặc những font liên quan cho việc hiển thị lớn hơn và đơn giản hóa kiểu chữ để thích hợp cho màn hình nhỏ hơn ( hãy nhờ người dùng kiểm tra hiệu quả cho lựa chọn của bạn )
[quote]7. Phong cách typography[/quote]
Chỉ với 1 vài nét CSS, bạn có thể thay đổi cái nhìn tổng thể cho phần văn bản, bao gồm cỡ chữ, chiều cao, chiều dài,… Tất cả những phong cách đều dựa trên quy luật dễ đọc của trang web và giữ vai trò quan trọng trong màn hình di động.
2 trong số những điều quan trọng nên cân nhắc khi chọn kiểu chữ trên di động đó là kích thước và không gian.
a/ Kích thước
Những kiểu chữ khác nhau sẽ có kích thước khác nhau thế nên sẽ không có những kích thước được mặc định sẵn cho việc sử dụng trên di động. Mặc dù có rất nhiều thứ nhỏ hơn 16 pixel đã trở thành những thách thức đáng ngại cho việc đọc trên màn hình, chưa kể đến sự nhầm lẫn đoạn bắt đầu và kết thúc của dòng văn bản.
Mặt khác, đoạn văn bản thường qua to để ngắt đoạn ( cùng với dấu gạch nối mà các nhà thiết kế web hiếm khi sử dụng ). Đối với các layout trên di động, các cỡ chữ thường được đặt dưới dạng Ems hơn là pixel, do đó, những kiểu chữ liên quan sẽ dễ dàng đáp ứng được người dùng trên các màn hình khác nhau.
b/ Không gian
Với màn hình nhỏ, đặc biệt là các thiết bị dọc thì không gian là yếu tố cực kỳ cần thiết. Hãy nghĩ đến những điều kiện được đề cập trong phần giới thiệu mà người dùng thường mắc phải: ánh sáng, khuất màn hình bởi ngón tay hoặc một số trường hợp khác,…Thêm không gian ở giữa hoặc xung quanh phần văn bản là điều quan trọng hơn hết.
Màn hình nhỏ trên di động khiến cho các dòng trông như bị dính vào nhau, chính vì thế, 1.5 là khoảng cách hoàn hảo để người dùng cảm thấy “thông thoáng” và có thể dễ dàng đọc được văn bản.
[quote]8. Layout[/quote]
Layout cũng là một nhân tố thiết yếu tác động đến trải nghiệm đọc trên di động. Thách thức của di động chính là chiều dài của các dòng. Dòng văn bản quá ngắn sẽ khiến người đọc bị ngắt đi mạch cảm xúc.
Độ dài dòng cho màn hình lớn nên bao gồm khoảng 65 từ hoặc hơn. Còn đối với các thiết bị màn hình nhỏ thì một dòng nên kéo dài khoảng 39 từ.
[quote]9. Cân chỉnh[/quote]
Theo mặc định, văn bản trên web được canh theo lề trái. Thế nhưng, rất nhiều designer muốn điều chỉnh đoạn văn bản theo hướng trung tâm hoặc canh đều. Trong một số trường hợp, những phong cách đó có thể hiệu quả, nhưng trên thiết bị di động, đôi lúc, đó lại là một thảm họa.
Trên màn hình di động, mặc định canh trái đôi lúc lại là lựa chọn tốt nhất. Đơn giản, lề trái đáp ứng được chiều hướng đọc của phần lớn người đọc. Hãy thiết kế sao cho đoạn văn bản của bạn luôn được theo dõi một cách dễ dàng.
[quote]10. Hiển thị và chức năng[/quote]
Một yếu tố cuối cùng mà bạn cần cân nhắc về kiểu chữ trên di động đó chính là tổng thể hiển thị và chức năng của trang web, có nghĩa là trang web của bạn tải nhanh như thế nào và cách thức hoạt động của nó.
Người dùng di động thường có thiên hướng tin cậy vào một trang web được tải nhanh chóng hơn là một kết nối chậm hơn. Bên cạnh, nếu trang web của bạn sử dụng quá nhiều kiểu chữ @, bạn có thể gây nên những tác động tiêu cực đến hiệu sức tải của trang web đó.
[quote]11. Các kiểu chữ an toàn cho web[/quote]
Các kiểu chữ an toàn thường không hấp dẫn như là những kiểu chữ có sẵn trên các website, nhưng khi sử dụng chúng, ta không cần phải chi trả cho những cải tiến hiển thị, đặc biệt là trên các trang di động.
Hãy suy nghĩ về những chức năng mà các kiểu chữ trên các thiết bị di động mang đến : kêu gọi, liên kết, mua sắm, văn bản,…Thật cần thiết để xem xét thật đặc biệt về việc mở rộng hoặc chia đoạn văn bản khi thiết kế để thực hiện các chức năng nhất định.
[quote]12. Thiết kế tương tác chạm[/quote]
Khi xem xét kiểu chữ trên thiết bị di động, bạn sẽ nhận ra rằng người dùng sẽ chạm vào văn bản với ngón tay chứ không phải là mũi tên từ con chuột hoặc thanh cuộn. Hãy mang các thiết kế trên Photoshop ứng dụng vào trang web của bạn và xem cách typography của bạn đạt nhiều lượt view đến như thế nào.
Hơn nữa, hầu hết các nền tảng web cho các nhà thiết kế, chẳng hạn như Webydo hoặc Abobe Muse, thường cho phép người dùng lựa chọn các điểm dừng để chắc chắn rằng typography nắm giữ vị trí nhất định trên một thiết bị thực tế.
Lời kết: Không hề có sự thay thế thực sự để xem các thiết kế của bạn trong lĩnh vực thiết bị di động để đọc và xem nó được thể hiện như thế nào qua màn hình nhỏ với những điều kiện thực tế. Như vậy, khái niệm lỗi thời về cái nhìn và cảm nhận đôi khi lại là thước đo tốt nhất để tạo nên những kiểu typography di động thành công.





























































Để lại đánh giá