
(RGB.vn) Hôm nay RGB sẽ chia sẻ đến các bạn một bài hướng dẫn hay của tác giả Steven Bonner. Qua bài hướng dẫn, bạn sẽ biết cách làm thế nào tái tạo một bản phác thảo sang dạng kĩ thuật số mô phỏng 3D theo phong cách papercut.
Phần mềm sử dụng trong bài hướng dẫn:
- Illustrator và Photoshop
- Các kỹ năng học được trong bài: Hiểu cách sắp lớp cho mỗi hình ảnh. Kỹ năng sử dụng các lớp hiệu ứng cơ bản. Tăng kỹ năng phối màu.
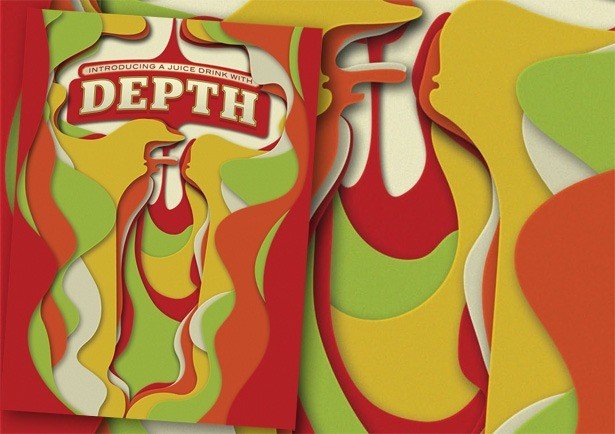
Tôi thường cố gắng phác họa bằng các phương pháp thủ công, và tôi thích tìm cách tái tạo chúng trong một môi trường kỹ thuật số. Ví dụ như, tôi thường thêm vào một số nét vẽ truyền thống của nghệ thuật Airbrush trong lúc tôi tạo bóng bằng phần mềm Photoshop và Wacom tablet. Gần đây tôi đã được yêu cầu tạo ra một bản phác họa của riêng tôi cho sản phẩm Diesel’s Only The Brave Eau de Toilette bottle, và tôi đã quyết định mô phỏng nguyên tắc mỹ thuật papercut để tạo ra một thiết kế tan chảy và trừu tượng , nó sẽ trở nên đặc biệt và có chiều sâu. Ví dụ như sử dụng một chai nước trái cây như là một chủ đề, tôi sẽ cho bạn thấy làm thế nào để kỹ thuật số tạo ra một vẻ ngoài papercut và kết hợp nó với những phong cách mà bạn có thể tìm thấy trên các áp phích quảng cáo hoặc tờ quảng cáo.
Bước 1:Trước tiên bạn cần vẽ một vài nét phác thảo bằng một cây bút chì. Chú ý đến những lớp phác thảo ảnh hưởng lẫn nhau như thế nào, vì đây là nơi mà bạn sẽ xây dựng nên hình dạng của vật thể mà bạn sẽ thực hiện trong những bước tiếp theo. Thậm chí nếu bạn đã nghĩ ra hình ảnh hoàn hảo ngay từ lúc mới bắt đầu quá trình, bạn hãy cứ vẽ phác thảo vì có thể bạn sẽ có được những ý tưởng mới xuất hiện khi bạn thực hiện điều này.

Bước 2: Khi bạn hài lòng với thiết kế của mình, mở phần mềm Illustrator và tạo file mới. Chọn công cụ Pen (P) và bắt đầu vẽ một bên hình cái chai như hình minh họa dưới đây.

Bước 3: Khi đã hoàn thành, bạn sao chép hình dạng đó (Ctrl / Cmd + C) tiếp sau dán bản sao đó nằm trên với tổ hợp phím (Ctrl / Cmd + F). Tiếp theo, chọn công cụ Reflect (O), bạn nhớ nhấn và giữ phím Shift để hạn chế tỷ lệ và lật hình theo chiều ngang. Thao tác này sẽ cho bạn có được phía bên kia của cái chai. Đặt nó vào vị trí cách xa hình gốc một khoảng cách thích hợp, làm thử nghiệm cho tới khi bạn thấy hài lòng với dộ rộng của hình chiếu.

Bước 4: Sử dụng công cụ Pen một lần nữa, kéo dài các nét vector của hình ra khỏi trang giấy và nối chúng lại để tạo thành hai hình khối. Hãy quan tâm đến việc giữ được sự uyển chuyển của các đường nét, và dành không gian cho những phần tiêu đề của bạn.

Bước 5: Cũng với cách làm tương tự bạn hãy tiếp tục vẽ các hình phác thảo bạn đã triển khai trong Bước 1.

Bước 6: Sau khi bạn đã vẽ được vài lớp hình, bạn có thể dễ dàng tạo khối màu cho chúng để cho ra đời một ý tưởng hay hơn về việc các lớp chuyển tiếp nhau như thế nào. Một lần nữa bạn hãy chắc chắn rằng mỗi yếu tố đều hợp nhất như một thể thống nhất để phù hợp với trang giấy – điều này sẽ khiến các yếu tố dễ dàng định vị khi chuyển đổi giữa các lớp tới phần mềm photoshop sau này. Bây giờ các bạn sử dụng các sắc thái của màu xám bởi vì tiếp theo sau chúng ta sẽ tô thêm màu.

Bước 7: Có một mẹo rất hay khi tạo các nét vẽ là sử dụng Simplify option để đảm bảo rằng các nét này giữ được sự uyển chuyển, và có đường cong đẹp tự nhiên – đặc biệt là nếu bạn đang vẽ những mảng graphic. Để sử dụng Simplify, bạn hãy chọn các nét vẽ của mình và chọn trên Object > Path > Simplify. Trong hộp thoại, bạn có thể thiết lập các mức khác nhau theo sở thích của riêng mình để đạt được vẻ ngoài bạn thích.

Bước 8: Tiếp tục xây dựng các lớp của bạn, hãy quan tâm tới điều này để đạt được một cảm giác ngẫu nhiên trong hình ảnh tổng thể. Mặc dù bạn muốn hiển thị một hình dạng rõ nét, nhưng bạn không muốn nó trông không tự nhiên. Sử dụng công cụ Direct Selection (A), điều chỉnh các điểm riêng lẻ để tạo ra những sự khác biệt trong các lớp liền kề. Sau đó chúng ta thêm shadows trong phần mềm Photoshop để giúp tạo thêm chiều sâu, bạn hãy cố gắng sao chép mỗi lớp nằm sau của lớp đó và tạo ra những thay đổi thật nhỏ cho các điểm.

Bước 9: Một khi bạn vẽ xong toàn bộ các hình cắt bóng, thu nhỏ và tạo ra một loạt các hình gợn sóng bên trong chai, trông giống như hình bán nguyệt được hiển thị dưới đây. Điều này sẽ làm cho các nét vẽ xuất hiện như thể chất lỏng đang chuyển động xung quanh bên trong chai.

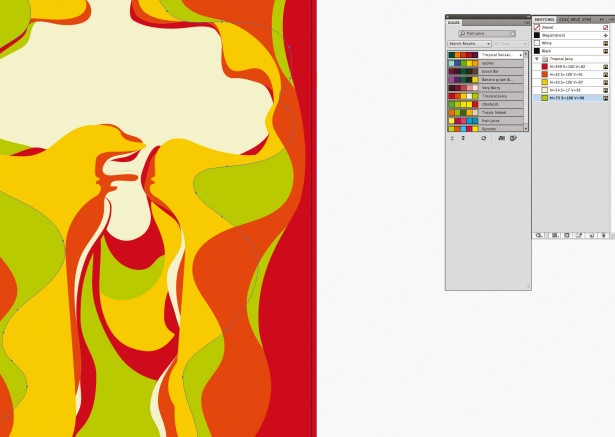
Bước 10: Khi bạn cảm thấy hài lòng với bố cục chính, hãy bắt đầu thêm vào các màu sắc của bạn. Tôi thường sử dụng công cụ của Adobe’s Kuler để giúp tôi chọn một bảng màu – nó cho phép bạn thử một loạt các màu trong vài phút, dựa trên các từ khóa mà bạn nhập vào. Vì hình ảnh này dành cho một thương hiệu nước ép trái cây hư cấu, tôi đã chọn màu sắc cho các loại nước ép có hương vị khác nhau. Điều này sẽ giữ cho hình ảnh của thương hiệu có được sự chuyên nghiệp, hơn là tập trung vào một sản phẩm hay hương vị riêng biệt.

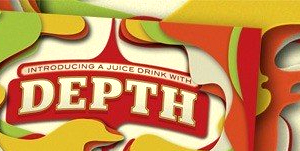
Bước 11: Tiếp theo, vẽ tiêu đề của bạn. Tiêu đề không cần phải quá phức tạp , vì hình ảnh của nó đã truyền tải đầy đủ nên bạn không muốn phần typography trở nên lạc lõng, nhưng nó là một tiêu đề, do đó nó cần phải nổi bật. Để bố trí chữ in, tôi đã thêm một biểu ngữ có dạng cong ở phía sau nó (chọn Effect> Warp> Arch, với Bend thiết lập là 15%), và vẽ đường cong trên và dưới để minh họa chất lỏng đổ vào các biểu ngữ và nhỏ giọt từ bên dưới vào chai. Điều này giúp liên kết cả hai yếu tố hiệu quả hơn.

Bước 12: Với hình ảnh nền đã được vẽ trong phần mềm Illustrator, đã đến lúc thêm vào hoàn tất các chi tiết nhỏ trong phần mềm Photoshop. Tất nhiên, tính thẩm mỹ tương tự có thể đạt được với các hiệu ứng của Illustrator, nhưng tôi thích vẽ một cách nhanh chóng hơn và sự kiểm soát nó tốt hơn trong phần mềm Photoshop. Sao chép và dán từng lớp vào Photoshop trong một tập tin mới.

Bước 13: Chọn một lớp và sau đó double-click vào biểu tượng Layer Style trong bảng Layers. Kiểm tra hộp Drop Shadow và thiết lập nó sang Multiply, giảm Opacity khoảng 35-40%. Thực hiện nhiều thiết lập khác nhau để có được kết quả phù hợp với bạn nhất. Bây giờ kiểm hộp Satin và thiết lập nó sang Multiply, giảm Opacity khoảng 12% – điều này sẽ mang lại cho tác phẩm tăng thêm tính mỏng manh của một mẩu giấy hoặc một tấm ván. Chọn Layer> Layer Style> Copy Layer Style, chọn tất cả các lớp ngoại trừ logo và chọn Layer Style Layer> Layer Style> Paste. Điều này sẽ áp dụng cùng một kiểu Style hiệu ứng cho tất cả các lớp khác. Bạn có thể nhận thấy rằng bạn cần phải hiệu chỉnh với một số lớp riêng lẻ để có kết quả nhưng mong muốn.

Bước 14: Để tiêu đề trông thú vị hơn một chút, bạn hãy tạo ra một lớp mặt nạ và tô một số khu vực của các lớp trên. Điều này sẽ giúp nó hợp nhất với thiết kế hiệu quả hơn. Bạn sẽ nhận thấy bạn sẽ thực hiện chính xác hơn nếu trước khi thực hiện bạn tạo ra một mặt nạ sau đó nhấp chuột vào layer bạn muốn vẽ và chọn nó bằng công cụ Magic Wand (W) trước khi trở lại mặt nạ và tô các khu vực với một cây cọ mềm (B ).

Bước 15: Sau cùng, thêm vào một kết cấu nhỏ cho bức tranh bằng cách tạo ra một lớp mới và phủ màu trắng lên, sau đó định dạng nó sang Multiply. Từ đó, thêm một số Noise (chọn Filter> Noise> Add Noise) để tạo cho hình ảnh tổng thể một kết cấu hơi có nhiều hạt màu, sự liên tưởng của một tấm ván ghép.

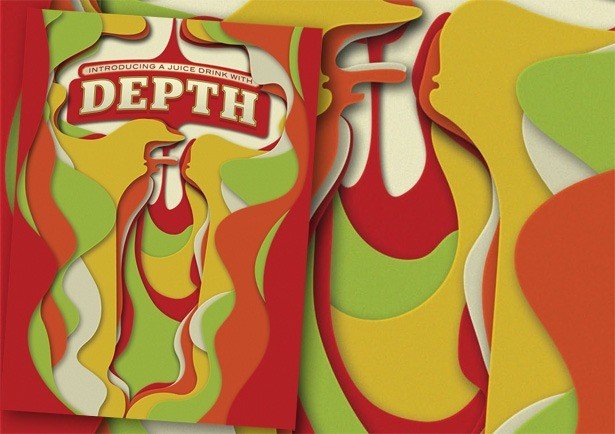
Và chỉ có vậy thôi: bạn đã hoàn thành !

Thanh Bình dịch theo Computerart | RGB.vn
Trong nỗ lực đem đến nhiều hơn nữa những bài viết chất lượng dành cho độc giả, RGB.vn mong muốn sẽ giới thiệu đến các bạn những bài dịch nội dung hay được biên tập kỹ lưỡng và nghiêm túc. Hy vọng các bạn sẽ tiếp tục ủng hộ chúng tôi. Khi trích dẫn lại bài viết xin vui lòng ghi rõ nguồn, link RGB.vn và người biên dịch.






















































không quá khó , nhưng cũng mất vài giờ
that tuyet khong qua kho voi minh