Trong hướng dẫn này chúng ta sẽ học cách tạo ra một khuôn mặt kỳ dị với các Vector shapes, một kết quả bất ngờ, thú vị.
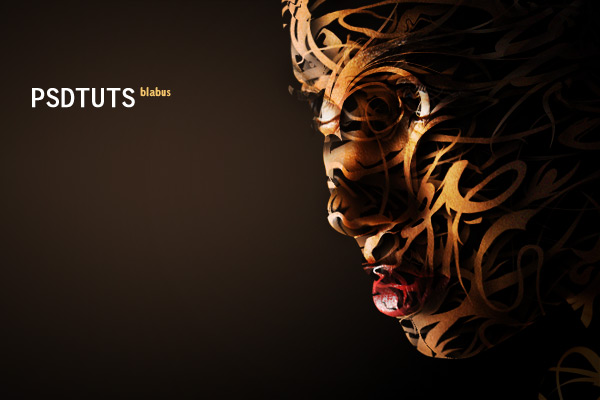
Hình ảnh cuối cùng mà chúng ta sẽ tạo ra

Trong hướng dẫn này, chúng ta sẽ giải thích cách sử dụng hình ảnh (trong hướng dẫn này là khuôn mặt của một phụ nữ) và làm cho nó hoàn toàn bị bao phủ bởi các hình dạng Vector. Chúng ta sẽ sử dụng các kỹ thuật khá cơ bản gồm Clipping Masks và Displacement Maps để tạo ra một hiệu ứng cực kỳ độc đáo

Bước 1
Để bắt đầu, tạo một document mới với kích thước như bạn muốn. Bản thân tôi, tôi thích một kích thước rộng, nhưng dù kích thước nào cũng phải thật phù hợp. Tuy nhiên, có thể bạn nên bám vào tỷ lệ của bức ảnh bạn chọn, ít nhất là làm theo hướng dẫn này.
Tôi chọn một hình ảnh có kích thước 720 x 480 pixels với độ phân giải 300 px/ inch.
Khi bạn đã hoàn thành, hãy tô màu background layer bằng màu đen thuần nhất.
Bước 2
Tiếp theo, chúng ta phải tìm một bức ảnh phù hợp với hướng dẫn. Tôi chọn một bức tranh có chứa khuôn mặt của một phụ nữ mà tôi đã tìm thấy trênstock photography Web site stock.xchng, tuy nhiên, người sở hữu bức ảnh đã yêu cầu tôi lấy từ trang web iofoto.com, vì vậy tôi đưa ra cả 2 trang web ở đây.
Bạn có thể sử dụng một bức ảnh nào đó để tạo hiệu ứng này, nhưng hãy làm theo hướng dẫn này, tốt nhất bạn hãy chọn một bức ảnh tương tự như bức ảnh của tôi, chẳng hạn như khuôn mặt của con người.
Khi bạn đã có ảnh, hãy đặt nó vào document của bạn như trong 1 layer mới. Loại bỏ mọi thứ còn lại trong bức tranh, chỉ để lại khuôn mặt. Tôi cũng đã điều chỉnh độ sáng và độ bão hòa màu sắc của bức ảnh. Bạn có thể giữ toàn bộ đầu của nhân vật, nhưng đối với tôi, tôi nghĩ hiệu ứng sẽ đẹp hơn với phần sau đầu của nhân vật bị cắt bỏ, chỉ để lại khuôn mặt.
Bước 3
Sao chép layer của khuôn mặt và bảo đảm nó đã được đặt đúng vị trí, phía trên layer gốc. Nhấn Shift + Control + U để Desaturate layer và sau đó, vào Filter > Blur > Lens Blur. Hãy chắc các thiết lập cho Source đã được chọn như Transparency, và sử dụng các thiết lập 10, 0 và 0 tương ứng cho Radius, Blade Curvature và Rotation. Sau này, chúng ta sẽ thấy lý do làm mờ layer này.
Bước 4
Trước khi chúng ta tiếp tục, chúng ta cần lưu document lại một lần nữa dưới một cái tên khác. Vì vậy, hãy đảm bảo layer đã bị làm mờ phía trên cùng đang được hiển thị và lưu document của bạn như “dispmap,” hoặc bạn có thể gọi bằng bất cứ cái tên nào bạn thích. File này sẽ được sử dụng như là Displacement Map trong các bước sau.
Bây giờ, chúng ta cần các hình dạng Vector, để tạo nên sự hoàn hảo trên khuôn mặt của người phụ nữ hoặc hình mà bạn đã chọn. Tôi sử dụng một vài hình dạng khác nhau từ GoMedia’s Arsenal Vector Sets 2 [Hooladanders] và 3 [Hooladanders 2]. Bạn có thể thử sử dụng chúng, nhưng nếu bạn chỉ thích thử nghiệm, một vài hình dạng miễn phí trong Vector Pack Sample có lẽ phù hợp.
Khi bạn có các hình dạng vector, hãy bắt đầu drag một vài hình dạng vào document. Nếu nó đồi bạn paste, hãy chọn Smart Object. Bạn đạt các đối tượng của bạn ở đây như thế nào sẽ ảnh hưởng rất lớn đến kết quả cuối cùng. Bạn có thể làm cho khuôn mặt đó lôi cuốn hơn với các hình dạng này, nhưng bạn phải chắc rằng chúng đi theo các đường viền của hình ảnh. Điểu này sẽ không hoàn hảo nếu không có một vài chỉnh sửa trong các bước sau, đặt các đối tượng một cách ngẫu nhiên sẽ không tạo ra một hiệu ứng đẹp. Chú ý cách tôi đã đặt hình ảnh của mình, tất cả các hình dạng vector không chỉ chạy theo đường viền của khuôn mặt người phụ nữ mà còn theo các hướng chung tương tự từ cái này qua cái khác. Độ đậm nhạt của chúng cũng được phần tán về đằng trước của khuôn mặt, với phần đuôi của các hình dạng kéo dài ra phía sau đầu. Nên nhớ, chúng ta muốn nó trông như vậy vì dù sao các hình dạng vector này đang tập trung tất cả lại với nhau và kết hợp để hình thành bức ảnh.
Ngoài ra, hãy xem số lượng hình dạng vector mà bạn bố trí trên hình ảnh của mình. Nếu việc thêm nhiều hình dạng vector sẽ làm cho bức ảnh trông phức tạp và khó hiểu thì cần phải bỏ bớt. Chúng ta có khả năng xem lại background thông qua các phạm vi khác nhau giữa các hình dạng.
Bước 5
Bây giờ, chọn hình dạng vector đầu tiên, vào vào Filter > Distort > Displace. Để các giá trị Horizontal và Vertical Scale là 10, và chọn Stretch để Fit và Repeat Edge Pixels Options và nhấp OK. Khi file hộp thoại xuất hiện, chọn file mà bạn đã lưu trước đó với cái tên “dispmap” (hoặc cái tên mà bạn đã đăt) và nhấp Open.
Đối với những ai không thành thạo tính năng này, hãy sử dụng file ảnh khác (displacement map), biến đổi hình ảnh để nó hợp với Map. Xác định Map này bằng màu sắc của mỗi pixel trong displacement map, với các pixels sáng hơn sẽ phù hợp với phạm vi cao hơn trong hình mẫu 3D. Lý do chúng ta copy hình ảnh gốc có chứa khuôn mặt người phụ nữ và Desaturated nó là để cho phép Map một cách dễ dàng hơn theo cách loại bỏ các màu sắc. Chúng ta cũng đã làm mờ bức ảnh vì Displacement mapping trong Photoshop là rất chính xác. Nếu chúng ta đã thực hiện trên hình ảnh gốc, các hình dạng vector của chúng ta sẽ xuất hiện một cách đứt đoạn vì trong thực tế, chúng đã được Map cho điểm uốn cong nhỏ nhất và texture trên làn da của người phụ nữ. Việc làm mờ hình ảnh đi một chút chỉ với mục đích làm cho các đường viền trên khuôn mặt của người phụ nữ uyển chuyển, cho phép các hình dạng vector của chúng ta giữ lại nét uyển chuyển nhất nhưng vẫn rất thích hợp với khuôn mặt.
Bước 6
Khi bạn đã sử dụng Displacement Mappping trên tất cả các hình dạng của vector, bạn cần sao chép hình ảnh gốc như những lần trước. Những gì chúng ta cần là một sao chép hình ảnh gốc cho mọi hình dạng vector mà chúng ta có. Khi bạn hoàn thành việc bố trí mọi thứ, bạn sẽ có hình ảnh và hình dạng vector thay thế, bắt đầu từ phía trên cùng với một layer hình ảnh.
Bước 7
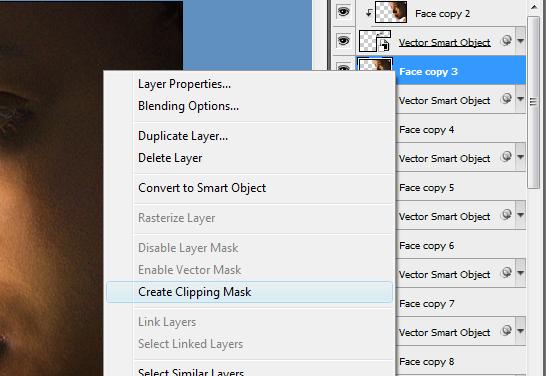
Bây giờ, chúng ta cần tạo Clipping Mask để chuyển đổi hình ảnh gốc vào trong các hình ảnh vector. Vì vậy đối với mỗi hình ảnh layer copy trong bảng Layers, nhấp chuột phải lên nó và chọn Create Clipping Mask. Đừng lo lắng nếu không nhìn thấy những thay đổi xuất hiện, bạn sẽ không thấy chúng cho đến khi bạn thực hiện đến Clipping Mask cuối cùng. Bạn có thể nếu bạn đã tạo tạo Mask thành công.

Bước 8
Khi bạn đã hoàn thành tất cả Clipping Mask, bạn nên bắt đầu xem lại hình ảnh cuối cùng. Tuy nhiên, chúng ta không thể thực hiện nữa. Bây giờ, chọn vector shape trên đầu và thêm Drop Shadow cho nó. Tôi đã sử dụng Angle 140 độ và thiết lập 10, 10 và 20 tương đương cho Distance, Spread và Size.
Khi bạn đã có hiệu ứng Shadow trông thật tốt, nhấp chuột phải lên vector shape layer và chọn Copy Layer Style. Sau đó, nhấp chuột phải lên tất cả hình Vector layers và chọn Paste Layer Style.
Bước 9
Bây giờ, chúng ta đã hoàn thành hiệu ứng cuối cùng cho bức ảnh. Tôi đã thêm một Radial Gradient cho background để làm cho nó ấn tượng hơn, ánh sáng xuất phát từ bên trái để phù hợp với Shadow của hình ảnh.

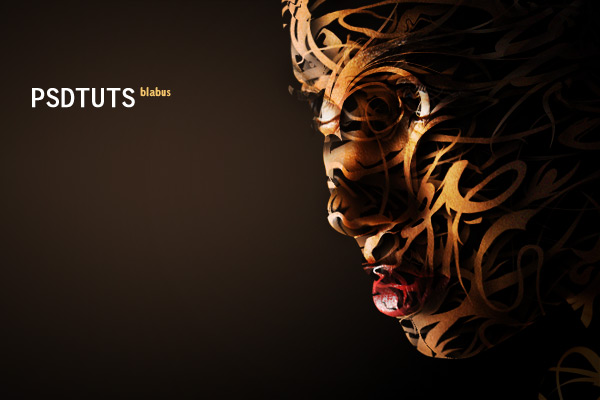
Hình ảnh cuối cùng
Cuối cùng, tôi đã thêm một vài chữ và làm tối vùng cổ. Ngoài ra, tôi đã tăng độ tương phản lên một chút nữa.
Kỹ thuật này có thể áp dụng cho mọi bức ảnh sử dụng hình dạng vector. Quan trọng là làm cho nó trông thật phù hợp và thuyết phục. Đây là một hiệu ứng kỳ quái, nhưng tôi hi vọng bạn có thể thu nhận được một cái gì đó từ hướng dẫn này và chúc các bạn may mắn trong công việc của mình.

Theo Vnwordpress



























































Để lại đánh giá