Grid – Lưới là một phần của cuộc chơi khi bạn dấn thân vào con đường thiết kế. Những đường kẻ gạch ngay ngắn và cơ bản này có thể khiến bất cứ tâm hồn nghệ sĩ nào khóc ròng trong lần đầu gặp gỡ. Nhưng bạn biết đấy, bình yên như cát sẽ chứa vàng. Và RGB chắc rằng Hệ thống lưới, cũng như những kiến thức căn bản khác của thế giới thiết kế, nếu bạn đãi tìm, sẽ nhặt được vàng cho riêng mình. Mà vàng thì, một ít thôi cũng đủ dùng cho chặng đường khá xa. Kiến thức căn bản sẽ mở ra cho bạn những biến tấu khôn lường, đủ sức bền để theo bạn một đoạn sự nghiệp.
Giờ thì học cách chơi với lưới, để không bị bắt khỏi đại dương sáng tạo lúc đang vẫy vùng thiết kế nào!
[quote]Tỉ lệ vàng – Golden Ratio[/quote]
(Vàng ngay phần đầu rồi đấy nhé!)
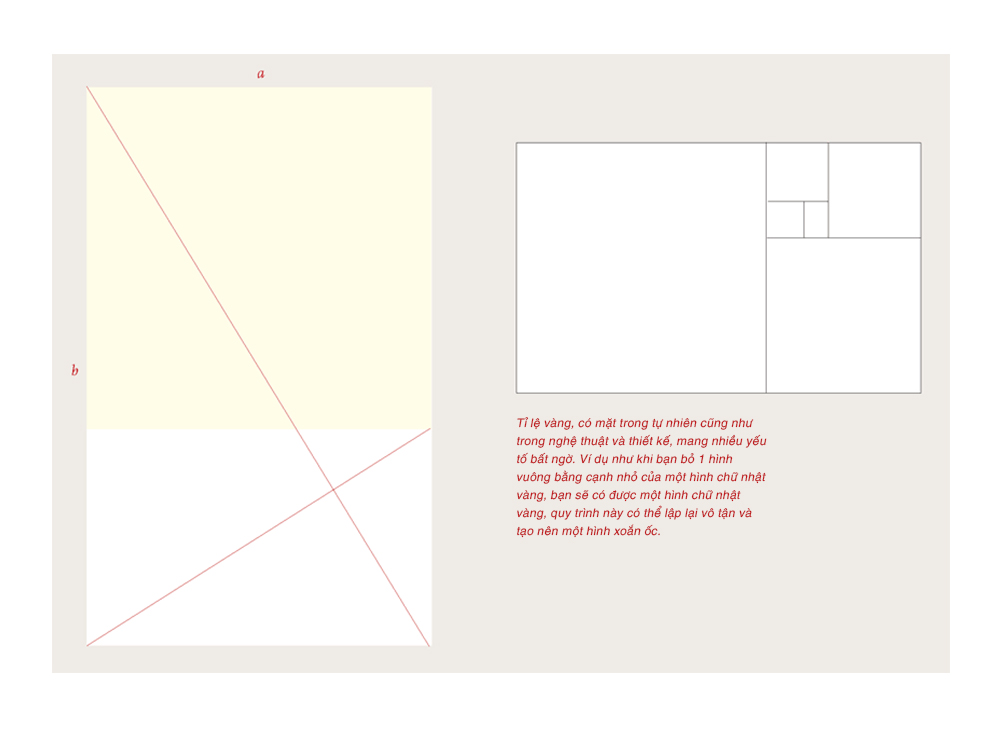
Không có quyển sách về Typography nào hoàn thiện nếu thiếu đi Tỉ lệ vàng, một tỉ lệ được sử dụng trong nghệ thuật phương Tây và kiến trúc từ hơn hai ngàn năm trước. Phương trình tỉ lệ vàng được viết dưới dạng a:b = b:(a+b). Tức là tỉ lệ giữa số nhỏ hơn và số lớn hơn sẽ bằng với tỉ lệ giữa số lớn hơn với tổng hai số. Nghe mệt nhỉ, nên chúng mình tạm quên đi phương phương trình trình, vì đã có người tính sẵn ra tỉ lệ vàng là 1:1.618.
Một số nhà thiết kế mê mệt tỉ lệ vàng và sử dụng nó để tạo lưới và định dạng trang, toàn bộ những quyển sách được bố cục trên nền tảng này. Một số khác tin rằng tỉ lệ vàng không còn giá trị nền tảng để quyết định kích thước và bố cục hơn là những phương pháp khác, ví dụ như dựa trên kích thước chuẩn của giấy công nghiệp, hoặc chia theo tỉ lệ 1/2 hoặc thành những hình vuông, hoặc đơn giản là lấy kích thước chẵn của trang và chia nó ra một cách hợp lý.
[quote]Lưới Cột Đơn – Single-Column Grid[/quote]
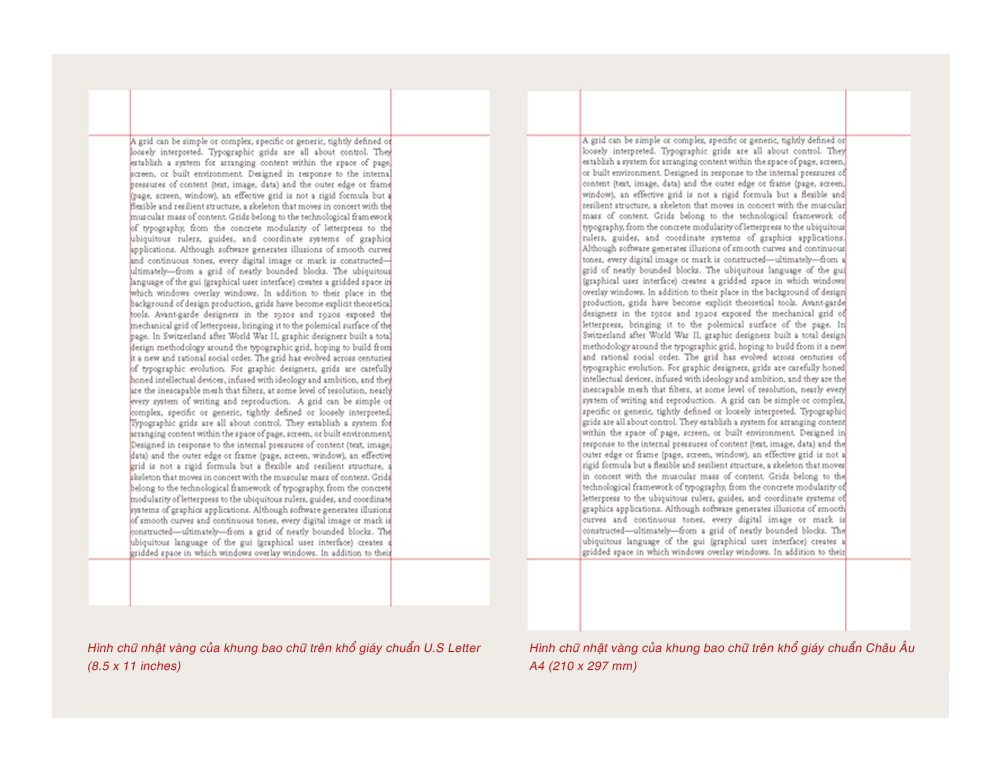
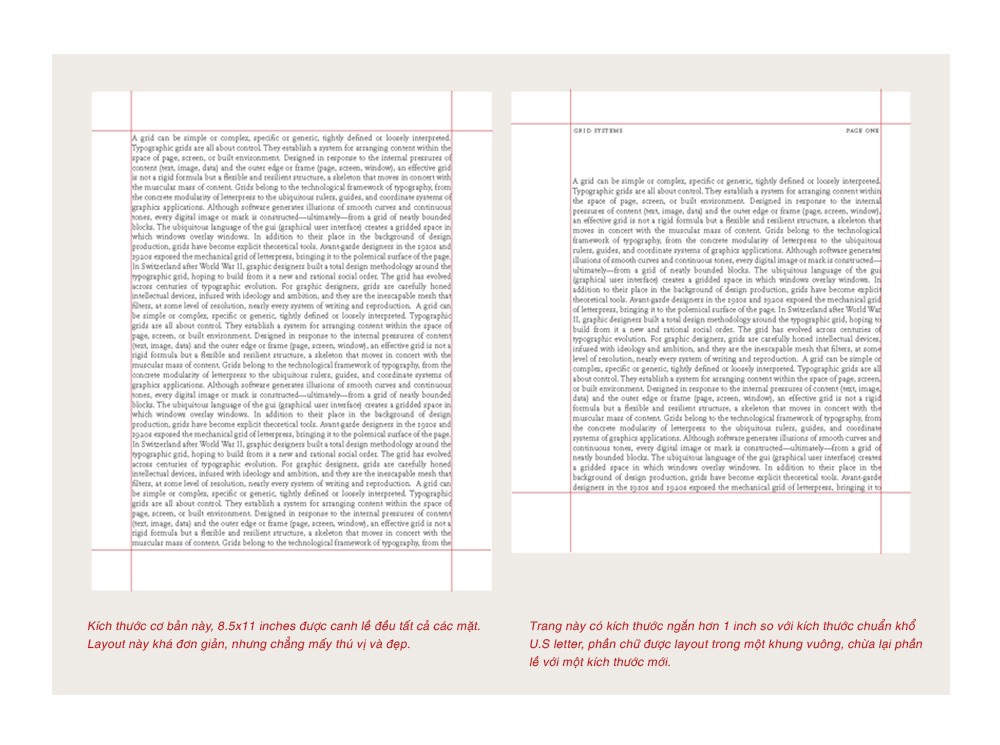
Bất cứ khi nào bạn mở một file tài liệu trên một chương trình layout, một trong những việc đầu tiên phải làm là tạo một hệ thống lưới. Lưới đơn giản nhất là hệ lưới 1 cột với toàn bộ chữ được bao bởi các lề. Bằng việc yêu cầu kích thước chừa lề, phần mềm layout khuyến khích bạn thiết kế trang từ ngoài vào trong. Một cách thay thế, bạn có thể thiết kế trang theo hướng từ trong ra ngoài. Tức là xác định lề của bạn là 0 rồi định vị các đường guidelines và khung chữ trên một trang trống. Điều này cho phép bạn trải nghiệm nhiều hơn việc tạo cam kế ngay từ đầu. Sau khi hài lòng với layout mình tạo ra, bạn có thể lưu lại các đường guidelines này vào Master page (trang mang định dạng chuẩn áp dụng cho toàn bộ tập tin).
[quote] Thiết kế trên trang đôi – Design in Spread[/quote]
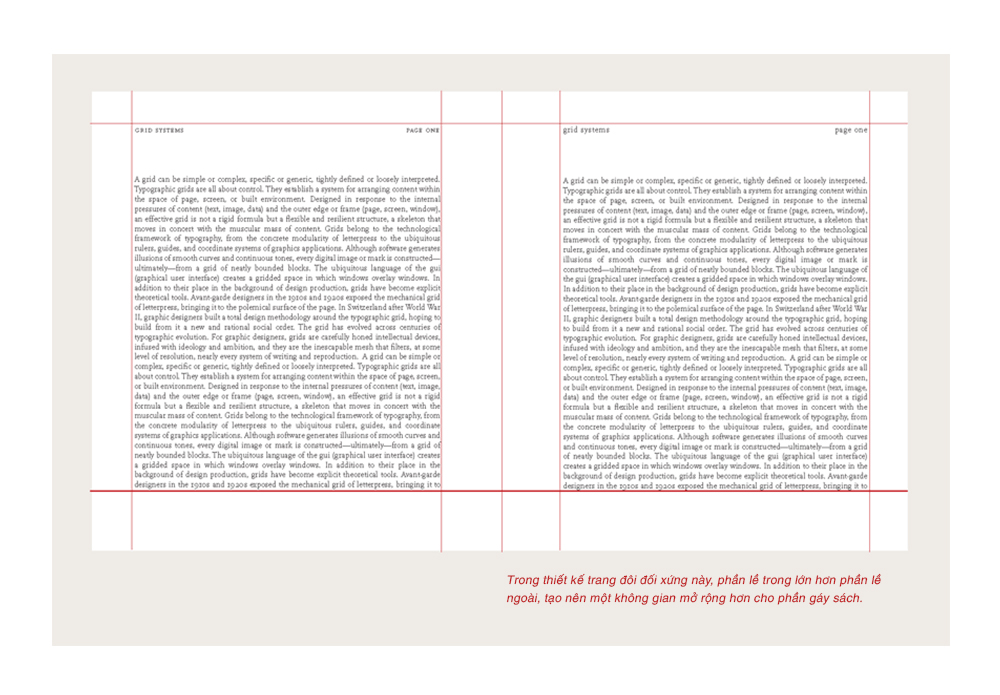
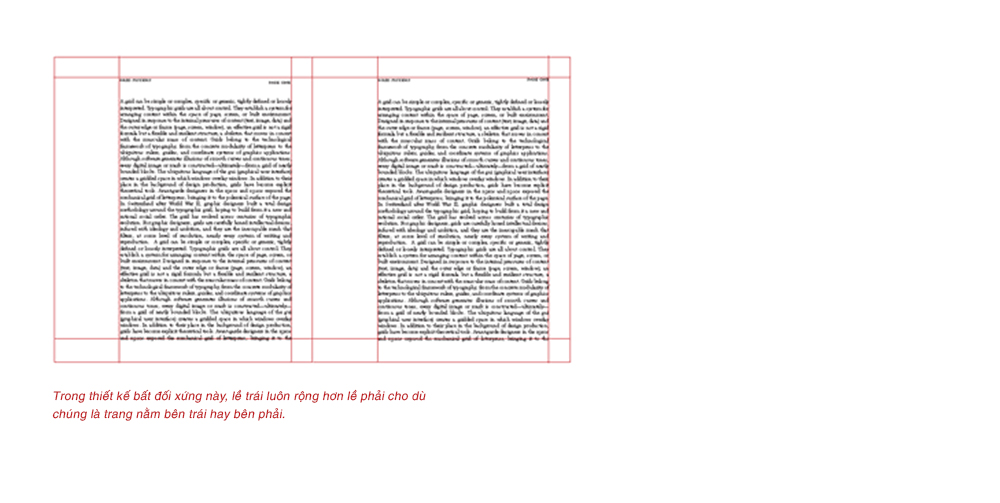
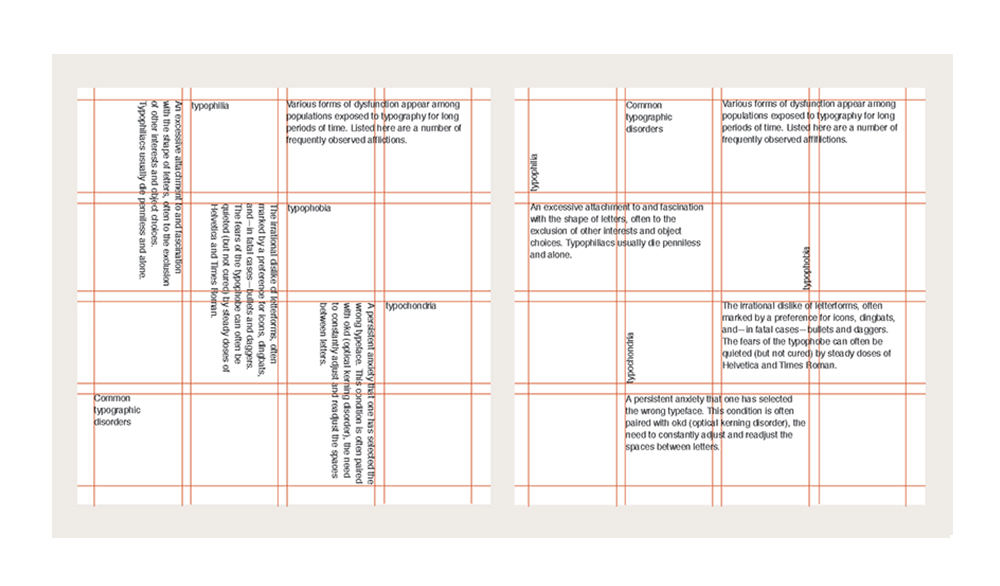
Sách và tạp chí thường được thiết kế theo trang đôi. Một trang đôi, thay vì là một trang đơn, là một đơn vị của thiết kế. Lề trái và phải trở thành lề trong và lề ngoài. Phần mềm thiết kế layout sẽ đồng nhất lề trong sẽ giống nhau cho cả hai trang bên trái và bên phải, tạo ra một sự hài hòa, đối xứng cho trên một mặt giấy. Bạn hoàn toàn tự do, dĩ nhiên, chơi theo luật của bạn và tạo nên một thiết kế trang bất đối xứng.
[quote]Lưới nhiều cột – Multicolumn Grid[/quote]
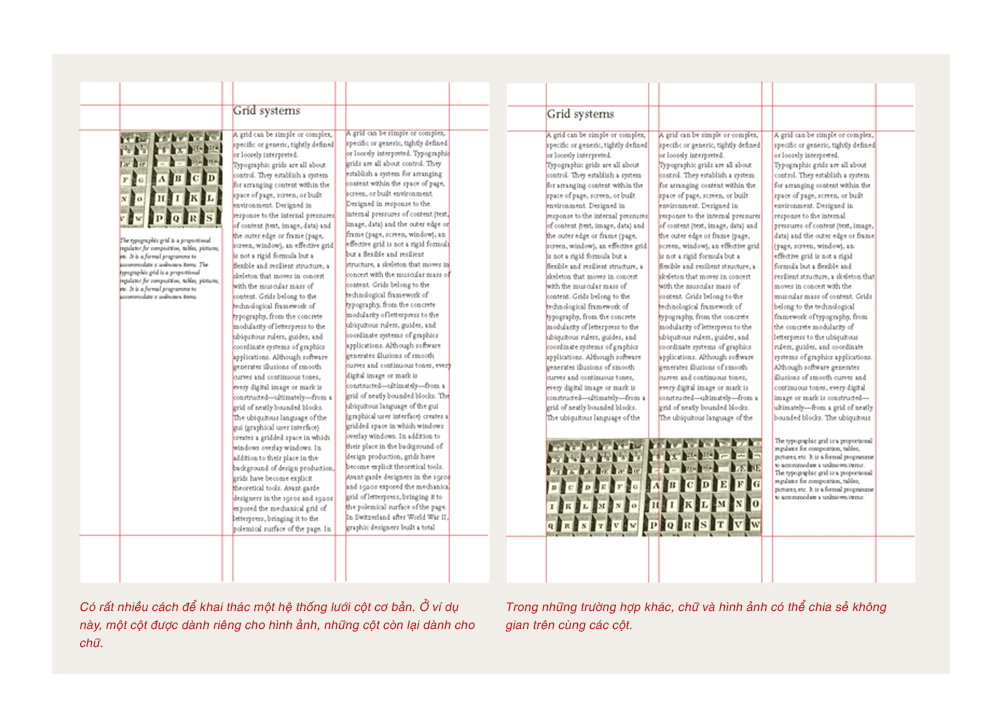
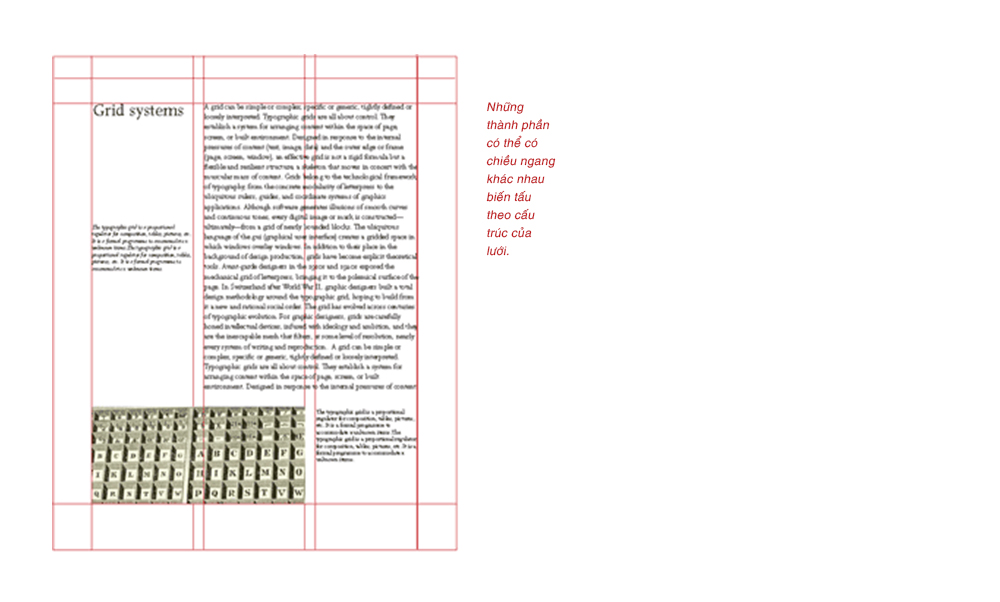
Trong khi hệ thống lưới một cột hoạt động tốt với những tài liệu đơn giản, hệ thống lưới nhiều cột cung cấp một định dạng linh động cho những ấn bản cần sự đan xen giữ chữ và các minh họa. Càng nhiều cột bạn tạo ra, thì hệ thống lưới của bạn càng trở nên linh động. Bạn có thể sử dụng hệ thống lưới để tạo nên cấu trúc của ấn bản bằng cách cố định những không gian cho những loại nội dung khác nhau. Một phần chữ hoặc hình ảnh có thể nằm trên 1 cột hoặc có thể mở rộng ra nhiều cột. Và không nhất thiết tất cả không gian đều cần phải lấp đầy.
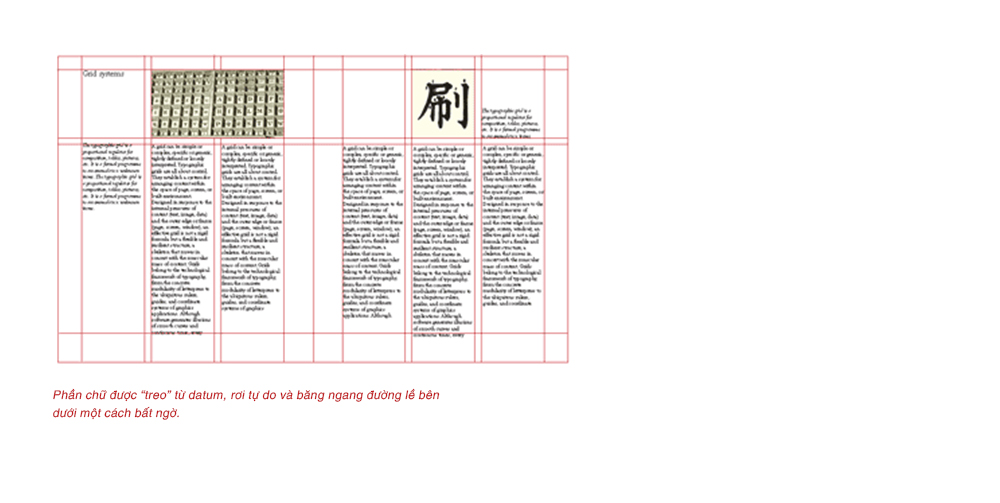
[quote] Đường treo – Hang Line [/quote]
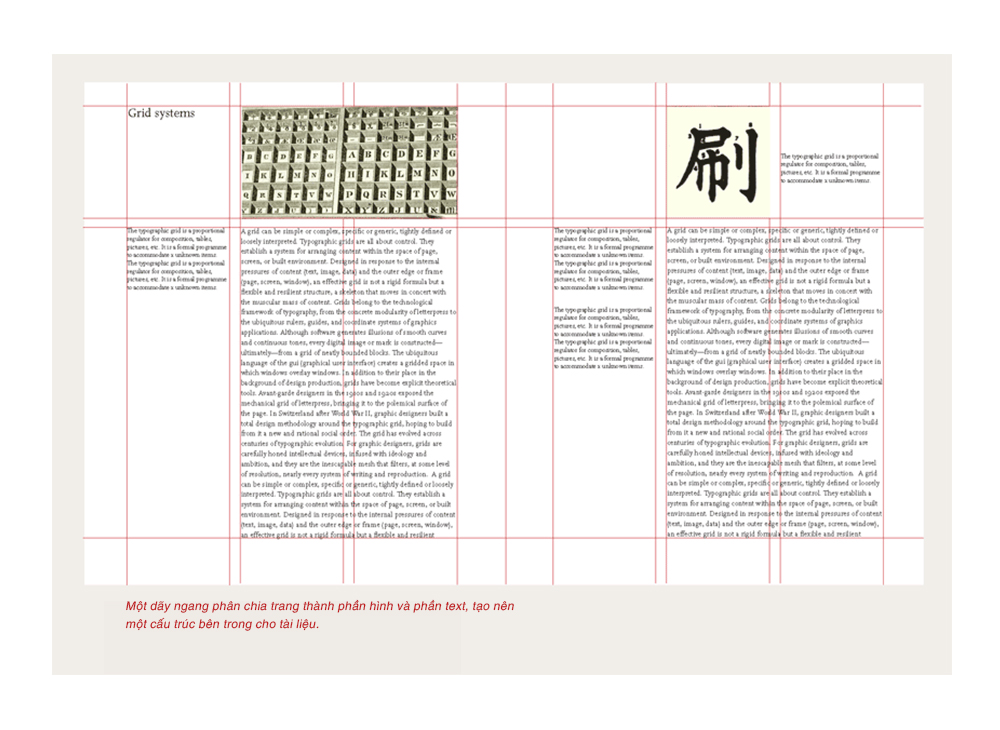
Bổ sung cho không gian dọc cho hệ thống lưới, bạn có thể chia trang theo chiều ngang. Ví dụ, một không gian ngang phía trên có thể được dành riêng cho hình ảnh và chú thích, phần thân của bài viết có thể được “treo” bắt đầu từ đường kẻ chung. Trong thiết kế đồ họa, đường chung này có thể gọi là đường treo – hang line. Trong kiến trúc, một điểm neo nằm ngang như vậy được biết đến như datum (điểm quy chiếu).
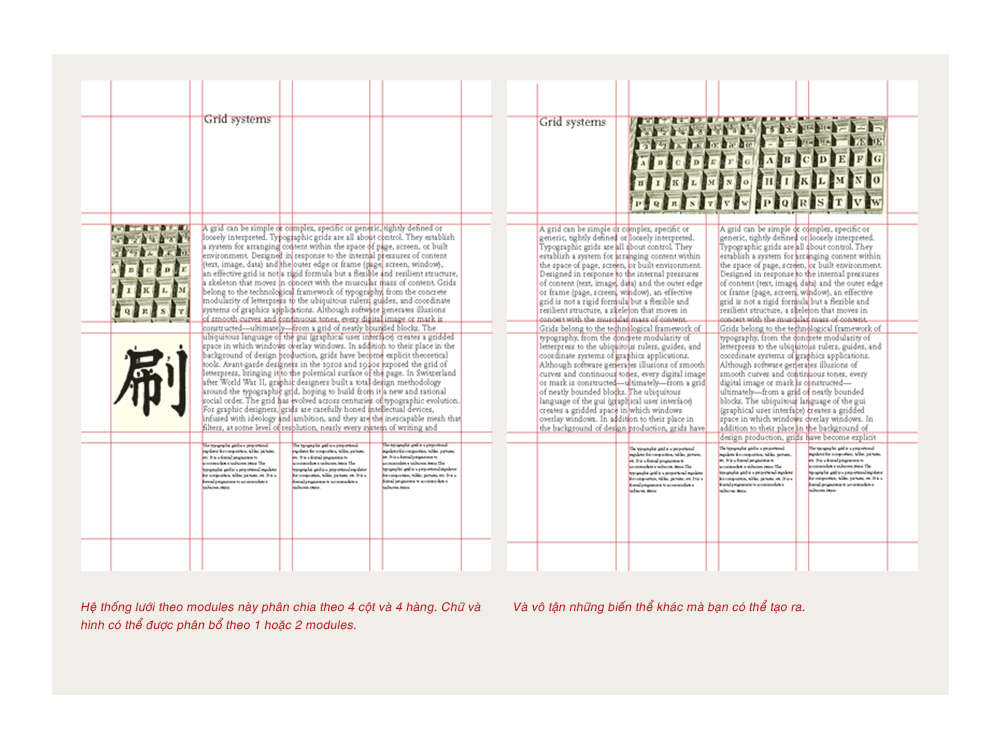
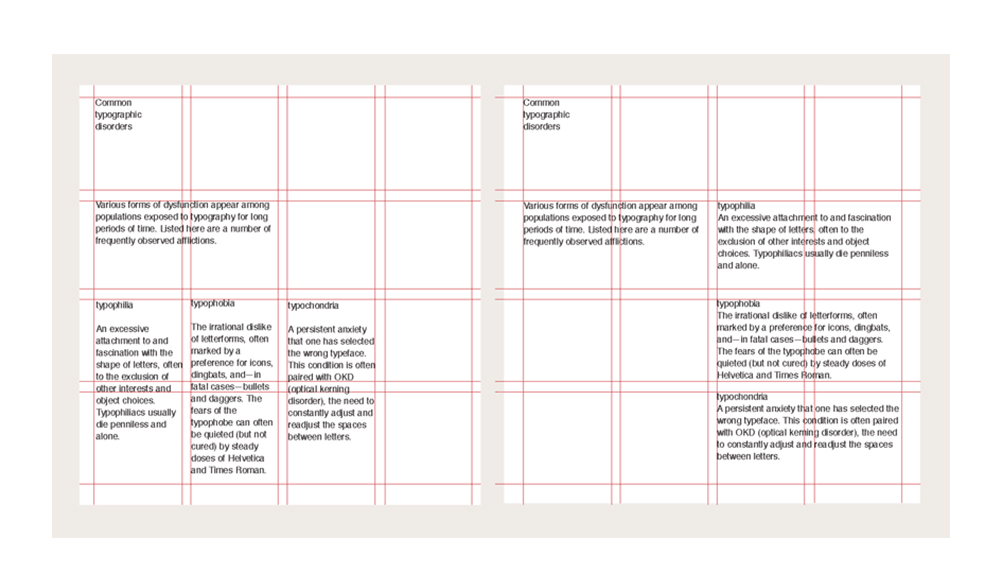
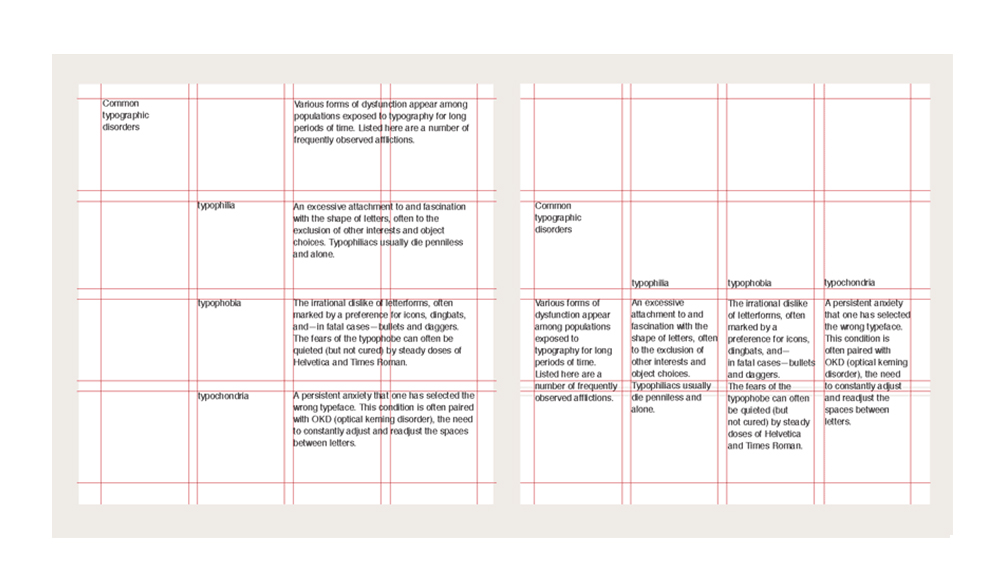
[quote] Lưới Module – Modular Grid[/quote]
Một hệ thống lưới theo module sẽ chia toàn trang bằng cách kết hợp việc chia theo chiều ngang và chiều dọc. Các modules này sẽ hệ thống việc đặt và cắt hình ảnh cũng như text. Vào những năm thập kỷ 50 và 60, 3 designer người Thụy Sĩ gồm Gerster, Ruder và Muller-Brockmann đã phân chia hệ thống lưới như ví dụ sau.
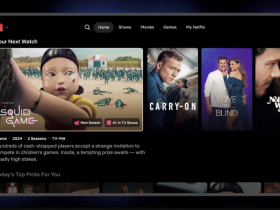
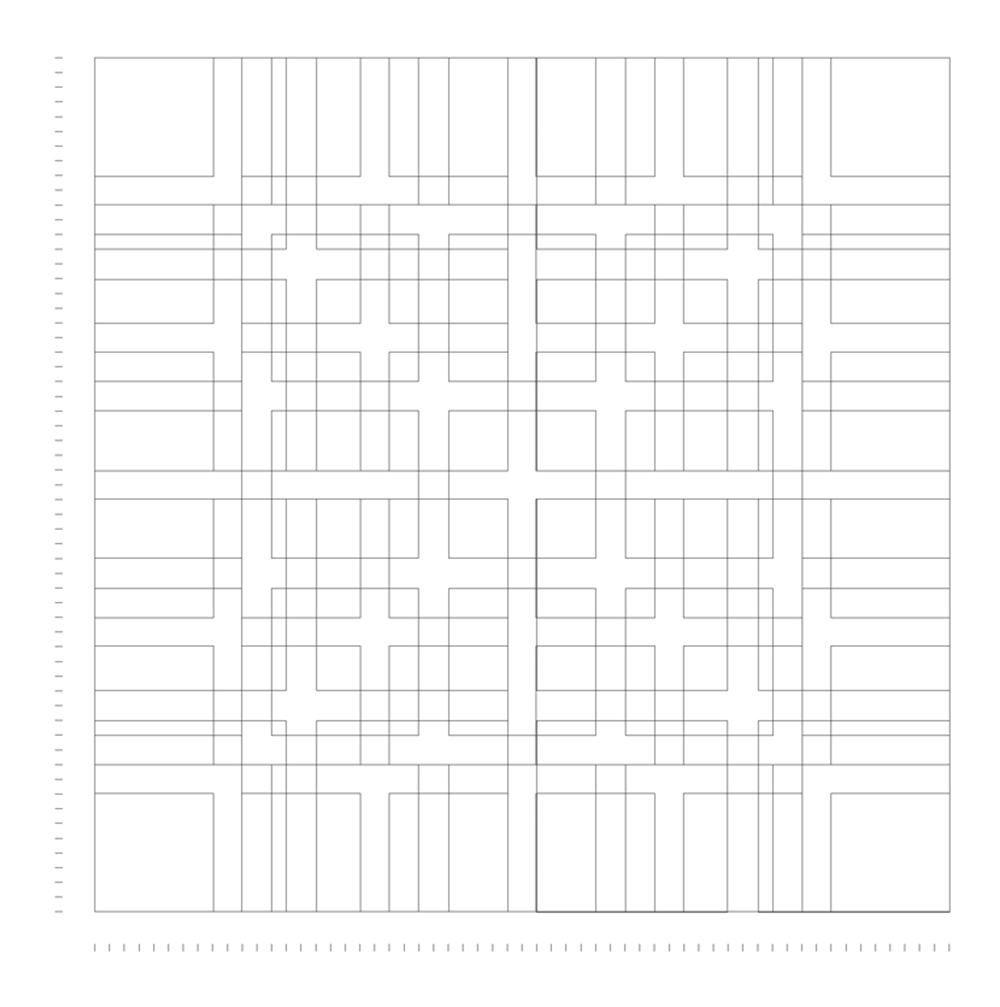
[quote]Lưới Module Karl Gerstner[/quote]
Thiết kế hệ thống lưới, 1963 (đã được vẽ lại). Nhà thiết kế: Karl Gerstner.
Nhà xuất bản: Arthur Niggli, Zurich.
Hệ thống lưới vuông này đi theo 6 cột theo chiều ngang và 6 modules theo chiều dọc, xếp chồng lên nhau bởi những 1, 2, 3 và 4 đơn vị. Theo chiều ngang, hệ thống lưới được thiết lập theo đơn vị 10pt, định hình khoảng cách của dòng từ đường cơ bản này đến đường cơ bản khác.
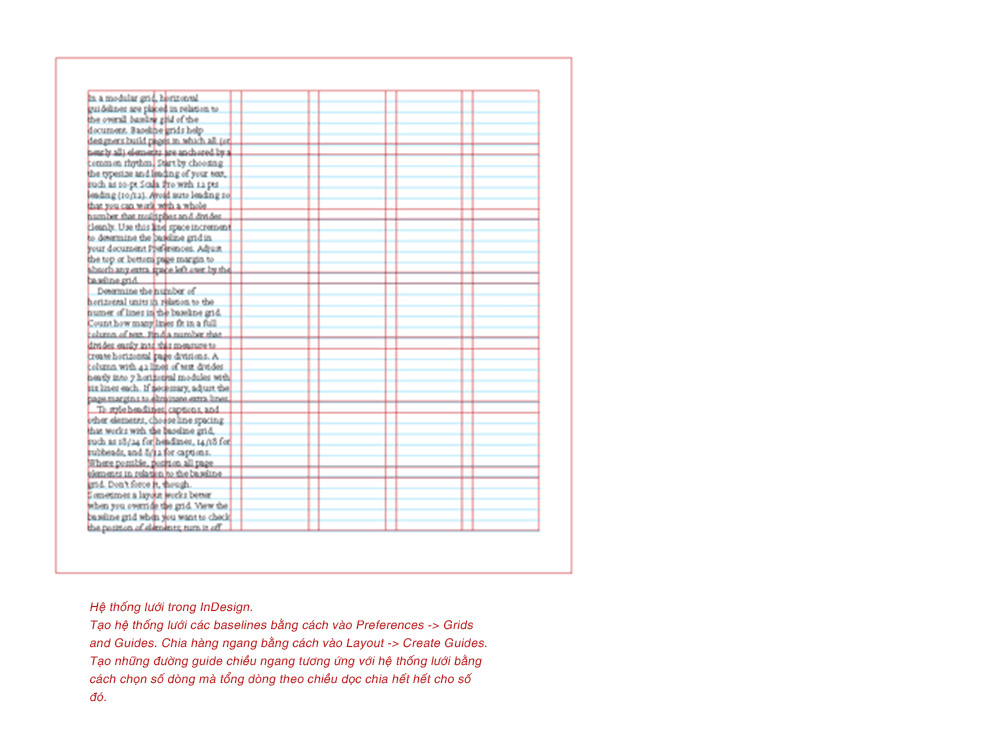
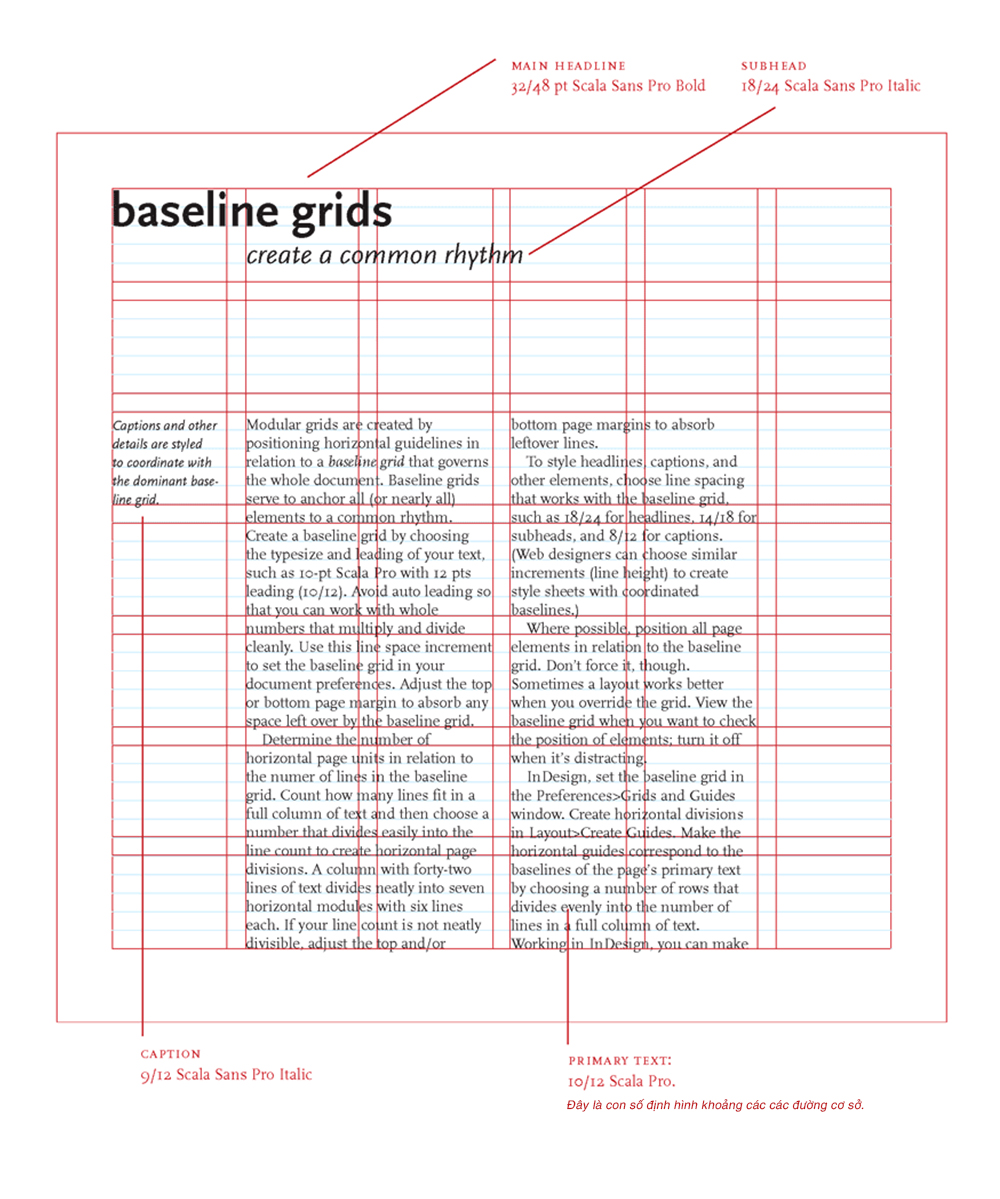
[quote]Lưới đường cơ sở – Baseline Grid[/quote]
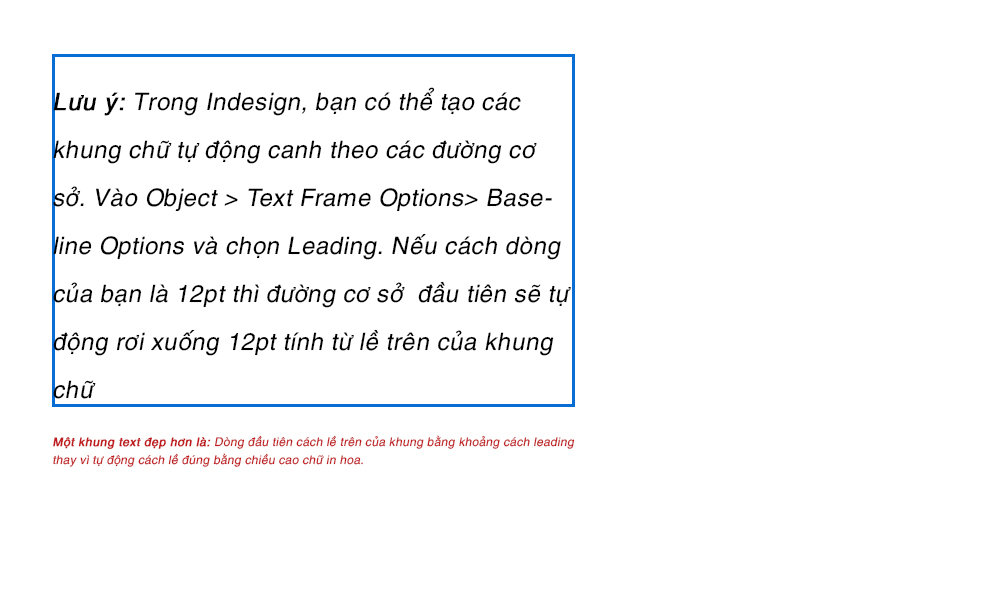
Đây là một dạng Lưới Module được tạo canh theo các đường cơ sở. Lưới đường cơ sở phục vụ cho việc định hình hầu như toàn bộ các thành phần thiết kế theo một nhịp điệu chung. Để tạo một Lưới đường cơ sở, bạn bắt đầu bằng việc lựa chọn kích cỡ chữ và cách dòng, ví dụ như 10pt Scala Pro với cách dòng 12pt (10/12). Tránh việc tự động cách dòng để bạn có thể chủ động chọn những con số tròn, có thể nhân và chia hết dễ dàng. Từ những con số này, bạn sẽ tạo nên hệ thống lưới cho toàn bộ ấn phẩm của mình.
Khi gặp phải việc kích thước trang không chia hết cho khoảng cách đường cơ bản, phần lề của trang sẽ giúp bạn “ngốn” bất cứ khoảng không nào thừa ra. Để xác định số lượng module theo chiều dọc trang, bạn sẽ căn cứ vào số lượng đường cơ sở. Ví dụ, một cột với 42 dòng, có thể chia thành 7 modules theo chiều ngang với 6 dòng mỗi modules. Nếu số lượng dòng không phải là một số chia hết, cứ để phần lề trên và dưới giải quyết các dòng thừa còn lại.
Để định dạng cho Tiêu đề, chú thích, và những thành phần khác, chọn những khoảng cách có thể đồng nhất theo đường cơ sở, ví dụ như 18/24 cho Tiêu đề, 14/18 cho Phụ đề, và 8/12 cho chú thích. Các thiết kế website, tương tự có thể chọn cách dòng (chiều cao dòng trong CSS) để định dạng trang chia hết cho các khoảng cách đường cơ sở. Khi có thể, bố trí tất cả các thành phần của trang theo hệ thống lưới đường cơ sở. Dĩ nhiên, điều này không bắt buộc. Đôi khi một bố cục sẽ vận hành tốt hơn khi bạn phá vỡ chút nguyên tắc. Nhìn hệ thống lưới cơ bản khi bạn muốn rà soát vị trí của các thành phần, tắt chúng đi nếu chúng làm bạn muộn phiền vì rối mắt.
[quote]Dự án: Modular Grid[/quote]
Sử dụng Modular grid để sắp xếp chữ theo tất cả các cách bạn có thể nghĩ ra. Sử dụng chỉ một kích thước chữ và chỉ canh trái, bạn sẽ tạo nên một các trúc typographic độc bản bằng một bố cục không gian. Để project phức tạp hơn, hãy bắt đầu thêm những biến số khác nhau cho bề ngang, kích thước và canh lề.









































































Để lại đánh giá